The Mobile Theme is a feature specially designed to maximize the theme performance on mobile devices.
Mobile devices are evolving at the speed of light, becoming smaller and faster each day. The key to the digital user experience is in your hands as visitors are searching for information and expect fast page loading speed & fresh content. This is the ultimate challenge: making mobile experiences as fast and rewarding as the desktop ones. We took all these aspects back to the design board and solved them by creating the new Mobile Theme feature.
The philosophy
The mobile browsing experience is often frustrating. The causes are multiple: slow page loading speed, a small text which is hard to read, low-quality images, banners blocking the content, buttons that are too close to each other making it impossible to tap on the desired one, and so on. We decided to put an end to this mess and, for this, we built the “Mobile theme.”
How does it work?
The Mobile Theme is a lighter, performance optimized template included in the Newspaper package and it loads ONLY on mobile devices. The Mobile theme comes with a template for pages, posts, categories, and more.
We have carefully tuned each template to offer optimal performance and excellent user experience. The posts come in a predefined, clean format including all the features available on the main theme. On the homepage, for example, it automatically renders a grid that contains featured posts and a latest posts section.
The theme doesn’t require any other plugin and ensures maximum performance. Once activated, a new administration panel becomes available in the Theme Panel area to allow you to customize various parameters for the “Mobile theme.”

Caching: The Mobile Theme works fine with WP Super Cache plugin. For more details on how to set the plugin visit the Cache plugin – install and configure page.
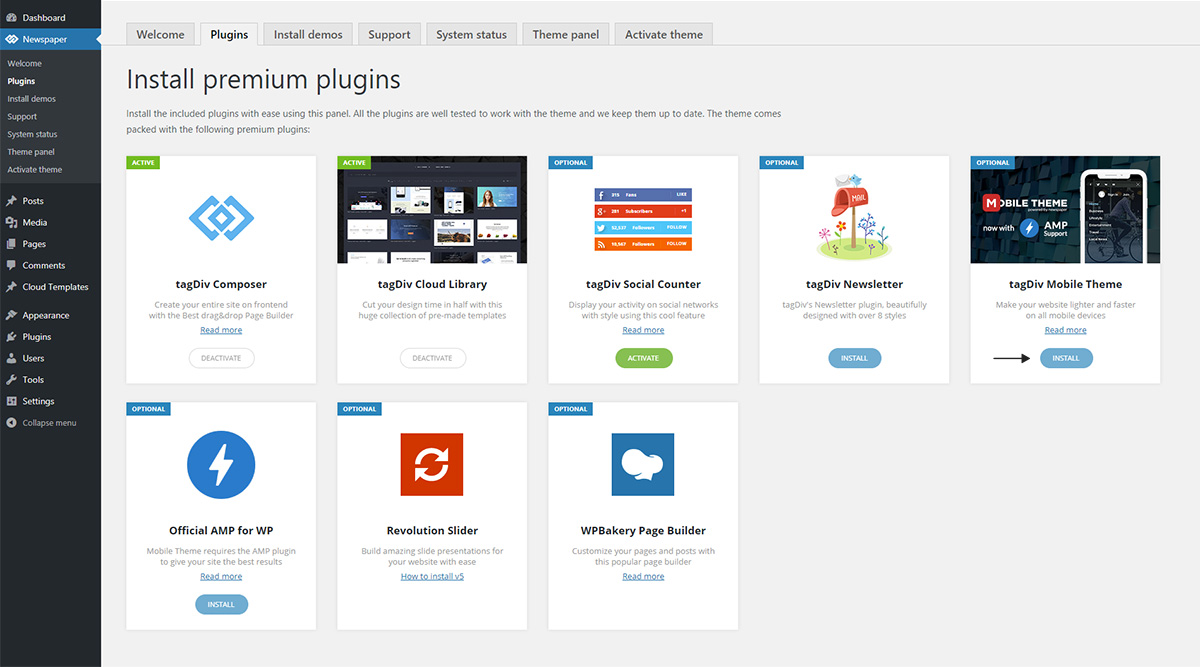
Installation:
You can install and activate the plugin in the Theme Panel under the Plugins section
Page customization:
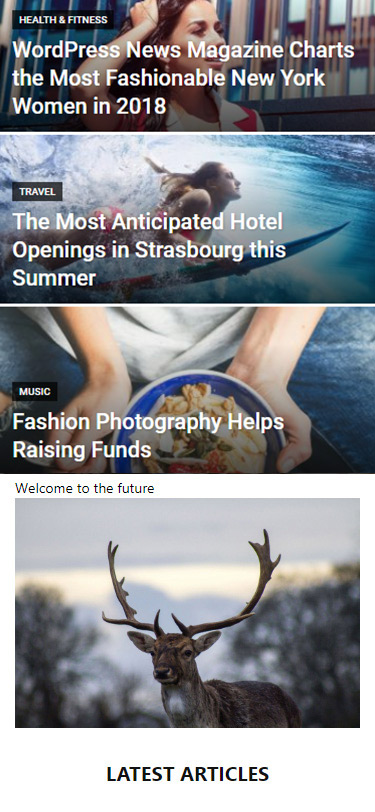
For Homepage, the “Mobile Theme” comes with a single predefined page template that includes two sections:
- top grid – displays 3 featured posts (posts included in the Featured Category)
- latest articles – shows the latest articles
This template appears only if a Static Page is used. You can check out the page settings in the WordPress Admin panel Settings->Reading section.
