Did you ever see a website that you like and wanted to recreate it from scratch? The colors, pictures, style, all an almost easy task, but how do you replicate the typography? We know how difficult it is to find the right combination of font, size, line height, and spacing, to convey the right message to your visitors. To make your life easier, we are taking typography to a whole new level and introduce a Fonts Style tab into the tagDiv Composer page builder. The new typography will help you design creative websites and enhance your pages without diving in code or installing low performing font customization plugins.
Get ready to be excited by the new typography!
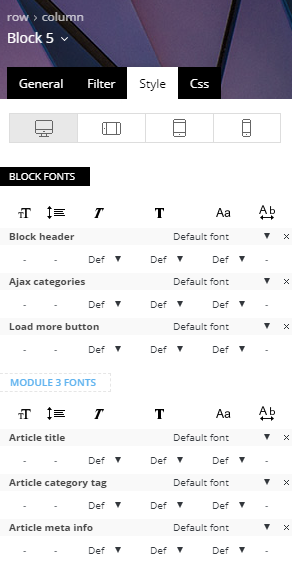
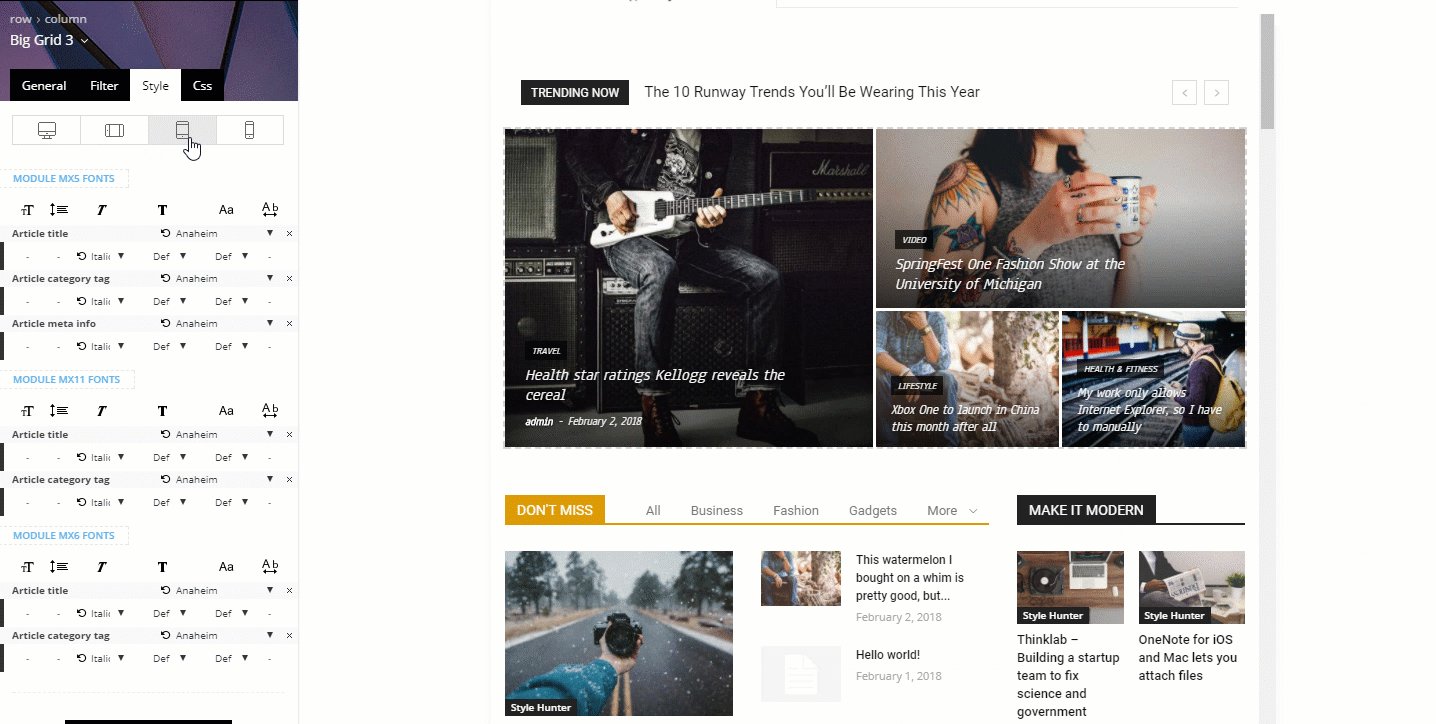
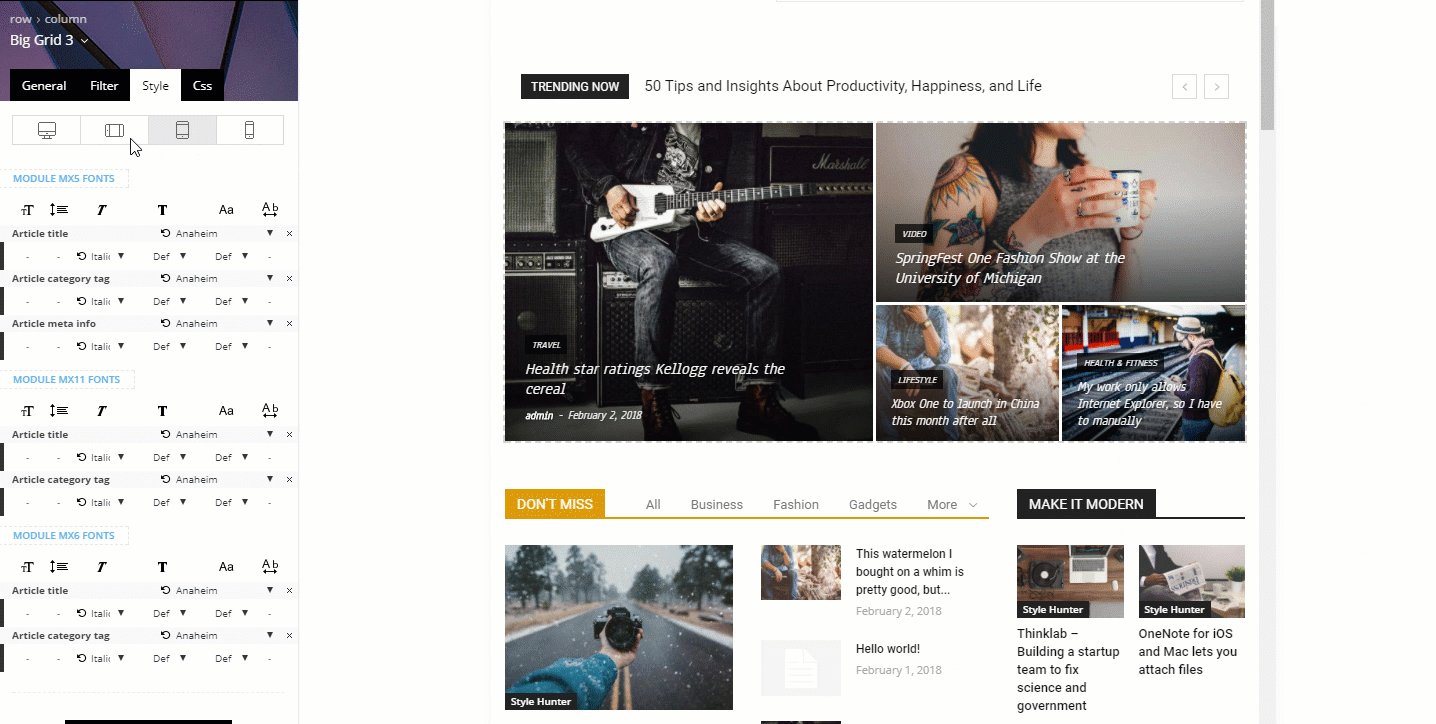
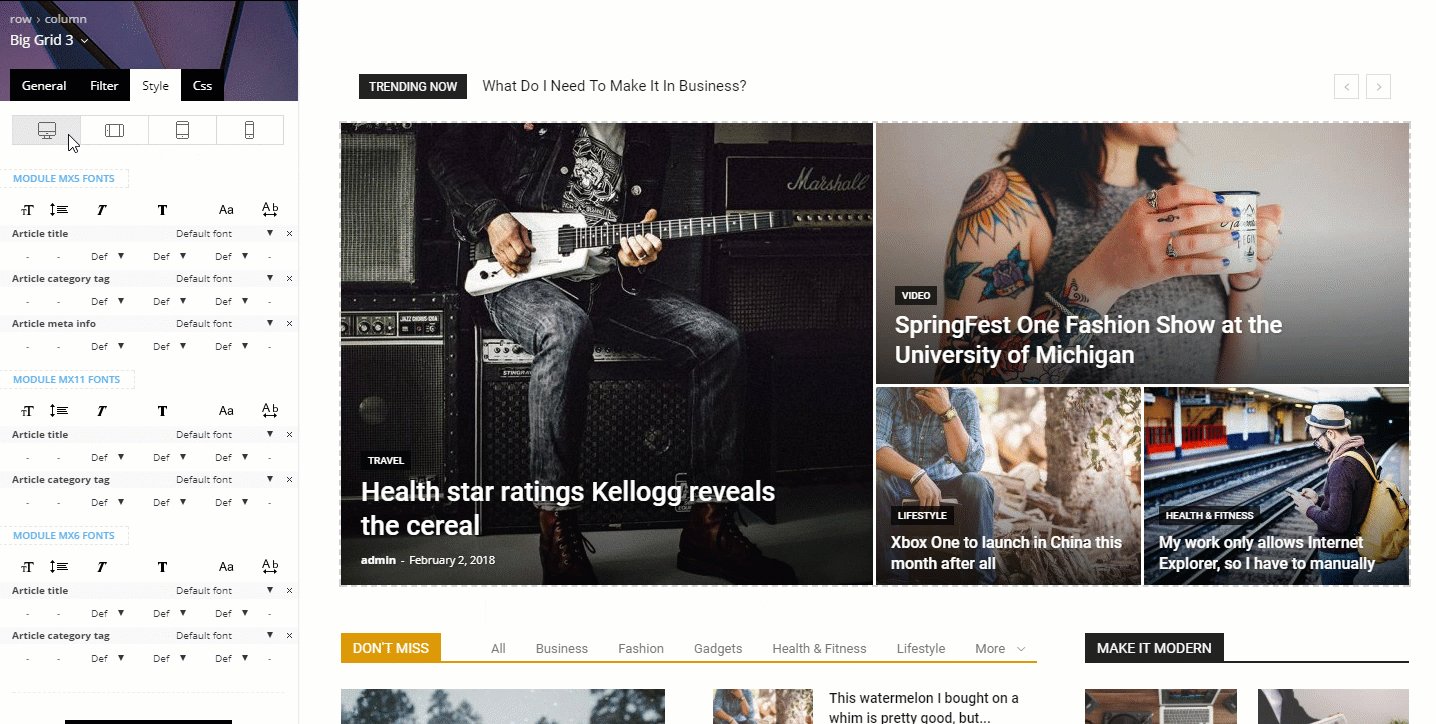
 What exactly will you be able to customize on your website? Well, pretty much every title, text, description, excerpt, meta info, and the category tag. When adding a new element on your page, you are able to personalize it from the tagDiv Composer page builder. When you’ll open the customization panel, you’ll notice the Style tab is split into sections for every module that the block contains.
What exactly will you be able to customize on your website? Well, pretty much every title, text, description, excerpt, meta info, and the category tag. When adding a new element on your page, you are able to personalize it from the tagDiv Composer page builder. When you’ll open the customization panel, you’ll notice the Style tab is split into sections for every module that the block contains.
For each one individually, you can change settings such as:
- Font size
- Font (Google Fonts, Font stacks)
- Font style (Italic, Oblique, Normal);
- Font weight (thin, extra light, light, normal, medium, semibold, bold, extra bold, black);
- Text-transform (uppercase, capitalize, lowercase, none/normal).
- Letter spacing
If you’re unsure of what a certain option does, you can find out more by reading about the basics of Typography here.
