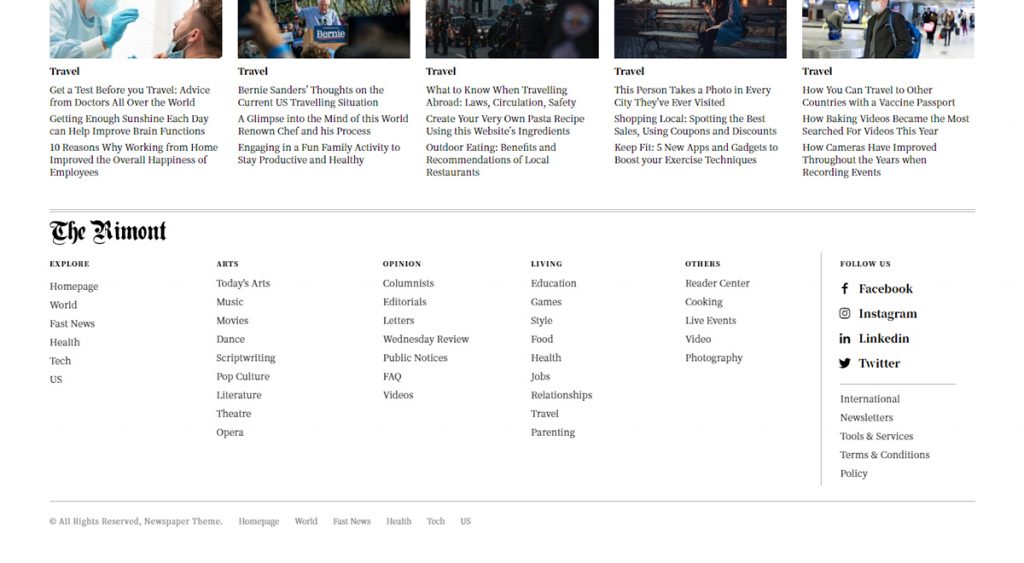
What’s a site footer? Is it the boring area situated at the bottom of every web page on a site? You should think of it as the blog index, the area that contains the most important information helping and guiding users on finding your awesome content. Newspaper includes a one-of-a-kind footer builder and tagDiv cloud footer templates that can help you stand out from the crowd with a unique website style and feel. Depending on the type of website you’re building or redesigning, the footer goals may differ.
In daily life, we have patterns. So it is with websites. It’s an eye pattern. When we scroll down to see the footer of a site, we’re looking out for the subscription box, contact details, phone number, or the blog link.