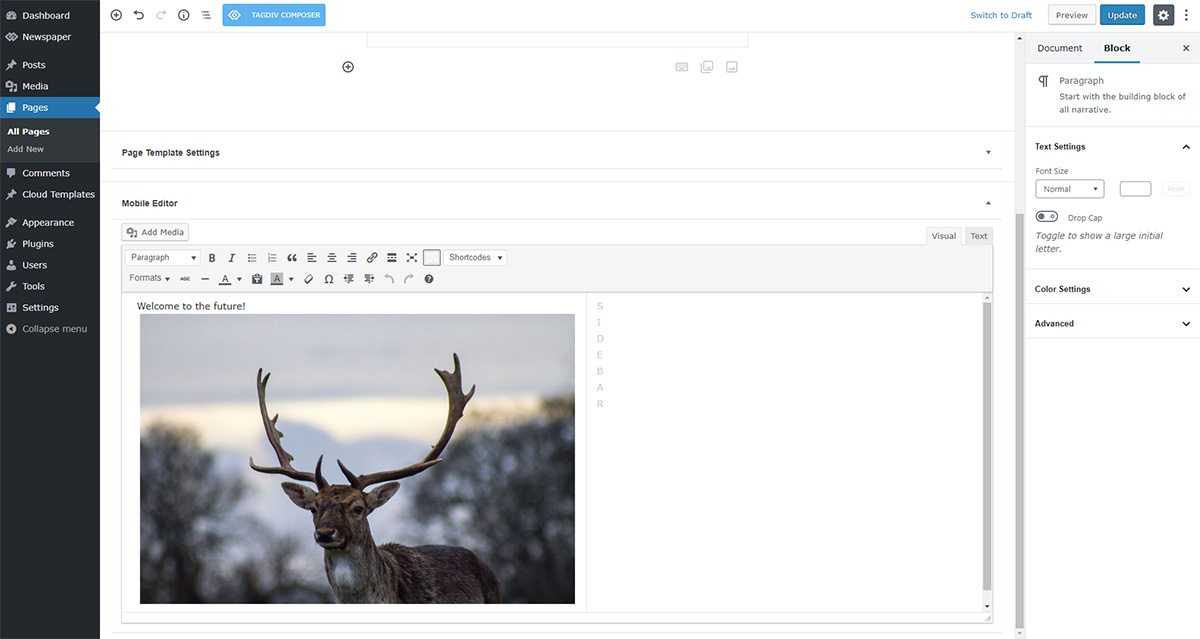
How to add images, custom HTML or text?
You can bring these elements inside the Mobile Editor by editing the page.

On the front-end, the custom elements appear between the Top Grid and the Latest Articles section.

Important note:
Regular pages – The content of custom pages (ex. Contact Us page), present on the desktop version of Newspaper theme, does not appear on the “Mobile theme.” The mobile version comes with an editor and gives you the possibility to add content that’s specially designed for mobiles. This offers you the opportunity to display the same content in two different ways, one optimized for desktops and another for mobiles.
Page builder elements – For optimal performance, we removed the page builder dependency. You cannot use the page builder elements for the “Mobile theme” pages. If you want to display the same elements on both mobile and desktop, don’t use the mobile theme. Your website built on Newspaper theme will still look awesome on mobiles due to its responsive design. The Mobile Theme enhances the small screen user experience, but it is optional.
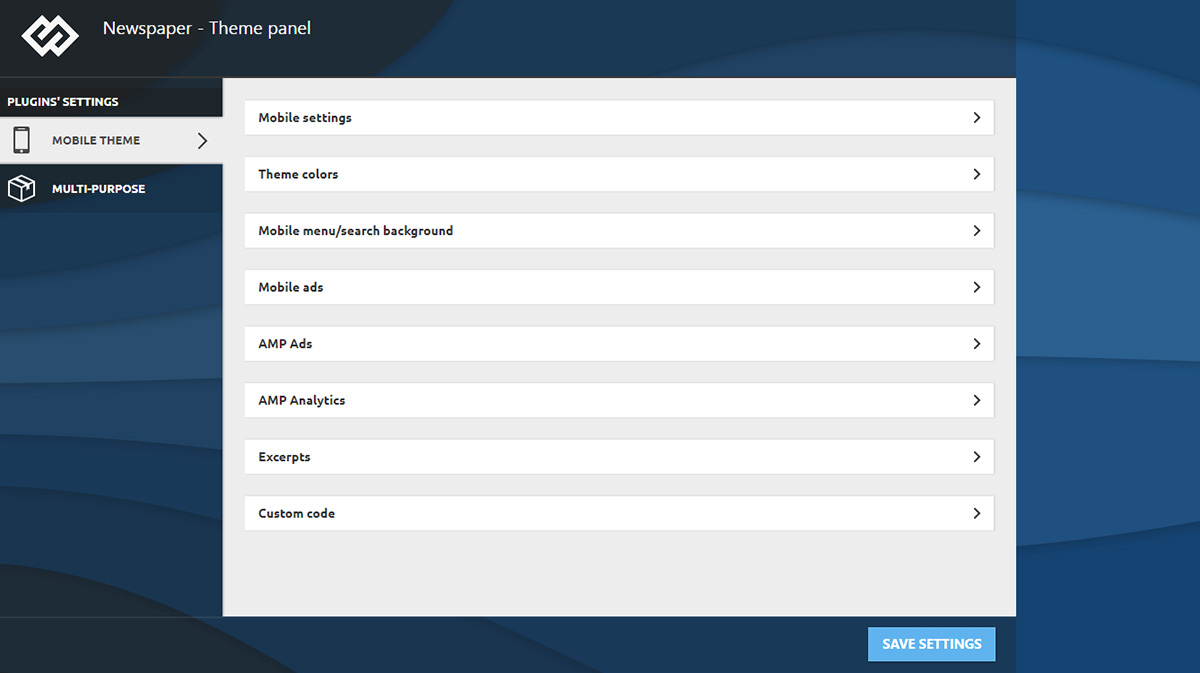
The Mobile Theme Settings:
Once the plugin is installed a new tab called “Mobile Theme” shows up in the Newspaper -> Theme Panel area. The options allow you to customize the look and functionality of the mobile theme.
