Live Search on your website is an underappreciated usability function. It helps your visitors quickly access the desired content by giving results based on the input keyword and each letter typed into the form. With Newspaper Theme 9.5, you get access to a brand new shortcode: the Header Live Search. Add it straight into your header and give the audience a way to access different pages of your site.

What do you do with the Header Live Search feature?
The Website Manager is one of the core features of the 9.5 update of Newspaper Theme. With it, you can build and customize a website’s header from the ground up. Our team has created a series of shortcodes to accompany it. They give you the elements necessary for a fantastic layout.
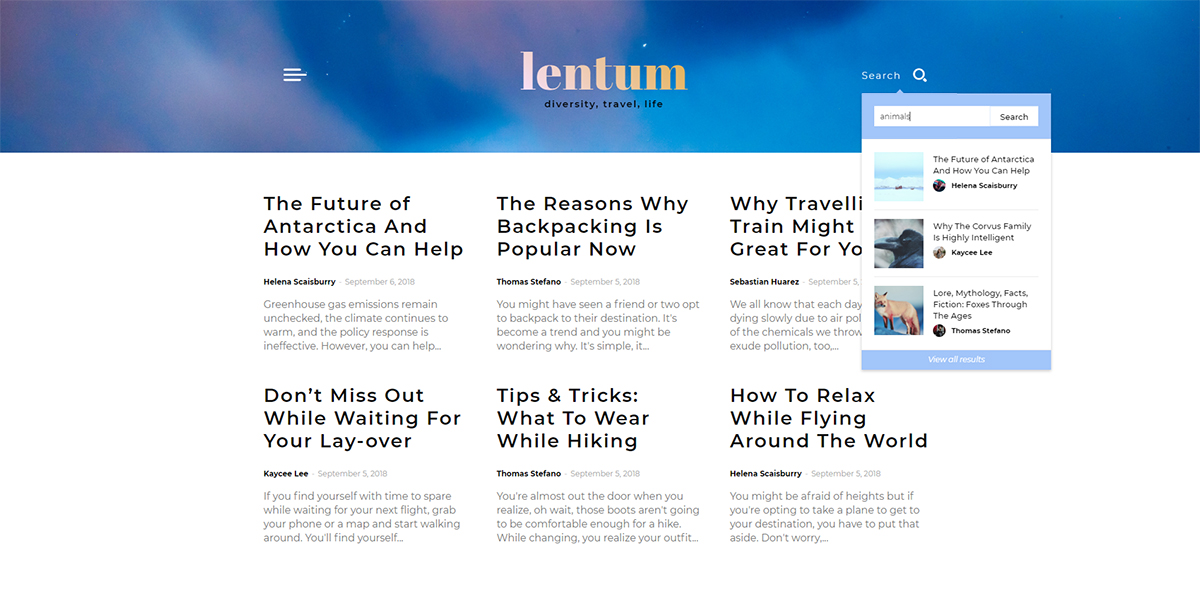
Once you add the Header Live Search into the header, you give the audience the content they are searching for instantly. It pulls up articles, posts, pages relevant to the keyword helping them access it faster than ever before.
There’s a lot more to do with the Live Search:
- Each result displayed to your readers can be customized from adding padding to the meta info to resizing the featured image for the page.
- Create a search form that fits in with your site’s appearance (give it a background color, add a placeholder text, and many more.)
- Add a hover animation over the results such as a shadow display or even a movement one.
Let’s dive right in and explore each possibility in detail!
Create the Header Live Search
Import a Header Template straight from the tagDiv Cloud Library. Now, whether you’ve chosen to import a Template or create one from the ground up, don’t forget to customize them to fit in with the rest of your website. Keep the look uniform throughout the design process.
To start customizing the Header Live Search shortcode, find it in the tagDiv Composer and drag it into your Header if you haven’t done so already. Now click on it to open the settings tab. In the General Settings section, you can choose the icon that appears for the button. We advise using a magnifying glass as it is easily identifiable by the audience.
Click on the Show Search Form option to see how your Search Form looks. Adjust the Search Form width, the padding, border and its alignment for starters. You can also choose a text placeholder which appears in the form and then disappear as the user starts typing. Add margins, padding and type the text that appears on the button.
