The tagDiv Composer is Newspaper Theme’s front-end page builder that lets you design and edit the page through its drag-and-drop functionality. Each module, each element has its own settings and can be modified in a few clicks, no coding skills required. Find out more about its amazing features below.
Important Notes
- Please do not use both the tagDiv Composer and WPBakery page builder simultaneously on the same page.
- Please do not edit a page with the tagDiv Composer if that page was originally built with another page builder.
Welcome to the tagDiv Composer basics
When you create pages or edit templates with our theme, you can use our custom-made page builder called the tagDiv Composer. This handcrafted page builder comes with the drag-and-drop functionality to facilitate ease of use.
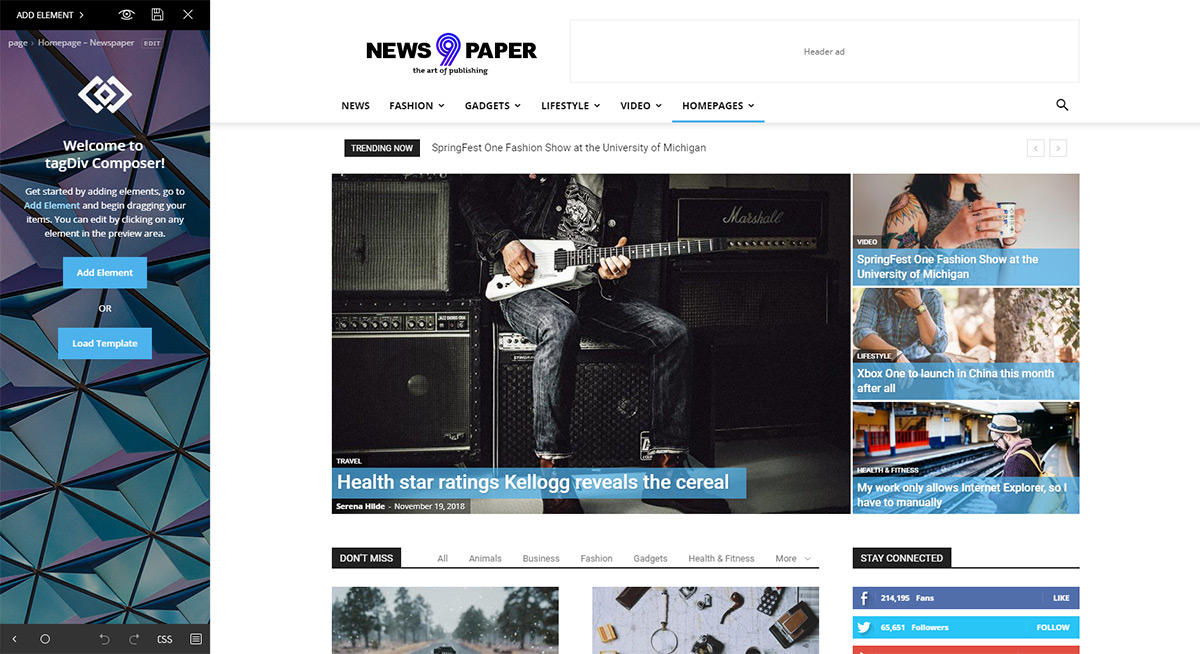
This builder is a powerful tool specially crafted to help you style your pages using custom-made content blocks and grids. You can access the tagDiv Composer when editing a page by pressing the “tagDiv Composer” button:

The theme immediately switches into front-end edit mode, offering an intuitive experience similar to that of a no-code platform, where customization requires no technical expertise.