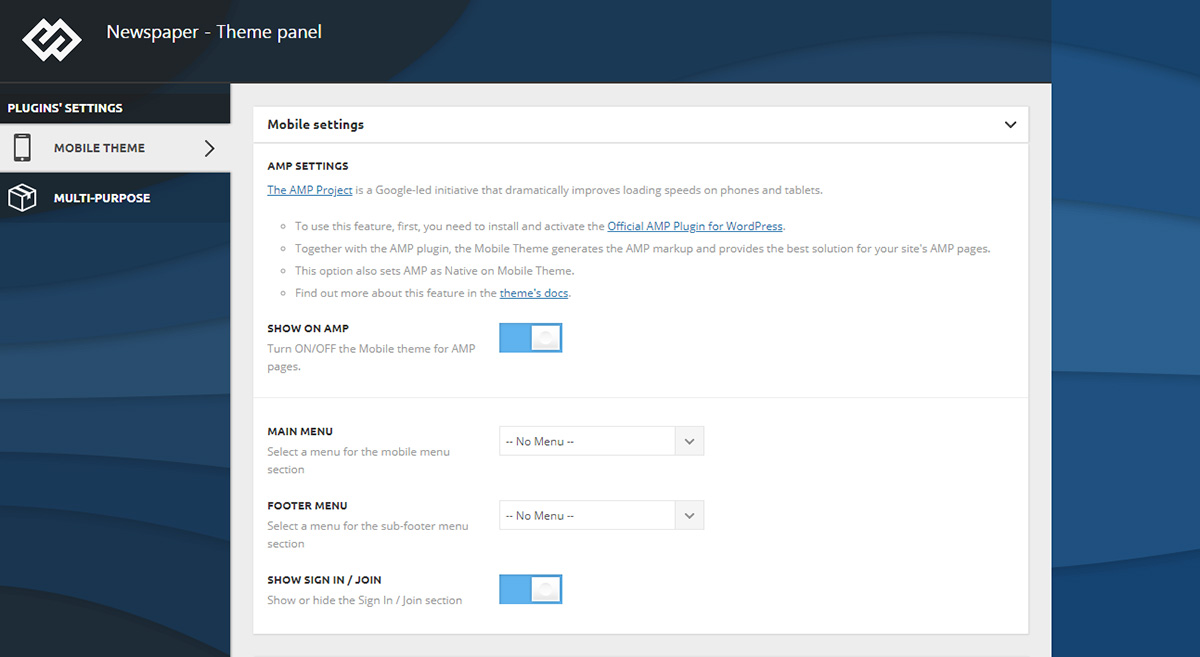
Mobile settings:
- AMP settings – activate the AMP support.
- The main menu – select the main menu
- Footer menu – select the sub-footer menu
- Show sign in / join – choose if you want to display or hide the user register/login area, it will appear in the main menu panel
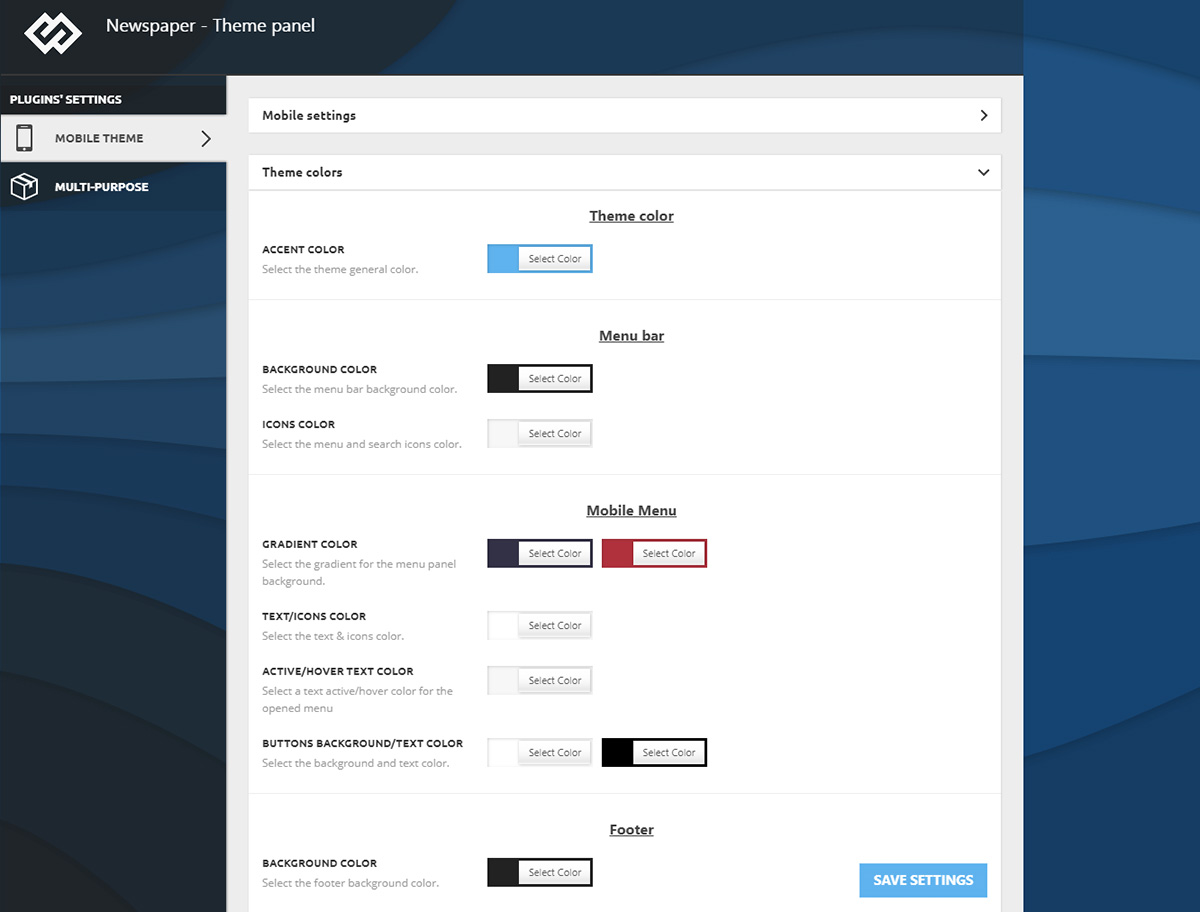
Theme colors:
- Accent color – theme main color which applies to various elements
- Color settings for the main menu, footer, and sub-footer areas
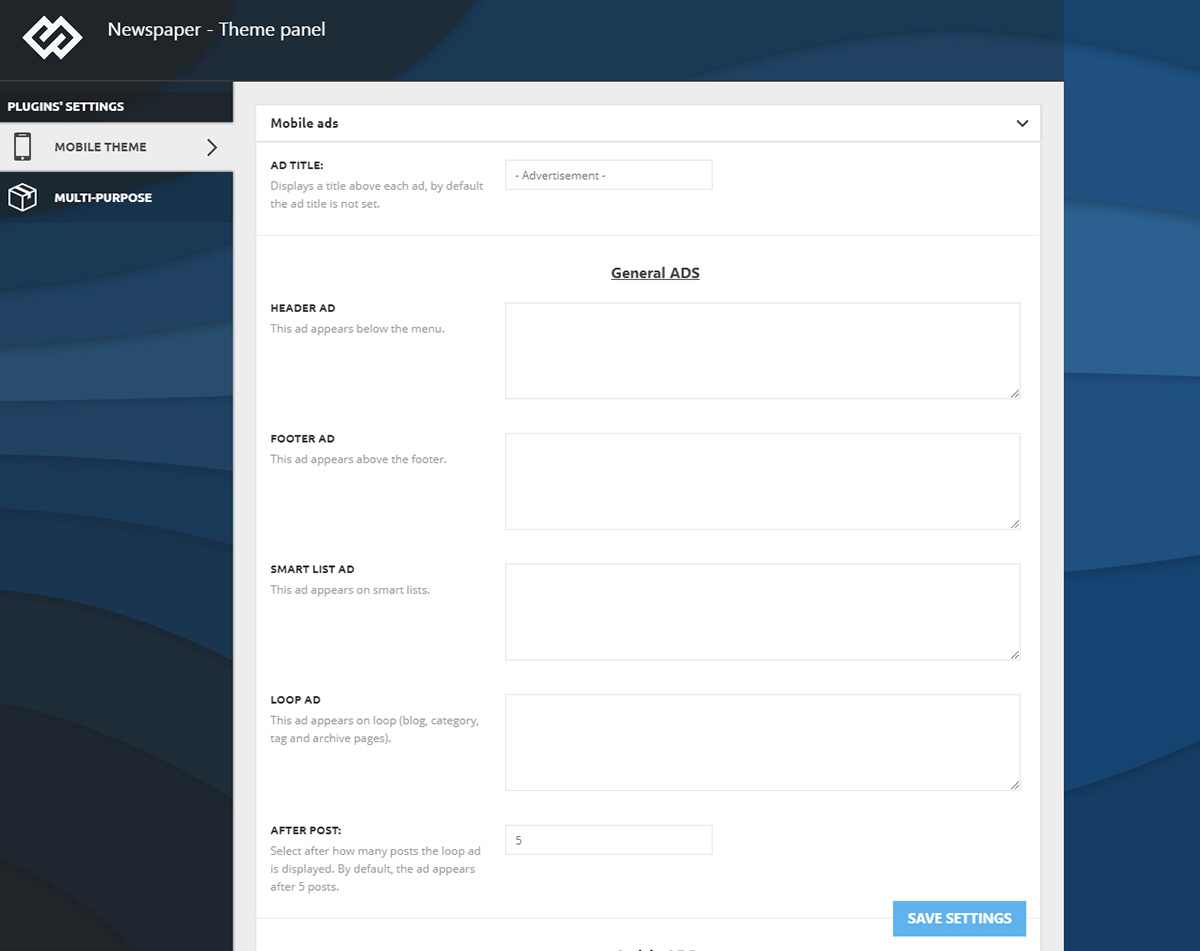
Mobile ads:
- Ad title – set a title, this appears on top of each ad (optional – by default no title is displayed)
- General ads – general predefined ad spots, just add the code to the section
- Article ads – predefined article/single ad spots, add the code to the desired area
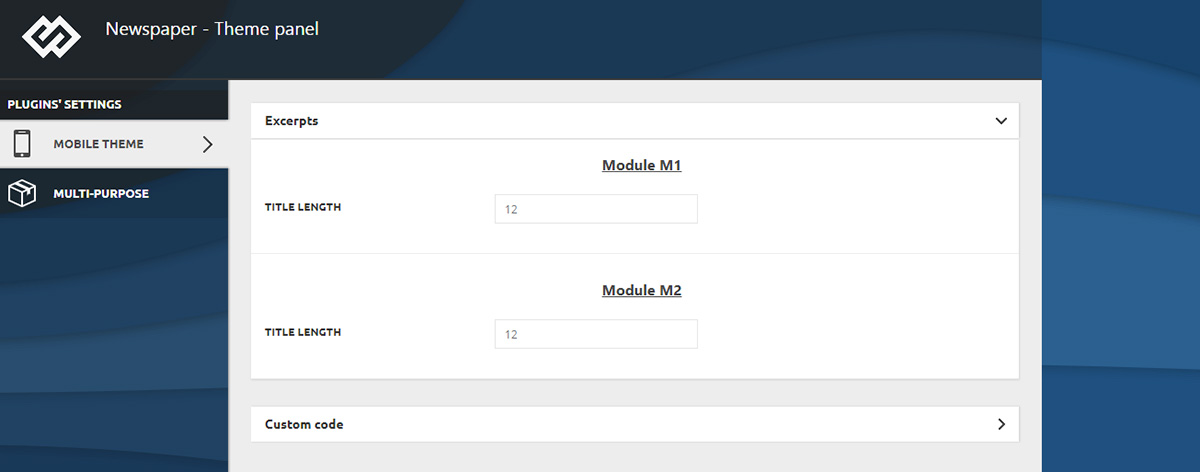
Excerpts:
- Title length – set the title excerpt length for modules used by the theme (1 and 2)
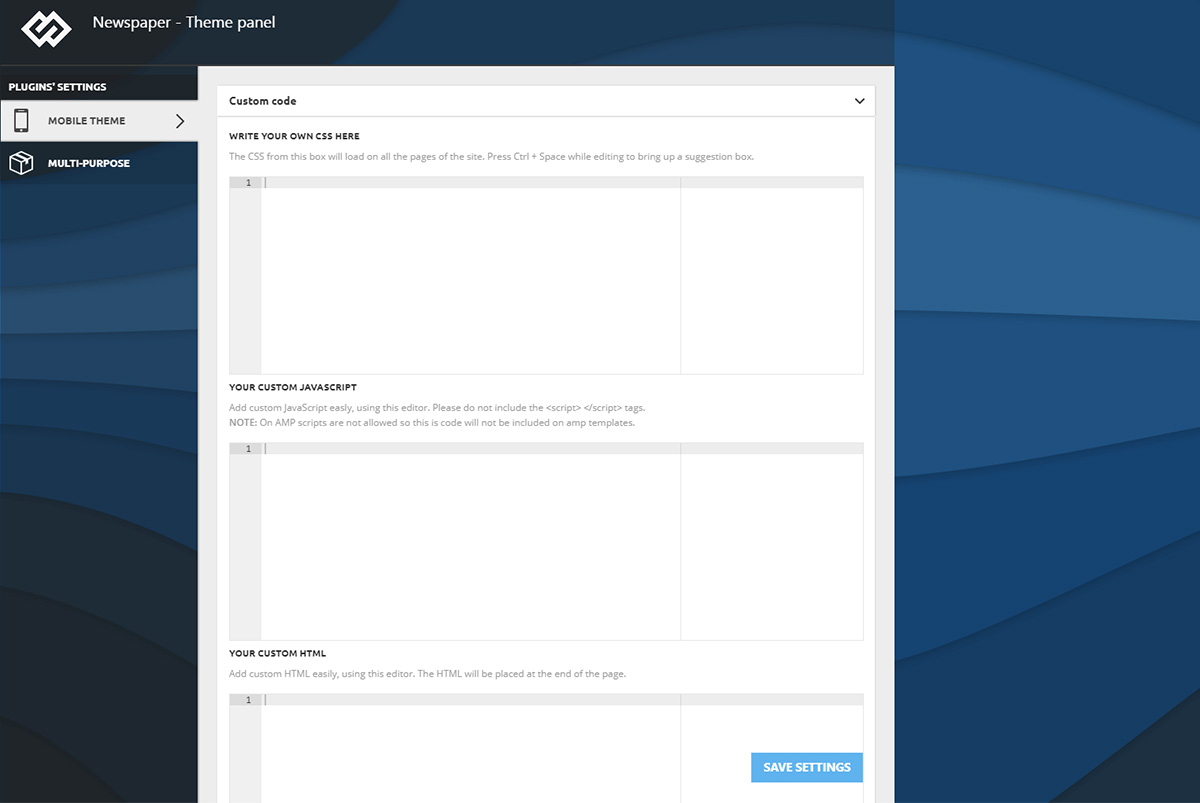
Custom code:
- CSS – use this panel to add custom CSS modifications
- HTML – add custom HTML elements, they will appear at the page bottom
- JavaScript – add custom JavaScript
AMP implementation