Customize the Header Live Search
In the Results Module settings, you can find options for how the results are displayed within the search form Box. The Modules per row lets you show multiple posts on a single row. This works well in case you want the Posts Limit to be a higher number. Add a hover animation for your modules in the Hover Effect drop-down menu.
The Meta info has many customization options: choose the padding, margins, hide or show different parts of it such as the Category, Author, Button, Date, Comment, and many more. Mix and match to see which works best for the vision you have in mind.
The Style settings are divided into different zones:
- The first section is the Search Icon. Choose the color of the icon, and if there’s text that accompanies it, you can choose the font and color of it, too.
- Search Form is next, pick the background color, the arrow color, the border’s color if you have a border. There are also input and button options.
- ‘The View All Results’ is at the bottom of your form. This section can also be customized in the Style settings of the Search Results Box.
- The Search Results Module deals with all the fonts, shadows, colors of the Meta info and everything contained within the displayed results box.
With Newspaper Theme, you’ve got virtually unlimited options available to you. Test out designs to find the one that works best with the rest of your website.
Conclusions
Use the Header Live Search to display search results in real time to the audience. This helps them find what they are looking for faster and thereby creating a good user experience. Design and customize the element to fit in perfectly with the rest of your content and website. Display as many search results as you want and adjust their size accordingly. Get creative with Newspaper Theme!
Use the comment box below to share your fabulous designs with us!















It’s nice and cool feature, but I would like to know, is there any possibility to opt out certain single pages and posts from those results? For example I don’t want this search module to find anything from my front page, then I don’t want to search anything from the testimonials and contact page etc. There is possibility to switch out every page with the type of post or page, but I’d need to opt out only some single pages, not all the pages or all the posts.
Hi,
Unfortunately not, there is no such option. If you want to exclude specific posts or pages, you could try a plugin like this one https://wordpress.org/plugins/search-exclude This plugin should allow you to do that. Let us know if you have more questions, I suggest using the support forum or to send us an email https://forum.tagdiv.com/newspaper-theme-support/
Thank you!
I think this is among the most important information for me.
And i’m glad reading your article. But should remark on few
general things, The website style is perfect, the articles is really excellent :
D. Good job, cheers
amazing Sir, It So Helpful and Informative
thank you for your post it very helpful
this is best post about this newspaper theme feature
this is really nice article about the newspaper theme header. I loved it thanks for this .
Thank you for update the information. It was exactly what we needed in my work. Good efforts!
Wow! Your article is so useful. Thank you for this wonderful information
There are very few website where right information we can get and i m happy to see this article as trustworthy .
Thanks for writer and publisher for wonderful experence
Thank u a tons sir , We are very happy to view this post , I m just wasting my time here and there , but know i got exact Right place for this information
Thanks sir! You helped me a lot by this post. It is very helpful for the website.
Nice
Thanks!
Its a amazing article & you’re telling about this theme is also very good however there is not option to changing font.
Hi,
Thank you for your kind words. As for the fonts, you can change them for each of your element present in the header area. If you need assistance with this, please let us know by email at contact@tagdiv.com. Our support team will gladly assist you! Thank you for understanding.
Thanks for sharing such a informative article on the Header Live Search Feature. I’m using Newspaper theme and it’s great.
Thank you for the kind words!
Hi,
Thanks for sharing header customization post
Thank you for your feedback!
Sir, i am use newspaper theme for my blog few days before but due to loading issue theme is inactive. Please give me ideas how to reduce newspaper inactive css.
Hi Manoj,
Thanks for reaching out. I’m sorry to hear that you’re facing an issue. Can you please tell us more details in a new topic on forum or an email? Unfortunately, the blog area is not associated with the Customer Support Department. We’re always ready to help! Thank you for understanding. Have a lovely day 🙂
Its a amazing article & you’re telling about this theme is also very good however there is not option to changing font.
