The success of a website depends on various aspects, such as the overall usability, visual design, and brand consistency. These impact the opinion users have of your site. Can they quickly find their way around? Help them navigate by having a clean and engaging footer with Newspaper Theme. Designing a beautiful one is easy to do with our frontend page builder, the tagDiv Composer.

How to create a Footer with Newspaper Theme
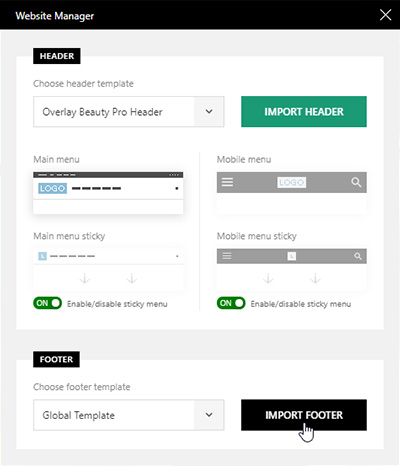
Open the tagDiv Composer frontend builder on any of your pages or Cloud Library Templates. Click on the Manager button on the top bar of your Composer. As an alternative, you can click the button in the middle of your Composer that says “Website Manager.” Whichever option you choose, a window should show up containing not only the Footer settings but also the Header ones.

Under the “Choose Footer Template,” click on the “Import Footer” button. This brings up the Cloud Library from which you can import a pre-designed Footer template, or make your own. Pick the one you want and then hit “Import.” You now have your own footer that you can customize on the front end. Change the links, choose a fitting description, upload your Logo Image, and customize the colors to fit your website’s color palette. You’re done! Hit “Save” and your new footer should be applied on the page or template you created it on.
To set the footer globally, go to your WordPress Admin Dashboard > Newspaper’s Theme Panel > Footer. Now, from the first section, choose the imported footer that you’ve just finished customizing and save.
A blank new Footer to fit your vision
Just like you previously imported a pre-designed template, you can import a blank one. Open the tagDiv Composer and hit the “Website Manager” button. From the new window, press the “Import Footer” button, which opens the tagDiv Cloud Library. Now choose the “Blank Footer Template,” and you can begin editing.

Split the row into columns if you want. Now, start by bringing items to the footer zone. Don’t clutter it with too many elements. Organize each one with purpose and group them to create structure and a neat layout. After all, the first rule for editing and designing is “simple is better.”
Here are a few elements you could add to the footer straight from the tagDiv Composer:
- A List Menu.
- Column Title
- Social Icons
- Inline Text / Column Text
- Header Logo
- Newsletter
- Call-to-Action / Button
Get creative with each element to make it fit perfectly into your website.
Let’s get more specific
Each link you add to the footer can be adjusted to match the layout of your site. With the List Menu element, create a ‘Footer Menu’ straight from the WordPress Dashboard > Appearance > Menus. Add links to the Contact, and Privacy Policy pages as these are essential for your footer navigation.
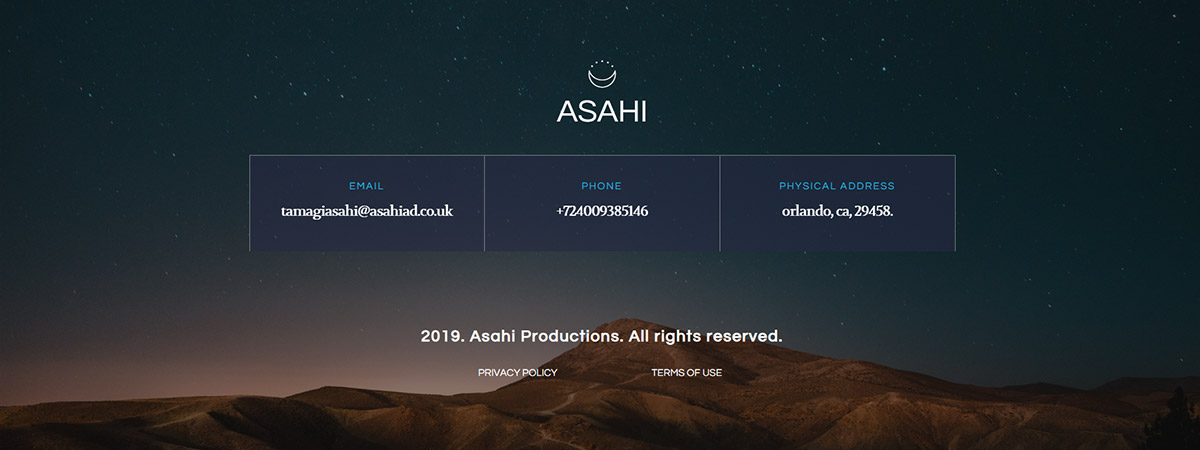
Using the Inline Text or Column Text element, write the email address, phone number, and the physical address of your company so that visitors can reach out to you conveniently. Include links to your social media through the Social Icons element. Adjust the icons’ size so they can still be visible. After all, footer items tend to be smaller than their content – counterpart.
A copyright notice is a lifesaver for everyone. It can be included by adding the Inline Text element and can include the circular “c” symbol. The year of publication and name of the copyright owner should also be mentioned.

