Where do you go when everything is cluttered? You start reducing. Simplify the way you present messages to the audience. How do you want information to be shown to the users? With monochromatic colors, flat design, and bold typography, you can build a minimalist website. Keeping things concise can deliver great user experience, so read on to find the best way to employ these tactics.
Origins of Minimalism in Web Design
What started as a visual art movement following the end of World War II, has become a web design trend today. Combating the chaotic colors, motion, and marking subjectivity that was found in expressionism, a new movement emerged. Bauhaus took to keeping a simple and functional form in its media. It based everything on the saying of “Less is more.”
During the early 2000s, the same principles can be found in Google’s early front page appearance, where the elements were bare and straightforward to increase user functionality. However, it would be only around 2010-2014 when the same movement would show its principles yet again in a different form of media.

What defines Minimalism in Web Design?
A clear structure and a simple look would suffice to create minimalism in web design. What does this imply? The fewer elements you have on a page, the better. Here are some suggestions:
- Keep a flat design as most minimalist websites do. The items on a page should be without any hint of highlights, shadows, gradients, or other textures that might make them appear three-dimensional.
- Maintain large amounts of negative space between different blocks.
- Use a minimum range of colors. Keep one color for accent pieces such as a button that needs to be emphasized, or even a title you want the audience to notice from the start.
- Create harmony through typography. With a very bold display font and a sans serif for bigger chunks of text, guide the reader through the page.
Remember, the goal is to present your content and features in a simple, direct way. Provide little to no distraction from the core content and remove additional features that do not support the primary goal of the page.

Create a Minimalist Page with Newspaper Theme
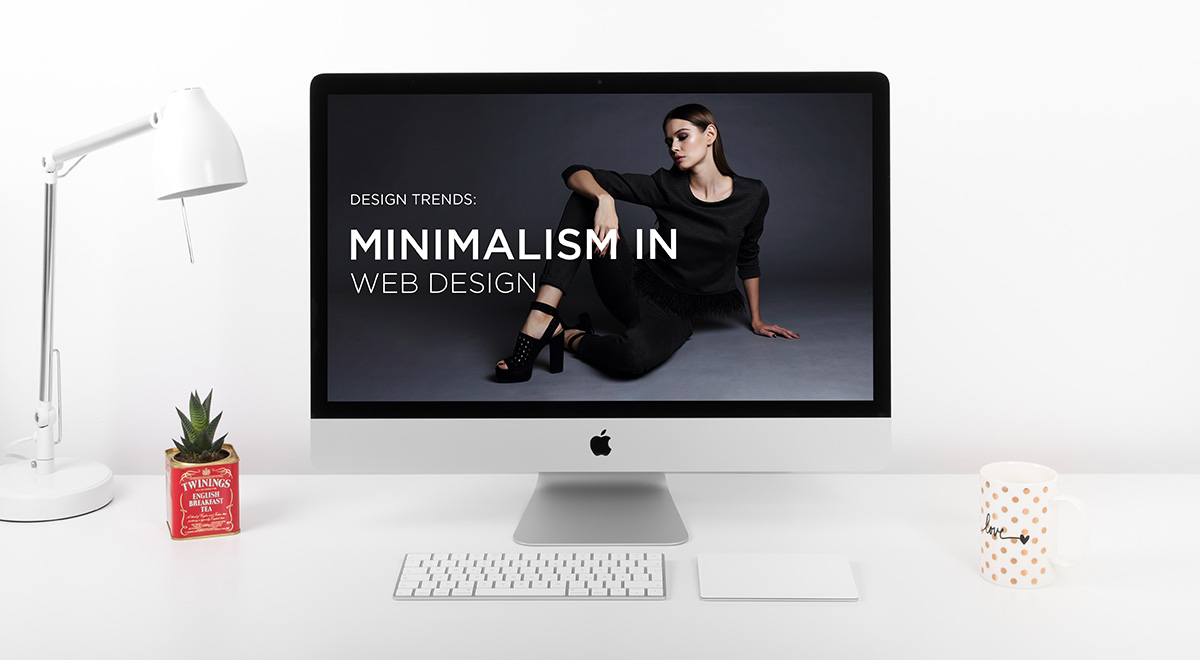
Open an already existing or new page, with tagDiv Composer, our front-end page-builder, and add an image as the row’s background. Switch the row into a stretched one, so the image spans across the entire screen. Then add either a Page Title or a Column Title element. Choose a bold or display typeface and then increase its size.
The next thing you want to do is to add an Inline Text or Column Text element. Describe the purpose of this page with the block and then choose a sans serif font to pair perfectly with the one from before. For more information about pairing fonts together, see our complete guide on typography.
Now all you want to do is make the description’s font size smaller, and you’re done. This is the simplest way to get a minimalist design.

Headers and Minimalism in Web Design
Create an overlay Header and add your company’s logo and the Mobile Header Menu item in the header’s row. Make them a vibrant color by going into the Style Settings for each. If you want to find out how to create an overlay Header, read more about it here.
Next up is the content. Since the header appears on top of it, you need a background added to the row so the logo can stick out even more. Either add color to the row’s background or upload an image for it. Also, just like with the previous page, add your page’s title and description for its purpose with the Inline Text or Column Text element. This time, however, keep the same sans-serif font for both and then change the color of one of the texts to the same one you used for the logo and menu. That’s it!

Introduce your Team Members in Style
With the tagDiv Composer open on your “Contact” or “About Us” page, add a new row. Split the row into 3 and then add a Single Image element on each column for each team member, while keeping the last column empty. Upload their photos and then adjust paddings and margins for each picture. You could also go into the “Effects” settings and make each image black and white for a monochromatic look.
The last step is to add a Column Title, Column Text, and an Icon or Button to the last column. Choose simple fonts for each element and add a link to the icon or button in the URL box. Your audience can then engage further with the page. Nice job!
Minimalism in Web Design & You
Keep it simple. Remove any unnecessary items from each page when you want to obtain a minimalist design. Each element you add can clutter the page and make the user lose track of the main goal. So, by making everything clear and direct, help them enjoy your website by delivering a straightforward message “Buy Now”, “Read More”, “Follow”, “Share”, and much more with Newspaper Theme.
Have you dabbled into minimalism? Show us your results in the comment box below! ?