What makes Living Coral Pantone’s Color of the Year? A vibrant hue situated between orange and pink, the color is now present in both traditional and online design. Ever popular, it grew as a joyful and optimistic color that can easily be present in everyday life. Learn more about its origins and how to integrate it into your website’s design, below.
The Origins of Living Coral
A deep dive into the ocean, you might find coral reefs and therefore the color we’re speaking of in its natural habitat. This would be one of the instances in which you would find Living Coral in the real world, but it’s not the only one. Its presence can be noted in history through its depiction as “warding off evil.” Coral has been fairly often portrayed in Renaissance and Victorian eras through paintings. The color has always been there as a mix of pink and orange, in sunsets and sunrises.
While at first sight, Living Coral may appear as an exotic hue, it can embody friendliness, openness, revitalization. The continued increase in global warming, the ocean’s reefs have been slowly dying. As a call to raise awareness for the dying corals, this is Pantone’s way of emphasizing a growing issue in today’s world.
Why should you include it on your website?
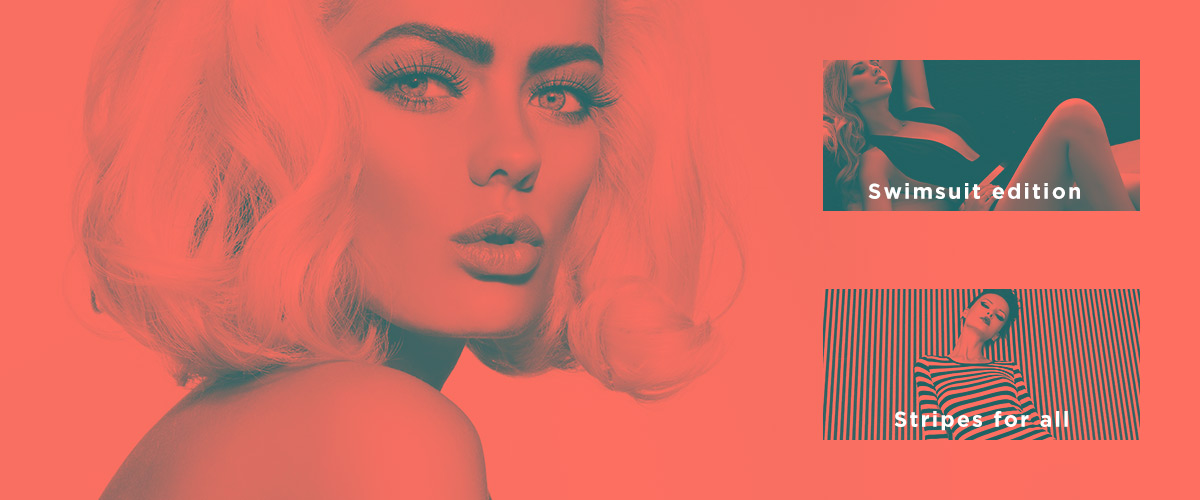
Capture the eyes of all the viewers with this fun and charming color. It includes the happiness of orange and the playfulness of pink. Use it on call-to-actions to attract and invite users to interact further with your website. Are you looking to redesign a website, attract more visitors, or launch a new product? Add a popular color to any design scheme to boost your traffic.
Living Coral could be the statement piece you need to entice users into buying products or becoming a subscriber to an online blog.
Color Schemes & Plans
If you want this tint on your website, you need a plan, and also a color scheme. The best partner to Living Coral is Teal, a medium bluish-green color. Use them together to complement each other perfectly. A fantastic online tool that can help you find other hues that go well together is Adobe Color.
The hex code for Living Coral is #FF6F61, so copy and paste this into the middle rectangle, and you’re good to go. Explore the color schemes by clicking on the settings on the left. Learn more about how different tints contrast and complement each other by reading into Color Theory. You can also take inspiration by looking into the different color palettes that others have created in the “Trends” tab of Adobe Color. Just type Living Coral into the search bar, and you’ll get dozens of different schemes.
Now, whichever option you use, pick the primary and accent colors of your page or element. With this in mind, we can move on to designing the page.
To Coral or not to Coral?
Open a page you would like to retouch with the tagDiv Composer page builder. With the color scheme chosen in mind, pick the hues for each element accordingly – from buttons to text, icons, and background. Pay attention to the contrast you’re creating so that each element is easily noticeable.

If you’re looking to start from scratch, take a look at our guide to creating your Homepage with Newspaper Theme. Populate the page with elements such as a Flex Block, Flex Grid, Hero, Buttons, Inline Text or Column Text, Title. Organize them, pick the typefaces you want, then change the colors. Stick to the palette, don’t stray from it and create harmony between different elements.
Continue doing this with every page you add to the website, and you’re sure to have a beautiful site by the end. For some more inspiration, take a look at one of the design trends of the year: geometric web design.
Conclusions
With every new year, Pantone is the one to look to for new color trends. Their choice tries to reflect the times while also influencing the entire world of design from traditional to online. Keep up to date to get inspired and find new design techniques. Newspaper Theme helps you stay on top of the game with its front-end page builder and its drag-and-drop functionality. So, ease your workflow and incorporate something new!
Tell us how you’ve integrated Living Coral into any website in the comment box below!