Tutorial level: basic HTML and CSS
The web environment is continuously changing. Your success depends on the speed with which you manage to adapt and adjust your website to all these continuous changes. The customization process is heavily backed up by the theme settings, but sometimes you may need to change parts of the site for which there’s no predefined option. This is not a hard task. It just requires some basic knowledge of how HTML and CSS work.
In the following tutorial, we’ll show you how to create custom code in Newspaper Theme by combining HTML tags with CSS attributes to shape your website.
Create custom code in Newspaper Theme using Web Inspector
Every browser comes with a handy tool called Web Inspector which can help you get a better grasp of the system behind any website. To better understand how it works, please go through Chrome’s Developers Tools Overview.
In this tutorial, we’ll focus on understanding the page’s HTML structure using Chrome’s developer tools (Inspector) and on finding specific CSS classes. We will show you how to identify the HTML snippet for page elements and how to change its style. Also, you will learn how to use the Live CSS Box to make subtle changes right on the frontend, fast and easy.
Step by step practical example
In the following case, we will demonstrate how to find and target a specific Newspaper theme module within a block and change its basic designs.
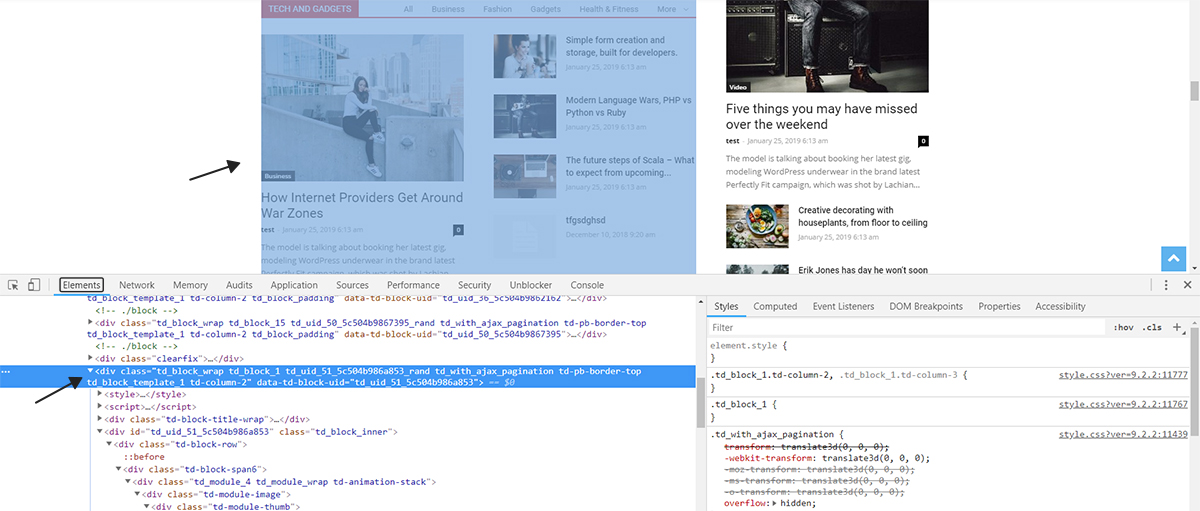
Let’s say we want to change the color of the post titles inside a content block. First, identify the part of the site you want to edit, then right-click on it and select the ‘Inspect’ option:

The developer tools section will appear on the screen. In most cases, the first selection may not be exact and you’ll probably not ‘inspect’ the desired element because of the website’s complex HTML structures which are based on different containers stacked one on top of the other.

Now, you’ll need to select and open every container until you find to the one you are looking for. The Visual Selector will be handy in this matter.
The Visual Selector steps:
- Click on the Visual Selector icon on the left side of the Inspector tool.
- Select the element you want to edit.
- Find the proper HTML class.
- Identify the CSS selector used to style the element.

