For each domain, there are certain best practices generally accepted by developers. One such rule for news, magazine, and other related sites is to display featured posts at the top of the page using large images and big, bold titles. This is where the Big Grids come in and provide the needed options in multiple formats and color styles.
There are a total number of 10 Big Grid Flex elements you can choose from to create unique layouts and show off your highlighted posts. You can also choose the exact size for your thumbnails, the column layout, the number of posts shown and many more.
All the available Big Grid Flex elements have 5 Settings Tabs (General, Filter, Layout, Style, and CSS) so that you can highly customize them as you want.
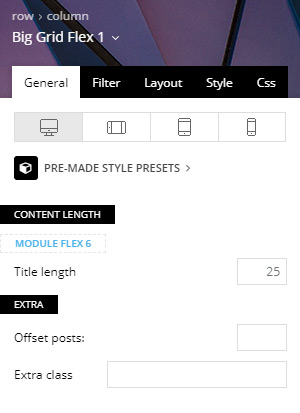
1. General
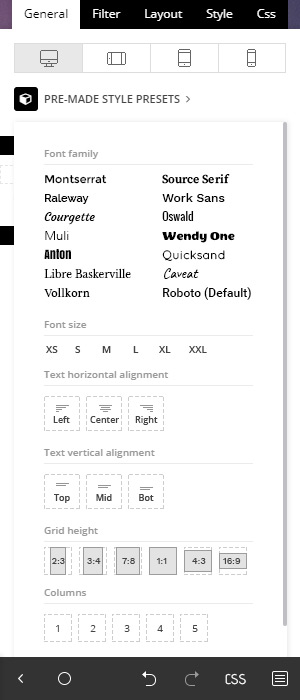
Before diving into the actual settings, the Big Grid Flex elements have a set of pre-made styles you can choose under the General tab for a quick setup of your chosen Big Grid Flex, without going in too deep into the settings.

This is the perfect tool for a quick and easy setup of your grid element if you do not have the skills or the time to dig deeper into grid customization. It provides a panel to set the overall fonts, text alignment, and grid style.
For example, in this section, Big Grid Flex 1 also provides options for grid height and column count for you to choose the preferred number of posts to show in a row.
However, for a more in-depth look at the settings available, each section appears below.

- Content-Length – You can select the title length for each of the modules used on the Big Grid.
- Offset posts – Start the count with an offset for the posts that display on the grid. If you have a block that shows five posts before this one, you can make this one start from the 6th post (by using offset 5). This means you can make the Big Grid jump over a set number of posts to avoid duplication.
- Extra class – Add a particular or unique class for your grid in the input field. This, in turn, allows you to add additional customizations to the grid.
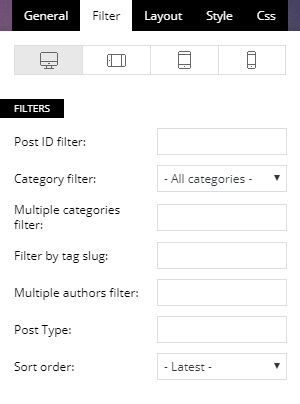
2. Filter Tab
Use this tab to order your posts. You can filter posts in-depth using individual Posts IDs, Categories, Tags, Authors, Post Types, and a variety of custom sort order options.
- Post ID filter – Specific posts can be filtered to your block by using the post ID. You can get the post ID by accessing Wp Admin > Posts section, hover the post title and check the link displayed on the browser left-bottom area. Use the URL to extract the IDs. To exclude posts from a Big Grid add a ‘-’ symbol in front of each ID.
- Category filter – Choose a category for the block from a drop-down menu containing all the existing categories.
- Multiple categories filter – This option allows you to filter the posts by multiple categories. The procedure is similar to the one used on Post ID filter. Add the category IDs separated by commas (ex: 13,23,18). If you want to exclude categories, just a ‘-’ symbol in front of each ID. If you want to display posts from a category and remove the posts included in one of its sub-categories, first add the parent category ID (ex. Fashion category: 341) and after it places the sub-category ID (ex. Daily subcategory id: 342) with a ‘-’ symbol in front, like it’s shown in the image. If you decide to use the ‘multiple categories filter,’ the standard Category Filter is ignored.
- Filter by tag slug – Filter the grid posts by their labels and enter the tag slugs separated by commas (ex: tag1, tag2, tag3).
- Multiple authors filter – This allows you to filter the posts by author(s). Enter the author IDs separated by commas (ex: 13, 23, 18).
- Post type – Use this filter if you want to display custom post types. Add the name of the post type provided by the plugin used to create the CPT, or by the user, if it’s custom-made. Usage: post, page, event – write 1 or more post types delimited by commas.
Sort order
This option lets you order the posts inside the grid. Most of these options are self-explanatory, but there are a few options that have requirements:
- Standard sorting options:
- Latest posts – Shows posts from newest to oldest.
- Oldest posts – Reverses of the previous sorting option.
- Alphabetical A > Z – Your posts are sorted in alphabetical order by their name.
- Random posts – This sorting option brings up posts randomly on each loading of the page. Every time you refresh the page, the posts are different. As a note: do not use the random posts sorting options together with pagination as it could result in duplicate articles.
- Random posts from the last 7 days – This field brings up random posts based on the articles published in the last 7 days.

