The Newspaper 10.3.7 update brings you new tools to craft beautiful pages for mobile devices. We know how important mobile pages are for your audiences. They must be responsive and the content adapted to the small screens. This time, we’ve redesigned and rethink the way you were creating your pages for mobile devices. Enhanced for optimization and flexibility, tagDiv Composer is the frontend page builder that makes everything possible. You can now build mobile pages and upload only the elements that are really necessary, without showing the full menu, and with all the shortcodes within your grasp. Let’s demonstrate how easy it is to create and customize mobile pages with the Newspaper theme, right on the frontend of your site!

Newspaper Mobile Web Design & Customizability
With the tagDiv Composer page builder, you have now unlimited customization possibilities to design mobile pages. Until today, it was not possible to build mobile pages from scratch, with their own shortcodes, without all the elements shown on desktop. Newspaper 10.3.7. update allows you to create pages specially-crafted for mobile screens with stunning flexibility, and this will improve your overall page speed and page usability.
With the new way of creating mobile pages, you’ll definitely have the most appealing and fully-functional website. The freedom of customizing mobile pages to your liking will boost your UX and UI results. It’s the same website, but whole new experience for your visitors. It is not enough to ensure a responsive and adaptive website design that automatically resizes the content of a page or post. Starting with the Newspaper 10.3.7 version, you can mix and match elements for the mobile pages live, right on the frontend of your site.
