We all know that animation attracts attention; the same goes for videos which have grown in popularity over the years. Most websites nowadays have a presentation video right underneath their header, greeting you. By doing so, they’re showcasing what their company is all about in a very appealing way. But what if your website consists of reporting and delivering the people a reliable source of information? Each article would need to link to news reports, and what better way to do this than to let the audience see the news report themselves? With Newspaper 10.3.2, you get access to a couple of new features that can invigorate your news website.
Featured Video Article
To first understand how these new features work, you would need to have at least one recent article with a featured Video. Open a post through the WordPress Gutenberg editor. In the document settings tab on the right side of the screen, you have multiple sections. Look for the “Featured Video” one below the Discussion tab. Open it up and type in the YouTube URL as your video source. Now hit Update or Publish to save your settings. With a Featured video, the Gutenberg editor will fetch the thumbnail. If you want to replace it, upload your image in the Featured Image section.
When you’re done, open the article. Having a Featured Video for your post will not only enable you to get access to the Sticky Video feature, but also the Video Pop-up one.
Sticky Video
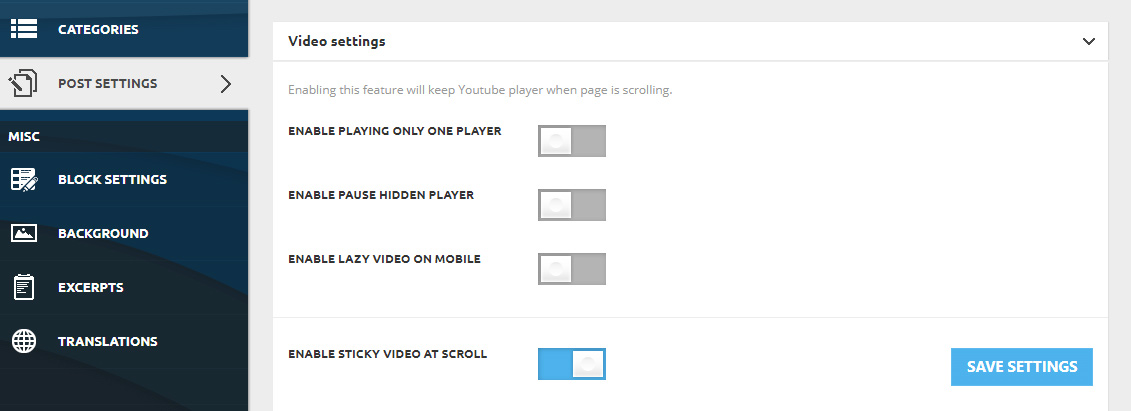
Let’s explore how to turn on the Sticky Video feature for your new video post. Go to your Admin Dashboard and then to Newspaper > Theme Panel > Post Settings. With this panel open, click on the “Video Settings” tab and switch on the “Enable Sticky Video at Scroll” button. Save the settings. Great! Now your featured video post can remain sticky for your audience when they play it. How? When a viewer scrolls down the page, after clicking on the Featured Video, it appears on the left or right side of the screen as a smaller version of itself. So, your audience can continue watching the video while reading your article.
This can be extremely effective in increasing the average time spent on a page or article, which in turn ranks you higher as a more trustworthy website in Google Analytics. Awesome! Now, wait just one second! Before you close this tab, check out the rest of the Sticky Video settings as they can help you decide where exactly the video should remain on the side of the screen while scrolling.
Video Settings
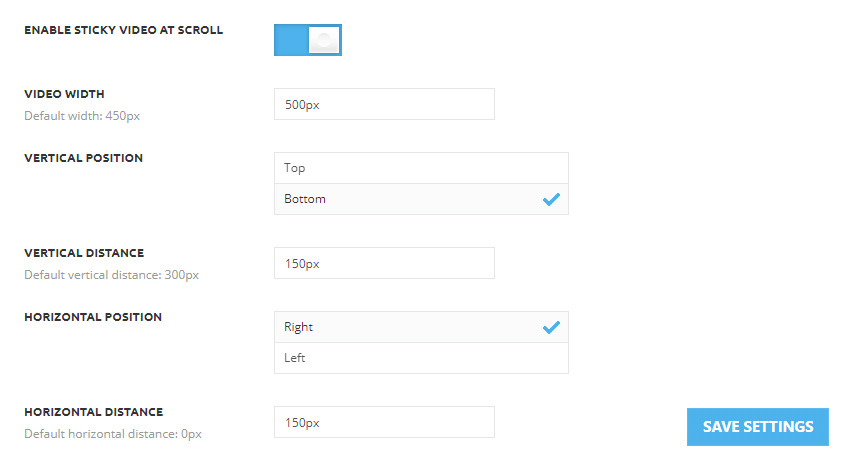
Let’s start with the width of the sticky video. How big do you want it to show up on people’s screens? The default is set to 450px. However, you can input a different width; just make sure it’s not too small that the viewers can’t tell what’s happening, or too big and it’s taking up too much of the screen.