-
Sorting options that feature extra requirements:
- Popular (all time) – This sorting option requires the post views to be active. If views are disabled, this option does not work.
- Popular (last 7 days) – You have to enable the 7 days post sorting from Theme Panel > Block Settings > 7 Days Post Sorting.
- Popular (jetpack + stats module required) – Does not work with other settings/pagination and it requires Jetpack – Stats Module to be installed.
- Featured – It displays posts included in the Featured category which is available through the theme. If you delete this category and you want to restore it, create a new category with the name of ‘Featured,’ and a slug ‘featured.’
- Random posts today – Requires the post views to be active.
- Highest rated – It requires review posts, to see how you can set a review please check the following guide.
- Most commented – You need comments to be active on posts. Enable/disable the comments from Theme Panel > Post Settings > Post and Custom Post Types.
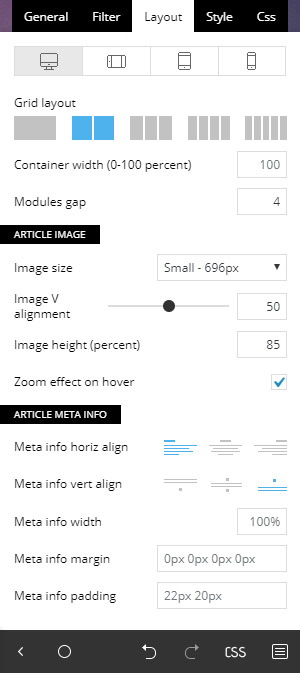
3. Layout
The layout tab is the section where you create the layout for your content. A Big Grid Flex layout can be made out of 1 or more modules. You can find the settings in this section not only for the Big Grid Flex element in particular but for every module used on the particular Big Grid Flex as well.
Individual Big Grid Flex elements have the following options more or less, depending on the selected block type. For the sake of keeping this guide as short as possible, we only mention the most important ones as there are lots of customization options to choose from.
-
Overall layout
Big Grid Flex 1 is the exception as it offers 2 extra controls in this section regarding the grid layout where you can choose between 1 and 5 posts per row and the container width section in percentage.
The overall layout lets you choose the gap between modules, the alignment of the meta information, the category tag position as well as the option to turn on or off the zoom effect.
-
Per module settings
Set different options for each module in particular for your grid. The image size lets you control the thumbnails shown for your content. There are 4 thumbnail sizes that Big Grid Flex element uses, namely: small, default, large or full.
After you choose the image size, you can also play around with its vertical alignment, image width, and height (in percentage). Among the controls in this section, we can mention the meta information width, margin and padding, article title space, and padding, category tag spacing and padding, the option to show or hide the category tags, the post author, and publishing date.
There are separate sections for each module allowing you better control over each element of the grid.

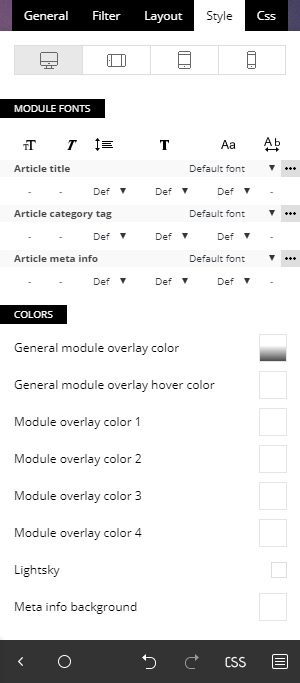
4. Style
The style tab is all about design. Change fonts and colors for your newly created grid element.
- Module fonts
The top section allows you to change the font size, font family, line height, font weight, letter spacing, and text transform. Alter the module title, category tag, meta information as well as the mobile versions of the fonts in particular.
- Colors
The color settings allow you to change individual colors for each of the layout sections. You can change the general or individual overlay color, meta info colors, review stats color, as well as add the “lightsky” hover effect.

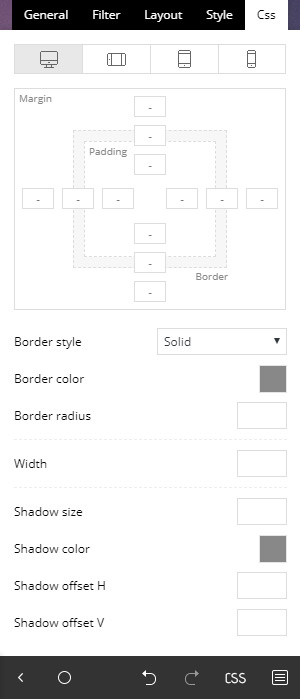
5. CSS
This section allows you to change the CSS for the overall grid element. It includes a box model where you can control the margins, padding, and border for the grid.
Extra settings include border settings (color, style, radius, and width), shadows (shadow size, color, offset), the block overall background color or image (as well as their position and opacity).