How to Create a Mobile Page with tagDiv Composer
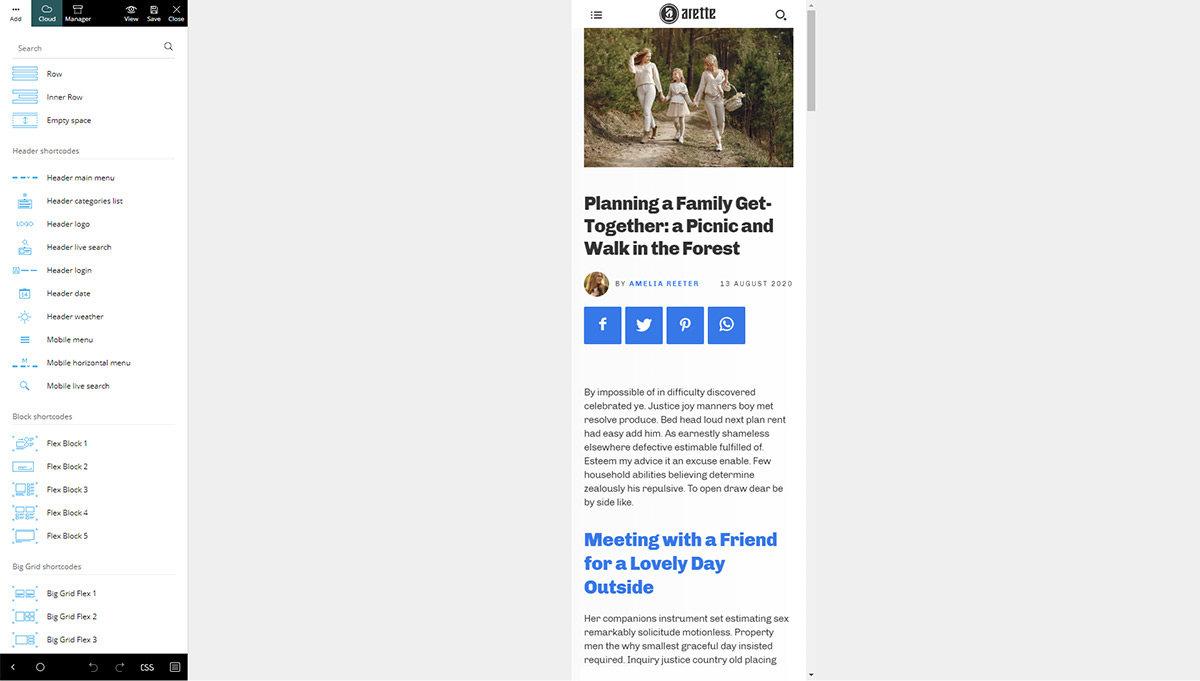
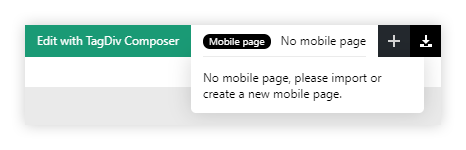
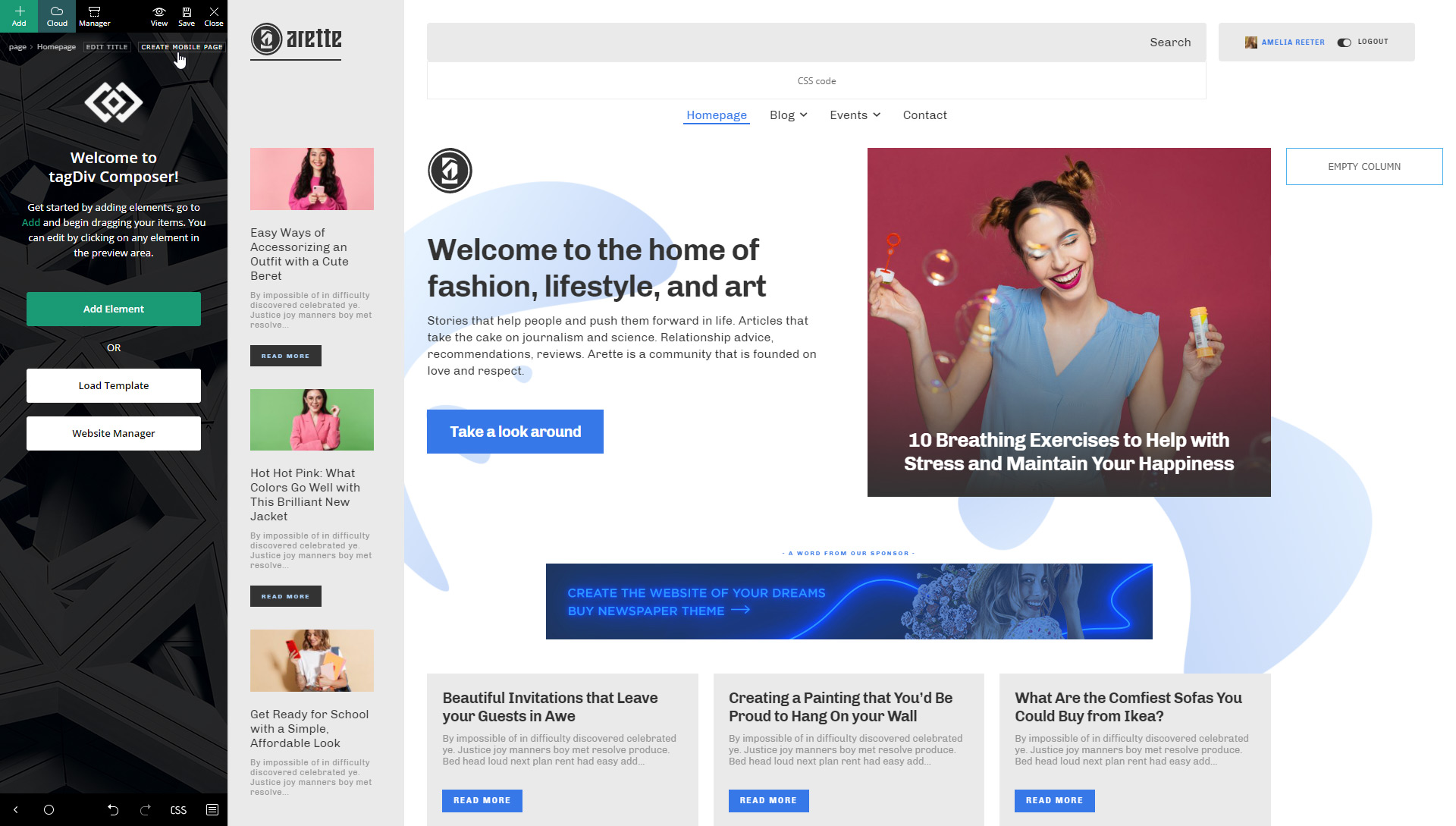
If you want to create a new mobile page, you first have to go on the website’s frontend and choose a particular page or template to edit. The main functionality of the new mobile page system can be found at the top of the screen, near the “Edit with TagDiv Composer” tab, and it is called “Mobile Page .” Here’s an example of how this should look:

If you click on the “Mobile Page No mobile page” tab and the page does not have a mobile version, then it will appear the following message “No mobile page, please import or create a new mobile page“

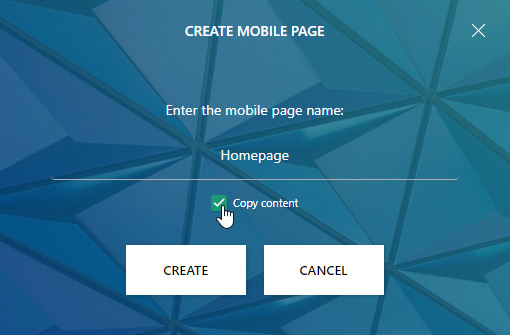
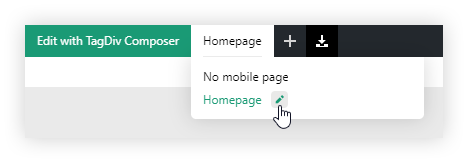
A new mobile page can be created by pressing the + icon at the right of the mobile page section. The newly created mobile page is blank by default, but you can check the ✅ Copy Content box below the mobile page name and hit the Create button. This option is going to copy the whole desktop content and paste it automatically into the new mobile page for easier content manipulation. Then, if you’ll open the dropdown, all the existing mobile pages for this page in particular will appear one beneath the other.
Furthermore, if you’re currently editing a page with the tagDiv Composer page builder, you can easily build a mobile template or just edit it. Below the tagDiv Composer menu, you have the page breadcrumbs, and two important sections called Edit and Create Mobile Template
All the mobile templates that you’ve created can be found in the WordPress Admin Dashboard; you’ll see the mobile pages in the pages sections, and the mobile templates in the Cloud Templates.
