With version 10.3 of the Newspaper Theme comes a bunch of new features and PRO demos for you to try out. One of these demos is the unique and outstanding Beauty Demo. Combining the beautiful colors of blue and pink to form stunning gradients, it certainly leaves an impact upon the viewer. What’s the story behind its creation, and what elements were taken into account throughout the entire work process? Find out more through this article.

Beauty PRO Demo: the intro
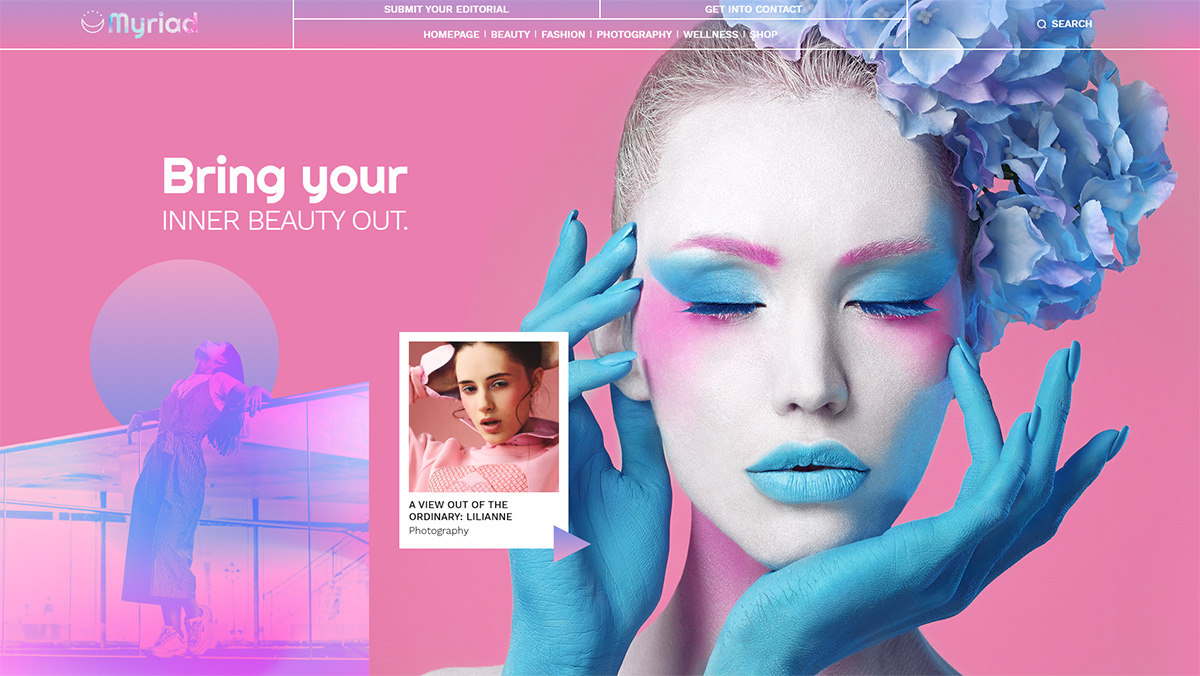
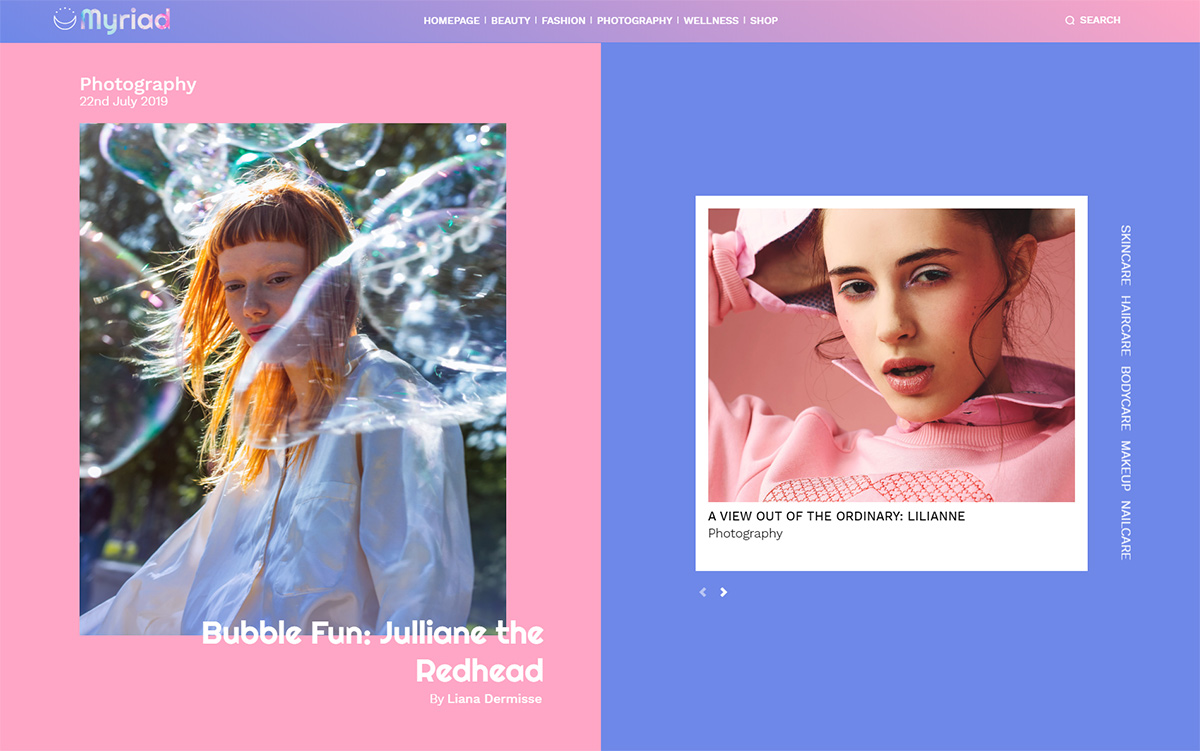
As a beauty demo, it needed to be brilliant and glamorous. How do you add glamour to it? By choosing appropriate fonts. It needed a bold font to capture the attention of its readers and a sans-serif for most of the body. The choice ended up being Righteous for most of the titles on the page, and Work Sans for the text. What else does a website need? A motive behind it.
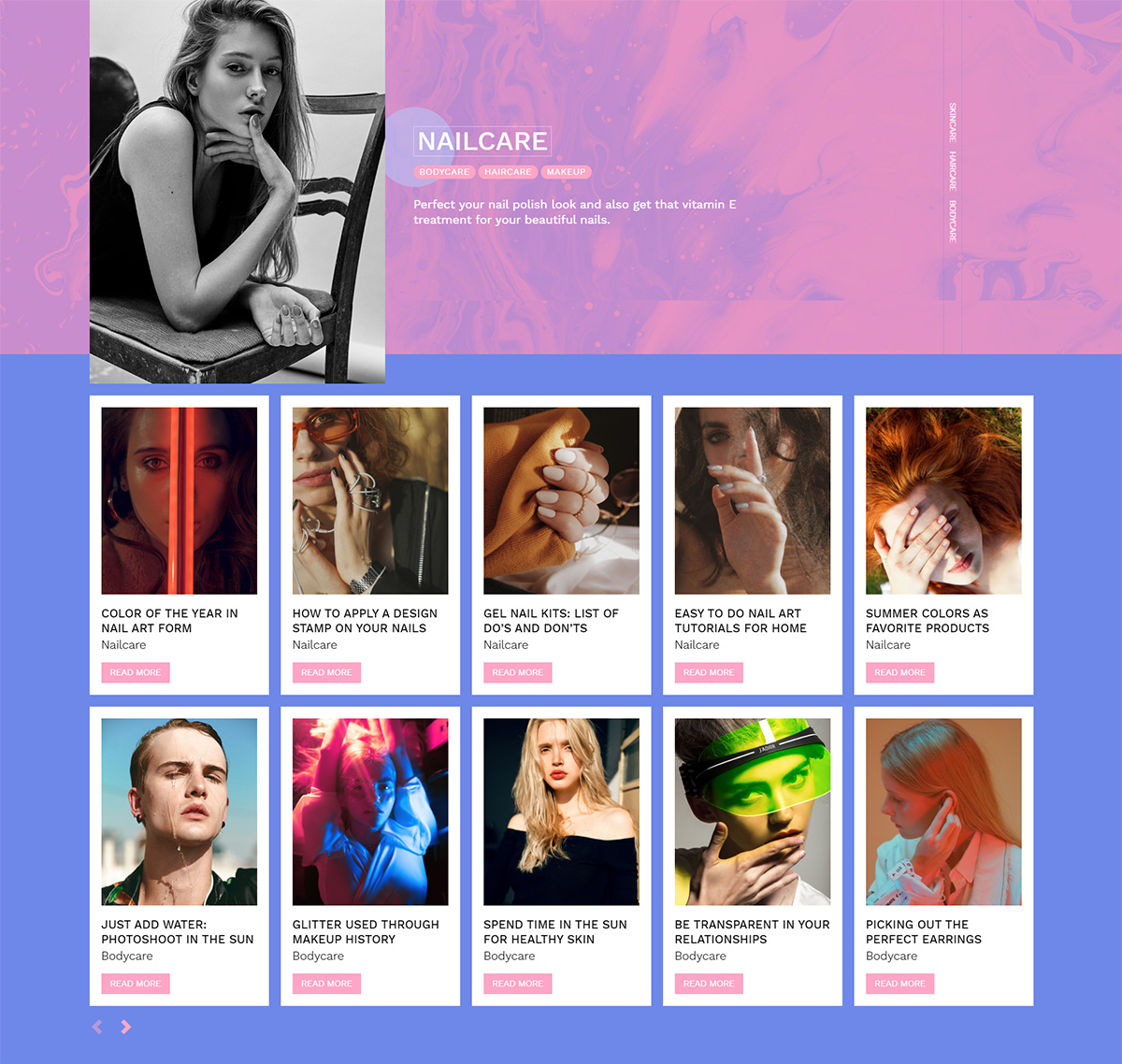
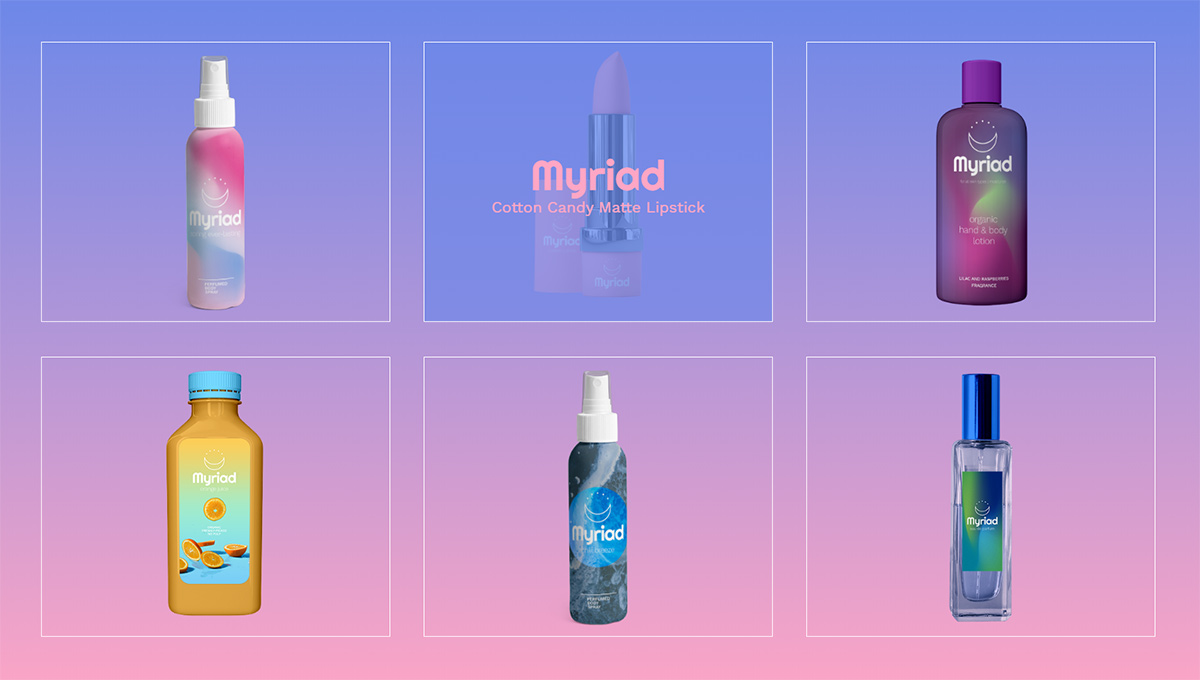