The color overlay feature adds a gradient on top of your block. Choose multiple colors to add all new creative gradients to take your grid style to the next level.
The display option allows you to show or hide a particular block. This is useful if you want to hide a particular block for a specific device using the top device tabs.
![]()










Hello, I need your help with the filter while using Big Grid Flex 9. What I want to display in this area is to sort all the contents without depending on the categories on my site and show the next 6 contents after the last 5 contents I added. Where and which filter should I write for this?
Hi,
I’m not quite sure what you mean unfortunately. Any grid or block initially displays posts from all the categories, with the option to filter by one or more categories. Do you maybe want to make the grid skip 5 posts? If so, please use the offset option https://forum.tagdiv.com/offset-feature/ But if that is not what you meant, I suggest using the support forum or sending us an email, and mention more details about what you would like to do https://forum.tagdiv.com/newspaper-theme-support/
Thank you!
Hi !
I am using Big Grid 8 and want to add load more option instead of post in last block. How can I do that?
Hi,
Big grids don’t have pagination unfortunately. Only blocks have pagination. Perhaps you can use a block, there are quite a few to choose from https://cloud.tagdiv.com/#/load/Blocks I am sorry for the inconvenience.
Thank you!
Hi !
Thank you for your theme !
I want to use Big grid 3 with first a “stick to the top” article, then the latest. Is it possible ? How can I do ?
Thanks a lot.
Hi Colin,
Thanks for reaching out. Unfortunately, it is not possible to have a Big Grid and decide for each post how to behave. If you need any help with your, please let us know via forum or by email. Thank you! Have a lovely day.
I am using Big Grid Full 6, I would like to set that only articles from the last seven days are shown. How can I do?
Thanks
Hi Samuel! Thank you for reaching out to us. You should enable the 7 days posting sorting feature, as our guide recommends it here. If you need any assistance in this regard, please let us know via email. Thank you! Have a lovely day 🙂
Hi there!
I’ve enabled the “Zoom on hover” option and it works perfectly while I’m editing it but when I refresh my website it seems as if no changes have been made. What could be the problem?
Hi,
Unfortunately, this account is not assigned to our support forum and that’s why, if you need more technical assistance, you have to open a new support ticket at our support forum from here -> https://forum.tagdiv.com/forum/newspaper/ where you need to provide more details about your problem and we are ready to help you.
All the best!
Big Grid Flex looks absolutely amazing, and I’d like to integrate on my website. Is it on sell? Or, could I obtain it by the Theme? Does it works with other themes?
Hello,
Thank you for your interest in our theme. Please note that once you have purchased the theme you will use these without any problems. So, after you have purchased the theme and if you will need more technical assistance, you need to open a support ticket from here -> https://forum.tagdiv.com/forum/newspaper/ and we are ready to help you.
Best regards!
Although my posts have various categories there is only one category hown on the flexgrid for every 4 posts. May i choose a favourite category (or multiple categories) to be shown?
Hi,
Please note that you can filter your posts from the Big Grid Flex 4 from here -> https://www.screencast.com/t/87HgoBopatE0 Further, if you need more technical assistance, please open a new topic at our support forum from here -> https://forum.tagdiv.com/forum/newspaper/ and our team are ready to assist you.
Thank you!
Hi,
I am trying to make grid for all the staff. but I am unable to increase the number of post. maximum I can show 4. I need to show up all like 10employes.
can you suggest me please, what should I do?
your kind help would be highly appreciated.
Thanks
Hi,
If you want to achieve something like that, please note that you can use the Big Grid Flex 1 and change the grid layout from here -> https://www.screencast.com/t/Y4md1QfXl4u Also, you can take a look over the following screens from here -> https://prnt.sc/q24s1d -> https://prnt.sc/q24si0 -> https://prnt.sc/q24snn which might be useful for you. Also, if you need more technical assistance, please open a new topic at our support forum from here -> https://forum.tagdiv.com/forum/newspaper/ and our team is ready to assist you.
Thank you!
Hi, can I add filter for sorting the post on front page?
like if user want to see the post related 2019 dated post, he can select date and see the concerning post.
how can I add filters?
Thanks
Hi,
You can use a simple block added on the homepage and filter it by your latest if you want. If you need more technical assistance, please open a new topic at our support forum from here -> https://forum.tagdiv.com/forum/newspaper/ and our team is ready to assist you.
Thank you!