While working on a page’s design, you may want a faster way of getting the same fonts on each element. How do you do that? Easily transfer the type from an item to another one through the new Typography Presets with the Newspaper Theme. Find out how to do that and speed up your workflow when making a new page!

What you can do with the Typography Presets
For starters, what are the two primary fonts you use? If you’re just creating a website and need help deciding, head on over to Typography Guide 101. To obtain a consistent look and feel, the typefaces from the homepage should repeat on each page of your site.
So, similar elements need to have a common appearance. Let’s say that you have two Flex Blocks on a page, each one can use the same type as the other, however, styled differently. Maybe one of the Flex Blocks has inner padding to its Meta Info whereas the other one doesn’t. There could be a multitude of differences. However, if they have an identical rank on the layout’s hierarchy, they should have matching font settings.
There’s an easy solution to that: Newspaper Theme’s new Typography Presets. Customize a block and resize the font for specific devices with the tagDiv Composer device tabs. Now you can keep the same look when you import it through the Typography Presets.
How to use the Typography Presets
Open a page with the tagDiv Composer page-builder. Click on an element, then navigate to the Style tab, and customize the font settings. Change the font by adjusting the:
- Weight
- Size
- Tracking
- Line Height
- Style (make it bold, italic, and more)
![]()
Then go through the options for each device and resize it, so it doesn’t take as much space on smaller screens. To do this, click on each respective device’s icon at the top of the settings window.
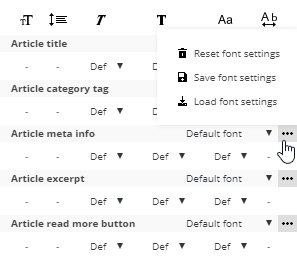
 Once you’re happy with it, you can transfer the font to another block and maintain a uniform appearance throughout the page. To use the Typography Presets just go to the font you have customized and click on the three black dots next to the typeface name. A box opens up with three possible actions: Save, Reset, and Load Font Settings. Click on ‘Save’ and give the new preset a name to remember it by.
Once you’re happy with it, you can transfer the font to another block and maintain a uniform appearance throughout the page. To use the Typography Presets just go to the font you have customized and click on the three black dots next to the typeface name. A box opens up with three possible actions: Save, Reset, and Load Font Settings. Click on ‘Save’ and give the new preset a name to remember it by.
Select the element that you wish to transfer the font settings to. From the same three-dots box, pick the “Load” option. Choose the name you came up with for the preset. Your block now has the same typeface, weight, size, tracking, style, and line height. Quickly obtain a beautiful, organized layout and design for your audience to enjoy reading through!
Design Faster with Newspaper Theme
Each item on the page has to fit in with the rest of your website to create a seamless transition. Therefore, having two typefaces that you can adjust to create hierarchy is important. Knowing how to pair fonts is essential as well. However, Newspaper Theme offers you an easy method of maintaining the website’s style throughout each new page: the Typography Presets. Use this new feature to vastly improve your workflow.
Have you created a perfect layout with font contrasts and sizes? Tell us how you’ve used the new Typography Presets in the comment box below! ?♀️















Can you guys suggest a font for heading (topic h1) and one for body?
Hi Edin,
Thank you for reaching out and for using our theme. You could take a look at our video on fonts here – https://www.youtube.com/watch?v=jQvA64uTLkI. I hope it helps! Have a lovely day 🙂
Hi,
Great post, thanks!
One question though: is there a way to adjust or remove a saved preset?
I want to be able to remove unused/wrong presets or be able to adjust their name and settings.
Hi,
At the moment that is not possible unfortunately, once saved a font preset can only be removed/deleted, not edited. Maybe this will be possible to do in the future, remains to be seen. Sorry for the inconvenience.
Thank you!