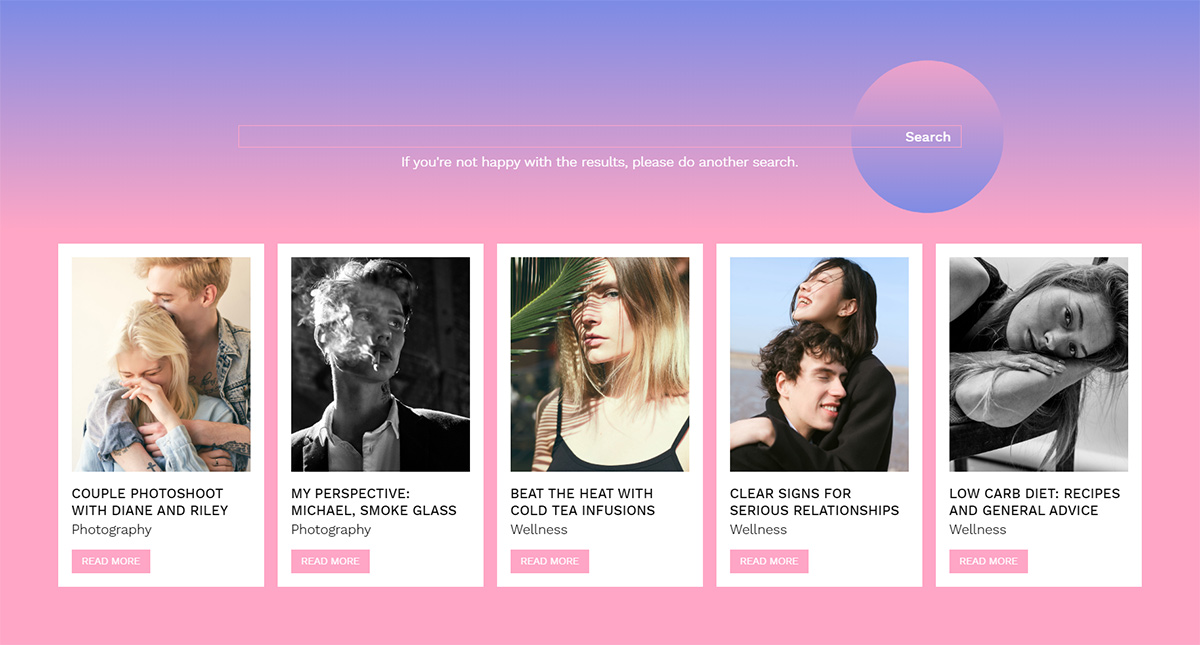
A magazine of a sort that deals with an online shop about cosmetics, after all the keyword here is beauty. What would be the topics of interest to such a website? Skincare, Wellness, Fashion, Bodycare, and more. These were all added as categories and then began the post entitling. Catchy, attention-grabbing titles that made you want to keep clicking and reading.
Let’s not forget the photos which were supposed to be the central part of the website. It needed to be highly visual, so most of the photos were chosen to serve this purpose. Portraits mostly, and a few other subjects in between, picked carefully in regards to the theme behind the demo. This was the start, the base, the foundation upon which the Beauty PRO demo was built.

Pizzazz as the main ingredient
One of the essential aspects of designing this demo was the gradients, which were plentiful and on each page or template. Boundless pink and blue that repeated on each page to make it homogenous. Uniformity was the key.
