Leaving no doubt in the mind of your visitors should be a golden rule. No matter if you are writing a WordPress blog, starting a business website or advertising something online, you have to be authentic. Your audience will see you as a credible source and spread the word about you. Simple, right? Well, not quite. Trust is a scarce resource these days. You can start by helping your audience get to know you and your values. Newspaper has just the solution for that. You can easily add a Team Member element on your about page and bring a personal touch that will appeal to your visitors.
Why adding the Team Member Element is a must
Think about it. ‘We’ is usually an abstract notion, where you let your visitors create their own image of you and your team. This is too important to be left to chance. With the Newspaper theme, you can clearly define who “we” is and add personal or business profiles introducing your team into a personal, creative way. You can even design an author box for contributors on your WordPress blog website. This makes your site feel friendly and accessible.
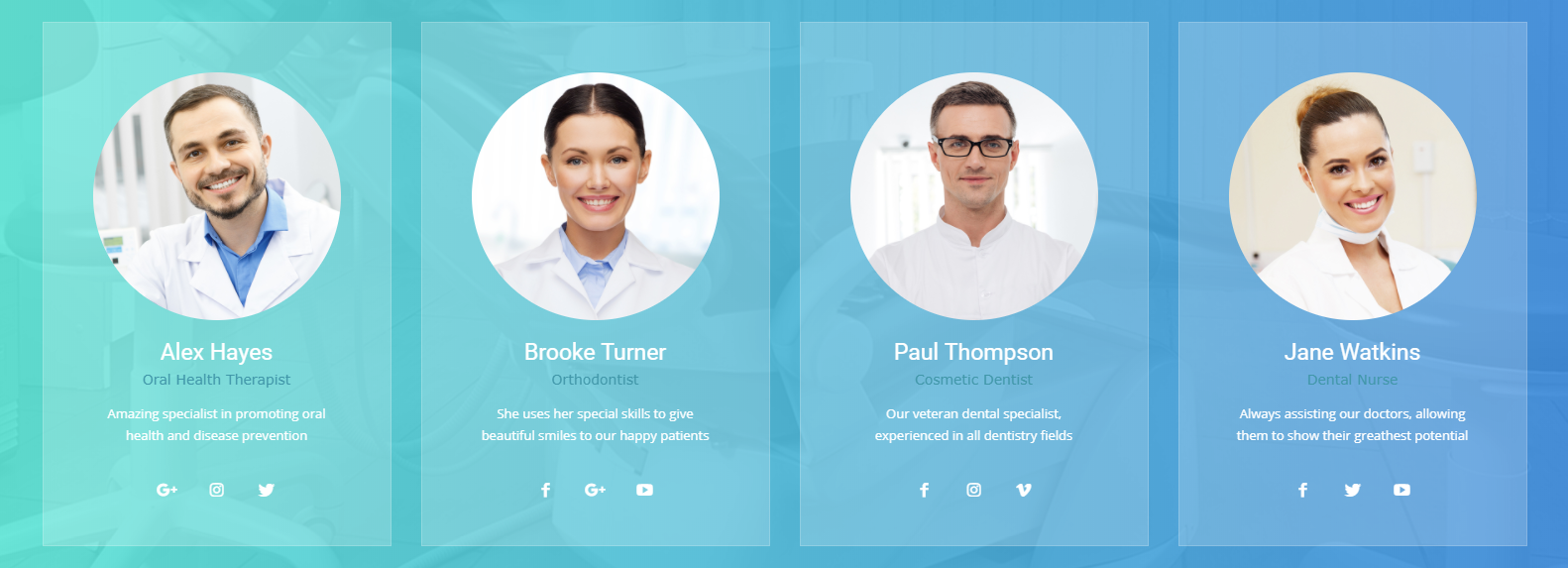
The Team Member element consists of a photograph of each member, their name, position, some brief information about them and social media profiles. Moreover, visitors can contact the certain individuals and get help with their issues or requests.
How to use the Team Member element
You can find this module in the tagDiv Composer page builder, in the “Multipurpose Shortcodes” section. Once you drag and drop it anywhere on your page, the Composer opens a customization panel for the element. You can change the name, job title and write a description of yourself & your job in the General tab. The Image settings allow you to add an image, adjust its size, alignment, height and border radius.
TIP: By changing the border radius to 50%, your image will get a trendy, round shape.
 Scrolling downwards, you’ll see the Social Icons section. Here you can add all the social networks that you are using and where anyone interested can further find you. This is an easy thing to do, just add in your social accounts links and let the theme take care of your social profile integration. Moreover, you can choose the horizontal alignment and arrange the text as you like.
Scrolling downwards, you’ll see the Social Icons section. Here you can add all the social networks that you are using and where anyone interested can further find you. This is an easy thing to do, just add in your social accounts links and let the theme take care of your social profile integration. Moreover, you can choose the horizontal alignment and arrange the text as you like.