Encourage Interaction in the Footer with Newspaper Theme
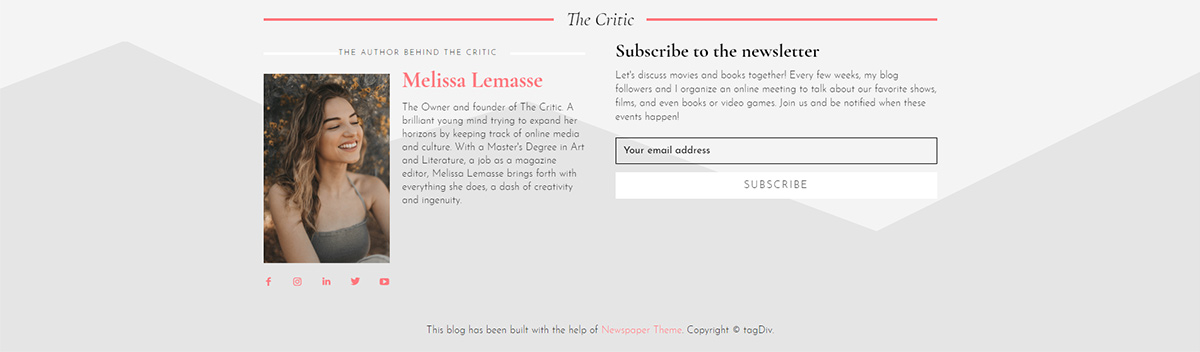
Once visitors reach the footer, give them something to do while they’re there. Include a Subscription box if you intend to deliver updates by email, or use the Call-to-Action element to invite them to a different page and continue scrolling through the content.
Remember: fonts in the footer have to be smaller than the ones used by the page’s body. Think about the color you use for the background and text, create contrast so that each line is noticeable. For more information on choosing appropriate fonts, check out our typography blog post here.
Spacing is essential for the layout of your footer. Leave plenty of room for each section so that lines aren’t too cramped or uninviting. Think in terms of hierarchy: what do you want the visitors to notice first? Your company’s logo or the subscription box? Make the most important element stand out from the rest. You can do that by changing size on the element, adding padding and margins to the column, row, or individual items in your footer.
When you’re done, hit Save. If you want to assign the footer globally, go to your WordPress Admin Dashboard > Newspaper Theme Panel > Footer. Now choose your new template from the dropdown menu list in the first panel.

Make multiple footers for different pages / templates
Whether you need a different layout, or you want to entice the reader with a different offer, you might need to create a new footer. But how does this work with the new template system? It’s simple! Just as you would create multiple headers with the Website Manager, you do the same with footers.
Open the page or template you want to assign a different footer other than your global one. From the tagDiv Composer, click on “Website Manager” and in the footer section, choose the one you want to assign from the dropdown menu. Now hit Save, and you’re done! Your page or template now has a different footer.
You can do this multiple times. With Newspaper Theme, you can have a myriad of footers at your disposal. However, it is best to consider that if you have multiple different footers with clearly unique styles, it may distract your reader.
Instead, you could use a different footer on landing pages that are meant to keep a different aspect compared to the rest of your website already. This is a brilliant idea as it allows you to include different links entirely for just this one page.
No Footer? No problem!
Do you have a page that is cluttered with millions of different elements? If you want the reader only to pay attention to the content of the page, getting rid of the footer entirely might help your cause. How would you do that? Just open the tagDiv Composer on the page or template in question.

Press the “Manager” button at the top of the tagDiv Composer to open the Website Manager. From the footer section, choose the “No Footer” option in the dropdown menu. That’s it! That’s all you have to do. Don’t forget to Save it!
This fantastic new option comes in handy when you need to keep the audience on a specific page or template.
Last but not least…
Newspaper Theme helps you get a clean design for the footer. However, give the audience what they want in terms of usability: links. Keep the Contact Page and Privacy Policy at the top as they are essential for any footer. The Copyright notice should be on a separate row, usually underneath the other elements as a mention to the rightful owner of the website and the publication date. Invite your audience to interact further with you through Social Network links, a subscription box, or a Call-to-Action. Lastly, resize and group items while keeping the layout spacious and neat.
Have you designed a footer with Newspaper Theme yet? Show us your wonderful results in the comment box below!















