Is your website optimized for mobile? Discover how to make your pages AMP. Use the Official AMP plugin, tailored to integrate with all the features you love in the Newspaper theme.
How to install and activate the AMP plugin
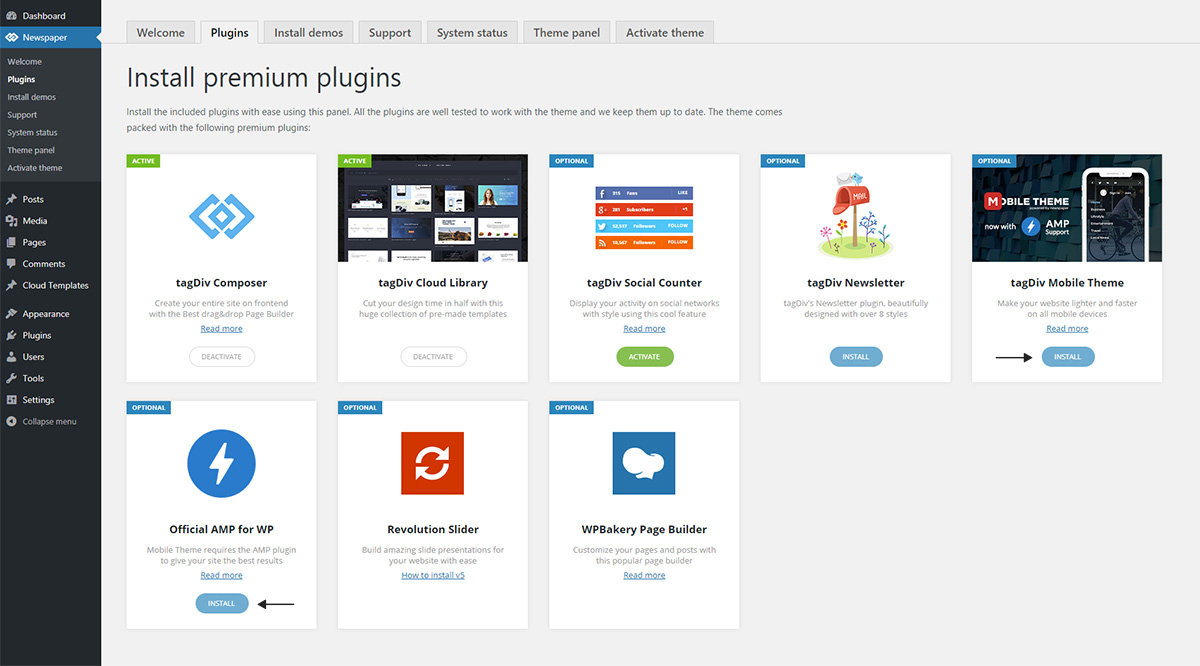
Firstly, you must access the Newspaper Plugins section, which contains all of the theme’s specific plugins. Then, press the Install button for both the AMP and Mobile Theme plugin.

We’ve removed the previous AMP plugin as it was built on the initial launch implementation for AMP. The latest updates for the plugin opened up new possibilities for your website and we’ve made all of them available for you.
Mobile Theme integration
Now, AMP is integrated into the mobile theme plugin for faster results. You can benefit from all of the functionalities designed for small screens devices on your AMP pages. The mobile theme settings are AMP compatible, while the mobile theme transforms your AMP pages into beautiful layouts.
