Newspaper Theme 9.5 comes with a brand new feature designed to increase the time spent by visitors on your website. The “Infinite Loading for Single Posts” makes users smoothly scrolling through your interesting articles and post, without clicking away. Why is this important for you as a website owner and how to set it up? Keep reading below as we take a look inside to see what make this feature an excellent improvement for every website.
Why Infinite Loading?
Infinite Loading lets the audience move from one blog post to the other in a very fluent and intuitive way. Once they reach the end of an article, the loading icon appears, and the next post is brought up. The user can keep reading without having to click away through the breadcrumbs and find your next awesome piece of content through the Category Page.
The feature proves useful as it keeps the visitors on your website for extended periods, thereby increasing the time on page. As a bonus, you get to choose the number of posts a user can read through.
Infinite Loading for Single Posts? Yes!
The ever-popular websites like Pinterest, Tumblr, Facebook, and Instagram are the masters of using this feature to show off related content. This also pans out greatly for mobile device users as they can keep moving through the posts efficiently. However, be responsible with the use of the Infinite Loading as it increases the memory used by the browser. Prevent this from happening by setting up a limit for the number of posts your website pulls up with the new feature.
Get the Infinite Loading for Single Posts
 Firstly, let’s start by taking a look through the Cloud Library. Browse through the online gallery and choose the Single Post Template that fits your website the best. Through the Newspaper Theme Panel, assign the Single Post Template as your global template for your articles. Under Post Settings > Default Post Template, choose the imported layout and save your settings.
Firstly, let’s start by taking a look through the Cloud Library. Browse through the online gallery and choose the Single Post Template that fits your website the best. Through the Newspaper Theme Panel, assign the Single Post Template as your global template for your articles. Under Post Settings > Default Post Template, choose the imported layout and save your settings.
Now, open the tagDiv Composer on your Single Post Template. From the bottom of front end page builder, click the rectangular icon. This brings you to a new window that controls the Infinite Loading for Single Posts. If you click the Enable button, the feature instantly activates globally on your website.
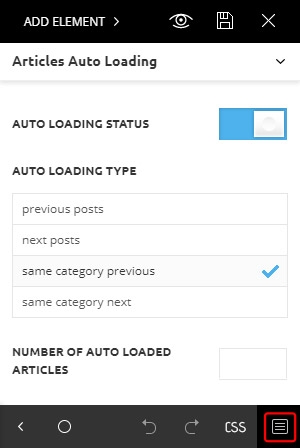
From here, you can choose to display previous posts, recent articles, or ones from the same Category. The decision is up to you. When you open a Single Post Template, click on the Articles Auto Loading icon.
In the “Number of Auto Loaded Articles” section, type a number. Left empty, the Newspaper Theme will load posts until it reaches the end of your content. If you have a few dozens of articles, without setting up a limit, you’ll end up displaying old content. Or worse, you’ll create a frustrating user experience to the engaged visitors, and nobody wants that. Before you close the tagDiv Composer, save your settings. You’re done!
Have you found the perfect number of articles to display for your website? Test and experiment with the “Infinite Loading for Single Posts” to find out what works best for your content. Do you use it to display recent articles or choose to keep the visitors scrolling through posts of the same category? Tell us about it in the comment box below!















The mobile theme is good and simple. But not able to use it for infinite scroll is disappointing. Also, why do we don’t have the option to customise mobile theme in our own as per our need? Why do you limit it. Ik now it’s for optimising but should we have the ability to do as we wish?
Hi,
Sorry for the delay. The purpose of the mobile theme is to provide the best performance on mobile, so it must be as simple as possible and load fewer resources. That is why it uses a predefined homepage and templates. It also has to be compatible with AMP, which is quite strict. The only settings for the mobile theme are the ones from the theme panel, which are basic settings. If you want to be able to design a mobile version of the website, then you could use the composer and create mobile pages and templates, instead of the mobile theme. There is a video about them here https://www.youtube.com/watch?v=SpGkOnJeNZY&ab_channel=tagDiv Let us know if you have more questions, I suggest using the dedicated support forum or to send us an email https://forum.tagdiv.com/newspaper-theme-support/
Thank you!
Is there someone i can hire to get the help that i need from u guys?
Hi,
For support related questions, or simply to ask a question, please contact us either via the support forum or by email https://forum.tagdiv.com/newspaper-theme-support/ We will get back to you as soon as possible.
Thank you!
Every new function is really well worth the cash and I am satisfied due to the fact the Newspaper is one of the maximum promoting topics on ThemeForest. Congratulation.
Hi, my auto load wont work, ik keeps loading and i have no idea how to fix this. Please help!
Hi,
That means there is a problem. It could be a plugin conflict, or a conflict with custom code if any is used, or perhaps a problem with ad codes if some were added in the post template. There can always be other various causes however. If you want us to take a look, I suggest sending us an email at contact@tagdiv.com and there please provide a link to the website and admin login, so we can check and try to help.
