Have you ever wanted to showcase your photos in a delightful way? With a unique design and light-box feature, this amazing tagDiv Slide Gallery was built to enhance your articles’ value. Moreover, it can accommodate a different aspect ratio, and also each image displays a description and the copyright information.
The tagDiv Slide Gallery
First things first, to display the thumbnails of the feature, you need to have them enabled in the Newspaper Theme Panel. Go to your WordPress Admin Dashboard > Newspaper Theme Panel > Block Settings. Under “Thumbs on modules and blocks,” enable the 80 x 60 thumbs and 0 x 420. With these settings on, we can start creating our gallery.
Add a new post through the WordPress Admin Dashboard or click on an already written article and edit it. If you want to give your articles a personalized look, import a Single Post Template or create one from scratch using the tagDiv Cloud Library. You can then select to use the template for the post you’re editing by selecting it in the “Post Settings.” For more information, check out this blog post.
How to create an image tagDiv Slide Gallery?
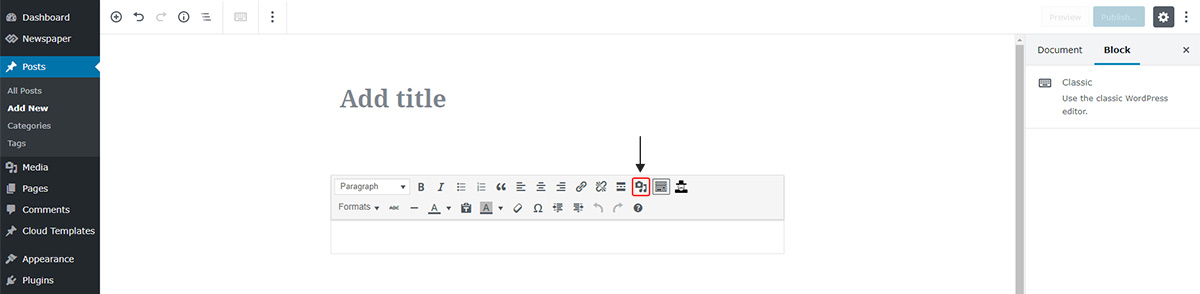
Open the article, and insert a “Classic” element through your Gutenberg editor. Then press the small “Add Media” button.

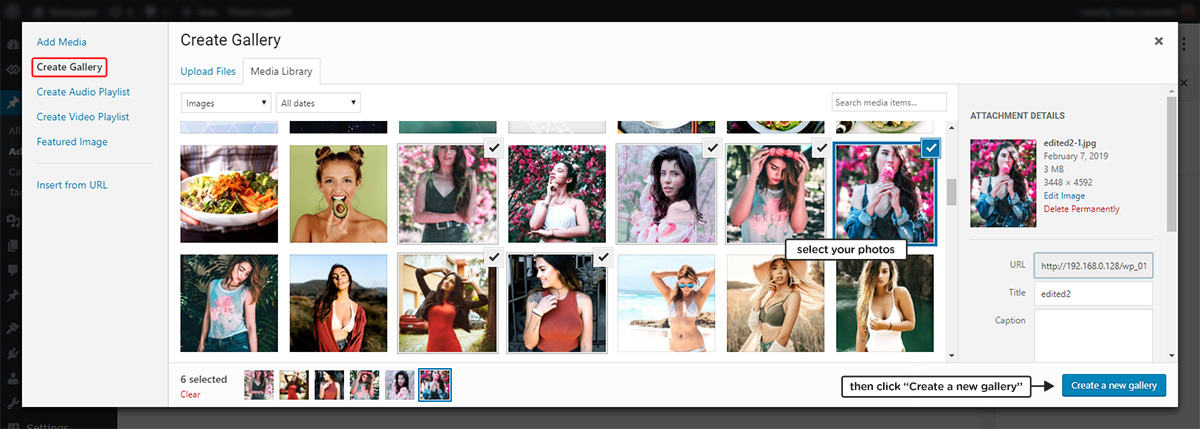
Click the “Create Gallery” section. When it opens up, select all the images you want to display. Don’t worry, you can always come back and edit it later. Now press the “Create a new Gallery” to travel to a different window.