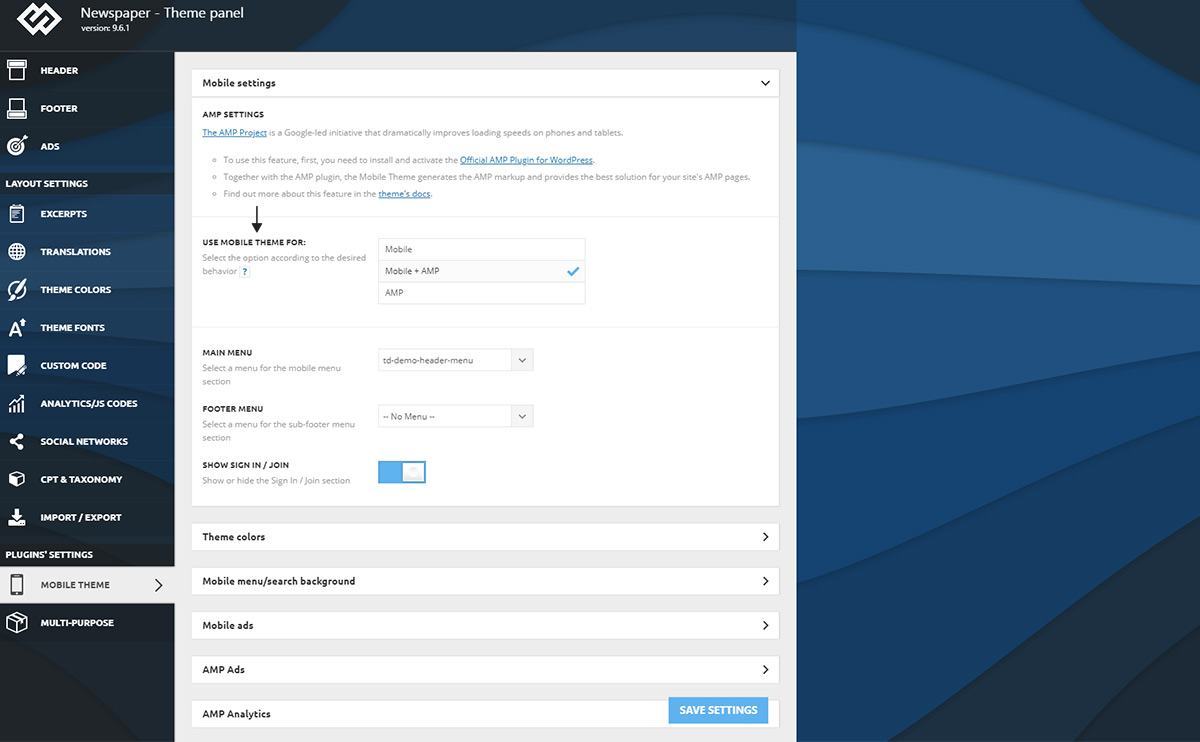
Choose one of the 3 Mobile Theme and AMP settings that best fit your project:
- Mobile – Displays content using the Mobile Theme on small screen devices (no AMP)
- Mobile+Amp – Displays content using the Mobile Theme on both mobiles and AMP
- AMP – Uses the responsive version of the theme on small screen devices and Mobile Theme only on AMP.
The Mobile Theme plugin is AMP native which means that all the Menus, Search button, Backgrounds, Colors, Excerpts, Ads, Custom code, now work with your AMP pages. You can find all the AMP plugin settings under the Mobile Theme settings from the Theme Panel.
Please read our official Mobile Theme Plugin Tutorial to learn how to set all of the above.
Speed is the key
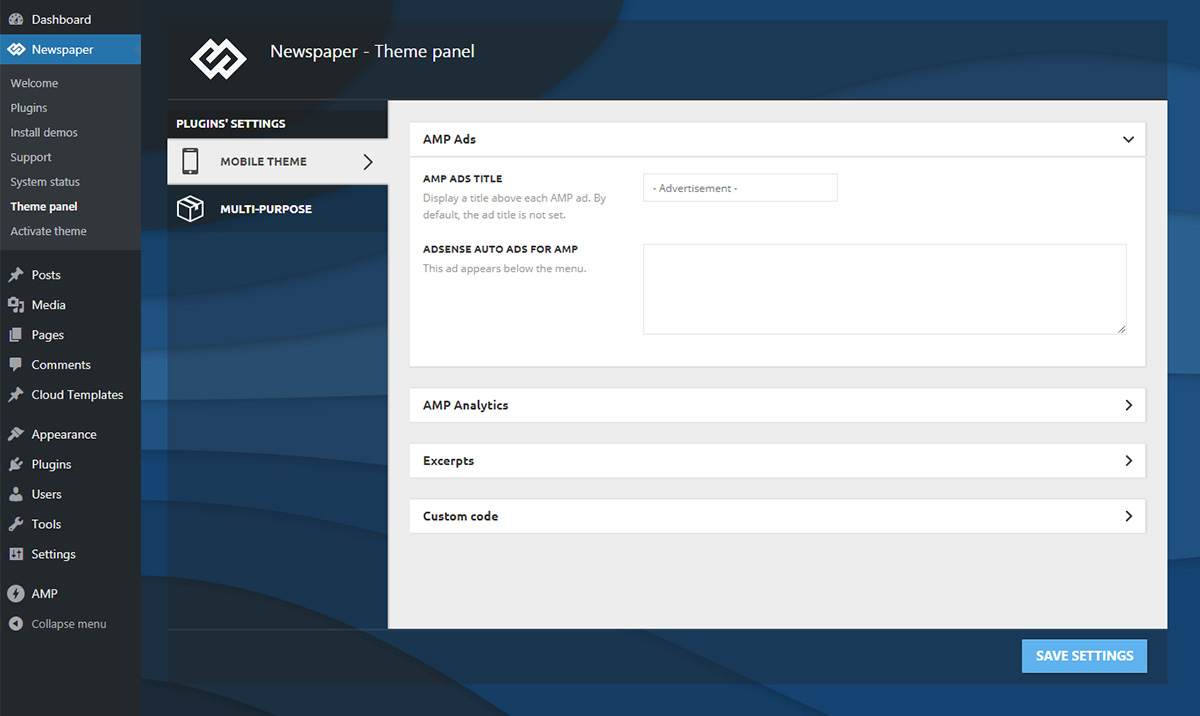
