Living in a fast-paced world is sometimes more challenging than we can think of, especially online, where things move even faster. Sometimes it’s hard to reach people when they don’t have the patience to read endless lines of words. For this reason, I’m going to tell you how to add attractive and responsive eye-catching elements that help you present ideas in a compelling way.
Icon Boxes are a great addition to homepages for listing key unique selling points, or to highlight your website’s main areas of content. They can be used to draw attention to important facts, moments, add contact dates, information, and anything else you think of.
You can use this feature by accessing the tagDiv Composer page builder, the Multipurpose shortcodes section, and drag it wherever you like on the page. Icon boxes are great for breaking the monotony, and they give your readers short titles that they can easily recall.
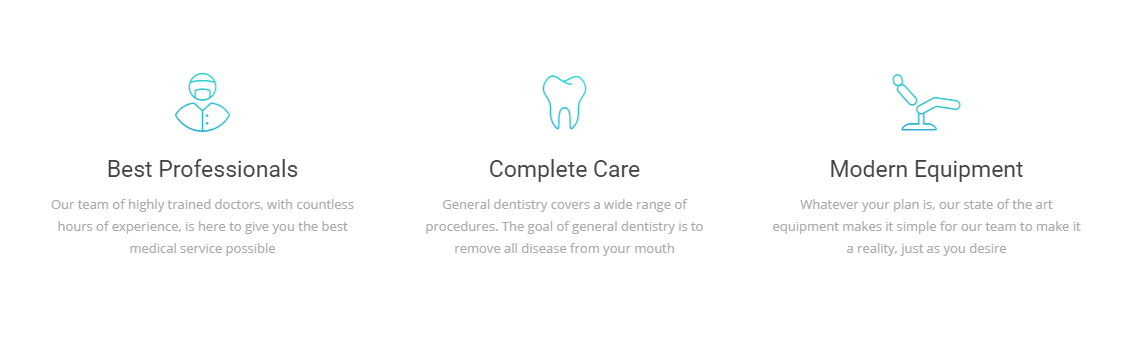
The element consists of an icon, the title text, and a description. For a fast start, you can use one of the multiple pre-made style presets.
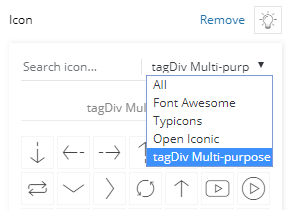
In the General tab, you will find the following four icon font packs: Font Awesome, Typicons, Open Iconic, and tagDiv Multi-purpose, from which you can choose the one that best suits your needs.
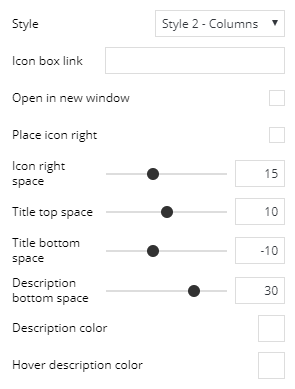
Customizing the selected icon is easy since the Composer has neatly organized options for size and spacing. This tab lets you change the title and description, add or erase a button, and adjust the horizontal alignment.
In the Style tab, there are different layouts that you can pick out for your icon box, such as animated, with/without button or description, with shadow, or with the icon on the right/left side.
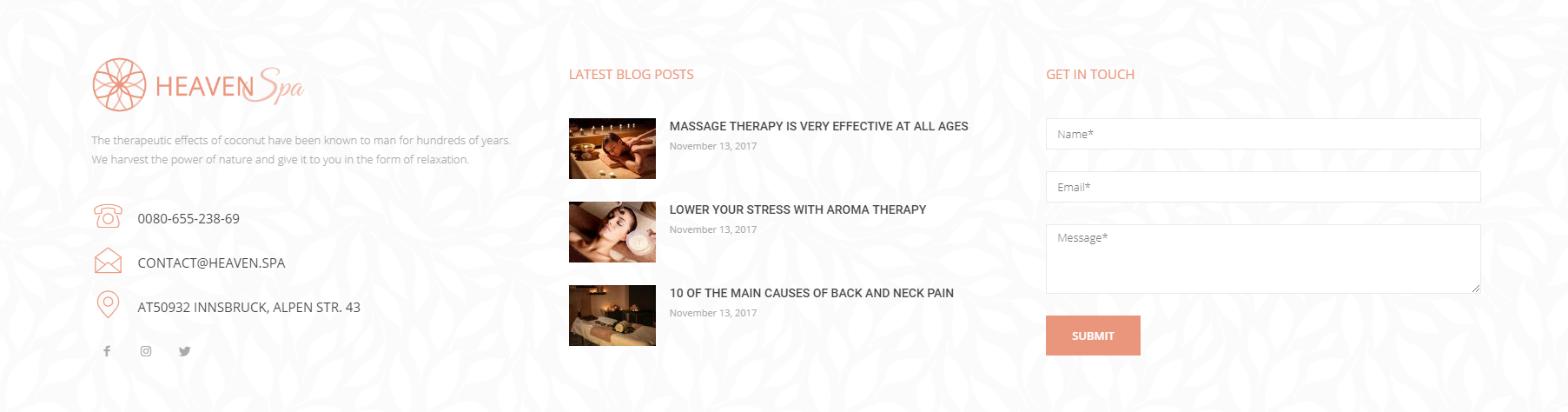
Your imagination can go beyond restrictions. How about a great page assigned as the footer? With Newspaper theme it’s possible. Design your page, use icon box modules to add your contact information, and create a fancy footer that everyone will admire!