There are several elements that make this a must section and an informative area. Let’s discover the best practices for website footer and explore them together in this article.
What’s a Footer Builder?
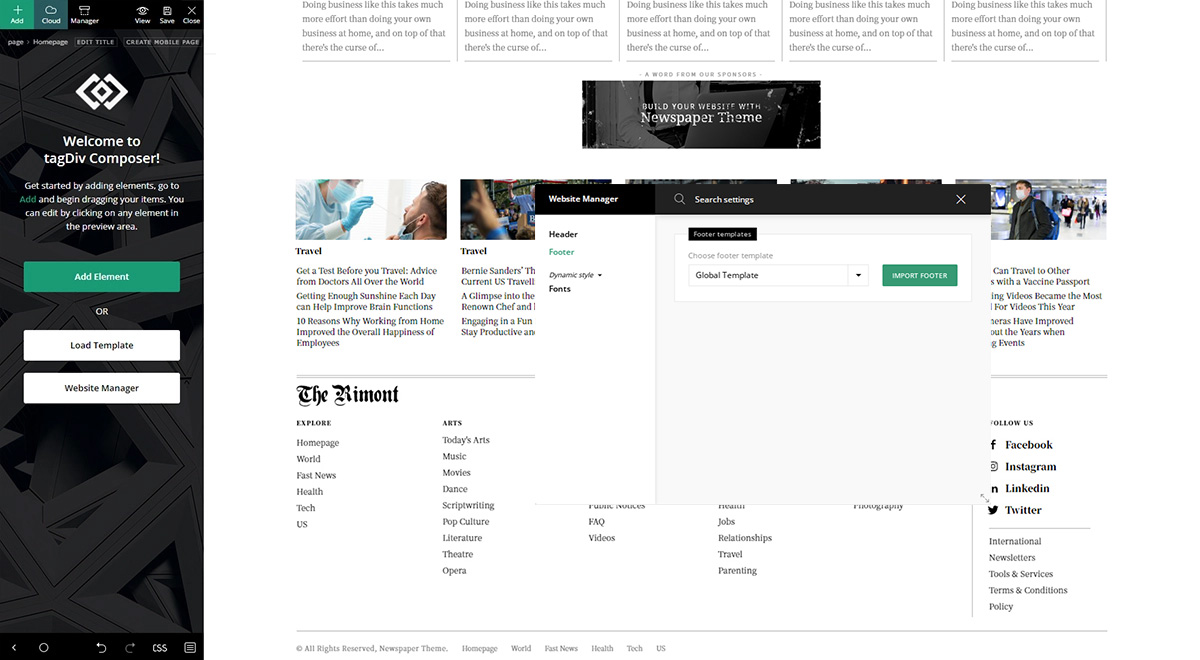
A footer builder is a helpful tool that allows you to modify the sites’ footer by using elements you can customize. In the Newspaper theme, the footer builder is integrated with the Website Manager tool, part of the live tagDiv Composer page builder. You can use the drag and drop functionality and the available right-click settings, such as delete, duplicate, copy or paste.

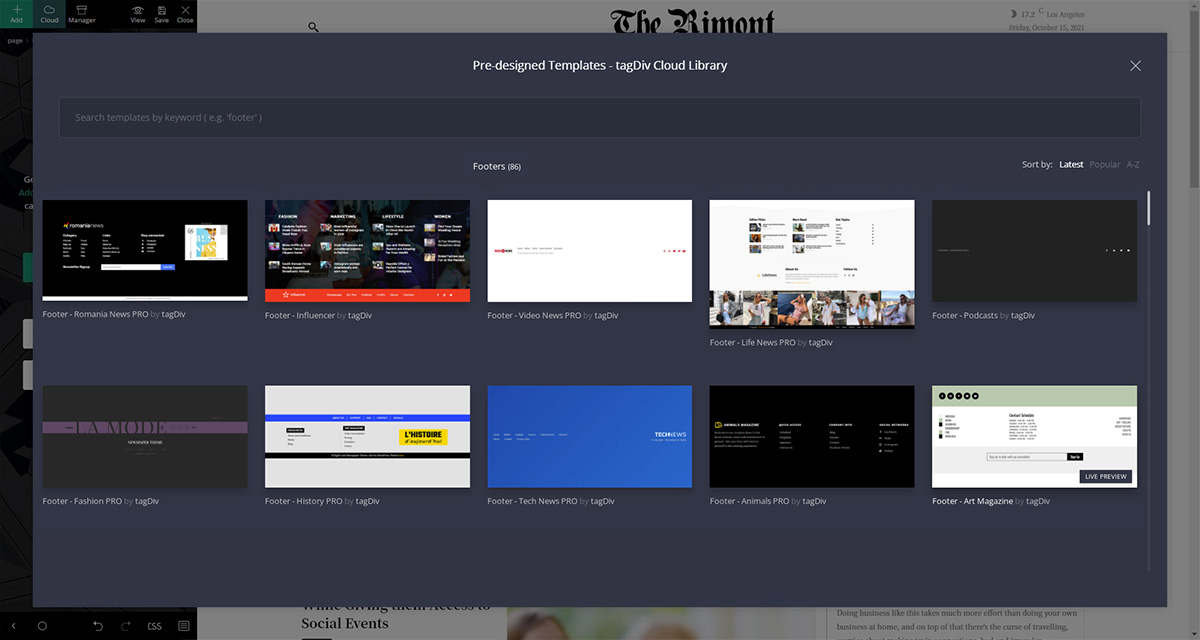
The footer section is highly customizable by using the live tool. Furthermore, you can select a pre-designed template from the tagDiv Cloud Library and adjust the element’s settings. Or, you can always design one from scratch.