Speeding up Ads is a great way to boost performance. The Newspaper Theme brings you an intelligent ad system. It also works for AMP advertising, making your ads more visible. Newspaper Theme comes with six spots where you can place ads. See the Mobile Theme settings to configure them.
There is also implementation available for Adsense Auto Ads for AMP now. You can now integrate such ads in the AMP ads section right from the Mobile Theme settings.

Tracking is important
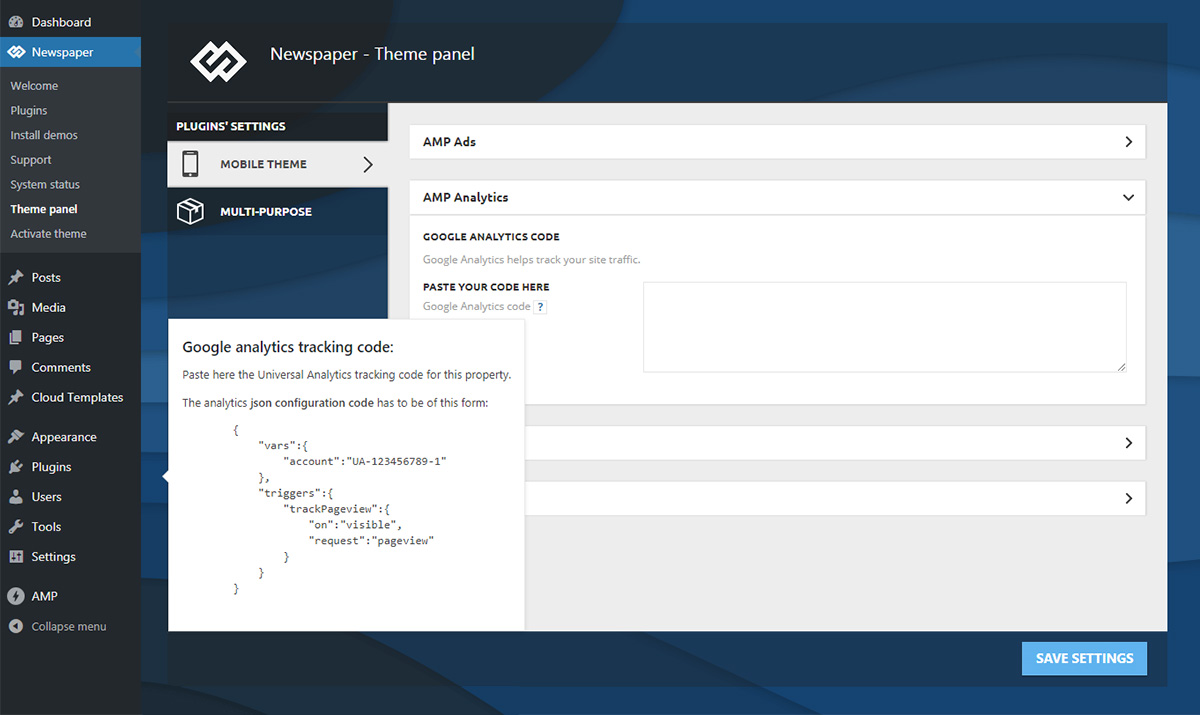
With the AMP implementation, you can track your site traffic even on AMP content. All you have to do is access the Theme Panel > Mobile Theme > AMP Analytics, and paste your Google Analytics code. This section allows you to place the AMP Analytics code in the template header so you can track user interactions with AMP pages.