Now AMP is integrated into the mobile theme plugin for faster results and can benefit from all of the mobile theme functionality on your AMP pages. All of the mobile theme settings are now AMP compatible. The settings available in the mobile theme will transform your AMP pages into beautiful layouts. Please read our AMP Tutorial to see how to activate AMP on the mobile theme
Wrapping up
The Mobile Theme is an optional functionality you can activate to enhance the small screen user experience on your website. This feature gives you the possibility to customize the mobile appearance while optimizing the performance. What makes the Mobile Theme so hot is that it’s automatically optimizing your website. Easy to install and use with stunning results. If you haven’t tried it yet, now it’s a perfect time!

















Hello! I am using your theme, but the following problem occurs, for some reason when displaying some pages on a PC, the mobile versions of those pages are displayed. Here is an example: https://zachiska.com/trends/100-luchshikh-variantov-muzhskikh-strizhek-v-etom-godu/ Tell me, please, what could be the problem?
Hi,
Sorry for the delay. The issue you mention can be caused by the caching configuration. I see you are using Litespeed, please make sure this option is active in the plugin https://prnt.sc/nomjKpRXLeDP Clear the cache after activating it, in case it was inactive. Then the problem should be solved.
Thank you!
Hello there, my site is working fine with Mobile theme installed, but when i uninstall mobile theme plugin, there is no body part is showing in every article page. Only header and footer are showing. i tried to uninstall unnecessary plugins, but nothing works. any suggestions? Check here https://ibb.co/1Q9PpVQ
Hi,
That is quite an unusual issue. Maybe there is something worn with the post template. Does it happen if you try a different post template? We can take a look at the issue as well. Please send us an email at contact@tagdiv.com and provide admin login for the website, we will check as soon as possible.
Thank you!
thank you for your reply, I have tried different template, the problem is solved, there must be some issue the custom cloud template which i am using.
Hello, can you recheck my website in mobile? The header is still PARENTING but I already changed everything in the theme panel. Please help. Thanks!
Hi,
The cloud header templates have to be customized in the composer, not in the theme panel https://forum.tagdiv.com/header-manager/ Logos can be changed like so https://forum.tagdiv.com/add-logo-newspaper/ From what I see at this time the logo on mobile on your website is like this https://prnt.sc/h6L7v1RHOUsS But if there are any issues or if you have questions, please use our support forum or send us an email https://forum.tagdiv.com/newspaper-theme-support/ We will gladly help, let us know.