Explore the Footer Designs from the tagDiv Cloud Library
Why is it important to invest time into designing sleek footers on your site? Because it is another place to keep visitors interested. You can gain new leads for your subscription list, make your business a more memorable one. This section is also vital for your website’s guidance due to clear navigation tools.
The Newspaper theme comes bundled with a gallery of ready-made design templates that can be used on any page or post. There are over 80 footer pre-designed layouts available in the tagDiv Cloud Library. Minimal, with vivid colors or dark hues, by simply mixing and matching the shortcodes, you can create your own, tailored-made footer.

You can preview all the footers from the Cloud Library, and also, another recommendation is to browse the samples of the pre-built websites. Every site uses a different footer. So, why not create more than one footer to highlight your lovely pages?
How to Build the Perfect Footer with Newspaper and tagDiv Cloud Templates
Every footer that you design on your own can be perfect. We’ve made a list of the elements you must consider to include in your footer area. You can choose the ones that best represent your site:
- About us – a page dedicated to you and your team’s story. Here’s the best place to disclose information about how your website started and the philosophy behind your business.
- Copyright Notice – the copyright is an intellectual property law. By showing the copyright symbol ©, you can prevent others from stealing your content, as you are the owner that holds their copyright. You should also include the site’s name or yours, as well as the current year.
- Privacy Policy, GDPR, Cookie Consent, Terms and Conditions – include the links to pages or posts to meet the legal requirements if you’re currently collecting personal data about your visitors.
- Sitemap – a page with links to different sections of the website.
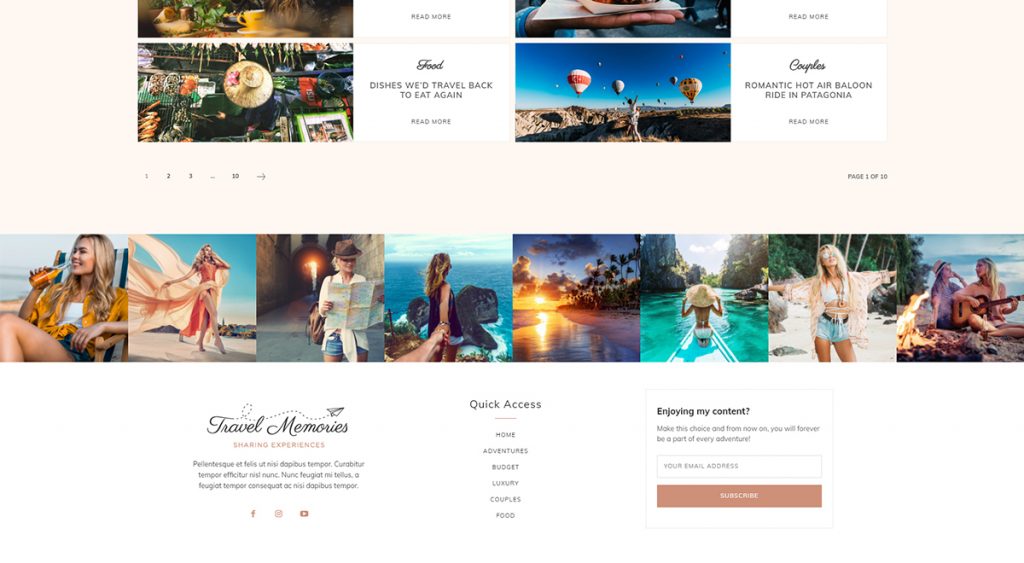
- Logo – people recognize icons, images, and bold typography. Special characters and logos in the footer are something that best describes a site.
- Back to Top button – this option brings the visitor back to the top.
- Contact Information – you can create a page with a contact form or with your email address, physical address, and number. This gives your site credibility and trustworthiness.