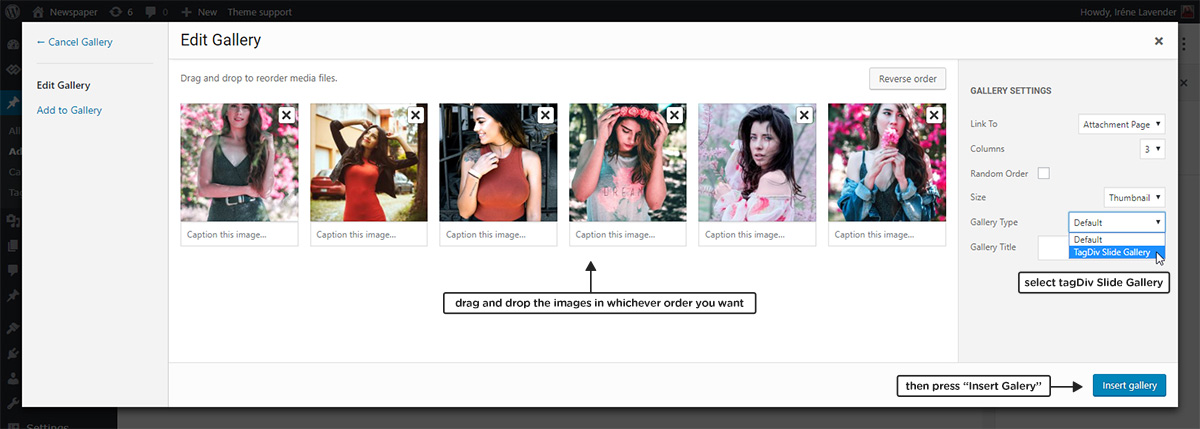
On the right side, there is a section called “Gallery Settings.” Choose “Media File” in the “Link To” drop-down menu. Now the audience can click on any of your photos to display them full-screen. Under “Gallery Type,” select “tagDiv Slide Gallery.”
There are other settings here as well:
- Pick how many columns you want for the gallery through the drop-down menu.
- The photos get displayed in the order they were published or added to the Media Library. However, if you enable the “Random Order,” the pictures get arranged differently.
- Type out a name for the element in the “Gallery Title.”
- Resize the photos and how they appear for your audience through the Size drop-down menu.
When you’re done, click the “Insert Gallery” button.

Last Steps
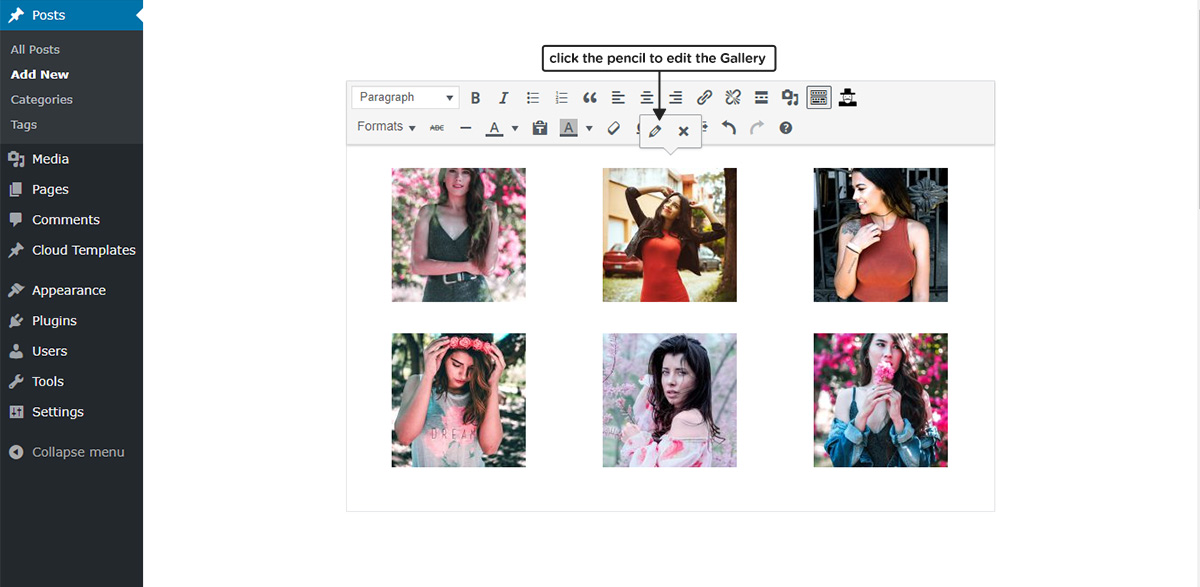
Use the Gutenberg interface to go back to editing the gallery. Just hover over it and then click the pencil icon. So, at any given point, you can add or remove any images.