If you open the backend of your Newspaper website and navigate to the Pages area, you’ll see two new columns added. The Mobile Page column shows if a particular page or template has a mobile page assigned or not to it, while the Mobile Template column informs you what type of page it is (mobile or not).
How to Edit The Mobile Pages
If you are on the frontend of your website and open a specific page, you have to navigate to the top of the page and click on the “Mobile Page ” tab to open the dropdown. When you hover over the wanted template, you can edit the mobile page by using the small pencil button next to the mobile page name.

Once you press the pencil button, you will be redirected to tagDiv Composer in the editing mode. From here you can add, remove, and adjust the block elements you want to show on your mobile pages.
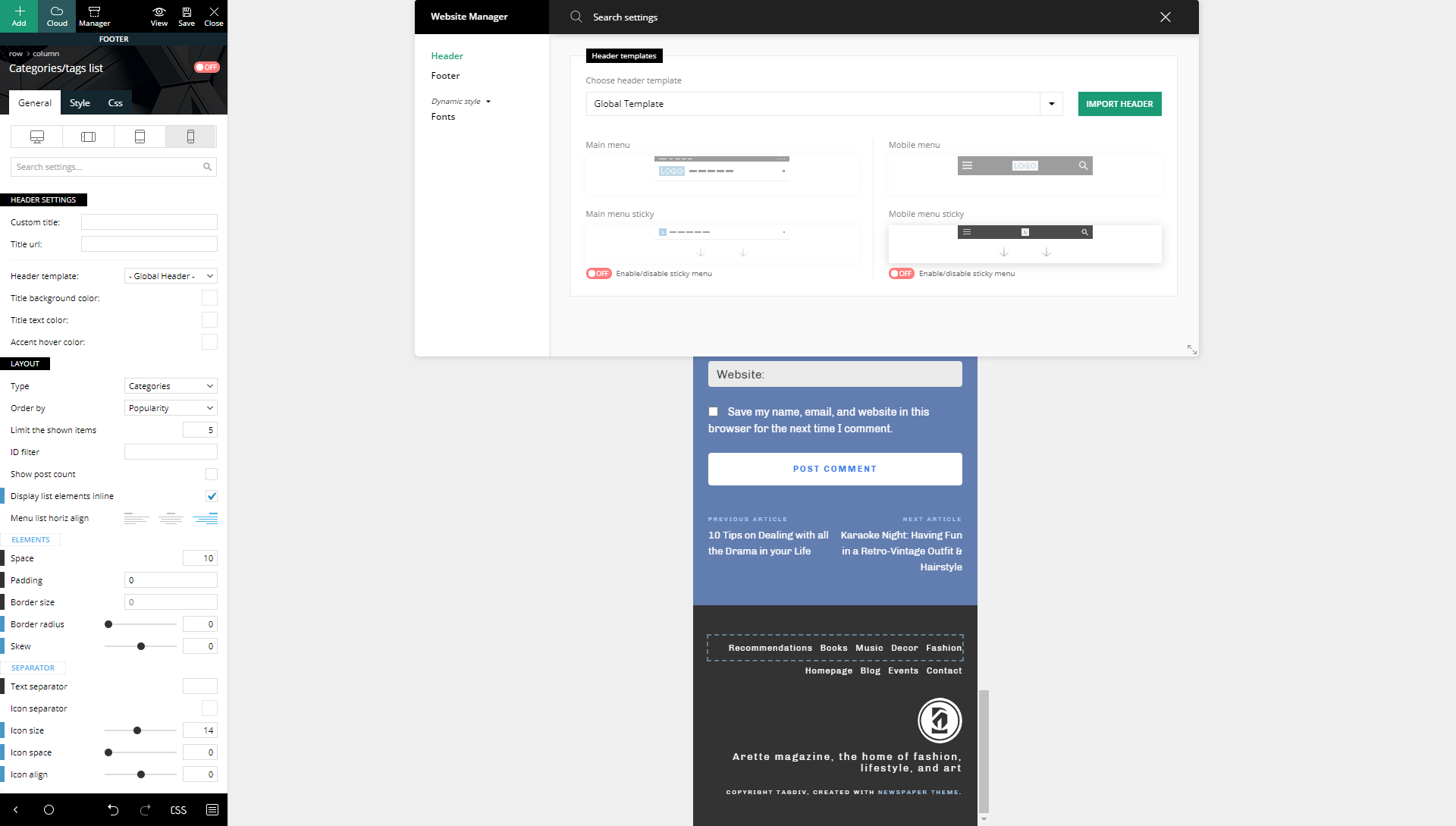
Header and Footer for Mobile Pages
Every website should have a top and bottom area. This is the nicest way to say hello and say goodbye to your visitors. Headers and footers on mobile devices should be just as appealing as the ones from your website’s desktop versions. With Newspaper Theme and the Website Manager within the tagDiv Composer page builder it’s easy to select or import a header and footer for your new mobile page.

