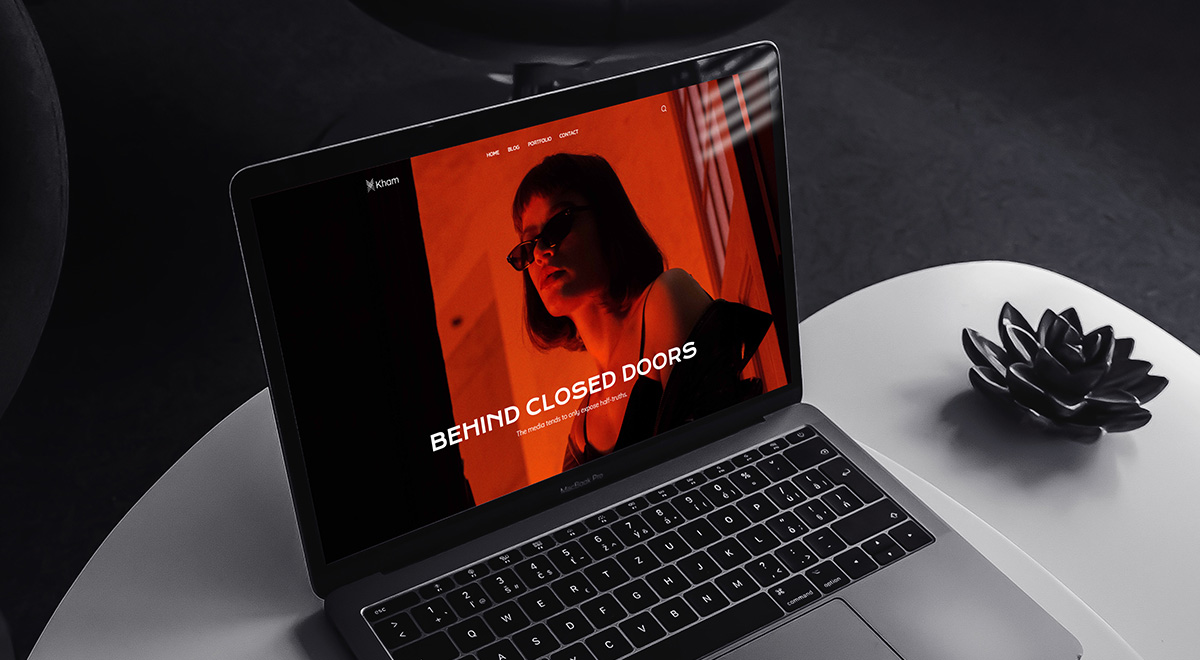
For artistic websites that have a ton of beautiful images on various pages, a minimalistic Header is the perfect support for your content. Newspaper Theme’s Header Builder can help you strike a great balance between bold visuals and minimal fonts with an Overlay Header. What’s more, fashion, beauty, creative magazines can employ this type of look for a multitude of pages.

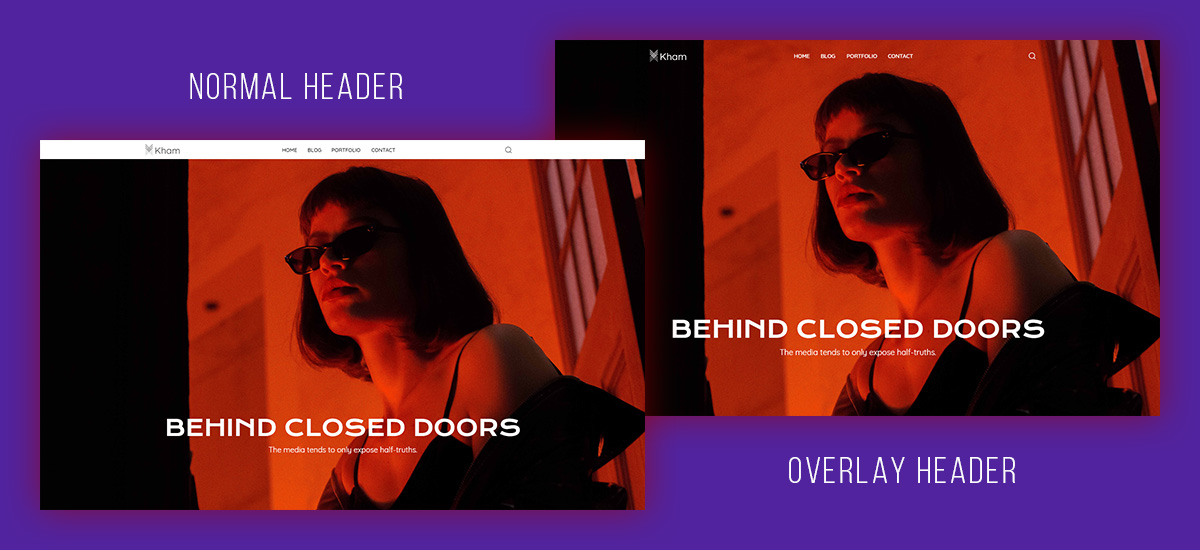
Welcome the Overlay Header
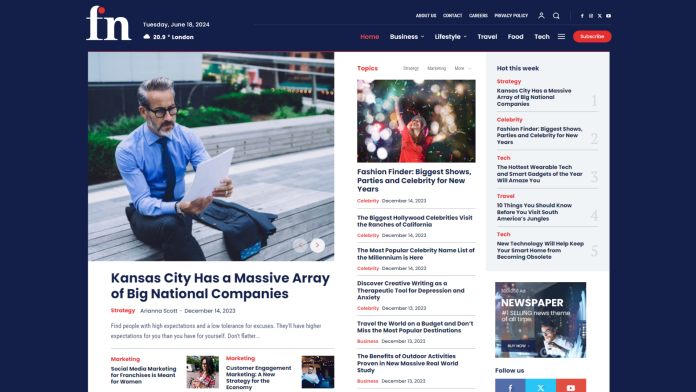
Do you have a page or template with a beautiful color added to the background or an image that stretches across the screen? A Single Post Template that has a Background Featured Image, a page with a wide Flexible Big Grid or Block, and even one with a Hero element on it can be the perfect start.
Important: Don’t use an Overlay Header on a blank page or template as your content gets pushed underneath each element contained within your header: the Live Search, Logo, and even Navigational Menu.
If you’re new to creating a Header then read this blog post first to find out how to use the Header Builder.
Ready to start? Then open the tagDiv Composer and go to the Header Menu Zone settings. At the bottom, from the “Display” drop-down menu, choose the “Overlay” option. As long as you don’t have a set background to your header, it becomes transparent. Does it look exactly as you imagined it, too? Make any further adjustments to the text colors and fonts and you’re done! This Header gets applied to the page you opened up as soon as you hit save.