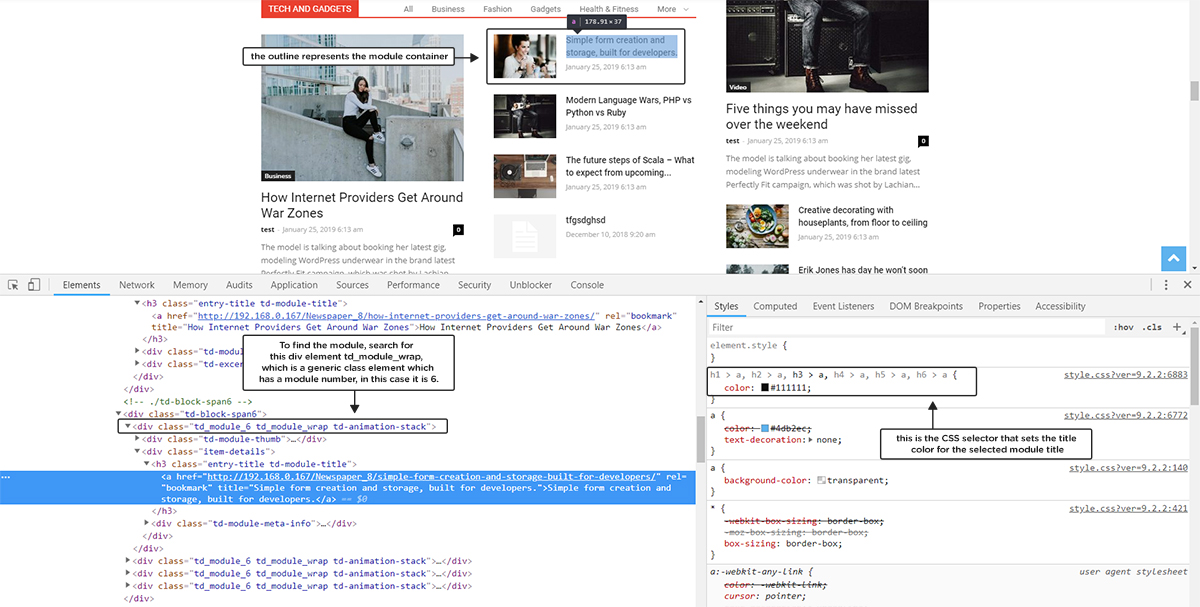
The post titles themselves are HTML headings, so we will have to open the containers to find the heading tag. Once you identify the element, you will see it’s CSS styling on the right side of the Developer Tools area. You will see a live visual representation of each change you make in the element settings.
Let’s change the title color. For this step, you will need basic knowledge of CSS selectors. The H3 tag of the post title has a class called td-module-title. We can use it in our code and target the anchor tag:
.td-module-title a {
color:red;
}
This will apply to each element that has this structure. To increase your selector’s specificity, you’ll need to add more classes from the containers above the title.
.td_module_6 .td-module-title a {
color:red;
}
Now the code will be applied only to the titles from a Module 6, but this will affect every place where Module 6 is used, and again we need to be more specific to grab a few more classes from the containers above.
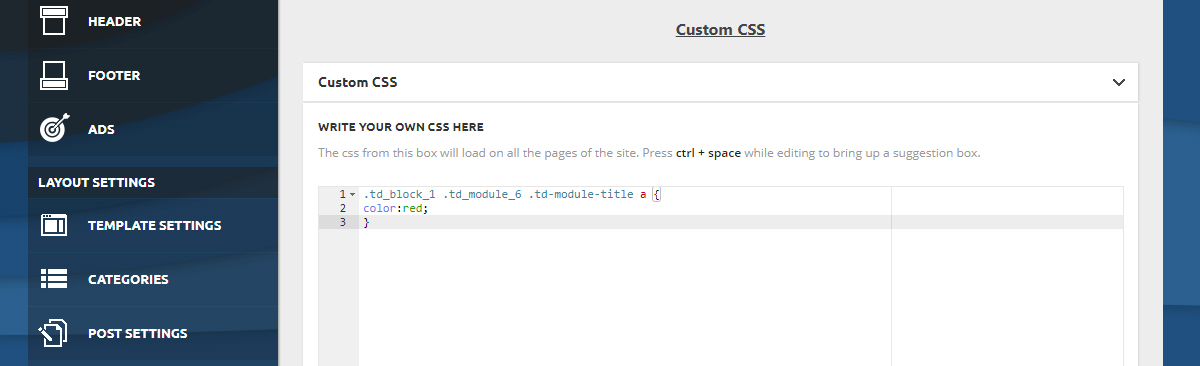
.td_block_1 .td_module_6 .td-module-title a {
color:red;
}
Now the color will apply only to a Block 1 that has a Module 6 with a module title and an anchor tag. If you want to be even more specific, you can add an extra class to the row in the page builder.
The CSS language needs precise directions to know where exactly to apply the changes you want. It can be a bit confusing at first, but once you manage to understand it’s structure, you’ll know how to create custom code in Newspaper Theme easily, with stunning results. Read more about Specificity.
Now that you are happy with the results, you can add the snippet in the designated custom code area of the Theme Panel. The Newspaper theme will automatically apply it.

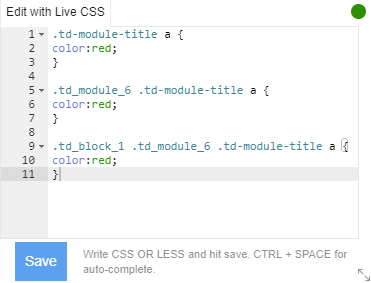
Make small visual adjustments with the Live CSS box
It’s simple to make customizations or to create custom code in Newspaper Theme with Live CSS on both pages and articles. On every post, you can easily insert code lines to adjust a specific section by changing fonts, colors, borders, backgrounds, alignments, opacity, and more. The tool is also available in tagDiv Composer to help you customize each element of the page.
This tool is designed to help you make quick fixes to your site design. It supports syntax highlighting, so you have a clear view of what you’re typing. This particularity displays the source code in distinctive colors and fonts according to the category of terms. If an error slipped through your fingers, this tool performs a static analysis of everything you write and lets you know if something’s wrong. It highlights the line where the error is located, so you can easily find and correct it.
The Live CSS comes with an integrated compiler that reads both CSS and LESS formats. Therefore you can write your syntax in any “language” you want. The tool will translate it, and you will get instant results!
Use the techniques presented in this tutorial to discover how the websites you love are built. Have fun customizing your site to perfection!