Coming Soon: Pre-Designed Mobile Templates in the tagDiv Cloud Library
tagDiv Cloud Library is the largest pre-made design templates gallery you can choose from. Just create, customize amazing pages and posts with tagDiv Composer and tagDiv Cloud Library. It has more than 1200 already-built layouts for homepages, sections, blocks, single posts, author, or 404 pages, and so on. In the Cloud Templates section you can choose to see only the mobile templates; these are marked by a red MOBILElabel and import the one you like. Please note that for the moment these pre-made templates are blank as default. We’ll soon add mobile layouts in the tagDiv Cloud Library.
With the new mobile pages functionality released within the Newspaper 10.3.7 update, pre-designed templates will soon be available to import and customize the way you want them. Check out the library and keep an eye on the latest added templates!
Conclusion
Starting with the Newspaper 10.3.7 theme version, you can build special pages for your mobile audience. Create the homepage, a single template, or a light customized header version using the tagDiv Composer page builder and the frontend functionality. Newspaper theme is customizable from top to bottom, for website desktop versions, as well as for mobile ones.
















Is the mobile page going to cause duplicate content issues? Should one of the pages be no-indexed or is the canonical link being the same enough?
Hi,
No they won’t. The mobile page itself won’t be displayed anywhere, the content from it will. The URL is the same, only the content in the page changes based on the device you are checking with. I don’t see how this could be a duplicate content issue. Please let us know at any time if you have questions https://forum.tagdiv.com/newspaper-theme-support/
Thank you!
Hi, my i did everything as you mentioned but when I open this in my mobile its shows me Newspaper default page which is totally different from my mobile home page, any help will be appreciated.
Hi,
For support related questions please contact us via the support forum or by email https://forum.tagdiv.com/newspaper-theme-support/ We will check as soon as possible.
Thank you!
We are able to create the Mobile template for the Single pages(Single post templates)
But in the post, we can see the main template and we can apply the same; it is working fine.
But the mobile template is not used by the single post where we applied the special Single post template.
Any additional settings need to be done?
Thanks
Hi,
Sorry for the delay. I suggest to contact us by email and explain the problem more, also provide a link to the website and admin login. We will check as soon as possible. Support is provided via the support forum or by email https://forum.tagdiv.com/newspaper-theme-support/ Let us know.
Thank you!
Total fake theme for mobile version, when I am not using mobile version then why my pages not showing in mobile
Hi,
I’m not sure what the problem is exactly, but I suggest contacting us through our support department https://forum.tagdiv.com/newspaper-theme-support/ Create a new topic in the support forum or send us an email, provide a link to the website where the issue can be seen, also please mention details about the problem. Let us know and we will take a look at the issues as soon as possible. I’m sure there is an explanation for the issues.
Thank you!
503 error is showing on mobile when i open my site loanzing.com and i have already asigned ‘mobile page’ ….plz someone help me
Hi,
The website seems to be displayed on mobile now https://prnt.sc/nniZI4nJYqg- I don’t see an error. Assigning a mobile page is optional, use one only if it is necessary. Is there perhaps an issue after you assign a mobile page? I suggest to send us an email at contact@tagdiv.com and there please provide more details about the problem. We will take a closer look.
Thank you!
I want to make a mobile page, but after adding the page it cannot be displayed on the mobile device.
I followed tagDiv Composer’s teaching without success.
Hi,
If the mobile page is not actually displayed on mobile after setting it, that usually is caused by the caching used on the website. Most caching plugins do have an option for using dedicated mobile content instead of the responsive version, so it is usually a matter of configuring the cache settings correctly. We can take a look at it, I suggest sending us an email at contact@tagdiv.com and there please provide a link to the respective website and admin login.
Thank you!
Thank you for this great option. It’s really very convenient to have the ability to create a different mobile template without using the mobile theme.
I have created a mobile version of the category page using Cloud templates, but it does not load this custom template when viewing on mobile a category page. Header and Footer are working OK!
Is there any solution? Otherwise it doesn’t work!
Thank you
Yiannis
Hi,
We can take a look at the issue. I suggest sending us an email at contact@tagdiv.com and providing a link to the website and admin login, so we can investigate why the mobile template does not apply. Let us know.
Thank you!
Thank you Alina- i have been waiting for this for 6 yrs! Am trying it on my new website BUT am stuck after reading Adsense AMP reasoning and ad implementation ..
According to Adsense, in order to create an AMP version of your site, they recommend we use the AMP for WordPress plugin.
After i installed and activated the plugin,i was asked to choose my template mode:
Standard: Choose if you want to have a single AMP version of your site
Transitional: Choose if you want to have both AMP and non-AMP versions of your site
Reader: Choose if your WordPress theme is not AMP-compatible.
According to Google Adsense,If your WordPress theme is AMP-compatible, you can choose from any of these modes. If you want to test AMP first, you can start with Transitional. After testing, you can switch from Transitional to Standard anytime by visiting your AMP for WordPress plugin settings.