- Social Media Icons – if you’re present on social media, let your audience know on which
- Photo Gallery – You can connect your Instagram account to grab beautiful photos and show more of your personality and brand.
- Subscription box – are you considering email marketing? One best practice to increase your list is to use this.
- Partners and sponsors – a section where you can mention your business partners or sponsors.
- Call to Action (CTA button) – a marketing message to encourage visitors to take action.
- Awards and Certifications – if you have won different awards or gained any certifications, this is the best place to show them off.
- Map – to help visitors easily localize your headquarters or stores, you can include a map in the footer of your site.
Footer Design Trends
Similar to the header design trends, the footer trends have something consistent. They must be straightforward and aesthetically appealing. Keep this area as smooth as possible to deliver professionalism.
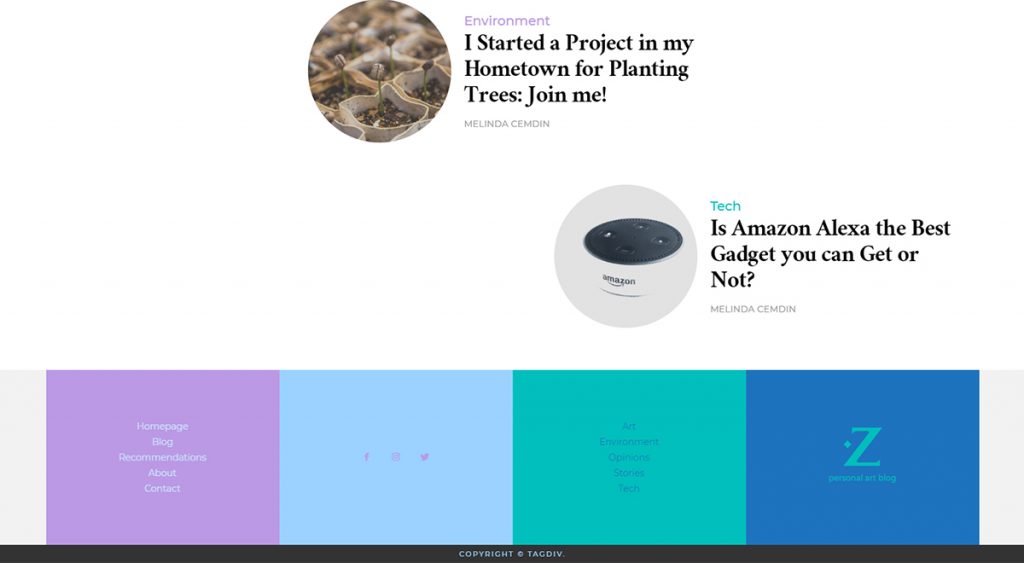
1.Color Schemes
Your footer colors should be picked to meet the brand strategy. Use the color schemes that best describe your website orientation.
2. Background Image
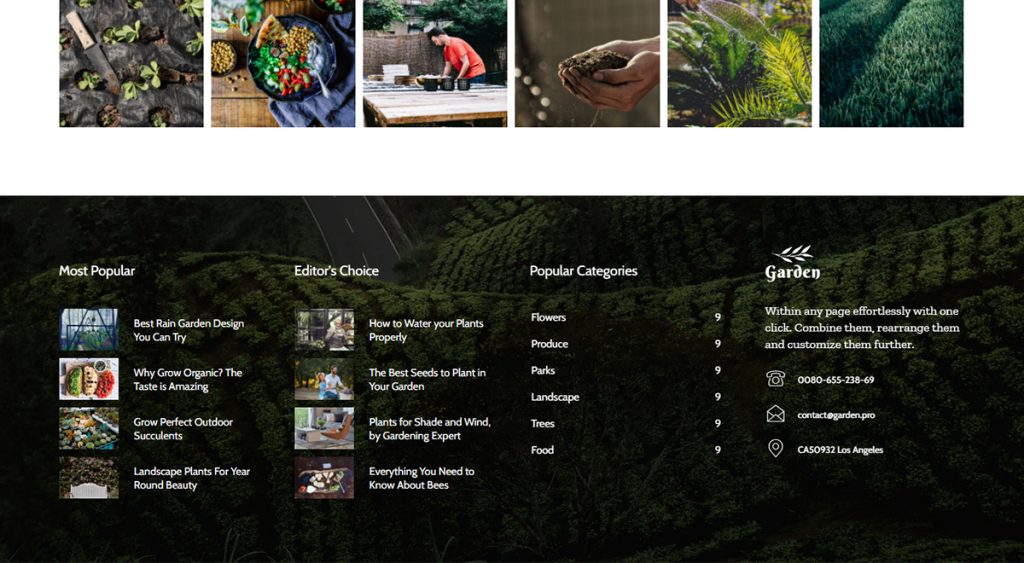
It says that an image is worth a thousand words. You can choose to place a fixed image background in the footer area to express your site’s personality. Depending on the displayed elements, rows, and columns, you can show a colored image or a dark one.