The gradients are also present in the posts with the new Blending Modes feature. Flex Blocks and Posts Loops that give an impression of a polaroid photograph are also present. Ads also had to fit in with the website. Each template was created with the same ideas behind them. Shapes, gradients, pink & blue, polaroid-style elements, and hover letter-spacing are just a few of the characteristics each page had in common.
Installing the Beauty PRO Demo
When you update the Newspaper Theme to 10.3, you get access to this astonishing new demo. If you need more information about updating the WordPress theme, check out our helpful article on making the chance. From the Admin Dashboard, travel to Newspaper > Install Demos. Scroll down to the “Beauty PRO” demo and hover over the preview image.
You have a choice between installing the demo with all its content, and with no content. If your website already contains articles and posts, you should click on the button to change it to “Design Only.” However, if you’re just starting, you could include the content. Keep in mind that any demo content is removed upon uninstallation of it. Whichever choice, once installed, your site now has an entirely different look to it!

Adjustments & Headers
Before you logout and shut down the computer, you need to make a few changes. Go to your website’s homepage and open the tagDiv Composer. Start by clicking on the Logo element. This is the moment when you either insert your website’s Logo image or write its name in the “Logo Text” box. You can also choose an icon to go along with it. Now hit Save.

Let’s move on to the menu element and choose an already-crafted menu. To craft a menu with your site’s categories and pages, you need to navigate to the Admin Dashboard > Appearance > Menus. Give it a name, choose pages, categories, and drag-and-drop them. Change any categories you want into mega-menu ones. Save it, then go back to the homepage. Now choose the finished menu for the element.