SO WHICH ONE SHOULD I CHOOSE AND SET-UP? THANKS
Josh
Hi Josh,
Thank you for reaching out. You can check out our documentation to setup your ads – https://forum.tagdiv.com/tagdiv-amp-plugin-tutorial/. If you need further assistance with this, please open a new topic in the forum.tagdiv.com or send us an email. Our support team is ready to help! Unfortunately, the Blog area is not assigned to the Customer Support Department. Thank you for understanding!
I have updated to version 11 and the “mobile page” button is not appearing
Hi,
Thank you for reaching out to us. I’m sorry to hear that you are facing a inconvenience with the mobile page button. Can you please make sure to have all the plugins installed and activated? If the problem persists, please let us know via forum or by email, as the Blog area is not assigned to the Customer Support Department. We’re always ready to help! Thank you so much for understanding.
Invalid data Current state has involved an issue. You could try an UNDO operation (CTRL+Z / CTRL+SHIFT+Z) When i save my page i am spacing this problem what i do now ?
Hi,
Thank you for reaching out to us. I’m sorry to hear that you’re facing an inconvenience with your website. It might be an error caused by a plugin or by a piece of code. If you need help in this regard, please let us know via forum.tagdiv.com or by email at contact@tagdiv.com, as the blog area is not associated with the Customer Support Department. We’re ready to help! Thank you so much for understanding.
Please add more personalization to the mobile menu. Effects, design, elements
Hi Martin,
Thank you for your suggestion. Stay tuned for future updates!
We will still use normal google ads in fast mobile themes, right? Or can we use amp ads?
Hi Ahmet,
Thank you for reaching out to us. If you’re using the mobile theme, you can include Google Ads, as well as AMP ads. For example, if you want to display Google Ads, these will appear on the whole website, including in the mobile theme version. If you solely use AMP Ads, they will display randomly on the site and these are only available for the AMP version. For more guidance, please let us know via forum or by email. Thank you!
home page on mobile dfference home page desk top, how can adjust home page on mobile to the the same home page on desktop?
Hi,
Thank you for reaching out to us. If you have designed your website using a pre-built PRO website, you should be able to replicate the design using the mobile page. If you need any help, please let us know via email at contact@tagdiv.com, as the Blog area is not assigned to the Customer Support Department We’re looking forward to helping you! Thank you for understanding.
I am using tagDiv Mobile Theme plugin without creating a separate page like for desktop. Is it fine..
Thank you for commenting. The Mobile Theme helps you create content tailored for the mobile devices. You should indeed create a desktop version of your website. If you need any help, let us know via forum or by email. We’re ready to assist you! Thank you for understanding.
pleas tagDIV help me the theme is not working if i add blocks it doesn’t reflect after saving and its all messed up in mobile the footer and menu pages doesnt work please help
Hi Ijeh! Thank you for reaching out to us. I’m sorry to hear that your footer and menu pages do not work as expected. Can you please make sure to update and activate all the plugins? If the situation persists and you need technical help, please open a new topic in the forum or send us an email, as the Blog area is not assigned to the Customer Support Department. We’re looking forward to assisting you! Thank you so much for your understanding.
My default post catagry link is like http://www.example.com/category/topic1 its ok , but http://www.example.com/category is redirected to a newspaper default catagory template like this http://www.example.com/tdb_templates/category-template-magazine-pro/ how to solve this ?
Hi Adrian! Thank you for reaching out to us. I’m sorry to hear that you’re facing an unusual situation with your links. Our support team needs to investigate this case in order to provide a solution. As our blog section is not assigned to the Customer Support Department, I recommend you to include these examples and all the details into an email at contact@tagdiv.com. We’re ready to help. Thank you for understanding! Have a nice day ahead 🙂
Hi,
I’ve cerated mobile versions of a few pages on my website, but I’d like to remove them and use the same content on desktop and mobile. It It went fine with a home page, but I struggle with category and post pages. I’ve tried a few different methods or I’m getting either an error or a blank page on my mobile screen when I go to category or post page. Could you advise plese?
Thank you,
K
Hi Kasia! Thank you for reaching out to us. I’m sorry to hear that you’re facing an inconvenient with your theme. In order to provide a solution to this situation, we should investigate it. Can you please send us an email at contact@tagdiv.com and include as many details, screenshots and provide login details? Our support team is ready to help you! Unfortunately, the Blog area is not assigned to the Customer Support Department. Thank you so much for your understanding! Have a lovely day 🙂
Please I really need your help, I’ve been struggling with the mobile page thingy.. I didn’t know I was supposed to create a separate page for pages such as: Privacy Policy, Contact Us, About Us e.t.c to work on mobile device, until I found this page. Now that I found it, I followed the instruction but unfortunately, when I clicked on the pencil button, I keep getting error message from the top-right corner of the tagDiv composer, I’m so frustrated I could cry, but I won’t ( I promise).. Please help me… One other thing I’d like you to help me with is: how do I remove ad from specific pages, I’m using Newspaper theme to place ads
Hi,
The mobile pages are optional, you do not have to create a mobile page for each page. This option should be used only if you would like to display more/less/different content in a page built with the composer, on mobile. It is entirely optional. So you are not supposed to create mobile pages for all the pages you mention, unless you want to given the reasons I mentioned. Maybe it would be best to send us an email at contact@tagdiv.com and provide a link to the website, admin login, and mention what exactly would you like to do with the mobile pages, perhaps they are not even needed to be used. Regarding the ads, any page can be built as you want with the composer, it can contain ad boxes if you place them in the page, if you do not want them, do not place them. Let us know by email and we will try to help.