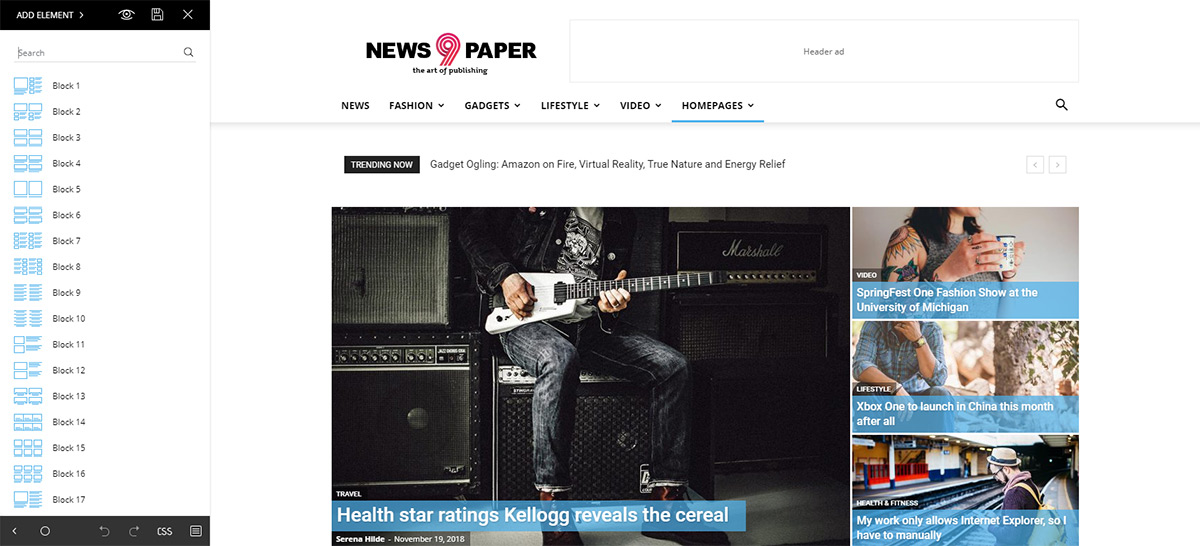
You can see the front-end preview of your page and the tagDiv Composer on the left of the screen. The builder has a top control section that offers the following options: Add Element, View Page, Save Changes, and the Close button.
![]()
The title of the page can also be changed from this section by pressing the edit button next to the title.
Drag And Drop
Let’s start with the Add Element button. Press the button, and a drop-down list of all the elements appears. You can add any of them to the homepage.
Drag-and-drop any of these elements to create the layout you desire. However, you must first start with a row as the Composer works with rows and columns. You can add a row by dragging the row icon in the space on the page. By default, the first row is already on the page.
The row
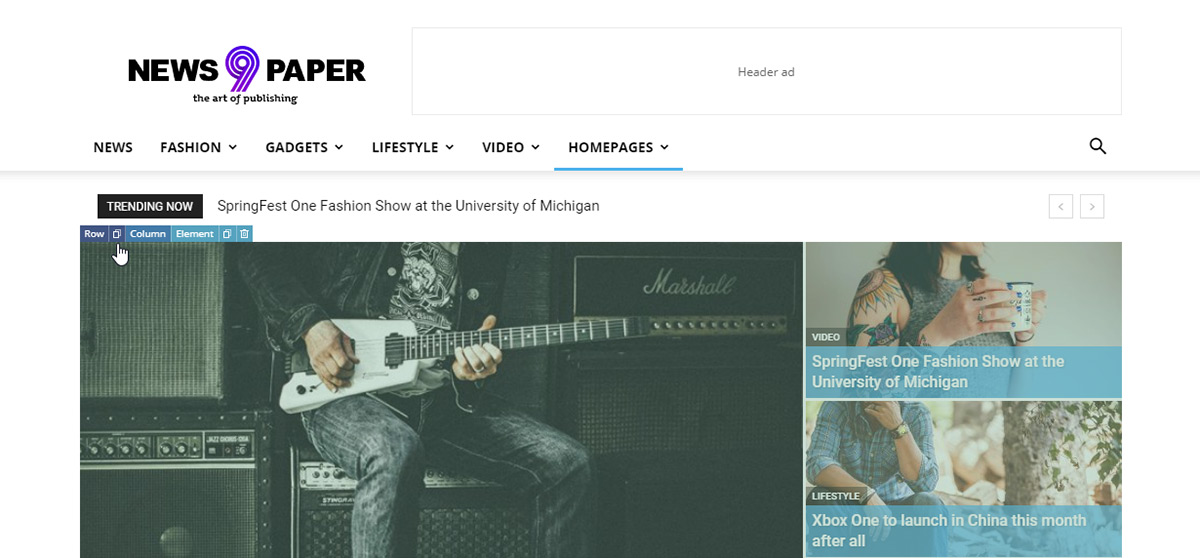
If you click on the row of the page, a settings panel appears on the left side of the screen. This functionality applies to every content or structural element, not just rows.