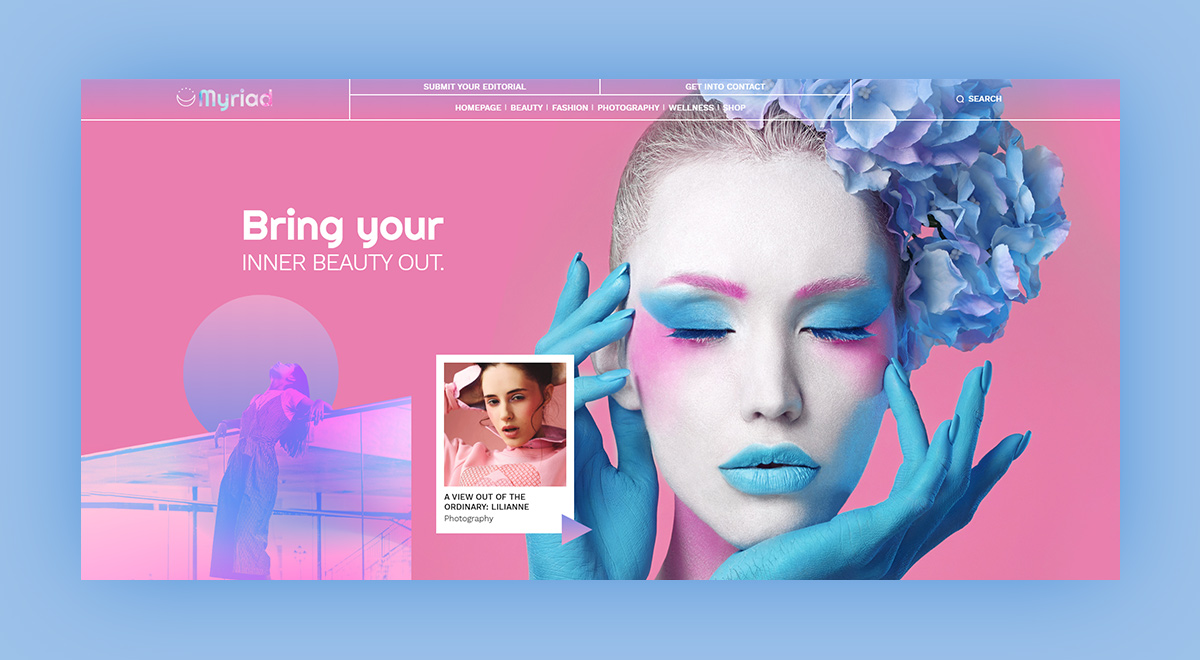
Above the menu, you can find two text elements. Add appropriate links to pages on the website and change the text to match it. Repeat these steps for the sticky menu (which you can access through the Website Manager button), the mobile, and the sticky mobile menu. There are two Header Templates you need to be aware of: the overlay and the global one. The homepage currently has the overlay one assigned to it. Travel to a different page or template and open it through tagDiv Composer. Repeat the process. Brilliant!

Body & Footer
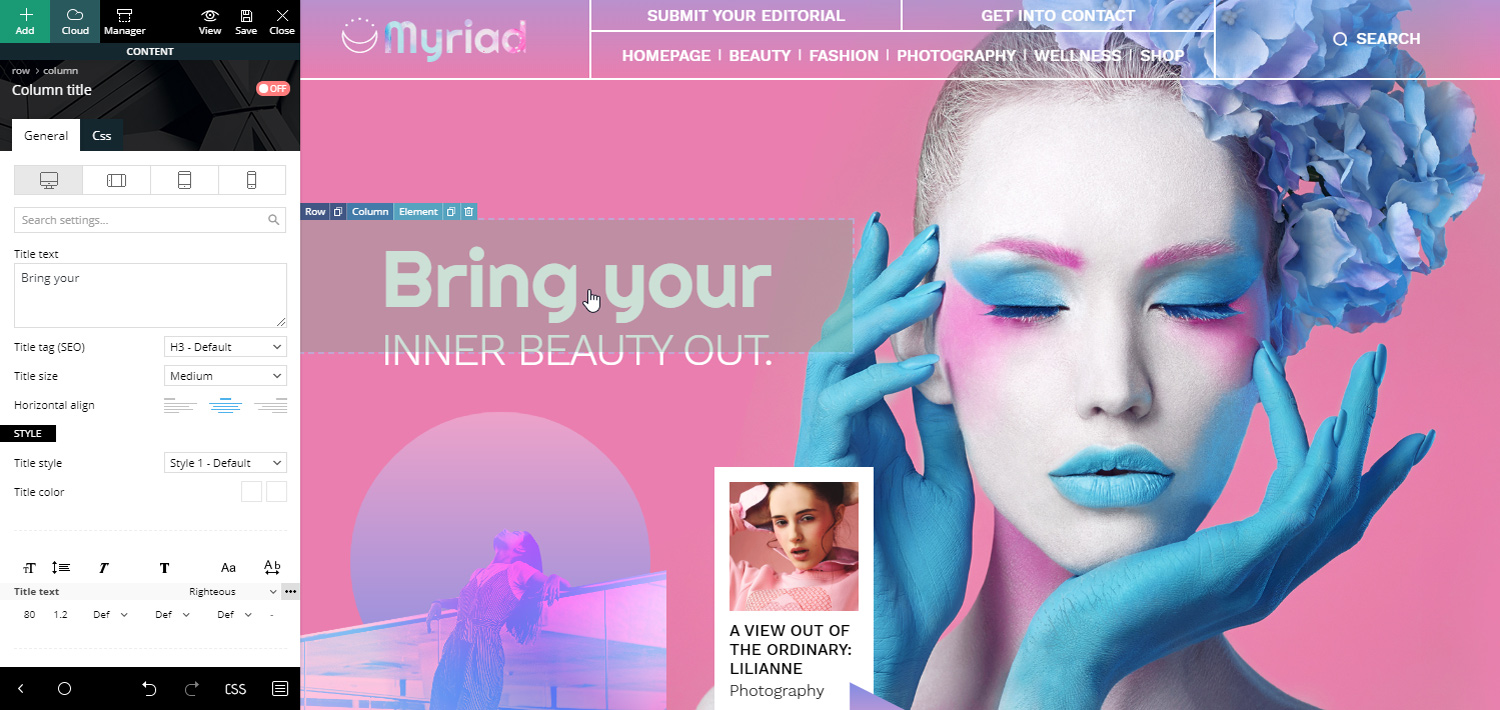
Open the homepage with the tagDiv Composer. Click on the “Bring your inner beauty” elements. Change each one with a short sentence that describes what your website’s all about. You could also take the time to replace the background image assigned to the row you’re editing, and adjust the Flex Block, Inline Single Image, and the two Shape Icons.