Thank you!
Thank you Simion, I’ve fixed the issue, but there’s one more thing I need help with; I wanna change the share button on mobile page to circular buttons instead of the rectangular shaped ones… How do I go about this??
Hi Diekola! Thank you for reaching out to us. Can you please send us an email to contact@tagdiv.com or open a new topic in the forum.tagdiv.com and include all your inquiries? Our support team is ready to help you! Unfortunately, the blog area is not assigned to the Custom Support Department. Thank you so much for your understanding. Have a lovely day 🙂 Best Regards, Alina
Thanks Alina, I found a Topic about this particular issue and it’s been fixed
Hello.
With tagDiv composer, I set up mobile page for my homepage. However, I decided I prefer to stay with mobil theme. How can I delete mobile page I created?
Thank you for your advice.
Marek
Hi Marek,
Thank you for choosing Newspaper theme to build your website. You can delete the mobile page from your homepage by opening it with the tagDiv Composer and by simply clicking on the “No mobile page” option, like shown here – https://prnt.sc/xt45km. If you need assistance with this, please drop us a line via email or open a new topic in the forum, as the Blog area is not assigned to the Customer Support Center. We’re ready to help you! Thank you for understanding. Have a lovely day 🙂
I have WP bakery page builder why can’t I use that for backend and front end
Hi Wesley! Thank you for reaching out to us. In our Newspaper theme, the WP Bakery page builder works solely in the backend. However, if you want to be able to customize your website on the frontend, we strongly recommend you to use tagDiv Composer with Newspaper, as it gives you the power of modifying headers, footers, posts, and pages with ease. Please let us know via email if you need any technical assistance with your Newspaper website. Our support team is ready to help! Thank you 🙂
Please, in one of your updates, try to include option to create mobile single page using tagdiv composer.
This one here only works for mobile homepage and not single pages too.
Hi! Thank you for reaching out. The mobile templates work for homepages, singles, and pages as well. You can duplicate a single post template from the tagDiv Cloud Library and duplicate it as a mobile template. Please let us know if you need any technical assistance via forum or by sending us an email. We would gladly help you here, but I’m afraid that the Blog area is not assigned to the Support Department. Thank you so much for your understanding!
Hi Alina,
please help me understand why are you developing mobile versions of pages that are not compatible with the mobile plugin (Mobile Theme) you already have. These Mobile Pages are not AMP compatible and are not applicable to your Mobile Theme.
In tagDiv Composer we can now make 1) responsive desktop pages and 2) responsive Mobile Pages. In Mobile Theme we have 3) standard mobile pages and 4) AMP pages. Do we really need all that?
Please make things simple. Allow us to create AMP pages in tagDiv Composer.
We just need two types of pages 1) responsive desktop pages and 2) responsive AMP pages.
Your longtime user. Thank you.
Hi Dalibor!
Yes, I guess you are right. We should need only two type of pages: responsive desktop/mobile and AMP pages. Unfortunately, the reality of the audience expectations and search ranking criteria are different. The AMP technology strips the page to bare bones, removing all the .js and CSS to be able to load it blazing fast. If you create a page using a page builder elements, it actually creates all the page using .js and CSS, and it simply can’t be striped without loosing it’s integrity. Imagine tagDiv.com homepage with all the content in a single container 🙂 It will make no sense for visitors.
For some pages like a news page, you may only need Mobile theme which is a highly optimized version that can be AMP. However, for other pages like a homepage or a category page you may need to create some elaborate structure for desktop (responsive desktop & mobile) and a faster/lighter page for mobile (mobile page). We’ve created the option to build mobile pages to give you to opportunity to have complex, customized and yet blazing fast mobile pages. As you know, Mobile theme uses a fixed architecture that allows just a hand full of customizations. The new Mobile pages can be fully customized to your needs and still load fast (assuming that you are not cramming hundreds of elements on it).
All these are various ways to help you reach the desired result. You can use all of them combined or just some of them, based on your website needs.
Our developers are continuously working on simplifying your experience while building your website, and we are also working on the documentation to provide some guides that will help you better understand and use these features.
If you need additional information about these features, please drop us a line on contact@tagdiv.com and we’ll be happy to answer. Merry Christmas!
Thanks Alina. Now the logic is completely clear to me why it was done like this. My thinking went from the direction of the newspaper site. Your view is much broader and oriented to a wide range of users.
Do you plan to give tagDiv Composer the ability to create AMP pages in the future?
Hi Dalibor,
Thank you for your given interest. At this moment, I’m afraid we do not have any plans in implementing the ability of creating AMP pages within the tagDiv Composer anytime soon. However, if we’ll add this functionality, we’ll let you know. Thank you so much for understanding!