Vertical Position refers to where the video is displayed, whether it’s at the bottom or top of your screen. Whichever option you choose, the following setting alters the distance between the bottom or top of the screen to display the video. The default for it is 300px so that it can give a bit of space between the header and the footer.
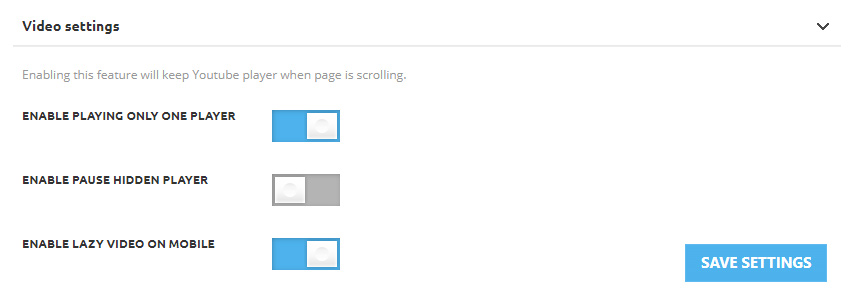
The Horizontal Position allows you to choose which side of the screen to showcase it. And Horizontal Distance lets you add space between the margins of each side. These settings all refer to the Sticky Video that lets you continue playing the Featured YouTube Video on posts. However, just above these, you get three different new video settings:
- Play one Player: if you have multiple videos in the inside of your article, with this option enabled, there will be only one video playing at all times. It’s convenient so that the viewer does not have multiple videos playing at the same time, with audio overlapping one another.
- Pause Hidden Player: if an audience member clicks on a video(inside your article) then scrolls down to keep reading the rest of the post, this feature pauses the video when it’s not visible anymore.
- Lazy Video on Mobile: by enabling this option, when anyone scrolls through your website on mobile, the website does not load each video embedded in the post. Instead, it brings only the thumbnail. Moreover, if the viewer decides to watch any of the videos, the site loads them when they’re clicked on. This helps reduce the data loaded for mobile devices and improves the site’s overall performance.
Enable any of these options as you want, and then save your settings to see them happening live on your website.
Video Pop-up
Your Homepage is an essential part of the website. When first creating it, you would try to tackle it in a way that makes any member of the audience listen and keep on exploring. If you’re new to creating your Homepage, we have a helpful tutorial about it. However, if you’ve already created and designed your website, then you most likely want to keep the changes you make to a minimum. After spending hours contemplating the layout decisions, you should sit back and hone the aspects of it.
But as you report consequential items of news, you might need to feature a video to relate your gatherings. With Newspaper Theme’s new Video Pop-up, you can let your viewers click on a video thumbnail and have it play straight from the page they’re already on. This can either be a Contact Page, About Page, or your Homepage.
Flex Blocks & Ads
Whenever someone clicks on a video thumbnail on a page, the video takes the center of the screen, dimming the rest of the content and starts playing. Most importantly, the place underneath the video is suitable for advertising, which is why you can add ads to display while the user sits back and watches what’s on-screen. This is a great way to reach out and make revenue without crowding the page as it only appears when the video “pops up.”
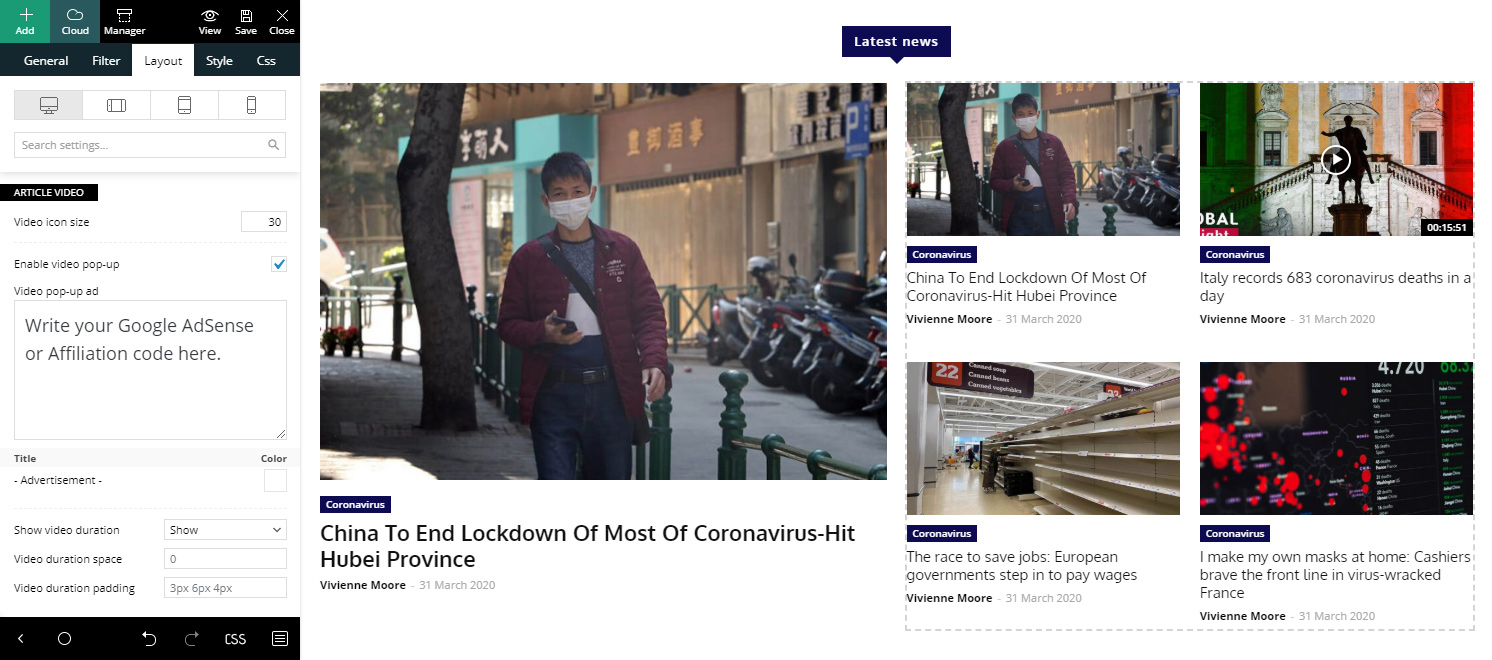
Let’s start with the beginning. Open up your Homepage, or any other page for that matter, with the tagDiv Composer. Now scroll through the page and click on the first Flex Block you find. If you can’t spot one, you can always drag and drop the element from the list. Navigate to the Layout Settings and scroll down until you’re at the Article Video section. Right beneath it, you have your video pop-up settings. First of all, you need to make sure the box that says “Enable Video Pop-up” is checked. This will make it so a reader can click on a video thumbnail and have it play instantly.
