With the Newspaper Theme, you can increase page loading speed on your WordPress website. To do this, first, you should test your website and take a look at google’s recommendations. In this article, we’ll guide to through the process. Please note that increasing page loading speed optimization may require more than basic server management knowledge.
How to increase page loading speed?
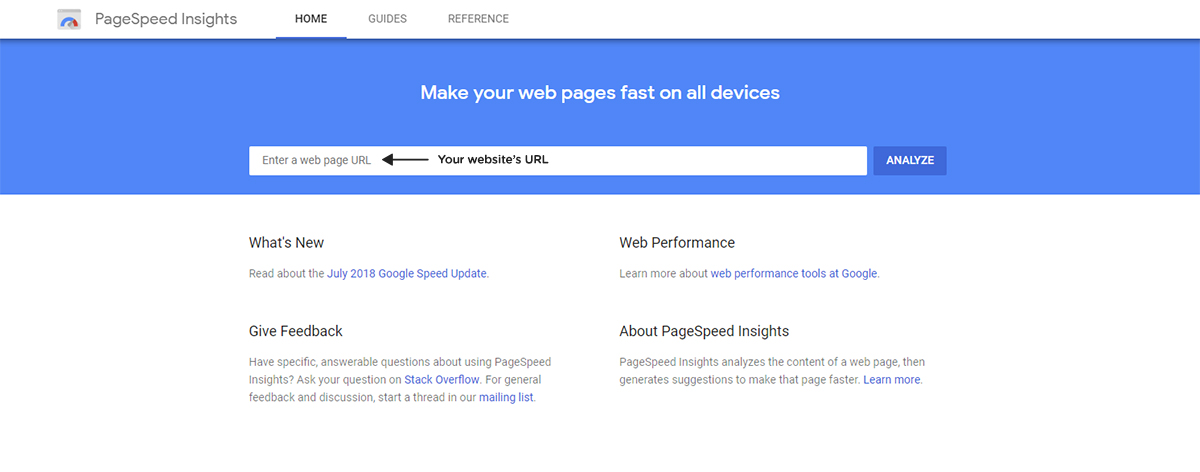
- Test your page speed here. Just add your site URL and hit the analyze button. Please remove unnecessary plugins and don’t use Google Ads (Adsense) when testing (you can add them after that).

2. Enable the Gzip compression
3. Set the Leverage Browser Caching
4. Optimize your images
5. Use a cache plugin (WP Super Cache)
6. Plugin Load Optimization (optional – advanced)
The list of speed recommendations:
- We recommend that you use WP Super Cache with its default settings.
- You can also use the APC full page cache if you have a lot of ram on your server
If you have a dedicated server / VPS:
- Make sure that you have APC installed or another ‘op cache’ for PHP. This will reduce your server response time. We have received some reports that the accelerator has some problems in some specific configurations with our theme and Nginx.
- Make sure that you have the compression enabled on your site for HTML/JS/CSS, but not for images.
- Leverage browser caching https://developers.google.com/speed/docs/insights/LeverageBrowserCaching Google Page Speed requires that you set an expiring cache of 7 days or more
If you use a shared hosting or a low power VPS, please update to a more powerful server for better speed results and performance.
You could also check the WordPress official optimization guide here.
Before you make any changes to your site, please backup the files where you intend to apply the modifications. Let’s modify the .htaccess file. Start by saving a copy of the file on your hard-drive. If something goes wrong, you can use it to return to the previous state. Now, let’s start!
1. Enable Gzip compression
This compresses the HTML and CSS and improves the page loading speed and reduces bandwidth usage.
The setup is different from one server to another, so you may have to look on your host instructions section to see how you can enable it on your site.
The theme demo server is set like this:
<IfModule mod_deflate.c>
<filesMatch "\.(js|css|html|php)$">
SetOutputFilter DEFLATE
</filesMatch>
</IfModule>2. Set the Leverage Browser Caching
By setting this, you tell your visitors browsers to remember (caching) some of your website resources (that you don’t change so often, like the logo or the CSS/JS libraries, posted images, and many more) and only refresh them after a defined period.
To set it you have to add something like this on your .htaccess file.
NOTE: The setup may differ based on what resources you want to include.
