This article will explain why you should consider using the tagDiv Cloud Library plug-in instead of the Standard Pack for your website. We will start with a brief description of each plugin and continue with some key advantages of working with the Cloud Library and how much good it can do for your website.
TagDiv Standard Pack vs. TagDiv Cloud Library
TagDiv Standard Pack comes with the theme purchase and includes a limited set of static, locally available templates and elements. It’s suitable for users who want a straightforward, one-time setup but is hard to manage if you want to customize each section to be more personalized (add some new features on each section or customize the format).
To be more concise, the standard pack doesn’t allow you to design your website entirely.

If you add additional code to the theme files while using the Standard Pack, such as custom CSS or JavaScript, you may lose it when you update your theme to a newer version. This can be a significant drawback if you plan to make extensive website customizations. It’s important to know that this plugin is deprecated, meaning that we won’t be implementing new features to it anymore.
That’s where the tagDiv Cloud Library plugin comes in handy!
tagDiv Cloud Library is a plugin that comes with purchasing the Newspaper theme. What makes this plugin special is the number of pre-built editable templates that enable you to take your website design to the next level.
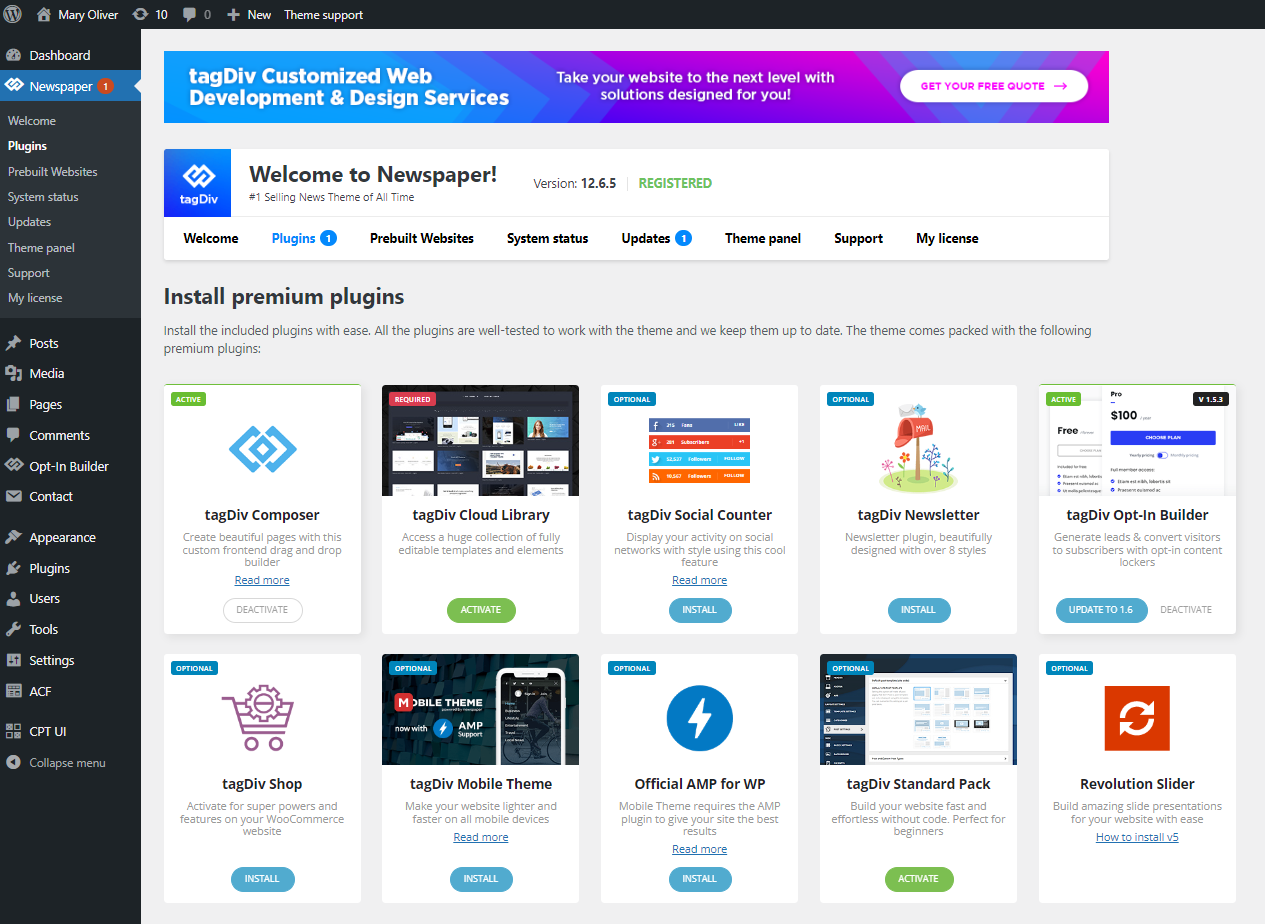
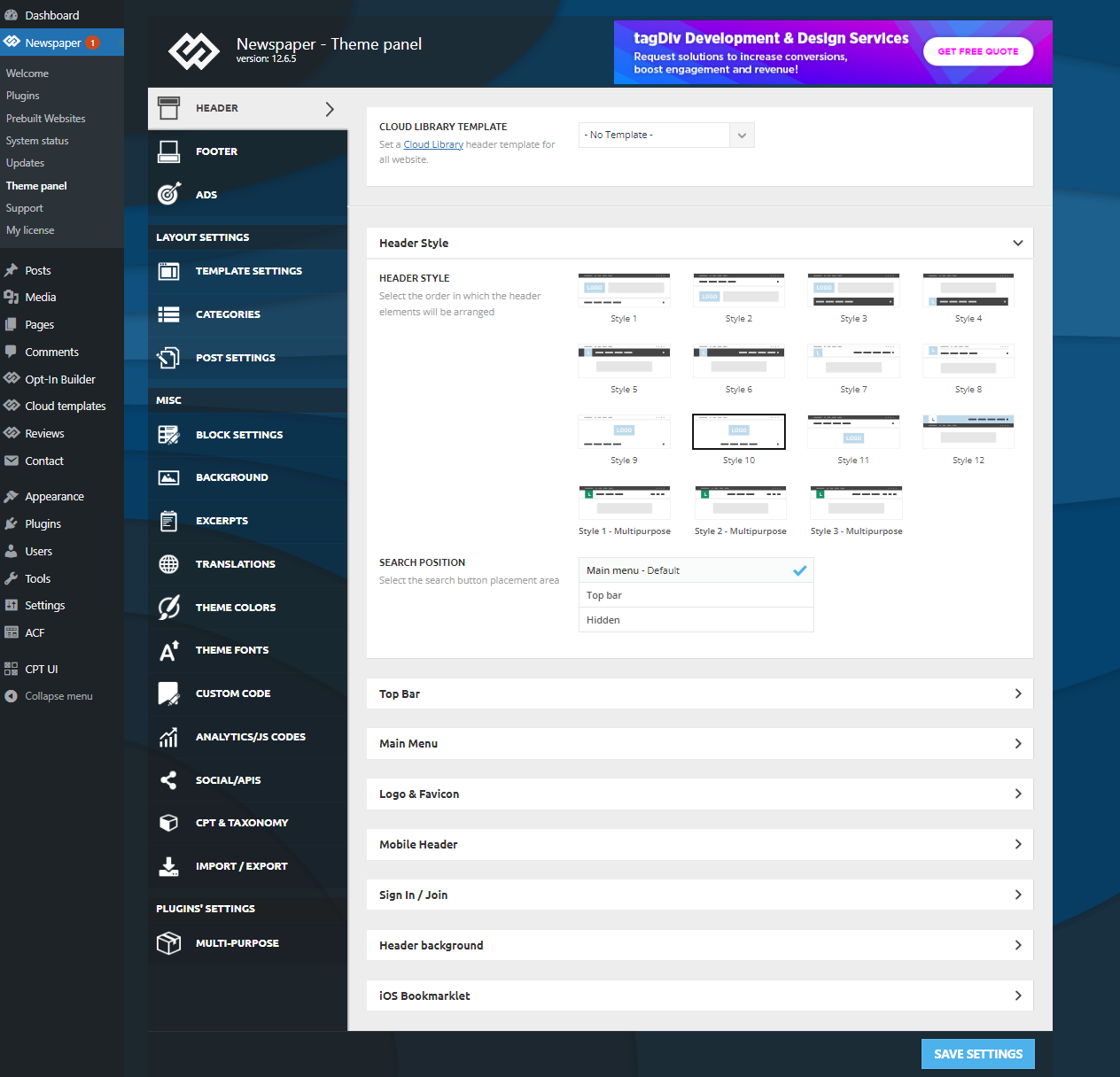
The library was designed specifically for the tagDiv Composer. Therefore, it can not function separately. After ensuring that the tagDiv Composer is installed, activate the tagDiv Cloud Library plug-in from the theme plugins section:
Why do we recommend starting to use the tagDiv Cloud Library plugin?
The main reasons for using the Cloud Library instead of the Standard are its flexibility in design and the performance it delivers to its users.
Flexibility
The plugin offers a vast collection of over 2400 templates and fully editable elements from the cloud. This includes a variety of page layouts, headers, footers, post types (such as portfolios, events, listings, job postings, and more), and custom blocks. The plugin provides a more secure alternative to the Standard Pack and ensures a better user experience. You can easily edit the available cloud templates and elements without needing advanced coding skills. Additionally, you can save the blocks/ sections of a template that you create as blocks and access them whenever necessary.