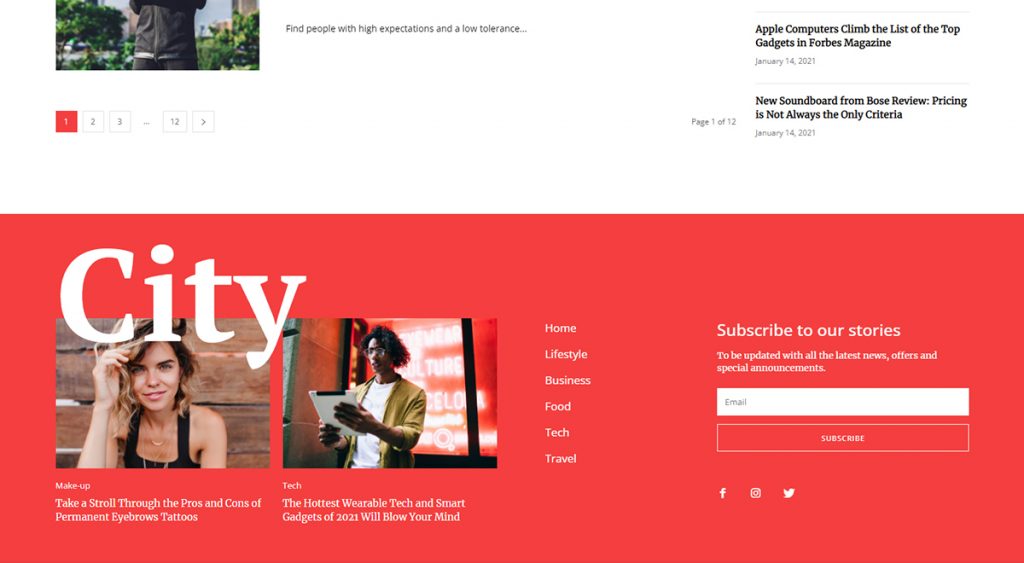
3. Bold
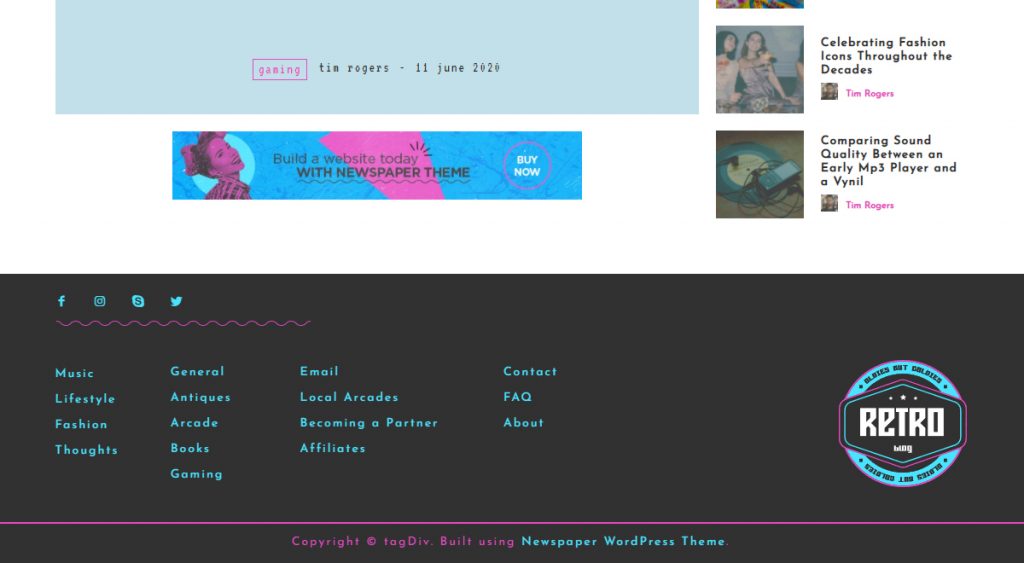
A bold footer could be a fancy, distinct, creative, and eye-catching one. It can show bold fonts, large blocks of text, images, and so on.