Setup from the theme demo server:
# BEGIN Expire headers
<ifModule mod_expires.c>
ExpiresActive On
ExpiresDefault "access plus 5 seconds"
ExpiresByType image/x-icon "access plus 604800 seconds"
ExpiresByType image/jpeg "access plus 604800 seconds"
ExpiresByType image/png "access plus 604800 seconds"
ExpiresByType image/gif "access plus 604800 seconds"
ExpiresByType application/x-shockwave-flash "access plus 604800 seconds"
ExpiresByType text/css "access plus 604800 seconds"
ExpiresByType text/javascript "access plus 604800 seconds"
ExpiresByType application/javascript "access plus 604800 seconds"
ExpiresByType application/x-javascript "access plus 604800 seconds"
ExpiresByType application/x-font-woff "access plus 604800 seconds"
ExpiresByType application/x-font-svg "access plus 604800 seconds"
ExpiresByType image/svg+xml "access plus 604800 seconds"
</ifModule>
# END Expire headers3. Optimize images
Images are one of the most abundant resources on your pages and the larger they are, the longer it will take to download, slowing the page loading speed.
To reduce their size and increase the page loading speed, you need to compress and optimize them. There are plenty of guides out there on how you can optimize the images (using software like Photoshop or similar).
Alternative:
Add the following code at the end of the functions.php, which is located in the theme folder. The code automatically compresses each thumbnail to 50%:
add_filter( 'jpeg_quality', create_function('', 'return 50;' ) );
After you add the code, you need to regenerate the thumbs. For this, you can use the Force Regenerate plugin.
The value 50 stands for 50% – if you want a better compression or better quality modify it and regenerate the thumbs. Experiment until you get the optimal value!
4. Use a cache plugin (WP Super Cache)
Find the plugin installation and configuration here – link
5. Plugin Load Optimization (optional – advanced)
Look for methods that allow you to control plugins, for Contact Form 7 check this one.










i tried to place the code to newspaper theme but iits showing me error
add_filter( ‘jpeg_quality’, create_function(”, ‘return 50;’ ) );
Your PHP code changes were rolled back due to an error on line 545 of file wp-content/themes/Newspaper/functions.php. Please fix and try saving again.
Uncaught Error: Call to undefined function create_function() in wp-content/themes/Newspaper/functions.php:545
Stack trace:
#0 wp-settings.php(585): include()
#1 wp-config.php(220): require_once(‘/home/…’)
#2 wp-load.php(50): require_once(‘/home/…’)
#3 wp-admin/admin.php(34): require_once(‘/home/…’)
#4 wp-admin/theme-editor.php(10): require_once(‘/home/..’)
#5 {main}
thrown
Hi,
It looks like that code is deprecated and will not work with newer versions of PHP. Please try it like so https://www.flippercode.com/wordpress/how-to-use-jpeg_quality-filter-in-wordpress/ -> https://prnt.sc/2gXlBmsXooLi Then it will work fine. We are sorry for the inconvenience.
Thank you!
Hello, I am using NEWSPAPER for my site(newspaper_the_rimont_pro), but web dev score for performance is below 50 on mobile analysis, I am using VPS server of hostinger, can you assist me with that?
Hi,
The responsive version is usually the slowest, that is why you could try the dedicated mobile solutions we provide. These are the mobile pages/templates or the mobile theme plugin https://www.youtube.com/watch?v=SpGkOnJeNZY&ab_channel=tagDiv Using one of these should result in a better mobile performance score. We can discuss more about it, either via email or the support forum https://forum.tagdiv.com/newspaper-theme-support/ Let us know.
Thank you!
I agree with Matthew above. Great theme. Very hard to get good performance. Even while on performance servers and using CDNs its still hard.
There has been a lot of talk about different caching plugins. I can say after all my testing I stumbled upon something very very interesting. A caching plugin called “Breeze” This was made for cloud ways servers however it is the fastest of all caching plugins hands down.
I suggest anyone having performance issues to try the “Breeze” its actually faster to the eye. Much faster than wp-cache, wp optimse and even lightspeed. Just activate it and nothing else to do. I saw a big jump in performance using it and it does something the other plugins do not. It implements varnish if your server supports it. “Many do”
Good luck
Hi Matthew,
Thank you for your suggestion. I’m sure that our audience appreciates it. Our team’s recommendation is to use WP Super Cache plugin with the Newspaper theme for perfomance and quick speed optimization.