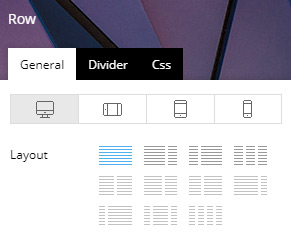
After you dropped the element on the page, in the top left corner, you can access the row settings:

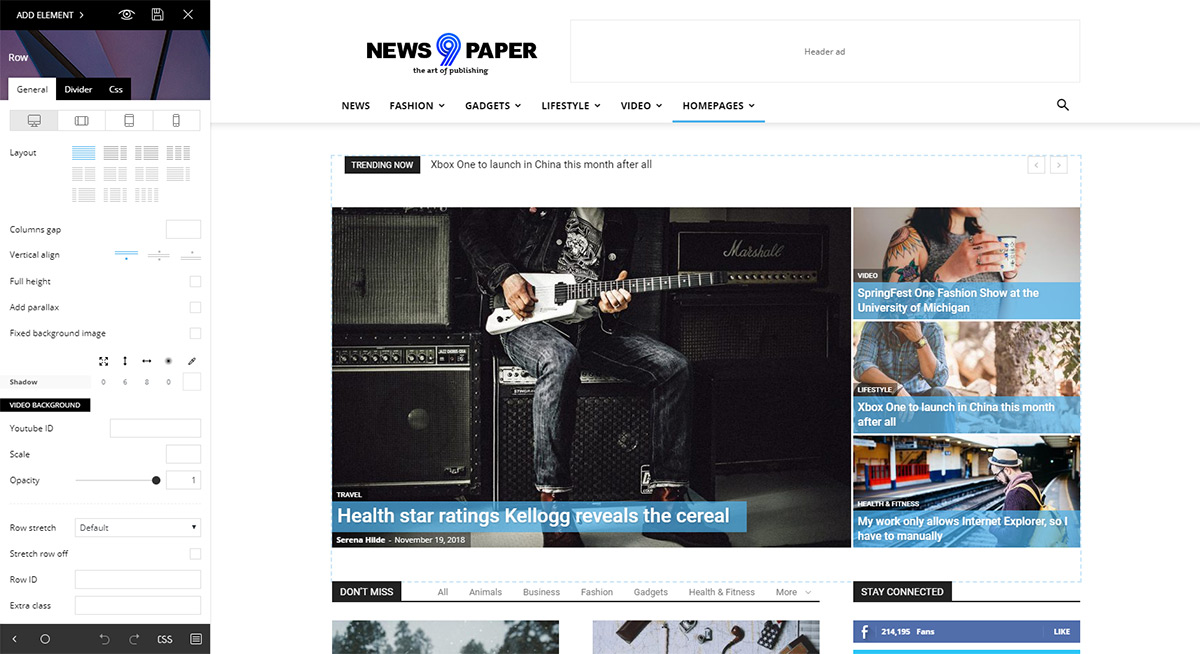
The row settings allow you to select the layout of the row meaning you can have a set number of columns in different styles. The row can be split in one of 6 possible column layouts so you can style your pages creatively.

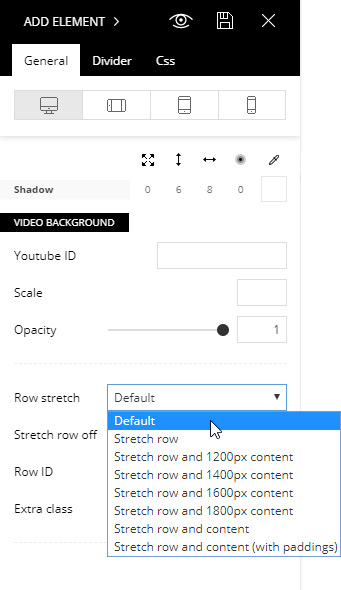
The General row settings also include a column gap, alignment, background, YouTube video background, opacity, and the stretch row option.