Thank you!
How can I put automatic google adsense ads in the mobile theme in the AMP section
Hi,
We provide an option for auto ads when using the mobile theme and AMP plugins. The option is here https://prnt.sc/gND8ZmSkDbCj That is all that has to be done, to enter the auto ads code there. As a note, the script provided by Adsense for auto ads does not have to be entered https://prnt.sc/_41Pb9IVwwWL as the theme will load it automatically. So just the ad code itself has to be entered there. Please try it and ads should begin to appear on the website after a while.
Thank you!
How can i add post data to mobile editor while creating new pages ? text is not updating on mobile editor
https://jhangtv.com/story-of-heer-ranjha-in-urdu/
Hi,
I see you solved the problem, the page displays the content in the mobile theme version as well. You have to use the mobile editor to enter content for the mobile pages. The mobile editor is usually at the bottom of the page edit screen https://prnt.sc/CQi3hrV2itMs Please let us know when you have any questions, the support department will provide assistance https://forum.tagdiv.com/newspaper-theme-support/
Thank you!
thanks for kind reply
yes it is working now i have enabled option from theme panel
thanks for this great theme
How to disable the mobile theme plugin for category pages ?
Hi,
While the mobile theme can be deactivated for specific pages or posts using the option we provide in Gutenberg https://prnt.sc/AdNFyEBLCwFp this isn’t possible for category pages unfortunately. Only individual posts and pages can be excluded from the mobile theme at this time. Perhaps this option will be extended at some point, but I can’t say for sure however. Sorry for the inconvenience.
Thank you!
I’m enjoying this theme
Hi there,
I would like to Disable AMP in specific category from the mobile theme, how can i do it?
Hi,
AMP can only be active/inactive for all the categories at once https://i.imgur.com/yHurg1t.png For excluding a specific category or category of posts, from the mobile theme/AMP, there is no option unfortunately.
Regards, Simion C.
I have q question, is it possible to keep Same Homepage in Desktop+mobile after activating mobile theme, actually I want to keep same homepage in mobile and desktop while using mobile+Amp theme………
Hi,
Thank you for reaching out to us. If you want to have the same page, you need to not use the mobile theme. If you need assistance, please open a new topic in the forum or send us an email, as the Blog area is not assigned to the Customer Support Department. Thank you for understanding!
My website can’t install tagDiv Mobile Theme! This theme I was brought premium on Themeforest
Hi! Thank you for choosing our theme. We would love to assist you. As the Blog area is not assigned to the Customer Support Department, can you please send us an email and provide login information and all the details about your inconvenience? Thank you so much for understanding. Have a lovely day!
Hi,
In my website feature image is not showing on mobile device. How to fix it.
Hi Aryan,
Thank you for reaching out to us. As the Blog area is not assigned to the Customer Support Department, I strongly recommend you to open a new topic in the forum or send us an email. Our support team is ready to assist you! Thank you so much for understanding.
This is the best newspaper theme probably.
Thank you for your kind thoughts!
Is there a way to redesign my AMP page to look exactly like mobile page? My AMP page looks ugly.
Secondly, almost all my articles have this AMP issue: “Image size smaller than recommended size”. How do I solve it?
Hi,
Thank you for reaching out. The mobile pages are customizable, while when using the Mobile Theme and the AMP functionality the pages are not editable. The AMP issue you mentioned is not associated with the Newspaper theme nor its functionality. You need to add images of a larger size, as it seems you are using pictures that are below the recommended size. Please note that if you need technical help, the blog area is not assigned to the Customer Support Department. If you would like to reach our support team, please open a new topic in the forum or send us an email. We’re always ready to help! Thank you for understanding.
hi
i already user of this template from 2017. now i want to update mobile theme to the new one with nice design. is it possible to update it seperately without touching desktop version?
Hi Samir,
Thank you for reaching out to us. The mobile theme cannot be customized. However, if you want new mobile design, you should use the new mobile pages. Please find more details in our video tutorial If you need any help, please open a new topic in the forum or send us an email, as the Blog is not assigned to the Customer Support Department. We’re ready to help. Thank you for understanding!
Hello.
I’m using tagDIv mobile theme+AMP on my homepage. But now there’s an error in the mobile theme. Updating or reinstalling plugin results in the same error. Below is the error message. Please help me.
“wp_booster error:
td_api_base::mark_used_on_page : a component with the ID: td_style is not set.
/home/prsinmun/www/wp-content/plugins/td-composer/legacy/common/wp_booster/td_api.php “
Hi,
Thank you for commenting. As the blog is not assigned to the Customer Support Department, can you please include this message into a new email at contact@tagdiv.com? We’re ready to help! Thank you for understanding.
Hello.
I wanted to know in mobile theme how can we change the default background color to a dark shade or black & the text to white?
I tried using custom css but it doesn’t seems to work.
I tried finding the code in code plugin editor but wasn’t able to do it.
Even a dark mode plugin doesn’t work can you please guide here?
Sorry if its a silly question, I am learning 🙂
thank you
Hi Omkar,
Thank you for reaching out to us. Unfortunately, this is not an available option in the theme. However, this can be done solely using a custom solution. If you need our theme developers to do this for you, please request a quote here – https://tagdiv.com/submit-a-request/. Thank you for understanding!
Can anyone tellme if i activate amp mobile for my website will my theme change or not?
Hi,
Thank you for reaching out. To achieve the AMP support on mobile devices it is also necessary to install the Mobile Theme from your Plugins panel. Please follow the steps from our video tutorial to install the AMP and Mobile Theme properly – https://www.youtube.com/watch?v=SpGkOnJeNZY&ab_channel=tagDiv. I hope it helps. If you need any assistance to configure this on your site, please let us know via forum or by email. Thank you! Have a lovely day.
Hi,
I have an issue with mobile theme.
It doesn’t work. It display green screen and nothing else. The pop-up appears also on mobile. But not the contents.
https://imgur.com/a/rhp4lCG Please notice that the website works once the mobile theme is disabled (desktop version displayed on phone).