These methods worked well bringing me up to a page speed of 98. But this was showing for desktop only. My mobile score was 68
Hi,
Thank you for your kind feedback. Unfortunately, the Blog account is not associated to the Customer Support Department, can you please send us an email at contact@tagdiv.com? We would love to help assist you. Thank you for understanding!
Newspaper WordPress Theme is the best WordPress theme but very big problem with speed and optimization. Except you know how to go about all this code, settings and shits. Its just too complicated for a non techy person to use. Well Thank God for fiverr lol
Hi Matthew,
Thank you for using our Newspaper theme. The page speed can be influenced by several factors that go beyond the theme’s functionality. If you need our web development theme to investigate this and help you with custom web solutions, you can request a quote from our department here – https://tagdiv.com/submit-a-request/. Thank you! Have a lovely day 🙂
is wp super cache the best for a newspaper, how about using litespeed cache?
The Super Cache one and only best plugin for Newspaper.
HI, which plugin should I use to combine CSS and Js files?
Thank you for commenting. One recommendation would be to use the Autoptimze plugin. If you need any technical help, please let us know via forum or by email, as the Blog area is not assigned to the Customer Support Department. Thank you for understanding! Have a lovely day 🙂
Thanks for the reply but is there a need to use Autoptimize when you have activated minified scripts using cloudflare? Kindly note that I currently use WP Super cache, smush, HTTP headers, sucuri security and cloudflare
If you’re already using WP Super Cache and all the aforementioned functionality and the site performs at its best, there’s no need to use Autoptimize. If you want our support team to take a look at your site’s performance, let us know via forum or by email. Thank you so much for understanding! Have a great day.
I used the methods mentioned by you, due to which the speed of my site has increased to a great extent. Now the site is taking less time to load. Thanks for the tips.
Hi guys, can we use breeze for optimizations?
Hi! Thank you for reaching out. Unfortunately, the Breeze plugin was not tested with our theme and also, we cannot say for sure if it will work or not as expected. We strongly recommend using the WP Super Cache plugin which is tested with Newspaper and should work seamlessly. Please let us know if you need any help. Thank you 🙂 Have a lovely day!
I have tried following methods to speed up WordPress as you advice, it made my website loading be faster, thank you.
Great news! Thank you for sharing it with us 🙂
I am using nginx server in digital ocean and also trying in google cloud but site speed is low.
When enabling mobile theme. The site’s pages are not opening properly.
Footer get disappeared . Pages open but content are disappeared. I talked once but got reply that you disable your caching system.
But the issue is still the same.
What should i do now?
Is it time to move for generatepress or newspaper will be also reaching good spees and scrore of 90+
Hi Wasim,
Thank you for reaching out to us. I’m sorry to hear that you’re facing an inconvenience with your theme. You could take a look at our guide on Mobile Theme Optimization here. As the blog area is not assigned to the Customer Support Center, please open a new topic on forum.tagdiv.com or send us an email if you need any help. We’re always ready to assist you! Have a lovely day 🙂
Hi! Thank you for reaching out to us. The WP Super Cache is a great tool, that should always work as expected with the Newspaper Theme. We recommend it because we’re also using it on our websites. The reason why it should not work as expected on your website might be caused by some plugin conflict or configuration. We would love to understand why you have experienced an unusual situation with the WP Super Cache plugin. Do you think you can tell us more details, and provide login information so we can investigate this? Our support team is ready to help you. Please let us know by email at contact@tagdiv.com. We’re looking forward to assisting you! Have a lovely day 🙂
I have a wordpress blog. I am using Newspaper X theme with official amp Plugin.
Amp is valid and working perfectly. The problem is that whenever I search website on google and click amp link image’s do not show. Thanks.
Hi Mudassar,
Thank you for choosing Newspaper theme for your website. As the blog area is not assigned to the Customer Support Department, can you please send us an email to and provide your license key, and your website login credentials? Our support team is ready to help you! Thank you so much for understanding. Have a lovely day 🙂
I am using Nginx as the server, Do I need to configure any extra code while using Newspaper Theme supported Cache plugin?