The live layout preview lets you see your edits in real time, ensuring a better user experience.
The tagDiv Cloud Library is an ideal solution for users who prefer to design each section of their website and need a dynamic and regularly refreshed design library. You don’t need advanced coding skills to edit the available cloud templates and elements or create a new design of your own from scratch. In fact, the Cloud Library is designed to be user-friendly, making it easy for anyone to create and customize their website’s design. Moreover, you can save the sections that you create as blocks and access them whenever necessary, further enhancing the ease of use of the Cloud Library.
Just import a template or element that you like from the Cloud Library and customize it using the tagDiv Composers’ drag-and-drop functionality.
If you’re currently using the Standard Pack, know that:
- Blocks 1-25 can be changed with flex blocks (all of the new options are made on these Flex Blocks;
- The 12 Big Grids and the 10 Big Grid Full can be changed with Big Grid Flex blocks;
- The standard templates (header, footer, category, article, search, tag, author, date, 404) were replaced with cloud templates;
- Shop and directories can be made using the cloud templates and flex blocks;
- Individual shortcodes on templates with individual settings on each shortcode (in the theme panel of the standard pack, you only have basic control over the old templates).
Performance
The performance factor is another key benefit of the tagDiv Cloud Library is its performance. You can trust the Cloud Library plug-in if you aim to create a fast and smooth website. This cloud plugin loads only the code of the elements you use, ensuring a significant boost in website loading speed.
In contrast, the standard pack is built to load the code of all the elements, which can slow down your website’s loading speed. Additionally, the Cloud Library allows you to optimize your website for SEO. You can choose the heading types (h1-h4) and the paragraphs, making it easier for search engine robots to better index your website’s content in the SERP results.
This performance enhancement of the Cloud Library plugin should give you confidence that your website will always perform at its best.
The infinite loading for the single post feature is another performance-enhancing feature available with the Cloud Library template. This functionality allows users to scroll smoothly through the articles and posts without the need to click away or load a new page. It’s designed to improve user engagement and reduce bounce rates, thereby enhancing your website’s performance.
That being said, if you haven’t tried it yet, we recommend giving the tagDiv Cloud Library Plugin a try and see how many things you can do compared to the Standard Pack.
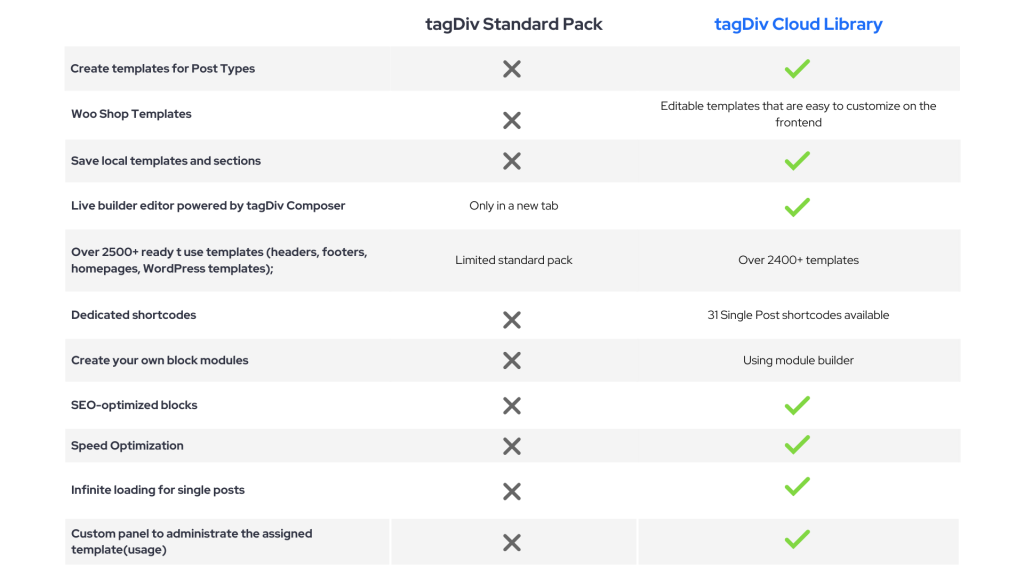
Summary Table: tagDiv Standard Pack vs. tagDiv Cloud Library

Conclusion
While the Cloud Library plugin offers ongoing access to a broad array of prebuilt and easy-to-customize website templates and elements, the Standard Pack gives you only a limited number of tools with limited functionalities. This ongoing access to customizable resources with the Cloud Library ensures that you always have the tools you need to keep your website design fresh and engaging for your audience.
If you’re considering switching from the Standard Pack to the Cloud Library but need some help, don’t worry. We’re here to support you. Simply submit a request, and our team will contact you as soon as possible to assist with your transition. We’re committed to ensuring that your experience with the Cloud Library is smooth and successful.