Hi Alina! After each blogpost you have a subscribeform, how do i implement that on our site? Do you have a easy guide?
Hi Edin!
I don’t think we have a guide on how to add it to a single template, however it’s very easy to implement it.
1. Create a Could Template for your articles (or import it from the Cloud Templates Library). Find more details here – https://tagdiv.com/customize-articles-with-single-post-templates/
2. Edit the new template with tagDiv Composer pagebuilder. Drag and drop the newsletter widget from the element list.
3. Use the instructions here to set up the newsletter widget – https://tagdiv.com/tagdiv-newsletter-plugin/
4. Style it to match the content from the blog section using the tagDiv Composer pagebuilder.
5. Assign the template on your posts – At the bottom of the edit section, in the Post Settings Tab, under Post Template panel – select the template you have created.
Now every article you create will also display the subscribe box. I hope you’ll find this useful. If you need assistance using the theme, please drop us a line in a new topic on https://forum.tagdiv.com/ and our team will be happy to assist.
Hi Alina
I am using Newspaper 9 default theme, Can I use this new update to separately for mobile users.
or Do I need to first install Newspaper 10 theme?
Hi! The Newspaper theme has reached the 10.3.9.1 version and you should update your website to the latest version if you would like to try out the new mobile pages and customizable template systems. You could navigate through the theme’s changelog to see every feature added from Newspaper 9. Please make sure to backup your website before any update, and if you need technical assistance, our support team is ready to help you. You can either open a new ticket on the forum, or send us an email. We’re looking forward to helping you! Unfortunately, the Blog area is not assigned to the Customer Support Team. Thank you so much for your understanding!
This seems like a useful release. How do we edit the mobile menu though (hamburger menu)? I want to remove the sign in option and customize the social icons that display. Thanks in advance for your help!
Thank you for commenting, Roman. Regarding the sign in/register, it depends. If you are not using the mobile theme, the setting is in the theme panel, header section. If you’re using the mobile theme, the setting is under the plugins’ settings – Mobile Theme. The social icons from the mobile menu do not have any customization options at this time, regardless if you’re using the mobile theme or not. However, depending on what exactly you would like to do with them, maybe it is possible. If you need assistance in this regard, please create a new topic in the theme support forum (or send us an email) and provide a link to the website, along with details about the customization you want to do for the icons. Thank you for your understanding!
Hi,
im using newspaper theme for a long time. However I would like to know how the same can be arranged the section which comes after the featured post. Like the arrangement of block after the section of featured content. So, can you tell me where this features can be used to edit.
Hi! Thank you for reaching out to us. Can you please tell us more about what you’re trying to achieve via forum or email? Unfortunately, the Blog area is not assigned to the Customer Support Department. We’re looking forward to helping you. Thank you so much for your understanding!
hi, please help
I downloaded a mobile template, but I got stuck in it and I can’t remove it…I want the device template to be the same as the mobile template like the original situation
it’s like the mobile device have 2 templates..and I don’t know how to remove the cloud library template.
thank u
Hi! Thank you for reaching out to us. You can see all the templates, including the mobile ones from your WordPress dashboard, below the Cloud Templates section. If you need any technical assistance with this, please open a new topic on forum or send us an email. Unfortunately, the Blog area is not assigned to the Customer Support Center. Thank you so much for understanding!
Nice functionality but still some functionalities missing like scroll ads, sticky ads, night mode, etc.
Thank you for your suggestions! We’ll definitely add them to our list.
I have created mobile page for my website and it works fine but when I tested it in different screen size it does not work property, is there any way to fix this issues . Thank you
Hi,
There are a few issues with this relatively new feature, they will be fixed as soon as possible. If you want us to check if what is happening for you is already known to us and being fixed, please send us an email at contact@tagdiv.com and provide a link to the page where this is happening, along with a few more details about the issues. Please let us know and sorry for the inconvenience.
Thank you!
hi, after modifying the page with this new method, the advertisements are no longer seen from mobile, while from desktop yes. Do you have a solution to my problem? Thanks
Hi,
Did you enter ads in the mobile version of the page as well? They will not be displayed from desktop, since the mobile page is a different page. Use ad boxes in the mobile page as well, if you want to display ads in it. In case there is a problem that we should check, you can always contact us by email or by support forum. We will try to help.
Thank you!
Excited for upcoming pre-built mobile templates 🙂
A few questions:
If I were to create a mobile page, what happens to the settings for mobile screen sizes on the main (desktop) page? Are they taken into account any longer?
With WP Rocket, would I now need to enable ‘separate cache for mobile’, or should the theme take care of that comparability too?
One of the biggest issues I’ve had is with Google’s new Core Web Vitals. The big grid flex and featured images fail this test on mobile. On desktop, it passes fine, but their seems to be a significant issue with mobile. See here: https://developers.google.com/speed/pagespeed/insights/?url=https%3A%2F%2Fdemo.tagdiv.com%2Fnewspaper%2F
With Core Web Vitals playing such a huge role in rankings next year, I would highly recommend ensuring the theme is updated with this in mind and is in-keeping with the best practices.