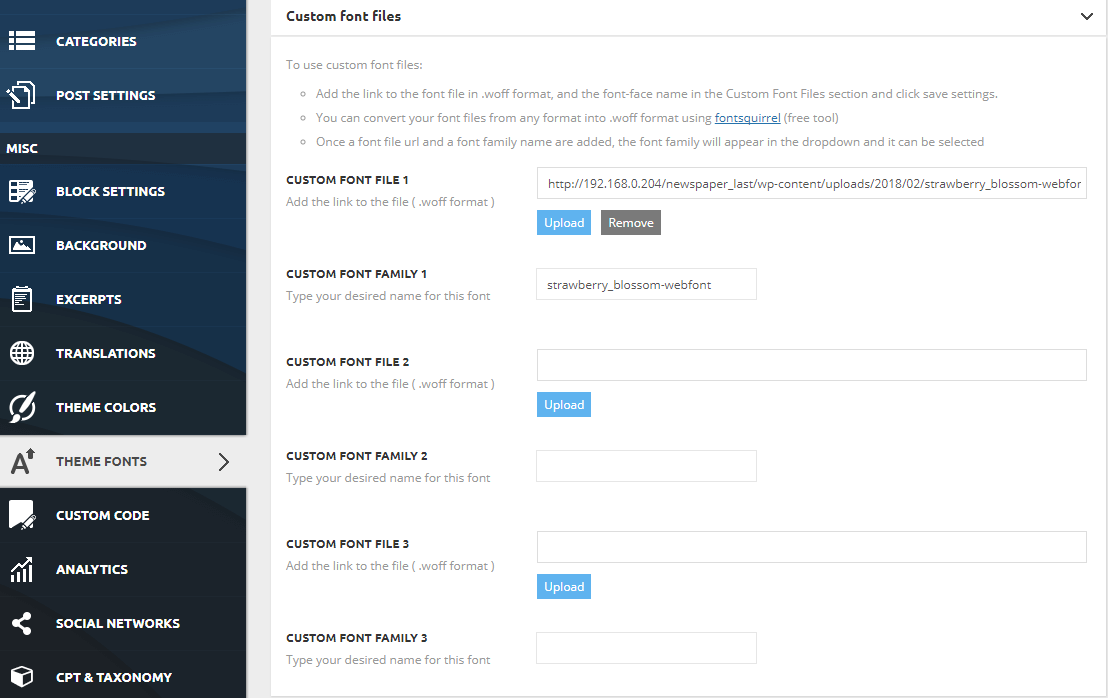
The Newspaper theme supports all kinds of CSS size units such as px, em, pt, and %. Make sure that you always type in the unit after the value, otherwise, nothing will change. The same goes for the space between letters option. Furthermore, you can add custom fonts to your project. To add a new one just go to Theme Panel> Theme Fonts> Custom Font Files, and follow the instructions.
Your website’s typography will become a powerful tool ready to make everything more interesting for your audience.
If you don’t like the result, you’ll be glad to know you can start over without affecting your website as everything is reversible! Just click on the ‘x’ icon (Clear font settings) and the settings will be restored to default.
Where will you find the new feature?
 When adding a new block on your page and want to modify it, the tagDiv Composer opens a panel with customization settings. This board consists of four tabs: General, Filter, Style, and CSS. Under the tab called Style is the place where can customize the fonts on your block.
When adding a new block on your page and want to modify it, the tagDiv Composer opens a panel with customization settings. This board consists of four tabs: General, Filter, Style, and CSS. Under the tab called Style is the place where can customize the fonts on your block.
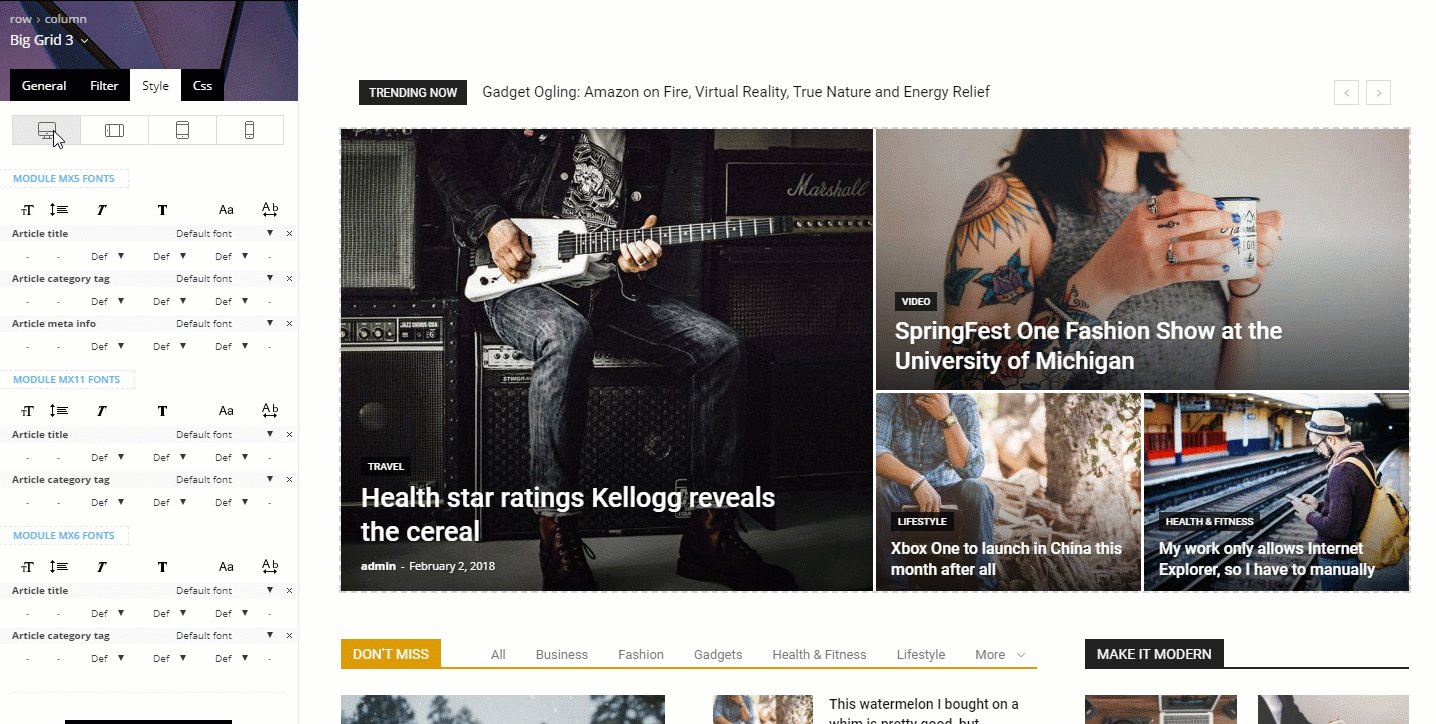
Responsive all the way to the core
How would you like to customize each setting according to every device it will show on? With Newspaper, that’s an easy thing to do. Challenge your visitor’s attention with content that is responsive on a desktop as well as on every other screen sizes.
As you’ve seen in our latest posts, we are steadily expanding the tagDiv Composer’s functionality, by implementing new features and making it easy for you to customize your pages. Looking forward to the new feature? Tell us what you think!
P.S. Be sure to regularly check our blog and be the first to know when the update is live!











I really like the font combo using in this tag div site. Is there any specified combo in the newspaper theme to look similiar to this site?
Hi,