The video icon size refers to the play button and how small or big you want it to show. Video duration settings let you display how long the video is, if you have the option enabled. The big “Video pop-up ad” box is essential for advertising. This is where you write your Google Adsense code or your Affiliates code to display horizontally below the playing video. The images displayed should be broad and narrow in height. When you write your code, you can hit Save and check out your new video settings. Click on any video thumbnail to see how it instantly opens up, dimming the rest of the content, and showcases your written ad code underneath. Pretty neat, right?
Follow the same steps for any Flex block you have on your pages, and you’re good to go!
Enliven your Website with Video Features
Adopt the new Video Pop-up feature for your Flex Blocks, or enable the Sticky Video for your articles and posts to enrich the viewer’s experience while browsing through your website. Become a valuable news source for your audience with these new features. And, if you’re looking for other ways to embed recorded media, you can check out our helpful tutorial. Deliver a fantastic user experience to all your readers with Newspaper Theme and let your audience check out video material for their research.
Show us how you’ve embraced these new video features on your website in the comment box below!



















Can you autoplay videos in video popup?
Hi,
Unfortunately, the theme does not have any such an option for that! If you need more technical assistance, please open a new topic at our support forum from here -> https://forum.tagdiv.com/forum/newspaper/ and we are ready to help you.
All the best!
It worked perfectly on my website, thank you very much for the update, it’s worth it
I love the sticky video function!
It’s incredible how many features your themes have. We will be your fans forever.
Cheers
I have a video page so where can I use use your video theme main page .Can you help me to make that video page?
Hello,
If you want to use video on your website, please note that you should simply add the YouTube Video after that you set up the YouTube API according to our guide from here -> https://forum.tagdiv.com/youtube-api-key/ If you need more technical assistance, please open a new topic at our support forum from here -> https://forum.tagdiv.com/forum/newspaper/ and we are ready to help you.
Best regards!
Even with the api key entered, post chosen to be a video post and the featured video URL entered, the sticky video doesn’t work for me… as the video needs to be embedded.
The problem I think is, it doesn’t work on the embedded videos but on the featured video (even if the URL is the same) BUT In the Tagdiv composer, there is ONLY option to show ‘featured image’ and the block for ‘Featured video’ does NOT exist- so we can’t add it to the theme.
Hi,
Unfortunately, this Video Feature works only for Featured Video and not for Embedded video. If you need more technical assistance for that, please open a new topic at our support forum from here -> https://forum.tagdiv.com/forum/newspaper/ and we are ready to help you.
Best regards!
Well. The features looks good. Thanks for the update.
Hi,
Thank you for your feedback and also, we are glad to see happy customers.
Best regards!
Sticky video feature is not working on my site, it is enabled in settings
Hello,
Thank you for choosing our theme. If you need any technical assistance, please open a new topic at our support forum from here -> https://forum.tagdiv.com/forum/newspaper/ and we are ready to help you.
Best regards!