The General tab also includes the viewport options which allow you to set options based on the user device. Use this to have separate settings for each device selected.
![]()
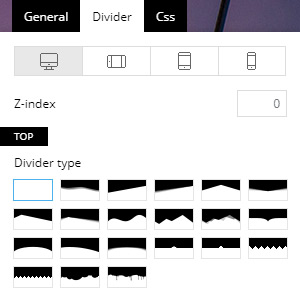
The second tab under the row settings allows you to place dividers between rows in unique styles. You can select the type of divider for the top or bottom of the row, and you can adjust their width, height, colors, shadows and so much more.

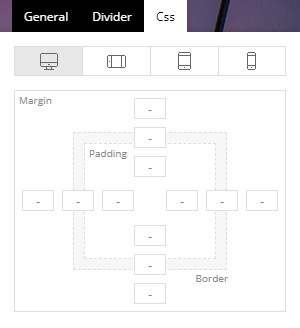
The CSS tab is an essential part of the page builder as it allows you to change the position of the row and adjust the margin, padding, and border for your rows. You can also set background images or colors, shadow, color overlay as well as hide a particular row for specific viewports. Use this to show or hide a specific element on a particular device.

Delete elements
If you want to delete a row or element, you can grab it from the top left “Row” button. Then, drag it to the bottom right of the screen in the “Drag here to DELETE” box, or select the row and press the delete button on your keyboard. Moreover, with the help of the right-click menu, you have access to different commands for deleting elements, too.
Inner row
The row can also be structured in a sub-division called an inner row if you want to create a more complex structure of rows and columns for better control over your content.
Block Elements
Block elements are the content elements you should use to present your content inside the rows.

Once you add a block to the row/column of your choice, you can see the actual content rendered live. Changing its settings also changes the live representation of the page making it easier to see what every setting does.
Deleting an element is similar to removing a row. Merely drag the element to the bottom right of the screen or just hit the delete icon found on the top right of the block element.
Important note: Shortcodes and ads are not rendered in the live preview of the composer screen so, to see them applied to your page, you have to press the save button and view the page itself on the front-end.
Full Width Content
If you need to increase the width of your content to get a more stylish look for your website. The stretch row option allows you to change the row width to different sizes making your content full width or a fixed width selected from the available row sizes:

One page site
Sometimes you need to create a site that features just a presentation for your company that does not require multiple pages and different articles. You only need the one page where you can present your business objectively and to the point. The multi-purpose elements allow this kind of implementation with different sections of content you can style creatively.
Homepage
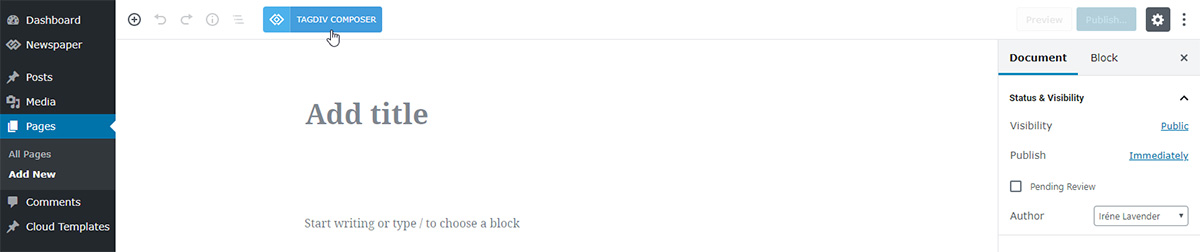
By default, WordPress sets the blog page as the main page, and this isn’t what most of us want, we need custom pages. To change WordPress default settings you have to:
- Step 1 – Create a new page, go to Pages -> Add New
- Step 2 – Set the page title, configure the page by editing it with the front-end tagDiv Composer. Add the desired elements and select the desired page template.