On that note, there does seem to be a lot of Inline JS and a ton of Inline CSS that is generated on the page (using TD Cloud Library, not Standard Pack btw). It would be good to have a feature which allows you to combine the relevant CSS/JS in an external file which can be called upon with link rel.
Just my thoughts. Keep up the good work.
Hi,
The content on mobile (no mobile theme) will be the one from desktop if no mobile page/template exists, if there is a mobile page/template, the content will be from it. I believe that setting from the rocket cache should be active, to serve a dedicated cache for phones, as it will not be the same content. I haven’t tested this myself however. As for the theme overall, there were and will be more improvements with each update, in multiple aspects.
Thank you!
I’ve been never able to enable amp with mobile theme. I tired with different sites with mobile theme to use only on amp version but it resulted to mobile themes loading on mobile devices and amp simply load the regular version of site and also shows as non-valid amp pages. Is there any solution to this?
Hi,
We could take a look at it if there are issues. Please send us an email at contact@tagdiv.com and provide a link to the respective website, and admin login. We will check how AMP works or if there are any problems with it.
Thank you!
I am happy for this new version update.
Kudos to the developers
Thank you, Clariane! We’re glad you like it 🙂
very great update
Hi,
We are glad you like the latest theme update. Thank you very much!
Thank you!
Can you add more animation and options to edit mobile menu
Hi,
Thank you for the suggestion, more options will be added in future updates most likely.
Thank you!
hi, after update we have some issue in article page, base64 error and subject wasn’t load
Hi,
If there are problems after the update for you, you can contact us by email at contact@tagdiv.com so we can take a look at it. That would be the best and quickest way for us to investigate issues. In the email provide a link to the website, admin login, and the license key. Let us know.
Thank you!
I delete some element from the web version to make a mobile-optimized page I just created mobile pages but these pages are not working it’s showing a web version
Hi,
Please send us an email at contact@tagdiv.com and provide a link to the website and some more details about the problem you are having with the new feature. We will take a look.
Thank you!
We have been waiting this feature for more than 5 years..Nice to have it now. But we have to wait may be 5-6 updates more to use it efficiently, especially for WPML users.
I have been using this theme and wpml for a very long time and there are still compitability issues especially for banner ads translations and translating cloud templates. You know banner ads are the main income for news sites.
Anyway, this is a great update, long waited
Hi,
The new feature for mobile pages will be improved further. If you would like to share with us some more details/suggestions regarding this new feature, or about the issues you are having, please send us an email at contact@tagdiv.com and mention them there. We appreciate all the feedback you can provide.
Thank you!
I repeat my comment that was not aproved (although there was nothing wrong/disrespectful in it, only it was not laudatory): it is an awesome update, if it works at all, which is not the case, in this recent update.
Hi,
We always approve most comments, it may take a while until we check however. Thank you for the kind words, and sorry for the inconvenience.
Thank you!
Woowww great update!!
Thank you!
Ow! Such a great development!
I only wonder if it works, cause i’ve updated and nothing has changed for me…
Hi,
The new features are all mentioned in the article. If you have questions about the new update, let us know. You can always create a new topic in the theme support forum, we will try to help.
Thank you!
I’ve waiting for a long time to the mobile editable version update. Thanks!
Thank you for commenting!
After upgrade author name not showing in my website
Hi,
We could take a look at it. Please send us an email at contact@tagdiv.com and mention and provide a link to the website, we will check. Also provide admin login in the email, in case we need to take a closer look.
Thank you!
Is customisation available for mobile pages even if you have Mobile Theme Plugin install or we can customise normal mobile pages without Mobile Themes plugin.
As the template come from Mobile Theme Plugin is same.
Hi,
The new mobile features can be used when the mobile theme is not active, or for when the mobile theme is set to apply only for AMP. Each page/template can now have a mobile version, created with the composer. If the mobile theme is active, then it’s own templates will apply instead.
Thank you!
Very excited for upcoming pre-built mobile templates, but I would like to know about “speed”. Speed is above everything else for mobile. Which would load faster;
(1) tagDiv Mobile Theme plugin or
(2) Mobile Template without Mobile Theme plugin installed?
And, if I deleted Mobile Theme plugin, how can I put ads in AMP?
Thanks in advance
Hi,
They are comparable now in terms of speed, the mobile theme and a mobile page. However it depends on how many elements the mobile page contains. You could make a test, with a mobile page created with the composer, with a mobile header and footer template set, and a mobile theme page. Test both cases. Without the mobile theme, you would be using just the AMP plugin however. There are solutions online for adding ads in the plugin, you could try some guides.
Thank you!
What ad plugin is recommended?
Hi,
Actually the most popular way of displaying ads would be to enter the ad codes in the theme directly, no plugin required. You could use plugins for the ads if needed, but I can’t make any recommendations for it, try some of the most popular ones, also free if possible.
Thank you!
It’s a great development. I’ve been waiting for a very long time. Thanks.
Thank you, Ahmet! We’re glad you’ve found the information a useful one 🙂