Hi,
Can you please explain how to edit the footer copy right text in Newspaper Theme.
Hi,
That depends on the type of footer you are using. There are 2 types, standard templates and cloud templates. Cloud templates can be created and customized with the composer, and we provide quite a few of them https://cloud.tagdiv.com/#/load/Footers So these can be customized fully with the composer. Standard templates use only the settings from the theme panel, so this setting is for the copyright text https://prnt.sc/9nIlTPnHuo-O As a note, the demos we provide for a few years now, are all built fully with the composer. So everything can be customized with it. Let us know if you have questions, or if you need support. I suggest using the support forum or to send us an email https://forum.tagdiv.com/newspaper-theme-support/
Thank you!
I get “This type of footer is not editable with TagDiv Composer. Please use a footer template” error.
This is real crappy. Definitely not at the level of this theme. Why cant I edit footer?
Hi,
The theme provides standard templates and cloud templates, for everything. Standard templates cannot be edited with the composer, while cloud templates can be. We provide more than 100 cloud footer templates https://cloud.tagdiv.com/#/load/Footers or you can build your own using the blank footer templates. So all you have to do is to import or build a footer template https://forum.tagdiv.com/footer-templates/ If you need help with using the theme, I suggest checking the documentation https://forum.tagdiv.com/newspaper-theme-documentation/ and also using the support forum https://forum.tagdiv.com/newspaper-theme-support/ We will gladly provide assistance.
Thank you!
After the recent updates in theme, I am unable to use the theme, It has become more complicated then the previous versions. The settings options are gone from the theme panel. We have now like none settings left to be done from the them panel option in WordPress, Now all needs to be done from tag div composer option. I am now unable to change the size of the menu, the text size, text color, global color settings, header & footer menu settings, the content, option of uploading logos & favicons.
I am very disappointed. My website https://bestsmsmessages.com/, I can’t change the footer text color of menu, It’s not visible, I tried everything but nothing happens.
Please help
Hi,
Are you maybe referring to the options provided by the standard pack plugin? The plugin was introduced a while ago, in update 10, and it is considered an optional plugin. But if you were using content from it, and you require the settings it provides, simply install it and activate it https://tagdiv.com/newspaper-theme-update-standard-pack-or-tagdiv-cloud-templates/ This plugin is not required when using a PRO demo for example, but if you were using a standard demo, or any content from this plugin, then please activate it and everything will be as it was before.
Thank you!
how to fix newspapaer them footer ads not show
https://www.setlifestyle.in/tormalayalam/
Hi,
Normally all the theme does is to load the ad codes entered in its ad spots or ad boxes, then it is up to the ad provider to deliver the ads on the website. Usually it is a matter of time before the ads are served, assuming the ad code is correct and the requirements of the ads are fulfilled. I see there are many ads on the website and they load fine, except the one in the footer, so maybe there is something wrong with the respective ad, or it just takes a little more time before it appears. I do see some errors on the website like this https://prnt.sc/zSndRlbKQEpx so you could check this topic https://stackoverflow.com/questions/71862213/im-desperate-my-website-is-showing-this-error-in-console-related-to-googlecm
Thank you!
It was a very nicely written article. I like to read it. It was totally informative tips you share.
Thank you! We’re happy to hear that you’ve found the article a useful one.
How To Disable Back to top button in Newapaper Theme???
Hello,
If you want to remove that button, please note that you can use a bit of CSS code for that and place it into your custom CSS Area.
.td-scroll-up{
display:none;
}
All the best!
Thanks.
Explained in a good understandable manner.
how to edit admin section
Hi,
Unfortunately, this account is not assigned to our support forum and that’s why, if you need more technical assistance, you have to open a new support ticket at our support forum from here -> https://forum.tagdiv.com/forum/newspaper/ where you need to provide more details about your problem and we are ready to help you.
All the best!
Helpful article.
Thank you for commenting. We’re glad you’ve found it useful!
And one more thing, Is there any possibility to delete any section in the present footer.
Because when I activate this them, there was already a travel footer theme and now I want to delete the footer info section
so if there any solution to delete this part from the existing footer them ?
Hi,
Thanks for your question. Please note that you can easily customize your Footer section if you will use the TD Composer and Cloud Template Library. Unfortunately, this account is not assigned to our support forum and if you need more technical assistance, please open a new topic at our support forum from here -> https://forum.tagdiv.com/forum/newspaper/ and we are ready to help you.
Best regards!
Hello
When I am trying to activate the footer them, there was written that I am not allowed to access this page.
Can you suggest me what is the possible reason behind this and how can I rectify them ?
Thanks
Hi,