- Step 3 – Go to Settings -> Reading and set the newly created page as a homepage.
Landing Page
A landing page is a standalone web page, created specifically for marketing. It’s where a visitor “lands” when they have clicked on an ad of your site for example. The theme allows you to create an entirely blank page without headers or footer in the way for this exact purpose. You can find the blank template in the page template section.
Conclusions
With unlimited customization options, the tagDiv Composer is the first step towards easy designing and amazing layouts. Take it for a spin and create a page with it. Add elements, drag-and-drop, click on one to open its Settings Panel and modify each option to create the perfect block to display your fantastic content. Don’t stop there! Hop on over to tagDiv Composer multi-purpose elements and find out more about how versatile our front-end page builder is.










is it possible to move ad box in mobile view and not make any changes in the desktop view?
Hi,
Normally if you want to display something different on mobile or rearrange the elements in the page, a mobile page can be used -> https://prnt.sc/AXbOFr_JWPIT This is a mobile version of a desktop page. There are other ways, like changing the order of the columns for mobile, or perhaps hiding the desktop elements you want on mobile, and placing others which are visible on mobile but hidden on desktop. But it depends. We can take a look at what you want to do, and provide advice. I suggest to send us an email at contact@tagdiv.com and provide a link to the website and details about what you want to do. Let us know at any time.
Thank you!
Hi. I have ‘accidently’ Created an inner row and trying to work out how to do it again. I can’t see it explained above.
Hi,
I am very sorry for the delay. For support related issues please use the support forum or send us an email https://forum.tagdiv.com/newspaper-theme-support/ The inner row is an element from the composer https://prnt.sc/6hvW-_6OrXq5 and it can be placed in any column. It is a very useful element, needed for more complex layouts and design. Let us know if we can help.
Thank you!
The page I have created and set as my home page is now appearing at the top of all my pages throughout the website using tagdiv. How to fix this so that seperate page has a seperate design and layout?
Hi,
Sorry for the delay. For support related issues please contact us via the support forum or send us an email https://forum.tagdiv.com/newspaper-theme-support/ We will check and try to help.
Thank you!
How to disable or edit default table cof content in newspaper theme?
Hi,
The table of content we provide can be added in a cloud post template, with the composer https://prnt.sc/bp6t62LDTi7Q It has a few design settings as well. The element can be placed anywhere in the post template. Or you can remove it in case its in the template and you don’t want to use it. Please let us know if we can help with it or if you have more questions, I suggest using the support forum or to send us an email https://forum.tagdiv.com/newspaper-theme-support/
Thank you!
I have updated my newpaper-7 theme to newspaper-12 and my page got break can you help me on this
Hi,
We can take a look. Maybe it is a simple issue of not activating the standard pack plugin we provide since version 10 https://tagdiv.com/newspaper-theme-update-standard-pack-or-tagdiv-cloud-templates/ That could be the case, if you updated from version 7 to the latest. Please install and activate the standard pack plugin from the theme plugins panel https://prnt.sc/-Es5s9pmTxH- and check if the website displays correctly. In case there are other problems, please send us an email at contact@tagdiv.com and provide admin login for the website so we can investigate.
Thank you!
Hello,
I am running the News 12 theme. Is there a way to utilize TagDiv to edit articles prior to publishing?
I am looking for an alternative to using the WP block/classic editor to make final edits to my draft prior to publishing. I prefer to edit in page if possible (as a draft). Please advise.
Thank you,
Ned
Hi,
The composer can be used to edit published or draft pages. It can’t be used for the post content. So while the composer can be used to create/edit the post template, it can’t be used to do the same for the post content. The post content is normally built with the wordpress editors, or perhaps by other means. But if maybe I am misunderstanding what you would like to do, please send us an email at contact@tagdiv.com and mention a few more details, and we can discuss more there.
Thank you!
Hey there, Simion I am building a website with the help of Tagdiv and I wanted to give a button on top of the page which will redirect the user on the same page to the main content. If you don’t mind, can you help me with that?