Layout and Style of an Overlay Header
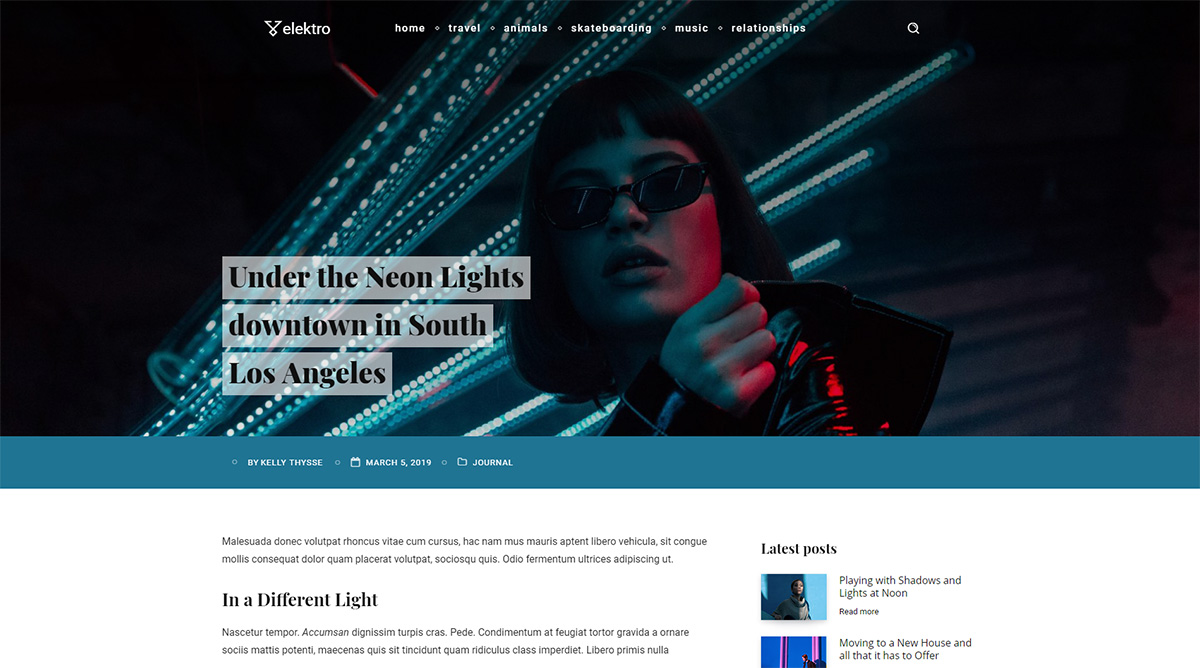
For a great user experience, especially when you apply an Overlay Header on a Single Post Template, add an overlay gradient on top of the image that is under the header. This way, when your visitors navigate to a different article with another featured image so that the menu’s text can be easily read.
You can get a clean look for the page by using a sans-serif font in the header. After you’ve chosen the font, you can move on to your Mobile Header. Add the Logo, Mobile Menu, and Mobile Live Search elements to the header. For more information, check out this blog post here.
Hit Save and you can easily import the header on other pages of your website. However, we advise you not to set it as your site-wide template. An archive page or even a 404 Template will have the text overlapping the menu. For stunning results, make it unique and use it sparingly.

Conclusions
Get the Overlay Header on your page with one click using the Newspaper Theme. Customize and style it to match the rest of your website and obtain a clean layout. Assign it on any template you want to impress the audience. Are you ready to step into the limelight?
Show off your beautiful results in the comment box below! ?