All that’s left to do now is to “Publish” or “Update” your post. Great job!

Now, when the users scroll through your post and come across the gallery, they can inspect it further by clicking on any photo. The picture then resizes to be full-screen, and they can use the arrows on the side of the picture to browse through the rest of your photos.

Conclusions
Newspaper Theme helps you impress the audience feature by feature. With the Slide Gallery, you can easily create a stunning presentation of your beautiful photography. Each post can be a storytelling slideshow, drawing the reader in to explore even further. Take advantage of this and improve the user experience of on your website.
Have you created a tagDiv Slide Gallery, yet? Show us your brilliant results in the comment box below!










which gallery should i use? I want to post many photos in grid or tiled grid with thumbnail resolutions but show full size in light box when clicked, not link to media file.
Hi,
The image gallery our theme provides is this one https://demo.tagdiv.com/newspaper/td-post-aston-villa-beat-liverpool-to-join-arsenal-in-the-fa-cup-final/ If you don’t want to use this one, you could use a default wordpress gallery. Or maybe a gallery plugin. Let us know if we can help. I suggest using our support forum or to send us an email https://forum.tagdiv.com/newspaper-theme-support/
Thank you!
Is there a way to customize the design of the slider, like change colors, move arrows into a different location, etc?
Hi,
Not quite unfortunately. The gallery we provide has very few design customization options. It can be customized to some degree using CSS. We can try and provide a solution, I suggest using the support forum or to send us an email https://forum.tagdiv.com/newspaper-theme-support/
Thank you!
Is there a way for the image to have a URL link? I would like to use the gallery as my instagram landing page and have users click on the image to go to the related story. Like the NYT do. Link form their insta bio goes to this gallery page nytimes.com/instagram where you can click on the image to go to the related story. Is this a good tool for this? Any other suggested approaches?
Hi,
Our gallery is a simple gallery that displays the desired images. Custom links can’t be set for the images inside this gallery unfortunately, it is designed to use a modal for them when clicked. But other galleries may support using custom links for the images. You could check some gallery plugins if possible, and use a different type of gallery. Sorry for the inconvenience.
Thank you!
How to create or insert a photo gallery on the TagDiv Composer inside the page (let’s say at the bottom of the page before the footer). This article shows an example of how to create a photo gallery inside a post, but I need it inside a page. Thanks in advance.
Hi,
The gallery can be added in pages as well, using the composer. It can be added through the column text element like this https://prnt.sc/yD2coamBYHvI -> https://prnt.sc/e38oAnjoZXw4 -> https://prnt.sc/pWsURyedO0nH Please try it. Let us know at any time if you have questions https://forum.tagdiv.com/newspaper-theme-support/
Thank you!
Hello,
Is there a way to change the background from black to white?
Thank you!
Jean
Hi,
There is a way. The gallery can be customized with some CSS. We will try to provide a solution to make it look as you want. I suggest sending us an email at contact@tagdiv.com and there please mention how exactly you want the gallery to look. If possible, in case you have a gallery already on the website, provide a link to it so we can test there directly. Let us know.
Thank you!
This photo gallery is wonderful. The photos look really good. It is worth using it
Awesome! Thank you for your kind words 🙂
I use BigGridSlide in page layout and set Stretch row and 1200px content in Row stretch
But it can’t reach the width of 1200, it is still the same as the preset (about 1068px) Is there a solution to this? Thank you
Hi,
Please note that our Big Girds cannot be stretched. You should use the Big Grid Flex if you want to use the stretch row functionality. If you need more technical assistance, please open a new topic at our support forum from here -> https://forum.tagdiv.com/forum/newspaper/ and we are ready to help you.
Best regards!
Hi… how I can put this gallery in my home page?, I want to show a gallery images like a slider.
Hi,
This gallery is specific for post pages but also, if you want to add it to your pages, please note that you can do it if you will edit your post and take the shortcode for that gallery from there and place it into a Text with Title element into your page. If you need more technical assistance, please open a new topic at our support forum from here -> https://forum.tagdiv.com/forum/newspaper/ and we are ready to help you.
Best regards!