Any solution ?
Hi Mehdi,
Thank you for reaching out. It seems that our support team should investigate this situation in order to provide a solution. Can you please open a new topic in the forum or send us an email? Unfortunately, the blog area is not assigned to the Customer Support Department. Thank you for your understanding. We’re ready to help! Have a nice day ahead 🙂
Hello, I have a site registered and Jannah board is currently on the site. I’m in trouble with Weeb vitals data. I want to switch to News. Will I be successful in web vitals issues without using amp version? Thank you for your opinion in advance
Hi Kadin,
Thank you for reaching out. The Web Core Vitals are metrics that measure the UX quality on your website. These analyze your site’s performance, page speed loading, interactivity that go beyond the theme your website is built upon. We cannot guarantee that your site will perform seamless, as you should solve the pain points such as: how well optimized is the server that hosts your website, amount of CSS and Javasscript, amount of random image and ads dimensions, web fonts, and others. If you have more pre-sale questions, please let us know at contact@tagdiv.com and my colleagues from the Customer Support Department will gladly assist you. Thank you! Have a lovely day 🙂
How to add auto load next post feature on mobile theme?
Also i want to activate ninga popup on mobile version.
Hi Ali,
Thank you for commenting. If you want to enable the Infinite Loading functionality on posts, please follow the steps from our article – https://tagdiv.com/infinite-loading-for-single-posts/. If you need any help, please open a new topic in the forum or send us an email, as the Blog area is not assigned to the Customer Support Department. We’re ready to help you! Thank you for understanding.
Hello, i am setting up my AMP site. I wonder, ho you can add some links to the footer? I have on the classic web / mobile theme links such as “about us / contact / Terms .. But in the footer setting in theme panel, there is only like ##privacy_policy## … how to add more links?
Thank you very much
Hi Jakub,
Thank you for commenting. Can you please include your inquiries via forum or by email? The Blog area is not assigned to the Customer Support Department. We’re looking forward to helping you! Thank you for understanding.
I am looking and looking through your tutorials, but I seem not find the way how to NOT show the news cycle on the mobile front page but instead the standard front page from the desktop?
Hi Marian,
Thank you for reaching out to us. As the Blog area is not assigned to the Customer Support Center, can you please provide more details via email at contact@tagdiv.com? We’re looking forward to helping you! Thank you so much for your understanding. Have a lovely day!
Hello this is a nice theme. But I have one problem which is when we are using mobile theme with AMP, in the single post page my author name and the author box are still showing. Where the settings included for this?
Simply I want to hide author and the author box from the single post when we are using mobile theme + amp
Thank you so much!
Hi Alex! Thank you for commenting. As our blog section is not assigned to the Customer Support Department, can you please send us an email at contact@tagdiv.com and include your message? Our support team is ready to help! Thank you for understanding! Have a nice day ahead 🙂
Hi, great tutorial and tool… Can you provide information about the license?
Hi,
Thank you for the given interest. We exclusively sell the Newspaper theme on the Envato ThemeForest Market – https://themeforest.net/item/newspaper/5489609. When you buy a Newspaper theme license from ThemeForest, Envato issues you a unique item’s purchase key that unlocks the most important features of the Newspaper theme, allowing you to access the future updates on the theme and enter the support center. Without it, your theme is locked with no theme updates, support, and you have no access to some of the most powerful features. Please find more information on how to find your Purchase Key from here – https://help.market.envato.com/hc/en-us/articles/202822600-Where-Is-My-Purchase-Code-. I hope you find the information a useful one. If you have other questions, please let me know.
You can activate the theme in multiple locations. You could use the same purchase key to activate your development copies and also the live version of your theme. Please find more information about the theme’s activation here – https://tagdiv.com/how-to-activate-the-newspaper-theme/. If you want to create totally different sites with distinct content, then only one theme per install is legally allowed. One theme license means one website.
If you have more pre-sale questions or need technical assistance with your theme after the purchase, please send us an email at contact@tagdiv.com. We look forward to helping you. Thank you 🙂
im using newspaper theme ,i installed tagdiv mobile theme the mobile pages not show content but desktop view page content is show
how to fix?
Hi,
Please check the guide carefully. The content that will be displayed for pages when the mobile theme is active, is the content entered in the mobile editor https://prnt.sc/yz4oe8 If there is no content there, the pages will be empty. If you have more questions please contact us either by email or by the support forum, we will try to help.
Thank you!
Hello,
This is a very cool and simple mobile theme.
Thank you tagDiv.
Thank you so much for your kind support! Have a lovely day 🙂
I activated mobile theme+ AMP on my website and build a new homepage using the mobile template but am stuck at building template for post, categories, pages and author because i saw it on one of your ads that it is possible. can someone please put me through.
Hi Matthew! Thank you for reaching out to us. Can you please send your inquiry via email or forum, so that our support team can help you? Unfortunately, the blog area is not assigned to the Customer Support Department. Thank you for understanding!
Hello, I recently installed a Newspaper theme for WordPress and I loved it, but the mobile version is not working for me
Check Cute9ja, it’s very fast but not mobile friendly according to Google webmasters, please help me fix this issue!
Hi,
If you want us to take a look, please contact the support department https://forum.tagdiv.com/forum/newspaper/ Create a topic in the support forum, paste a link to the website and the details. We will try to help.
Thank you!
Hi,
On my version of Newspaper theme I prefer to use the normal responsive view. However I’m wondering if there are separate customization options for desktop / mobile separately? For example, my category view of posts (posts loop element) is split into 4 columns on desktop, but on mobile it automatically goes down to being single column. Is it possible to change it somewhere so on mobile I have 2 columns of posts instead?
Thanks,
Martin
Hi,
On mobile there will automatically be only 1 column, set to 100% width, as 2 columns may not look so good on smaller devices. A row split into 4 columns will display them next to each other on desktop, but on mobile they will be one below the other automatically, that is how they will behave responsively.