Thank you!
Any alternative option available for Infinite Loading work on the Mobile Theme.
Hi,
Unfortunately not, the mobile theme doesn’t use the infinite load feature, and I can’t make a suggestion for a working alternative. Infinite loading will work for cloud templates and mobile cloud templates, but not for the mobile theme. I am sorry for the inconvenience.
Thank you!
Hello,
We highly recommended this feature on mobile theme.
It needs on our amp site as well.
Thanks
Hello,
Ads are not loading in the next page and when i contracted the ad agency they said it’s because the next article is loading through iframe. Is there any other way I can load the next article?
Thanks
Hi Rohit,
Thank you for reaching out. Unfortunately, no. You cannot load the next article in other way than through iframe. If you need any assistance with your theme, please let us know via forum or by email, as the Blog area is not associated to the Customer Support Department. Thank you for understanding!
I have an issue with infite scrolling feature on newspaper theme. Whenever there is an update for the theme, this ajax call fails.
The current version of the theme is 11. So whenever there is a new version if i don’t update it on time, the infite load and ajax load more button stop working until i update the theme. After i update it, all is working correctly again. Is there a way to stop this from happening.
Hi Zlaja,
Thank you for reaching out. This seems to be an unusual situation, as the infinite scrolling functionality cannot be altered by not updating the theme. Can you please provide more details about this situation via email at contact@tagdiv.com? Unfortunately, the Blog area is not assigned to the Customer Support Department. We’re ready to help! Thank you so much for understanding.
How can we enable Infinite scrolling on Mobile theme with AMP ? Something like official channel explanation. Infinite scrolling is really awesome.
Hi,
Thank you for reaching out. At this moment, there is no option available to enable the infinite scrolling functionality within the Mobile theme. You can enable this feature only if you’re using the customizable mobile pages. If you have more questions or need any technical help, please let us know via forum or by email, as the Blog is not assigned to the Customer Support Department. Thank you for understanding! Have a lovely day 🙂
Hey, i have a problem in my single post the problem is how to stop the infinite load
Hi! Does this feature work with Mobile Pages? Or reformulating the question: is it possible to turn on/off at will in the Mobile Pages?
Hi Bruno! Thank you for reaching out to us. The infinite loading feature can be only enabled globally for Single Post Templates. It cannot be applied individually on pages, neither on mobile pages. The option to turn on or off the auto loading system can be accessed from the tagDiv Composer when you’re editing your single post. If you need any assistance with your theme, please open a new topic in the forum or let us know by email. Thank you!
Hi Alina!
Thanks for the answer. I was unsure about the availability if this in single post templates in Mobile Pages – or Mobile Templates). Your answer confirmed what I was hopping!
About the support, thanks for the tip, but I already tried it and got no help…
Now, I am trying to resolve an issue with autoloading by myself.
Thank you! And have a great weekend!
Does this increase SEO? I considering implementing it…
Hi,
That is somewhat of a general question. There are topics online that mention the pros and cons of using infinite load in any form, for pages or posts. You could check a few of them, and decide if you should use it or not for your website, it is entirely optional.
Thank you!
how to setup infinity loding for homepage for mobile users i have setuped infinity loding for singe post but also want auto lodding for my homepage for mobile users please help i am a very old customer of tagdiv of newspaper theme.
Hi,
If you mean for the mobile theme, that does not have infinite loading for posts unfortunately. Infinite loading is available for posts on desktop and on the responsive version, not for the mobile theme version. Perhaps it will be added in the future, remains to be seen.
Thank you!
Please, I just purchased Newspaper version 10.3.9.1. I took my time to follow the settings above, but I couldn’t see anywhere to set the infinite loading to my taste. And i purchased the theme for the particular purpose. Please, what else can I do?
Hi,
The best way for us to help, is by support forum https://forum.tagdiv.com/forum/newspaper/ Or by email at contact@tagdiv.com This way you can provide a link to the website, and some more details, wo we can provide more accurate answers and solutions. The theme uses infinite loading for many elements, it depends on what exactly you would like to do. Please contact us if you have not by forum or email if you did not already, and we will provide assistance. Let us know.
Thank you!
Thank you, I’ll implement it.
It’s nearing 2 years and multiple releases since this was rolled out. Any particular reason why this couldn’t be considered for mobile post template and AMP pages? Will be very helpful….
Hi! At this moment, the mobile theme does not have any infinite load for posts, and we cannot say for sure when or if it will be implemented. We’re sorry for any inconvenience you might have encountered. Thank you for your understanding!
A little bit off topic, but how do I enable full lenght posts on my site? Cant find the option to do so, only increase excerpt lenght. Is there a shortcode I can modify?
Hi,
In order for us to provide better answers to your questions, please create a new topic in the theme support forum here https://forum.tagdiv.com/forum/newspaper/In the topic provide a link to the respective website, along with as many details about what you would like to do, or what the problem is. We will try to help.
Thank you!