Please send us an email at contact@tagdiv.com with your log-in information (wp-admin) so we can take a closer look at it. Do not forget to provide there the key so we can identify you.
Best regards!
Hello,
I am trying to import a footer and a header from website manager using the tagdiv composer in my newly installed newspaper theme, but I am unable to do so because when I choose the footer/header I want to import and click import, the box where I chose the footer is covering the confirm selection box and so I have to press the X which cancels my selection. Any idea how to solve?
Hello,
I have checked this functionality and it seems working fine. Make sure that you are using the latest version of the theme. If you need more technical assistance, please open a new topic at our support forum from here -> https://forum.tagdiv.com/forum/newspaper/ and we are ready to help you.
Best regards!
Hi:
I can not get the footer to display on the home page. I believe I have all the correct settings in the Theme Panel set for the footer, and I can see them there. However it will not appear on the home page.
Please help,
Maureen
Hello,
Unfortunately, our blog account is not assigned to our support forum and further, if you need more technical assistance, please open a new topic at our support forum from here -> https://forum.tagdiv.com/forum/newspaper/ and our team are ready to assist you.
Thank you!
Excelentes plantillas
Hi Armando,
Thank you for the kind words!
When i am creating footer template from cloud library templates it says “Invalid template type!”
Hi,
Please send us an email at contact@tagdiv.com and provide more details about what exactly you have made and tell the cases in which that problem appears so we can further investigate that problem.
Thank you!
Hi dear team!
I need to insert short code of https://wordpress.org/plugins/logo-carousel-free/ in footer to show my partners on my website.
But i don’t know how to do with tag div.
Thank for your help
Hi,
Thank you for your interest in our theme. Unfortunately, the blog is not assigned to the support team. For support, please open a new topic on forum.tagdiv.com / http://forum.tagdiv.com/forum/newspaper/ and provide all the details. Our expert team is ready to assist you ASAP.
Thank you!
1.My home page loads error 404 mesaage
2. My pages don’t load the contents in it.
3. The social counter does not show
4. The date and weather at the top bar does not show.
5. Popular category doesn’t not show.
All these issues are on mobile view. I need it to fixed Urgently
Hi,
Thank you for reaching us but please note that our blog is not assigned to our support team, sorry! If you need more technical assistance, please open a new topic at our support forum from here -> https://forum.tagdiv.com/forum/newspaper/ and our team are ready to assist you.
Best regards!
What about for mobile theme?
Hi,
Thank you for your interests in our theme! The Mobile Theme is an optional plugin which allows you to bring well results on mobile experience and also, does not allows you to customize the footer section. All the information about this part, please check our official documentation from here -> https://forum.tagdiv.com/the-mobile-theme/ If you need more technical assistacne, please open a new topic at our support forum from here -> http://forum.tagdiv.com/forum/newspaper/
Thank you!
Best regards!
I want to make the footer sticky so that it is always visible. How do I go about this?
Hi,
Currently something like that isn’t possible. The header can be made sticky, but the footer cannot, it will be displayed below the page content at all times.
Thank you!
Thanks for the explanation. I managed to make a nice footer on the page.
Is there a way of adding additional columns. I’d like to create a 4 column footer in the newspaper theme.
Hi,
Thank you for choosing our theme to create your project! Yes, it is possible, if you will use the Footer page to create your footer section. Using this functionality, you can use the TD Composer to create and customize your beautiful footer page. In that case, you have to use the 1/2+1/2 layout and then, in each column, you need to add an Inner ROW which has to be divided into 2 columns, like this -> https://www.screencast.com/t/kco9aYRgbSWD
Hope this helps!
Thank you!
I have a problem with the sub footer I can’t customize. He wants it to put everything in hold but I can’t do it
Hi,
If you want to have more control over your footer/sub-footer section you need to use the Footer page functionality which allows you to customize it via TD Composer. If you need more assistance in this case, please open a new topic at our support forum from here -> https://forum.tagdiv.com/forum/newspaper/
Thank you!
id like to see a more step by step approach possibly using some images, slides, power point or video. Then actually creating a new footer visually, seeing is half the battle. Ive spent two days trying to create a footer and a new sticky header and Im no closer than I was in the beginning.
Hi Bruce,
Before starting to create your website, you need to read all of our useful guides and documentation if you want to bring good theme results. Regarding on Footer section, please start your reading from here -> https://forum.tagdiv.com/footer-templates/ -> https://tagdiv.com/newspaper-theme-customize-the-header-manager/
Hope this helps!
Thank you!
After I upgrade my Newspaper themes from 9.2 to 9.7, My customized footer is not appearing at all.
Hi,
Please open a new topic at our support forum from here -> https://forum.tagdiv.com/forum/newspaper/ and also, provide there more details about this problem. Also, your website URL need to be provided so we can take a closer look at it.
Thank you!