In the cases of broken URLs or missing links, servers respond to a request with a numerical code. The first digit of the 404 indicates a client error, while the following two digits indicate the specific error: missing page.
Some common causes for a 404 error are: if you delete or move the content of a page, miswrite the URLs, use incorrect links, non-existent or expired domain names. If your site has hundreds or thousands of pages, it’s almost impossible to avoid hitting a 404 error page.

Origins: myth or not?
The origins of this error are supposedly a little tale about a room 404 in the building that housed the web’s first servers at CERN (the European Organization for Nuclear Research). This room held the internet’s central database. To answer requests for files or pages, a few people would manually make the request. When the internal network grew, so did the requests hence, also the amount of work for the people working in that room. As such, some requests could not be met, and henceforth the 404 error was born.
However, one of the pioneers of the world-wide-web, Robert Caillou, denies this tale. According to WIRED, during an interview, Robert claimed that such a tale was abhorrent and erroneous. This idea may have come due to the nature of a 404 error: the pure disappointment at an unanticipated problem, a reminder that everything is fallible.

Perfect 404 Page Templates for your site
After a brief outlook of its origins, we can now move to the topic at hand. Inevitably a few of your visitors will see the 404 error page, so it is important to set one up. Use it to redirect them back to the homepage. With Newspaper Theme, you now have access to 11 new 404 page templates that you can import on your website.
From ‘Outer space’ as a central theme to ‘Nature,’ pick the best 404 layout for your site. Each one is custom designed by our team to be eye-catching and attractive.
How do you get the 404 Page Templates?
That’s easy. As long as you have an active Newspaper Theme version 9, you can begin. Make sure the tagDiv Cloud Library plugin is installed, too!
Navigate to the Cloud Library and then to the 404 Tab. You can click on each template and preview them to see a full-width version. Choose the one that best fits your website and import it.
The template’s front-end editing section automatically opens. Modify the text and title of the page to motivate the visitors to continue browsing your website. Click the button on the page and then, in the URL bar, add your website’s homepage to redirect the audience back to it.
Save the settings, and assign it. Now, when your visitors get a missing page error, they can see your newly imported and edited template. All beautiful and ready to appeal to your audience.
Of course, let’s not forget that you also have the option to create your own 404 page templates. Just use the Blank Template from the Cloud Library and the tagDiv Composer page builder and create your own stunning layout. How? It’s simple. Add an image to reflect your website’s style, a message, and a title. Now, add a button to redirect your visitors.
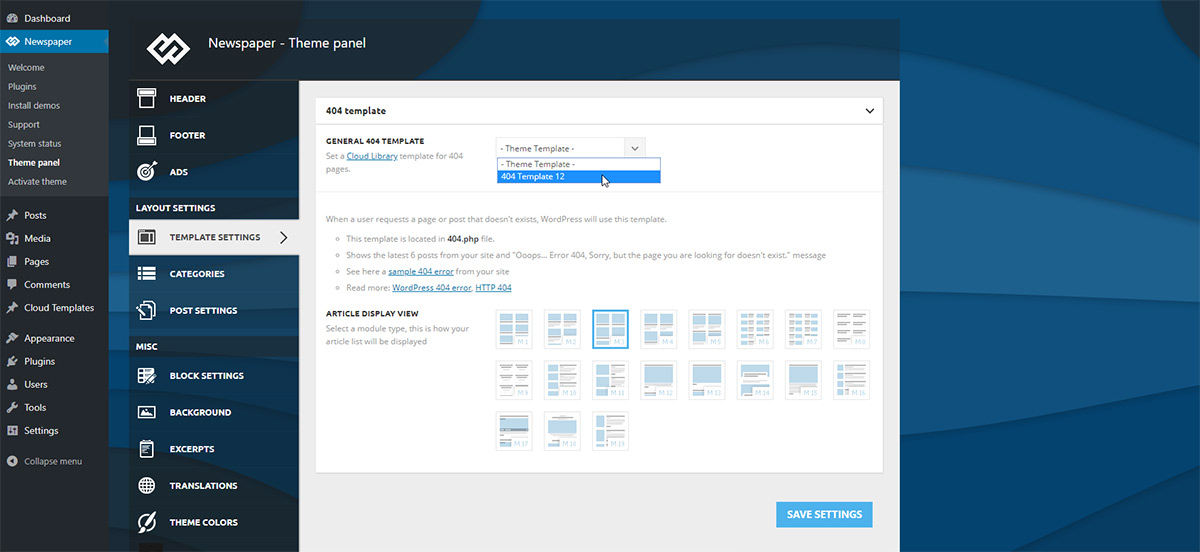
To assign it, navigate to the Newspaper Theme Panel. Open the Template Settings and under the 404 Template section, choose the one you want to use site-wide. If any of the users access a broken link or missing content, this new 404 page shows up.

Wrap up
In essence, on websites with a large amount of content, avoiding a 404 error can be difficult. With a 404 Page Template, you can make sure that when an error happens, your visitors see an engaging page that guides them back to your homepage instead of rushing out of your website. Make your job easier by importing an already crafted template from the Cloud Library.
Did you make your own 404 template with Cloud Library? How does it look? Comment down below and show us your creative error pages and designs. We’d love to hear your thoughts on this feature. 🙂










Hi. I had done a 404 page with tag div composer. URL is https://website.com/404-page
How can i redirect all error page to https://website.com/404-page .
Hi,
That is a bit unusual, as WordPress already provides a 404 page and we provide the option to build the template for it with the composer. So this would not require using a different page. But if that is what you would like to do, you could redirect the normal default 404 URL to the page you have created, try some redirection plugins. They should work fine.
Thank you!
The custom 404 template returns a 200 status code. How do i make it to return a 404 http response?
Hi Sara,
Thank you for reaching out. The 200 status code means that your website performs as expected and that the status request has succeeded. The custom 404 template is added in the settings, under the Theme Panel and it is used only when a page cannot be accessed. Usually, 404 is an error page that can appear when there’s a broken link. If you have more questions or need help with your theme, please let us know by forum or by email. We’re ready to help. Thank you for understanding!
How to remove the meta robots noindex from custom 404 page. Please Guide.
Hi,
Thank you for reaching out to us. You could follow the guide from here – https://yoast.com/ultimate-guide-robots-txt/.
hi. I dislike a fixed page of the template
what is the step to use a custom page and override the 404.php?
Hi,
Thank you for your interests in our theme! If you want to overwrite the style of 404, please note that you can customize it with TD Composer from the Cloud Template Library. Please check here -> https://cloud.tagdiv.com/#/load/404 Unfortunately, the blog is not assigned to the support team. For support, please open a new topic on forum.tagdiv.com / http://forum.tagdiv.com/forum/newspaper/ and provide all the details. Our expert team is ready to assist you ASAP.
Thank you!
Best regards!
when a page is opened by AMP and it does not exist, error 404 does not work in AMP’s favor, is there any way to fix this?
Hi,
Please try re-saving your permalinks, clear all the caches and check the results. If the problem is still there, please open a new topic at our support forum from here -> https://forum.tagdiv.com/forum/newspaper/ where you have to provide your website URL and some useful screenshots with the problem so I will be able to provide a more accurate response.
Thank you!
Hi, Can one select multiple 404 page at the same time?
Hi,
You can select only a single 404 page. If you need further assistance with our theme, please open a new topic on our support center at forum.tagdiv.com/newspaper/. Thank you for understanding!