The next row contains two different Flex Blocks. To have them display a different post each, you can either choose to filter them by a different category, author, or tag, or to offset the posts by 1. To offset the posts, go to the “General” tab and input a number in the “Offset posts” box. Hit save!
The next few rows follow the same instructions and scheme. Alter texts to match your website’s message, attribute links wherever it’s necessary, offset posts to have a variation of articles the visitors can see and click on. The last part of the homepage is the footer. With the 10.3 update, you gain access to a new feature: the Footer Templates. So you can now edit them on the frontend from any page. Click on the Subscription box. Add a Mailchimp, Mailer Lite, or Feedburner code.
Now choose your menu for the List Menu element. Add social media links to the Social icons, modify the copyright text to include your website’s name and data, and you’re done! Save the settings.

Beauty PRO templates
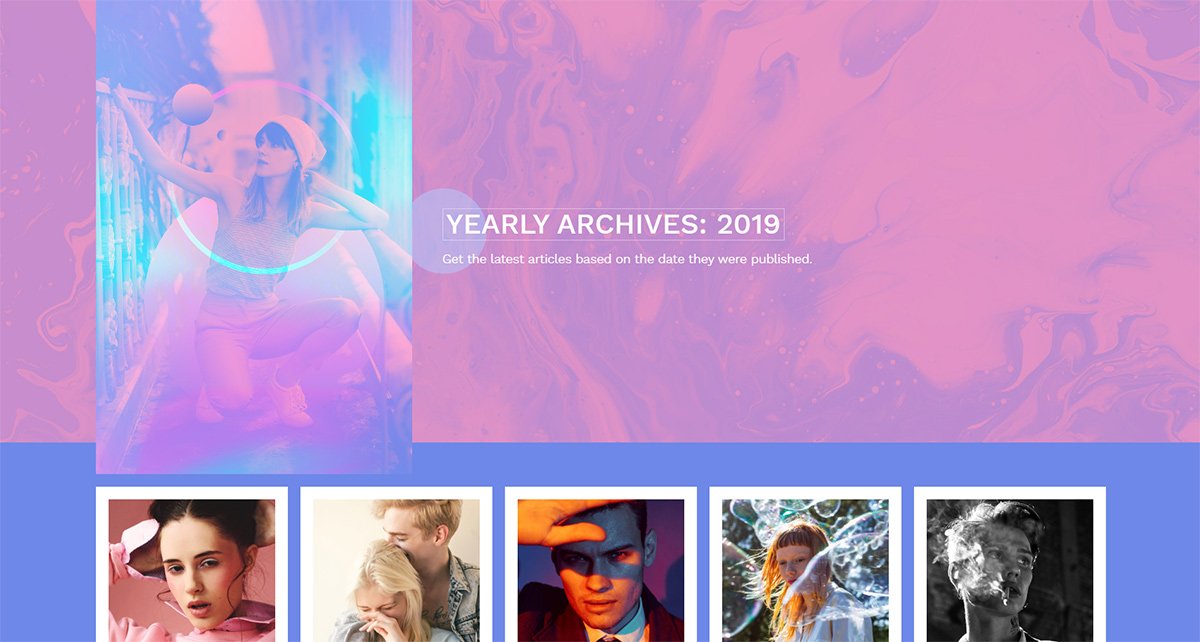
Travel to the Tag or Date Template. Open the tagDiv Composer. Both of the Templates have an inline single image that you can change to anything else. There is also a text element that can be modified to express something else. All of your other templates use your website’s data and posts, so they change accordingly.