This multipurpose feature comes with various styling options, and according to the one you select, the advanced settings will change.
 You can tweak on every little detail, like icon color, shadow settings, border size, title hover color, button style, and everything in between, until it gets to the form you want.
You can tweak on every little detail, like icon color, shadow settings, border size, title hover color, button style, and everything in between, until it gets to the form you want.
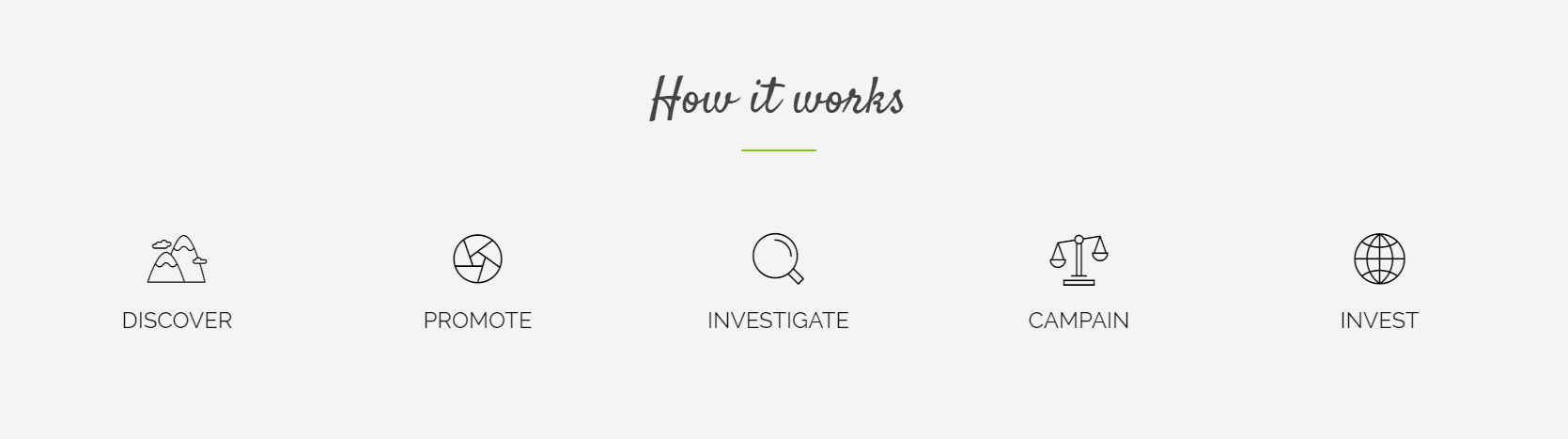
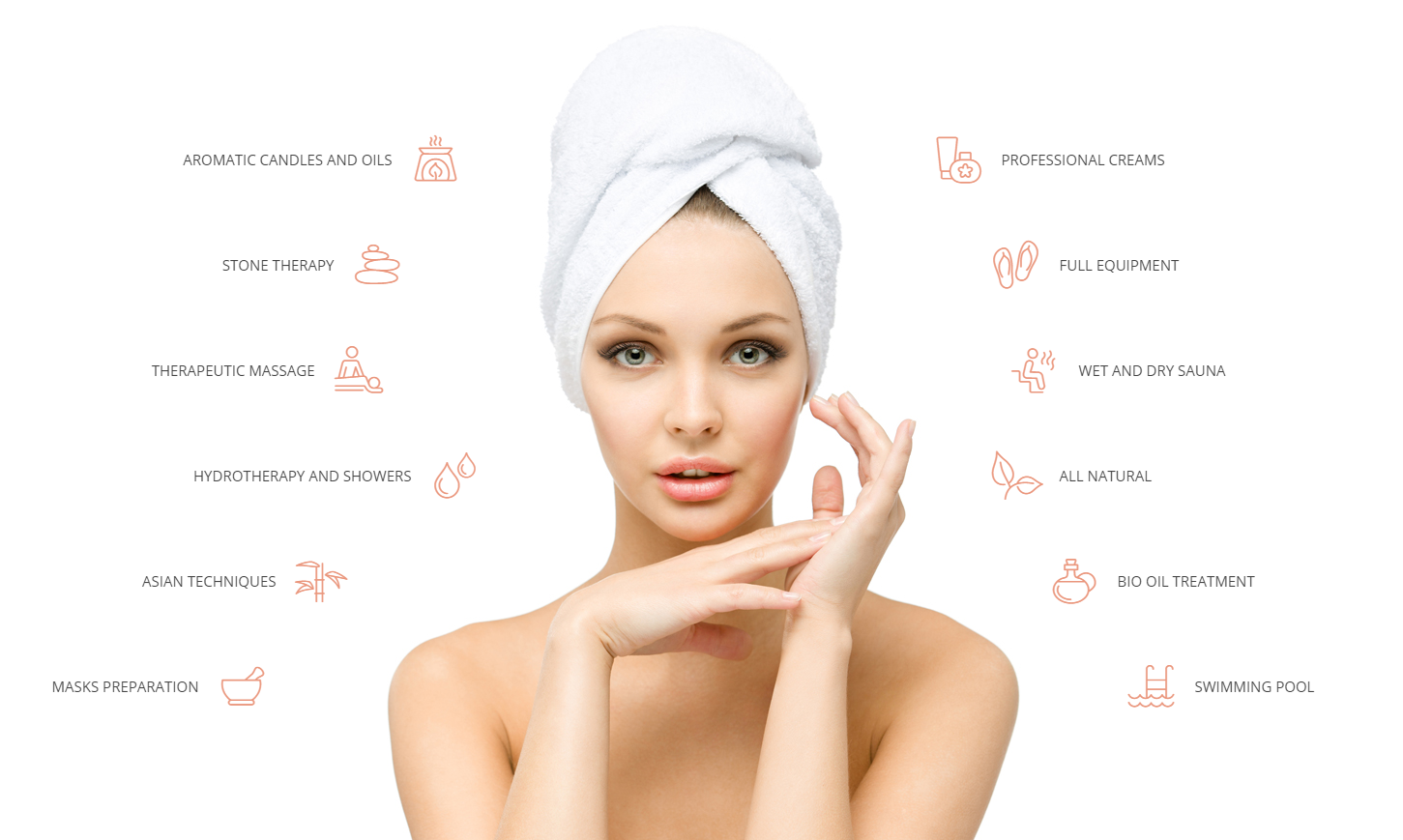
We all know that it’s easy to remember something when it is associated with an image, so use this in your favor and catch people’s eyes!
Split your row into multiple columns and play with the icon boxes! If you want to recreate one that you like, save the hassle and click on the Box >Duplicate Element, and move it into the next column. If you plan to add it later to a different page, save the shortcode and find it in the Composer, next to the other elements!
Get creative and build amazing pages with the Newspaper Multipurpose Pack. There is no limit to what you can do!
P.S. Don’t forget to follow our blog for more tips & tricks and news about future updates!

















well I appreciate your efforts in putting up this article, I was stuck trying to edit my newspaper theme main menu with Icon Box, this content got me going… thanks
Hi!
I’m glad you liked the article! If you need assistance using your theme, you can always open a new topic on our support center and our team will be happy to help.
Is there a way to add ICONS? I am looking for bedrooms (bed) and bathrooms (bathtub).
Hi,
If you want to add some icons in your theme, you can try using the Font Awesome according to our documentation from here -> https://forum.tagdiv.com/how-to-add-icons-in-menu/ Another alternative, in this case, would be to use the tagDiv Composer and use the Icon Box element -> https://forum.tagdiv.com/tagdiv-composer-tutorial/
Hope this helps!
Thank you!
How to add icons in Tagdiv Multitipurpose
Hi,
Thank you for contacting us. Unfortunately, the blog is not assigned to the support team. For support, please open a new topic on forum.tagdiv.com / http://forum.tagdiv.com/forum/newspaper/ and provide all the details. Our expert team is ready to assist you ASAP.
Best regards!