Hi,
Sorry for the delay. Sure I will help. I suggest sending us an email at contact@tagdiv.com and there we can discuss what you would like to do. Provide a link to the website in the email, details about where you want the button, and what it should do. Also provide admin login, so I can help more. Let me know.
Thank you!
Thank you for this useful sharing, what will be the next post?
Hello team i loved your theme but unable to load my posts. please check blog.doodlefolks.com/
Hi,
For any support related issues please check this guide -> https://forum.tagdiv.com/newspaper-theme-support/ We have a dedicated support forum for the theme, and also you can send us an email. Let us know either way, mention some details about the problem, and we will investigate and try to help.
Thank you!
I am not able to create this blog properly. Please check it. meriguide.com
Hi,
The website seems to look fine from what I see. If there are any problems or you need help with the theme, please use the dedicated support forum or send us an email at any time https://forum.tagdiv.com/newspaper-theme-support/ We will help.
Thank you!
I’m so glad your shared this information with all of us
Thank you so much for this helpful content.
Thank you for commenting. We’re glad it helped!
Don’t mention
How can set section background image?
Hi,
In the composer a background image can be set for most of the elements. Usually the setting is in the CSS tab of the element, for example https://i.imgur.com/a8RaJ0V.png We can help if you have more questions, please create a new topic in the theme support forum https://forum.tagdiv.com/forum/newspaper/
Thank you!
how to delete empty column from Edit with Tag Div Composer whenever i hover mouse on the empty column it shows the “empty element that should be removed by composer”
Hi Anand,
Thank you for reaching out. An empty column won’t display any type of message on the frontend. It means that it does not contain any content, and the tagDiv Composer plugin recognizes that it’s an empty column. You do not have to take any action. If you need any technical help with your theme, please let us know via forum.tagdiv.com or by email at contact@tagdiv.com as the Blog area is not associated with the Customer Support Department. Thank you for understanding!
Hi, how can find ubuntu font file in newspaper theme ?
Hi,
Thank you for reaching out to us. Ubuntu fonts can be found in the tagDiv Composer and you can choose them from the dropdown font lists. As the Blog area is not associated with the Customer Support Center, if you need assistance, please open a new topic in the forum.tagdiv.com or send us an email at contact@tagdiv.com. We’re ready to help! Thank you for understanding.
Hi, how we can remove empty column or rows? the drag thingi is not working and also there is no option to delete them.
Theme: Newspaper
Version: 11.3.2
Hi,
Thank you for reaching out. The option should work as expected. If you need assistance in this regard, please let us know at contact@tagdiv.com. We’re looking forward to helping you! Have a lovely day 🙂
Hi guys, I’ve been working with Newspaper theme recently and is great, I could edit my homepage, header, footer (it was a bit tricky at the beginning) even the structure of a single post page which has the single post content, so it works good.
The problem is when I try to edit a simple page, I can’t find an option to add “single page content” as in the post, so I can’t change the structure of pages, any ideas? I’ve looked everywhere
Hi John,
Thank you for using our theme to build your website. Unfortunately, that functionality is not possible on pages the way it is on posts. The single page content brings on the front the content written in the WordPress posts section, whereas in pages you drag and drop the elements directly from the tagDiv Composer list. If you need assistance, please don’t hesitate to always contact our skilled customer support team, as this area is not assigned to the Customer Support Department. You can either open a new topic in the forum.tagdiv.com or send us an email at contact@tagdiv.com. Thank you for understanding!
thanks for sharing article
Cool Theme. easy customize and very useful theme. i use this theme and its very helpful for higher ranking on google search engine. thanks sir.
Than you for your kind words, Vishal!
HI,
I want to know how I can create a lateral separator dividing up columns.
Thank you.
Hi Giovanni,
Thank you for reaching out to us. One possibility would be to add borders between your columns to acquire a vertical line. If you need any help with this, please let us know either by forum or via email, as the Blog area is not assigned to the Customer Support Department. Thank you for understanding! Have a lovely day ahead 🙂
I’ve been using this but lately seems i had error in it and couldn’t use my tagdiv composer anymore. Any solution?