Thank you!
I’m using newspaper theme in my first ever blog but my website is getting slow. i test in gtmatrix and google page speed its shows slow speed and ads slow load slowly please help.
Hi,
If you want us to take a look and try to provide some suggestions, you can either create a new topic in the theme support forum or send us an email, and mention a link to the website.
Thank you!
i am using newspaper theme but, my websites is getting very slow when i am using google ads in my website is their any way to increase the performance of my websites. My website is https://trendingtrick.com/
Hi,
Some decrease in terms of speed would be expected after adding ads in the website. The theme will simply load the ads you entered in it, it doesn’t have any other settings for the way they load or their behavior.
Thank you!
Bu Site Gerçekten Başarılı ve Gerçekten işe yarıyor, Bilgileriniz için teşekkür ederim, başarılar dilerim
im using newspaper theme ,i installed tagdiv mobile theme the mobile pages not show content but desktop view page content is show
how to fix?
Hi,
The content for the pages when the mobile theme is active, must be entered in the mobile editor for each page https://prnt.sc/v74x1m If there is no content there, the pages will be empty on mobile. Please try it.
Thank you!
Thank you for your article, a really valuable share. I think there is an error in the comment section alone.
Hi,
Thank you as well for the appreciation. What error are you referring to exactly? Please mention a few more details about it if possible.
Thank you!
Hello, I have installed the Newspaper Mobile Theme but the featured images do not show on the homepage and on the Latest article section. How can I resolve it.. I checked and saw there are recommended thumbnail sizes which I have implemented yet no result!
Hi,
Please send us an email at contact@tagdiv.com and provide a link to the website, and admin login. Include the license key in the email. We will take a look at it as soon as possible.
Thank you!
Hi Simion
I have the same issue. Please help to understand what`s the problem.
Thank you
Hi Alex,
Thank you for reaching out to us! Can you please be more specific about your issue and send us all the details via email at? Our support team is ready to investigate the situation. Thank you! Have a lovely day 🙂
Why my pages (about, contact) are not visible any content.
Hello,
Thanks for using our theme. However, please note that if you are using the Mobile Theme, you will need to add your page content inside the Mobile Editor from here -> http://prntscr.com/uxr88u For more details about our mobile theme plugin, please check here -> https://forum.tagdiv.com/the-mobile-theme/
All the best!
Hello, my Newsmag theme is not showing thumbnails on post, i tried reading many tutorials and video but still i don’t understand how to make it appear.
Hi Aliyu! Thank you for reaching out. We’ll need to check this situation. As the Blog area is not assigned to the Customer Support Center, please drop us an email, and we’ll be happy to assist you. Thank you for understanding!
tagdiv love, I follow you blog. Really nice!
Thank you for your appreciation!
How to customize mobile theme with my desired features and look? I want to use my site into mobile theme with amp for better results.
Thank you for commenting. Can you please send us an email and send us more details about what exactly would you like your mobile theme to look? Our blog area is not assigned to the Customer Support Center. We’re looking forward to assist you. Thank you for understanding!
i am using newspaper theme but, my websites is getting very slow when i am using google ads in my website is their any way to increase the performance of my websites.
Hi,
Please note that the website’s speed is influenced by several optimization factors including the server, hosting, images, plugins, browser, and so on. You could check out our guide on How to Increase the Page Loading Speed – https://tagdiv.com/how-to-increase-page-loading-speed/. If you need technical help with our WordPress theme, please open a new topic on forum.tagdiv.com or send us an email at contact@tagdiv.com, and our support team can assist you. If you need custom optimization services to be implemented on your website, please address your inquiry here – https://tagdiv.com/submit-a-request/.
Thank you. Stay Safe!
Hello your post is amazing and I like it so much it helps me to understand a lot of things which cover my curiosity and now you can visit my site 🙂
Hello!
I do not see the photos of the tickets in the mobile version. On the home page
Hi,
Unfortunately, this account is not assigned to our support forum and that’s why, if you need more technical assistance, you have to open a new support ticket at our support forum from here -> https://forum.tagdiv.com/forum/newspaper/ where you need to provide more details about your problem and we are ready to help you.
All the best!
Hello, I really like the simple solutions of tagdiv.
I will use on my website.
Many thanks.
Hi,
We are glad to see happy customers.
Thank you for your positive feedback!
Have a nice day!
Thanks, love the AMP support so far!
Great! Thank you <3
When i use the mobile theme my ads in the sidebar are gone. Can i place them in the mobile page? for not google ads
Hi,
The mobile theme doesn’t display the sidebar of the post. Ads for the mobile theme can be entered in the theme panel, in the mobile theme section https://prnt.sc/tia5ql
Thank you!
i cant activate , mobile on my on my theme , could this be the cause of the version that i am using ?
Paul, thank you for reaching out to us! Can you please open a new topic on forum.tagdiv.com or send us an email at contact@tagdiv.com so that our support team can investigate this aspect? Unfortunately, the Blog area is not assigned to the Customer Support Center. Thank you so much for understanding!
how to insert newsletter in mobile theme
Hi,
Unfortunately, the theme does not have any such an option that allows you to add that functionality in the Mobile Theme section. If you need more technical assistance, please open a new topic at our support forum from here -> https://forum.tagdiv.com/forum/newspaper/ and we are ready to help you.
All the best!
Hello your post is amazing and I like it so much it helps me to understand a lot of things which cover my curiosity and now you can visit my site
Hi,
Please accept my thanks for your kind thoughts. We really appreciate them!
Warm regards!
Hello, how can I exclude a post in mobile theme?
Thanks
Hi,
Thank you for your interest in our theme! Unfortunately, the theme does not have any such an option for that. This platform is not assigned to our support forum and further, if you need more technical assistance, please open a new topic at our support forum from here -> https://forum.tagdiv.com/forum/newspaper/ and we are ready to help you.
All the best!
thx for the great topic