4. Custom footer templates
If you’re not into stereotypes, a custom footer should be exactly as you imagine it. With large blocks, asymmetry, and minimal usage of elements, monochrome, or other styles this area is the place that puts an end to your story.
5. Dark Footers
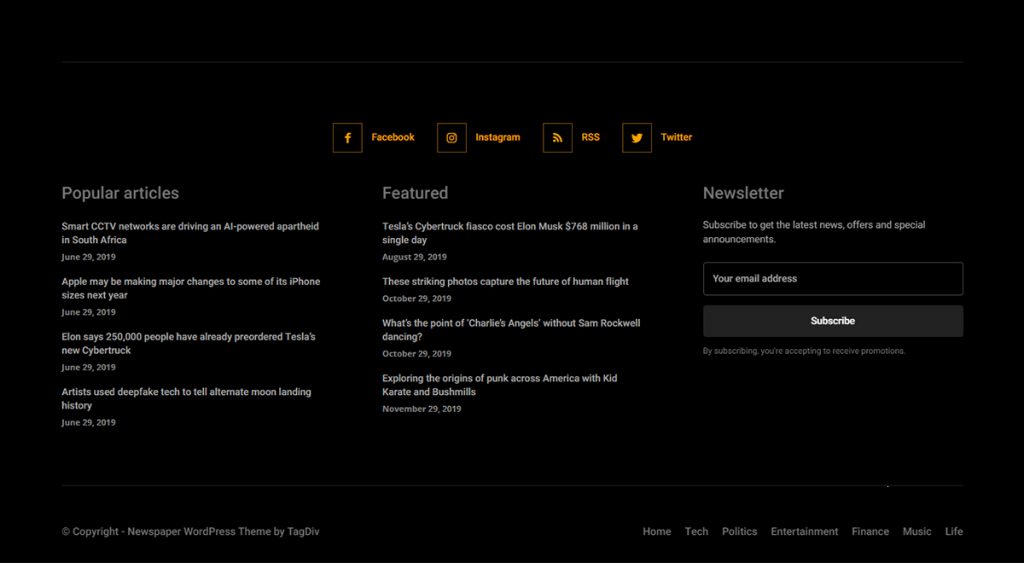
Dark footers are edgy, elegant, simple, and use light typography to highlight contrast. The elements present on dark footers are always more visible when a variation of colors and font sizes, as well as visual graphics.