Hi Josh,
Thank you for reaching out. I’m sorry to hear that you’re encountering errors while using the page builder. Can you please tell us more details about this situation? We would love to help you out. Please open a new topic in the forum or send us an email with the needed information. Thank you for understanding!
Hello,
using Newspaper theme, how can I limit the posts/articles on home page? I am not using Visual composer Page bulider, so i don’t see the options here.
Thanks
Hi Heather! Thank you for reaching out to us. I’m sorry to hear about your inconvenience. Can you please send us an email at contact@tagdiv.com and tell us more details about this? Our support team is ready to help! Unfortunately, the Blog area is not assigned to the Customer Support Center. Thank you so much for understanding! Have a lovely day 🙂
when I select a category for specific page in tagdiv filters, that category shows up on all pages.
Hi,
I don’t quite understand what you mean unfortunately, based on the information you provided. Maybe it would be best to either contact us by email or by support forum and mention a few more details about what exactly are you doing and the result, provide screenshots or links as well if possible. We will be able to help once we understand the problem fully. Let us know.
Thank you!
Hi,
How to delete social media icons unnecessary to my website page. please help.
Hi Dennis,
Thank you for reaching out to us. There are two possible ways of deleting the social media icons you do not want to use. You can delete them from your Newspaper Theme Panel, or, if you’re using a PRO demo, you could easily remove them with the tagDiv Composer. As the Blog area is not assigned to the Customer Support Department, please drop us an email if you need assistance to delete your social media icons. We’re ready to help you! Thank you so much for understanding.
Hey, recently I create a news blog and purchase a Newspapers theme for it, does I need to purchase tagdiv composer for professional designing? Please suggestion!
Hi!
Thank you for being our awesome customer! 🙂
No, you don’t have to purchase tagDiv Composer page builder. The page builder is a premium plugin that comes with the theme. All you have to do is to install and activate it. You can find more info here. For more details on how to use tagDiv Composer, please access this documentation.
Thank you!
hey my name is ganesh, I use tagdiv theme since 1 years, on my site. Themes have good load time, amp is totally good.
Ganesh, thank you for being our awesome customer!
Thank you for the theme.
Tagdiv Composer has been a real saviour to me! 🙂
I just wished I had discovered it way earlier before now.
Thanks for sharing this!
Great! We’re happy to hear that you love the tagDiv Composer page builder’s functionality and helpful features. Thank you so much for your kind words!
How can I delete the column itself? Not just the element?
Hi,
All elements in the composer can be removed by drag and drop. If you wish to remove a row, drag and drop it into the right corner. Rows can be deleted, but not columns resulted from splitting a row https://prnt.sc/vcm8cx Enter content in the columns you want, and leave the others empty.
Thank you!
Cool front end builder I have ever come across with
Great feedback! Thank you.
Hello TagDiv Team,
Thanks for making this amazing theme i love to use it on my multiple blogs.
Thanks!
Thank you for being our awesome customer, Glan! <3
Cool Theme. easy customize and very useful theme. i use this theme and its very helpful for higher ranking on google search engine. thanks sir.
regards
SMITH JOHN
I purchased Newspaper X and am having trouble with posting BLOG posts. The template import from the cloud library works great, but every time I post a BLOG entry I don’t get the TagDiv composer option, it’s just the default WordPress Post editor. The results show up in the template that I imported, but there isn’t a way to edit in real time in the template, the default editor is WordPress Block Editor.
Hi,
The composer isn’t available for posts if that is what you mean, the post content itself cannot be built with the composer. The post templates can be built with the composer https://forum.tagdiv.com/design-post-pages-using-cloud-library-templates/ So the composer is available for pages and templates, but not for the post content.
Thank you!
Hi!
I am trying to make a contact form popup when clicking on a button but I cannot find the way to do it. The only option I have is to put on an URL or a videopopup. Any help please?
Thanks in advance
Hi,
Unfortunately, the theme does not have any such an option for that. You can try to use a plugin for that and check how it goes.
All the best!
nice post