Hi.
This feature is not working with the Gutenberg editor.
Do ypu have any solution for that?
Thanks
Hi,
I made a few tests, the gallery works fine with Gutenberg. You can create one in Gutenberg using the classic element, as mentioned in the guide. If in your case there is a problem with it, we could take a look. You can send us an email at contact@tagdiv.com and provide admin login. We will try to create a tagDiv gallery and see if it works correctly. Also provide the license key in the email. Let us know.
Thank you!
How can to create tagdiv home page slider gallery? Not for feature image showing. For individual image showing.
Hi,
You can use the tagDiv Gallery shortcode and add them inside a column text on your homepage. If you need more technical assistance, please open a new topic at our support forum from here -> https://forum.tagdiv.com/forum/newspaper/
Thank you!
How can we make it auto slideshow?
Hi,
If you want to achieve an auto slideshow functionality you will need to use the Slider or Big Grid element and set up the AutoPlay from here -. https://www.screencast.com/t/0CsiyBIV Further, if you need more technical assistance, please open a new topic at our support forum from here -> https://forum.tagdiv.com/forum/newspaper/
Best regards!
Sajut. Je suis tres heureux de constater qu’il est possible de faire des diaporamas avec Newspaper.
Je saisi cette occasion pour souligner un désagrement que j’ai note avec mon Newspaper Premium. Quand il y a plus d’audience sur mon site le theme se désactive automatiquement, et là je suis obligé de refaire les configurations de base à défaut de restaurer une sauvegarde.
Cela est pénible et constitue une perte colossale pour moi.
J’aimerais une solution idoine.
Pourquoi cela , car depuis que j”utilise le théme Newspaper Premium (2016)” je n’ai jamais eu ce problème. Ce désagrement est arrivé à deux reprises avec la Version 9.6.1.
Merci
Best regards
Hi Jean,
Thank you for choosing our theme for your website! Please send us an email at contact@tagdiv.com with or open a new topic on forum.tagdiv.com and provide more details on this inconvenience. Our Support Team will gladly help you. Thank you for understanding!
Is it possible to choose a wordpress real media library folder as source for this gallery? Or standard wordpress gallery only? Thanks
Hi Jakyo,
Thank you for your interest. Unfortunately, we haven’t tested any plugin with this functionality, so we cannot guarantee if this will work properly. We recommend you import your images using the WordPress Media Gallery and show them in the beautiful tagDiv Slide Gallery. If you have more questions, please send us an email at contact@tagdiv.com and we’ll gladly help. Thank you!
How is it possible to use the tagDIV Slider Gallery by using the Gutenberg Editor or the Classic Editor Plugin?
Br
Jens
Hi Jens,
Whether you’re using the Gutenberg Editor or the WordPress Classic Editor, you can still show off your images within our tagDiv Slide Gallery. If you are using the Gutenberg Editor, you need to create a new post and add a classic block – https://www.screencast.com/t/71STUtS12tk. Please follow the steps from this article, and if you need technical guidance, send us an email at contact@tagdiv.com. Thank you for understanding!
Hey, I love the gallery but how do you show it in the mobile app? I’m trying to figure that out ..
Hi David,
Thank you for your message. Can you please provide more details via email at contact@tagdiv.com? Our support team is ready to assist you. Thank you for understanding!
Greater post! Thanks
Is there any development to add a masonry gallery page? I have a photography and events site and it’s the one thing I have needed since using Newspaper!
Hi,
At the moment the composer doesn’t have such an element available unfortunately. Only WPBakery has masonry grids. I can’t say when such an element will be added in the composer, or if it will be added. You could also try some plugins that can do it. Sorry for the inconvenience.
Thank you!
How can I get the 3D product package mockup intro like you have in your videos?
Hi,
Thanks for your interest. We are glad you like it. It is custom made by one of our designers specially for the videos, and unfortunately it’s not redistributable. There should be programs that allow the creation of similar visuals.
Thank you!
Great, thanks. Where can we see a demo of the slider live online? Thanks…
Hi,
A gallery can be seen here https://demo.tagdiv.com/newspaper/td-post-aston-villa-beat-liverpool-to-join-arsenal-in-the-fa-cup-final/ Check the features menu in the header to see demos of various elements. If you need help or you have more questions, you can always create new topics in the forum or send us an email at contact@tagdiv.com. Let us know.
Thank you!