Thank you for your interests in our product! Please note that our theme uses the Google Fonts and also, the Combo font is already loaded in that google list, as you can see here -> https://www.screencast.com/t/qWjaDLkIH and it’s ready to be loaded into your website. Also, if you want to load another font, you can do it from the Custom Fonts section, from here -> https://www.screencast.com/t/rVQOAPSws9Al Further, if you need more assistance, please open an ew topic at our support forum from here -> https://forum.tagdiv.com/forum/newspaper/ and our team are ready to assist you.
Hope this helps!
Best regards!
hello, how do i put an image and a title in a title box on my site: has 3 gray blocks that already came on the demo site I installed but I can’t make the changes.
Hi,
In that case, you will need to edit your page using the TD Composer which allows customizing the template as you wish. Unfortunately, the blog is not assigned to the support team. For support, please open a new topic on forum.tagdiv.com / http://forum.tagdiv.com/forum/newspaper/ and provide all the details. Our expert team is ready to assist you ASAP.
Thank you!
Best regards!
Hello
Please tell me how to i change my website ( https://shayarix.in ) footer font.
Hi,
Depends on what elements in the footer you are referring to exactly. These would be the font settings for text in the footer https://www.screencast.com/t/ONAGq5t1Vd If you have more questions you can create a topic in the theme forum or send us an email at contact@tagdiv.com. Specify as many details about what you want to do as possible. Let us know.
Thank you!
Do I have to manually change the font size for every device in the TD composer or the composer will take the value of desktop font size and decrease it accordingly depending on the device?
Suppose, I selected a font size of 40px for a heading for the desktop using TD composer. Will the font size on phone decrease automatically or it is only possible by manually selecting the font for each device?
If this functionality is provided, Please let me know. And if not, I would love to see it in near future.
Hi Pratiek,
If you set up a font value for a desktop device, this value will be applied on the other devices too. You have to manually change the font size on other devices than desktop, accordingly to your vision. Please send us an email at contact@tagdiv.com or open a new topic on forum.tagdiv.com if you need technical assistance. Our blog section is not assigned to the Customer Support Center. Thank you for understanding!