For the AMP Analytics Code to function correctly, please use the following implementation:

Using the SEO best practices and the recommendations of Yoast SEO plugin author, this solution is designed to work seamlessly with the Newspaper theme. You can verify that everything’s working properly, using the browser emulator or the AMP testing tool.
In order to see a preview of your amp template, simply add “/?amp” at the end of the URL and the theme will render the AMP preview.
To avoid any AMP error, we recommend disabling the admin bar for AMP pages from the official plugin settings.
Important note: the “supported templates” settings enable or disable AMP for specific templates. Make sure the template you want AMP to use on is active in this screen and make sure the Website mode is set to “Transitional”
You can also enable or disable AMP for specific posts, pages, categories, etc from the WordPress editor so you have better control over specific localized activation
The tools enhance the capabilities of your website to give you a new definition of performance.
Mobile pages should be light and fast! This way, they can keep the reader engaged and maintain return visits into favorable values. You can get a higher rank in Google search with the AMP pages and quality content. Thanks to the instant loading, the time spent on page increases, as well as the CTRs, and the bounce rates drop consistently.













This blog and content is just awasome
This is an amazing blog.
Uma coisa, pq o AMP no Tema NewsPaper não fica compatível com o Plugin Litespeed? Existem uma forma de ajustar e ter uma harmonia entre as ferramentas?
Hi,
Sorry for the delay. Our mobile theme and AMP solution should work fine with the Litespeed plugin. The only requirement I can think of is to make sure this caching option is active https://prnt.sc/nomjKpRXLeDP But in case there are problems, we can take a look. I suggest to send us an email at contact@tagdiv.com and provide a link to the website, admin login, and details about the problems. We will check as soon as possible.
Thank you!
Newspaper is amazing theme for wordpress blog
Wow Rally Nice WordPress Themes I Like It Thank U Sir
Best News Themes I Like It
The Newspaper theme Customization is Very Excellent. I am using it from last 8 months. Thankyou tagdiv teamm
that is very amazing content your blog
i am using newspaper theme since 4 years.
i am using newspaper theme since 2 years.
Are these settings redirecting AMP page to mobile pages?
Hi,
The theme does not have redirect capabilities. The only redirect concerning AMP would be the one the AMP plugin itself provides https://prnt.sc/MJPZyF35OLON If there is a problem using the mobile theme and AMP plugins, please contact us by email at contact@tagdiv.com and provide a link to the website and details so we can check and try to help.
Thank you!
The mobile theme is quite quick on its own. Because AMP is served by Google, it is the fastest. Because it is served by Google, the actual mobile theme and AMP combination should be quite quick as well. If you have any issues when using the plugins on your website, or if you have any concerns, please contact us via the support forum or by email so that we can assist you.https://www.anonyshu.com Please let us know.
I use Newspaper theme for the last 2 years. This is very good theme, I really like it
The mobile and AMP versions of the newspaper theme are pretty bad at page speed indicators. Anyone can help to https://www.uncchu.com?
Hi,
The mobile theme by itself is pretty fast. AMP is served by Google so that is the fastest. So the actual mobile theme and AMP combination should be very fast as well, since it is served by Google. If there are problems on the website when using the plugins, or if you have questions, I suggest contacting us via the support forum or by email, so we can try to help https://forum.tagdiv.com/newspaper-theme-support/ Let us know.
Thank you!
Thank you very much for sharing. Useful information.
Thank you. for this Useful information.
before buying newspaper theme high traffic and high adsence ctr but after buying traffic and adsence ctr very low help me
Hi,
Our theme can display Adsense ads as well, in almost any location. If the ads perform or not, it’s not up to us unfortunately. The theme displays the ads where you want them, that is all it does. Then if the visitors click on them or not, we can’t do much about that. Maybe change their positioning, or size, or display more of them, it depends. Or check what ads you were using before, and if they are display now as well. The top performing Adsense ad sizes are these ones according to Google https://support.google.com/admanager/answer/1100453?hl=en If you need help displaying the ads where you want them, I suggest sending us an email at contact@tagdiv.com and we will try to help.
Thank you!
Thank you!