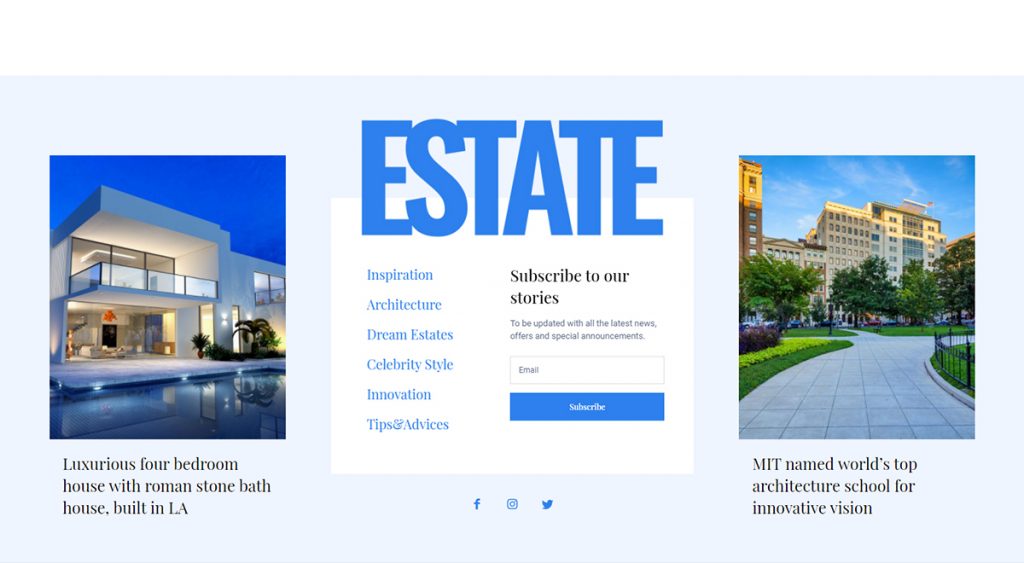
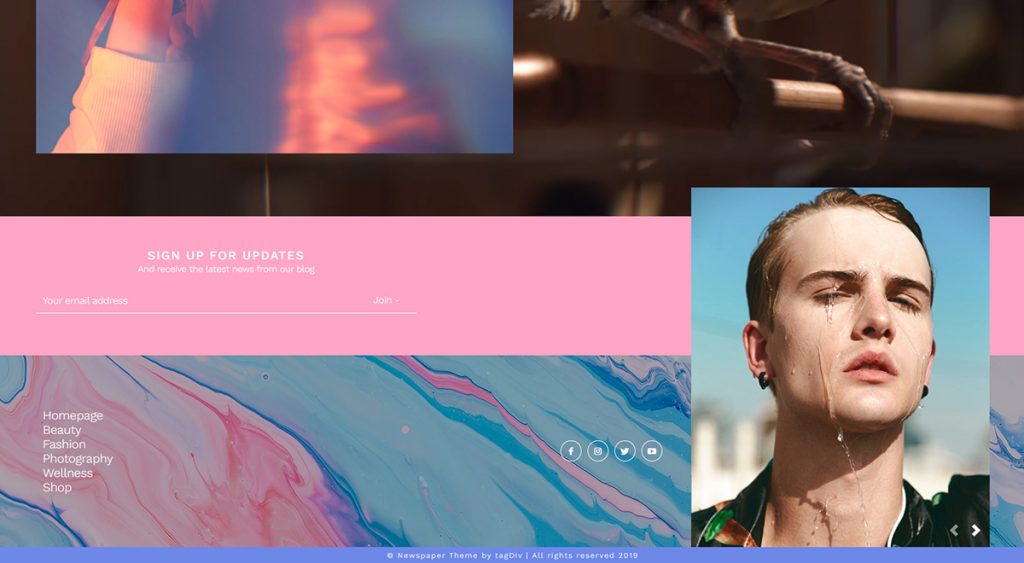
6. Light
A light footer means an area that uses a white or a bright background with elements organized in a logical way. This type of footer is present on media or local newspaper websites.
However, if the website is using the infinite loading functionality, then, no footer will be available. For a complete article on web design standards, you can turn your attention towards the Orbit Media.
If you’re looking to see popular companies to seek more inspiration, Mockplus has gathered the best footer designs in a complex blog post, as well as Web FX.
Make a Stylish Footer Design with Newspaper Theme
The footer area is the section where you can find vital information that people might not find easily on the website. If you have multiple pages and loads of content, a well-designed footer can keep visitors engaged and prevent them from leaving your site.
So, this section is important for the whole user experience, along with the header area and the body content. For more examples of great website footers designed by our team, you can check out our portfolio section. For websites built entirely by our customers, you can navigate through our showcase page.