Hi!
Thank you for reaching out to us!
Please make sure that the theme requirements are fulfilled and the SuperCache settings are the recommended one. You should be good to go.
If you are facing issues, please open a new topic on our customer support forum and our team will be happy to assist.
Thank you!
Merry Christmas!
I have tried it but it still doesn’t improve! Please check with me!
Hi! I’m sorry to hear that you’re facing an inconvenience. As the blog area is not assigned to the Customer Support Department, please tell us more about this situation via email. Our support team is ready to assist you in this regard. Thank you for understanding!
Hi, can we use breeze for optimizations?
Hi,
You mean the cache plugin? You could give it a try. Even if we recommend the super cache, that doesn’t mean other caching plugins/methods will not work.
Thank you!
Okay thanks Simon!
Which is the best supported lazy load plugin for newspaper theme? i want to enable lazy load for decreasing the load time but many of them didn’t work correctly.
Hi,
Thank you for using our theme! Unfortunately, we do not have any tested plugin for Lazy Load functionality but please note that you can use the built-in functionality which is already integrated into our theme, like this -> http://prntscr.com/unn495
All the best!
Please I have a problem. I recently bought your newspaper theme for my website. I was previously using astra pro and had a very good website speed. But after i switched to your newspaper theme the problem of “add expires header” propped up. How do I solve this issue? I have tried a lot of things yet there’s no result
Hi,
We have a guide when you can see how you can make your website faster. Did you have tried this -> http://prntscr.com/trrj42 Also, take a closer look over that guide from here -> https://forum.tagdiv.com/how-to-make-the-site-faster/
All the best!
hello
thanks for great post this help increase pagespeed score my web to 96% from GTmetrix.com with newspaper theme.
my question.
how to increase Yslow score with basic setting use newspaper theme ?
Hi,
Unfortunately, the theme does not have any such an option that allows you to increase the YSlow score. You should optimize the entire website in order to achieve a good score for that section. You can take a closer look over the following guide from here -> https://www.keycdn.com/blog/yslow-score
All the best!
My website is very slow, although optimized but not improved
Hi,
Please note that the speed of your website depends on how well your site is optimized. First of all, you will need to check the image size and try to optimize them if you want to bring good theme results. Also, note that we have a speed optimization tutorial but this is addressed only to advanced users. So, if you follow the steps which are presented in this tutorial here -> https://tagdiv.com/how-to-increase-page-loading-speed/ -> https://www.infophilic.com/get-almost-100-pagespeed-newspaper-theme/
All the best!
hello theme setup speed up everything is ok but the mobile plugin is not working it is disabled even though it is open most of the time I did not understand I could not solve the problem
Hi,
Unfortunately, this blog account is not assigned to our support forum, and also if you need more technical assistance, please open a new topic at our support forum from here -> https://forum.tagdiv.com/forum/newspaper/ and we are ready to help you.
Best regards!
Please provide resources that I can solve my questions below. Urgent please.
1- How will optimization be done for CPU and RAM?
2- Daily news is published automatically. So how do I make the theme just add a picture. Creates multiple images. this brings a big burden.
3- How do I create a numbered slider?
4- I am having AMP problems. What settings do I need to make in this theme for Accelerated Mobile Pages
Hello,
Unfortunately, please note that the blog is not assigned to our support forum. If you need more technical assistance, please open a new topic at our support forum from here -> https://forum.tagdiv.com/forum/newspaper/ and we are ready to help you.
Best regards!
Thanks a lot for this Article, I am currently using ColorMag Free theme of WP but want to Switch to Newspaper, wanted to know which one will be better & why and does Newspaper help my site in performance as well or just in visuals.
Please let me know in my email
Hi! Thank you for the given interest into our Newspaper theme. Can you please send all your pre-sale inquires and the additional details via email at contact@tagdiv.com? Thank you. Stay Safe!
Hey thanks alot for sharing this has helped me to improve almost all my page speed.
Keep up the good work.
Hello,
Please accept my thanks for your kind thoughts. We really appreciate them!
Best regards!
I am using the theme over a year now but unable to fix the speed issues. ANy Help?