Hi Ritik,
Thank you for your kind words. You could take a look at our video on fonts here – https://www.youtube.com/watch?v=jQvA64uTLkI. If you need any help with this, please let us know either via forum or by email, as the Blog area is not assigned to the Customer Support Department. Thank you so much for understanding. Have a lovely day 🙂
How I create specific Homepage page in Newspaper Theme? Please Help me
Thank you for reaching out to us. If you want help to set or customize your homepage, please let us know by opening a new topic in the forum or send us an email, as the Blog area is not assigned to the Customer Support Department. Thank you so much for your understanding! Have a lovely day 🙂
How to Add Static Homepage page in Newspaper x Theme? Please Help me
Hi Sourav! Thank you for reaching out to us. The static homepage is a WordPress default setting and it can be enabled from your WordPress Dashboard-Settings-A static page. Select the page you would like to have as homepage and hit the Save Changes button. If you want to discover more information on how to build a homepage and set it on your site, I strongly suggest you to follow the steps from our article – https://forum.tagdiv.com/homepage-how-to-build-and-set-it/. If you need any help, please open a new topic in the forum or send us an email. Thank you for understanding! Have a lovely day 🙂
Hello dear,
Thanks for sharing header customization post
Thanks for commenting, Amy. Have a lovely day!
Loved your article on header customization. It seems that you have written this article after thorough research with full effort. Thank you for this post wholeheartedly!
Thank you! We appreciate your kind words.
Great article, I really appreciate it! Thank you.
Thank you. We’re glad you’ve found the information a useful one 🙂
Hi,
Very informative article!
Thank you for commenting! Have a lovley day 🙂
Thanks for sharing good information
Thank you for commenting 🙂
When I use PHP 8 in my hosting my site going to down. What do I do?
The theme guide recommends you to use PHP version 7.2, and it should also work with newer PHP versions such as 7.3 or 7.4. However, since the template has not been tested yet with PHP 8, we strongly suggest you to use one of the previously mentioned version. If you need any help with the theme, please let us know via forum or by email. We would love to assist you! Thank you so much for understanding.
Thanks for sharing this information
Zayn, thank you for commenting.
Thanks for the providing this amazing post.
Thank you for your kind feedback, Rupesh!
hello, The news paper theme comes at $ 59, Pls let me know whether it can be put on life time, one time payment and unlimited website.
Hi! Thank you for your interest. Once you buy a Newspaper theme license you’ll have it for lifetime and benefit for free update. One license means it can be used on a single website. Yes, it is one-time payment. Thank you!
Hey there! I have created an news website can i use your theme there.
Hi Emma,
Sure! You can install our template on your news website. Let us know via email if you have any pre-sale questions. Thank you for your consideration!
recently I purchased this theme, its really awesome theme for wordpress users
Thank you for choosing our theme!
Hii, im always using Newspaper theme. I loved it.
hello,
i am used newspaper theme and used all tagdiv plugin and builder. some time all plugin is stop. how to fix this problem.
Hi Sarkari! I’m sorry to hear about your inconvenience. Can you please tell us more about this situation? Please send all the details via email and our support team will investigate this. Thank you for understanding!
I use Newspaper theme for my some blogs its very easy to customize and thanks for sharing this amazing information with us.
Thank you for being our awesome Newspaper user!
thanks for this useful information
Thanks for sharing nice information and your article is very good
Thanks for sharing nice information for newspaper theme
thanks for this useful information
hey whenever i a using newspaper theme i am facing issues related to database.
Hi,
The maybe there could be issues with the database. Try some guides, depending on the issues you are having, for example https://www.wpbeginner.com/plugins/how-to-clean-up-your-wordpress-database-for-improved-performance/
Thank you!
i am getting some issues on my website. please reply i am using newspaper theme
Hi,
We provide support by email at contact@tagdiv.com and by forum here – https://forum.tagdiv.com/forum/newspaper/ Please contact us through either of them so we can take a look at the issues you mention. Let us know.
Thank you!
how to load fast this newspaper this without using any plugins plz help me out.
Hi,
The speed of the website depends on multiple factors, not just the theme. We could try and provide some suggestions for your website, you can send us an email at contact@tagdiv.com and provide a link to the website, as well as the license key. We will take a look at it.
Thank you!
Hi Alina,
I was looking for a theme for my blog thanks for this useful information. It makes me more confident to buy Newspaper theme
Thank you for your given trust!
Header portion looking awesome…helpful info
Such a great info this.
nice thanx for sharing keep it up
REALLY VERY NICE ARTICAL