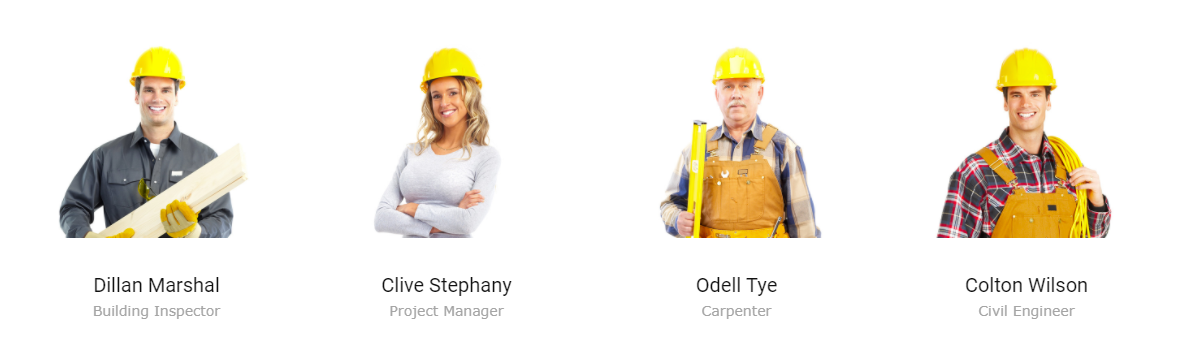
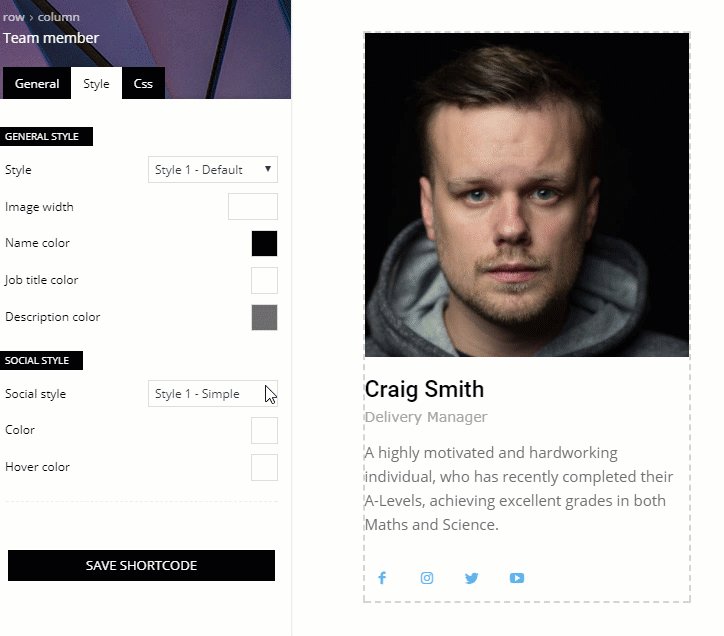
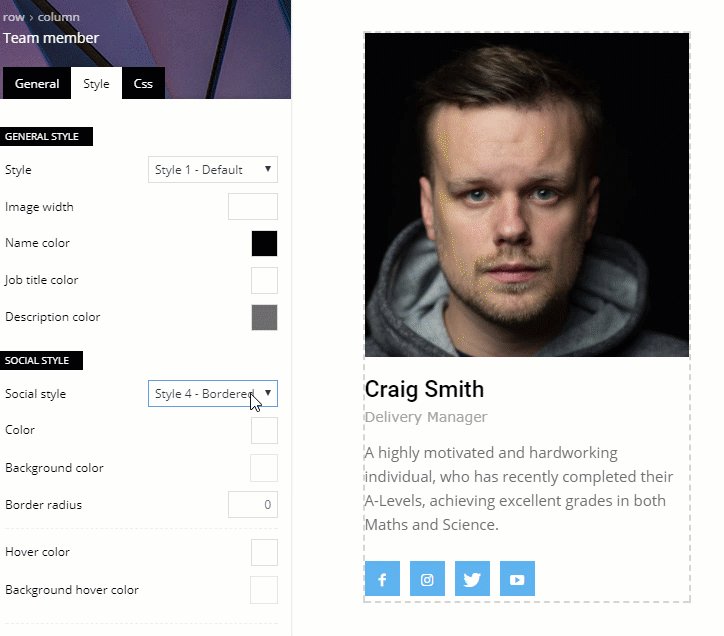
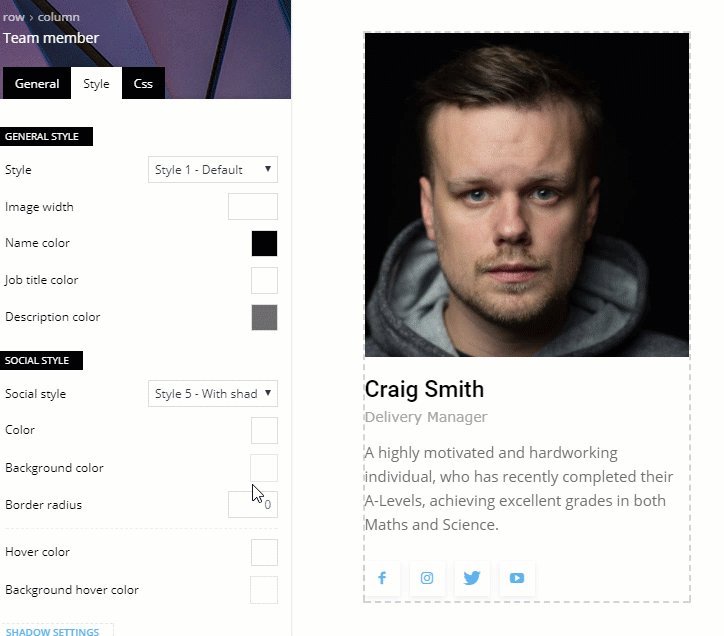
The Team Member element also contains a Style tab with settings related to the general and social designs. There are three styles you can use for this module – default, info on hover, and columns.