Hello,
If you are referring to the page speed, note that the speed of your website depends on how well your site is optimized. If you follow the steps which are presented in this tutorial here -> https://tagdiv.com/how-to-increase-page-loading-speed/ you’ll be able to increase the speed of your website. Also, you can check this similar topic for more solutions: -> https://forum.tagdiv.com/topic/optimize-script-to-improve-site-speed/ -> https://www.infophilic.com/get-almost-100-pagespeed-newspaper-theme/ – https://forum.tagdiv.com/topic/a-few-tips-for-newspaper-x-speed-high-cpu-usage-issues/
Hope this helps!
Thank you!
One of the best Theme ever!!
Hello,
Thank you for your kind thoughts and words! We are delighted to discover that our work it’s appreciated the way you do. We truly value your feedback!
Warm regards!
Thanks. Bought Newspaper theme 🙂
Catalin, I have exactly the same question as Sunil regarding render-blocking resources, but I notice you didn’t actually address it. The link you gave is to this very page. td_legacy_main.css appears to be a dead stylesheet that is still being refrenced. How do I remove it?
Hi!
Thank you for your interest in our theme. Unfortunately, the blog is not assigned to the support team. For support, please open a new topic on forum.tagdiv.com / http://forum.tagdiv.com/forum/newspaper/ and provide all the details. Our expert team is ready to assist you ASAP.
Thank you!
Hi,
Thanks for the great post.
I have newspaper theme installed on my blog and I am using hummingbird plugin for caching, compressing, etc.
Using the plugin I ran a performance test and the plugin gave me a suggestion to “Eliminate render-blocking resources” which is affecting my loading speed, for which it says the following :
Overview:
“Render-blocking resources are CSS, JS, or font files that are loading before the rest of the content on your page. This can add seconds to your page load time.Improve page load speed by deferring all non-critical style scripts and loading critical scripts first.”
Status:
First paint of your page is not rendered without waiting for the following resources to load. You can potentially save 860ms by eliminating these resources.
Any idea how can I fixt this?
Thanks in advance!
Hi,
Please note that the speed of your website depends on how well your site is optimized. First of all, you will need to check the image size and try to optimize them if you want to bring good theme results. Also, note that we have a speed optimization tutorial but this is addressed only to advanced users. So, if you follow the steps which are presented in this tutorial here -> https://tagdiv.com/how-to-increase-page-loading-speed/ I have checked your website on GT Metrix and it seems to return good results, as well.
Thank you for your understanding!
Best regards!
how do i embed google font and not import it everytime
it will increase the load time
Hi,
Please note that our theme has implemented the Google Fonts which can be disabled from the theme panel from here -> https://www.screencast.com/t/0tyawn5roPJ If you want to disable it and add another custom font you will need to import it from here -> https://forum.tagdiv.com/font-customization/ If you have any questions about this case, please open a new topic at our support forum from here -> https://forum.tagdiv.com/forum/newspaper/ because this blog is not assigned to the support team.
Thank you!
Wonderful, thanks for sharing such a great information about speedup site.
Thanks!
Hi,
This is a good guide but most of these things do not work in real-time situations.
More so in the mobile theme, since as soon as you try to minify javascripts and CSS, the whole thing goes for a toss. There are better cache and site load tools. I think as next step my request to the newspaper team is to look at alternatives. As site load speed is becoming more and more important in todays day and age.
Our mobile site score has gone down to super slow. Some of it because of google adsense, however much of it because we cannot minify CSS or javascripts any more.
Thanks
Hi,
Sorry for the delay. Our solution for mobile at the moment is the mobile theme and official AMP plugin. The mobile should produce good results on mobile out of the box. Now that the AMP plugin can be used with the mobile theme, we will focus on adding more options and settings for this theme. It is true that the mobile theme is limited in some aspects, we will try to improve it as much as possible in future updates.
Thank you!
Hello, how to boost speed my newspaper theme without code? Some gzip method? Or its possible updates theme direct with chrome dev console? Thank.
Hi,
Website speed and optimization is a matter that is affected by many factors. We can provide you with some guides and topics, please create a topic in the theme forum https://forum.tagdiv.com/forum/newspaper/ or send us an email at contact@tagdiv.com.
Thank you!