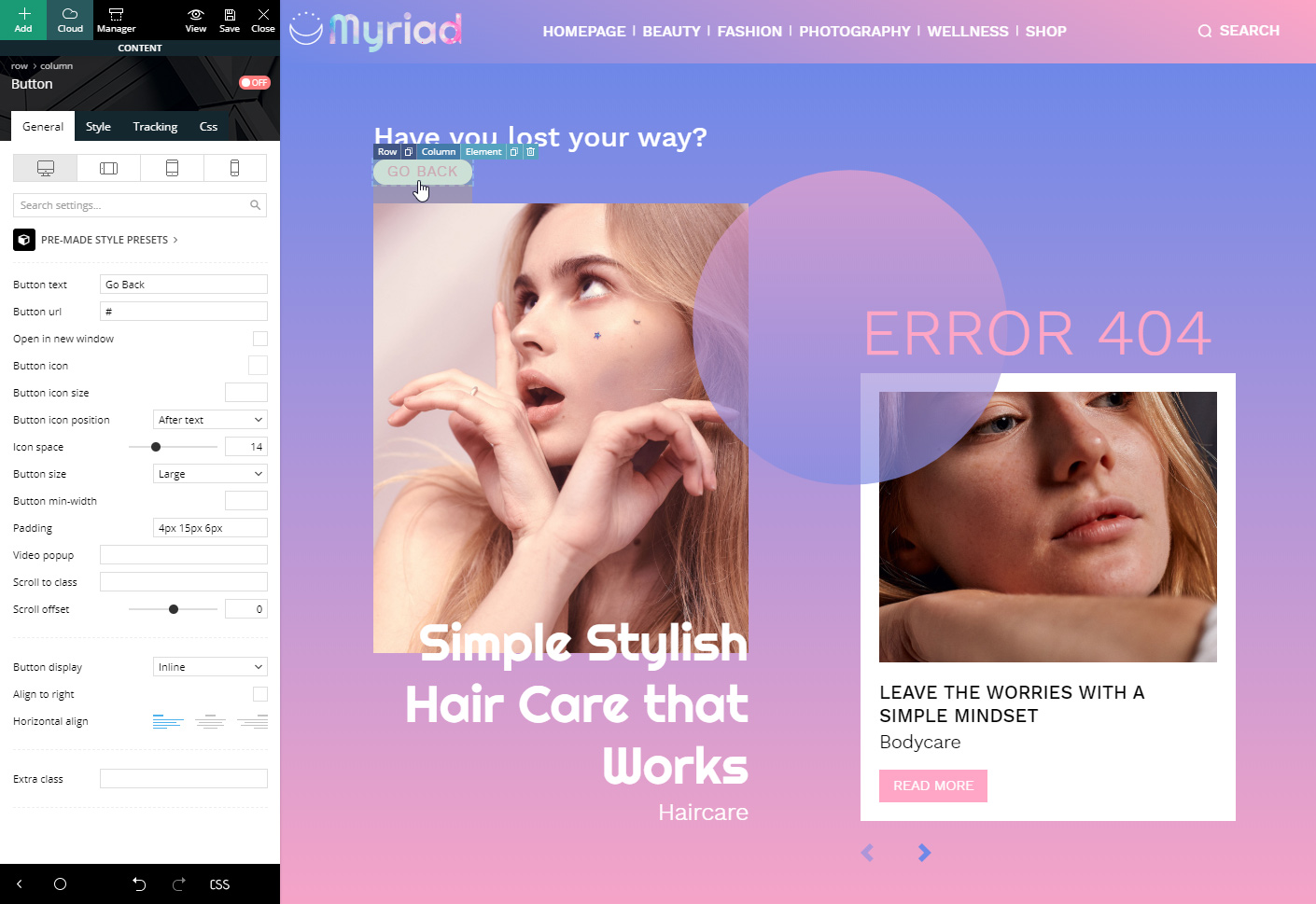
The 404 Template needs a link update, however. Open the template through the tagDiv Composer and click on the “Go Back” button. In the URL box, type out your website’s link. Whenever you saved the Headers and Footer, they changed globally. So, the only thing you have left to do is save the settings to the 404 Template.
Embrace the Beauty PRO design as your own
For a total overhaul of the demo, whether it involves you changing the two primary colors that appear on the website, you would need to travel to each item and element to do so. Before you make any adjustments, you need to decide on a theme, a color palette, and fonts that work well together. Whenever the decision is made, the change can be done within a few minutes by going through the templates and pages.