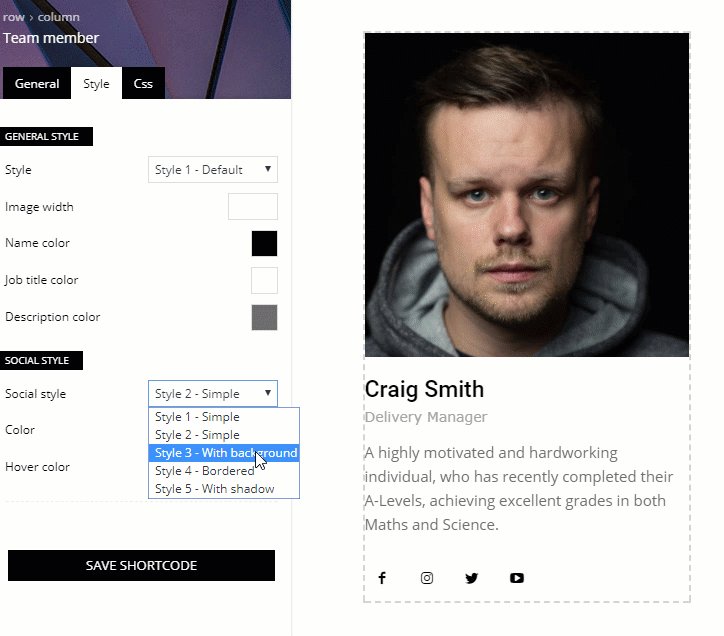
Besides, the colors for the name, job title, and description can be changed in a second. The Social Style refers to the design of the social network icons, and there are five options to choose from. Moreover, you can even select different colors for every one of them, depending on your preferences.
The CSS tab offers even more customization options regarding borders, padding, shadow, backgrounds, opacity, color overlay and gradient direction. With Newspaper, all you need is creativity, since the template handles every technical aspect.
Be real, be authentic, be you. Newspaper theme will do the rest
A great way to attract people to your website is to relate to them. Be human! When you create a story, you build an architecture, characters, plot, and tension. Why not use the same technique to reveal what matters to you, what makes you authentic through content, pages, pictures, and every material you produce.
With the Team Member element, you can inspire a sense of friendship to your clients. Let them get to know you and your team. By posting your social IDs, you enable the communication channels and invite your visitors to interact. If you’re a blogger, this feature will serve as an author box, where you can write a few words about yourself and what you want to accomplish.
And hey, don’t worry, you don’t have to pay extra for this feature! It comes integrated with the Newspaper theme. 🙂
P.S. Don’t forget to regularly check our blog for news, updates, and tips & tricks!













Is it possible to scroll team members horizontally?
Hi Ahmet,
Thank you for reaching out. Sure, you can acquire this functionality. As the Blog area is not assigned to the Customer Support Department, can you please send us an email? We would love to help. Thank you so much for understanding. Have a great day!
I have followed the instructions and the twitter links for the team members do not work. Previously it was returning a 404 error when I used (incorrectly) the full twitter url. Then I noticed on the video to use #team_member, but now it does nothing.
Hi,
Thank you for contacting us. Unfortunately, the blog is not assigned to the support team. For support, please open a new topic on forum.tagdiv.com / http://forum.tagdiv.com/forum/newspaper/ and provide all the details. Our expert team is ready to assist you ASAP.
Best regards!
Question: I would like to use this feature but also link to the author page as my team consists of authors of the website. Is this possible? Of course I could use the ‘authors’ components but they give me less freedom in design.
Hi,
A solution to link to the author page would be to manually set the link for each team member, in the description field – http://prntscr.com/mjfvno The team member element doesn’t have an option for this task specifically, at the moment.
Thank you!
Literally the best theme!