Open any page or template with the tagDiv Composer and click on the row or element you want to alter. Change the necessary settings to match up with your vision: whether they are paddings, margins, gradients, or even fonts. Do this for the rest of your templates and pages, and you should be done within a few minutes. Prioritize responsiveness – click on the various devices to change the settings and make it a delight to scroll through no matter the screen size. You need to do this only if you’ve made any layout changes as the demo comes responsive itself.

Closing Notes
Whether you import the demo with its content or not, whether you decide to make alterations to the layout, you need to make a few adjustments before you make everything public. Adjust links, post offsets, and texts to fit with your website. These adjustments only take a couple of minutes, and should make your website stun the viewers. An impressive demo comes with an impressive structure and layout. If you decide that the Beauty PRO demo is the one for you, all you have to do is make sure you’ve updated to the latest version of Newspaper Theme and then install it.
What demo do you have installed on your website? Would you consider giving Beauty PRO a try? Let us know in the comment box below.

















I have to say I don’t like any of the Newspaper homepage demos – all too glitzy, too many images, too much white space, too much about fashion and lifestyle (I know theme material can be adapted). The range of style is very limited.
It seems you lack a few serious newspaper or magazine designs. See, for example the Guardian or any quality newspaper, or magazines such as New Statesman, Economist or Spectator. I have had to create entirely from Flex Block 3 to get the serious, essentially text-driven look I wanted. This is working ok but I’d like something more automated that will handle more 3rd party ads (Google, Amazon etc) automatically and require less work to maintain. For example with Flex Block 3 backgrounds, I have to adjust these manually every time I add a post.
I hope Newspaper will work at expanding its options going ahead.
Hello,
Thank you for your feedback, and keep in mind that we will continue to create other demos in different areas and we will continue to do our best to make them the best. We hope you enjoy the nest of our demos.
Best regards!
All themes great, thanks https://tagdiv.com
Hello,
Thank you for your feedback!
Wow ! This is what I call graphic design …..
Hello,
Thank you for your kind thoughts and words! We are delighted to discover that our work it’s appreciated the way you do. We truly value your feedback!
Best regards!
I am using newspaper theme in my all website, this theme is very easy to design and looking good and run fast. Thanks.
Hello Amarjeet,
Thank you for the kind words! We’re all very glad that you enjoy Newspaper Theme and its features.
Have a beautiful day!
Thank you for the list, I have got a mail and found these interesting and beautifully designed demos. I am now using a default demo of your Newspaper theme, But I have totally customized it according to my feel. I really like your tutorials especially the About us page building that’s really nice.
Thank you for the awesome post!
Hello Jabran,
We always enjoy hearing about our customers’ new designs and ideas. Thank you for the awesome feedback!
Have an amazing day!
a great production. I really love you and your work. congratulations.
Hello Adil,
We’re very grateful for the thoughtful review! Expect to see more interesting articles related to our new PRO demos in the near future.
Have a great day!
Hey checked the demo its really nice, can we get a review copy of Newspaper theme?? or any discount if i buy 2 themes together?
Hi,
Thank you for your interest in our theme! Unfortunately, we do not have any available discounts for our theme. Our products are exclusively sold by Envato MArket and we cannot make any discounts. Follow us on our official page from Envato Market.
Best regards!
Very nice and sexy theme study.
– Can you plase make the fitness demo in the future? (not the old one, as you already have- it is few years old design 🙂 )
– Can you also decribe more detailed the elements setup – I want to be TAG DIV Composer proffesonal – it would be nice to have more step by step video tutorials – how to, how to, how to…. As we can see with Elementor, Divi etc on Youtube…
Your demos are great, but sometimes I would need to produce my self from sratch something beautiful, and it takes so long to learn with my :trial and error… 🙂
Thank you and the best for you all in Romania, David.
Hello David,
We’re very happy that you enjoyed our new PRO demos. We do actually have a new Fitness Demo. You can check it out here: https://demo.tagdiv.com/newspaper_fitness_pro/. Moreover, our team is also working on short tutorials that would introduce different elements of the tagDiv Composer and how you can customize them. You can stay tuned for more updates regarding that by subscribing to our YouTube channel: https://www.youtube.com/user/tagdiv.
Each demo is meticulously crafted, but you can always create something on your own, too. Experimentation is the basis of creation, after all. For inspiration and more ideas on design, we advise you to read through our old posts such as our Basic Typography guide: https://tagdiv.com/typography-guide-101-basics-tips-ideas-inspiration/ , and our Color Theory guide: https://tagdiv.com/color-theory-newspaper-theme/ so you can begin altering your pages and templates with a brilliant plan in mind.
And, thank you for all the kind words and support, David.
Have a beautiful day!