While planning to give your visitors a great experience on your website, the power to provide useful information in a highly engaging way is a decisive factor and leads to better results. Newspaper introduces the beautiful Weather Widget. It is designed to deliver precise weather forecast information for your visitors.
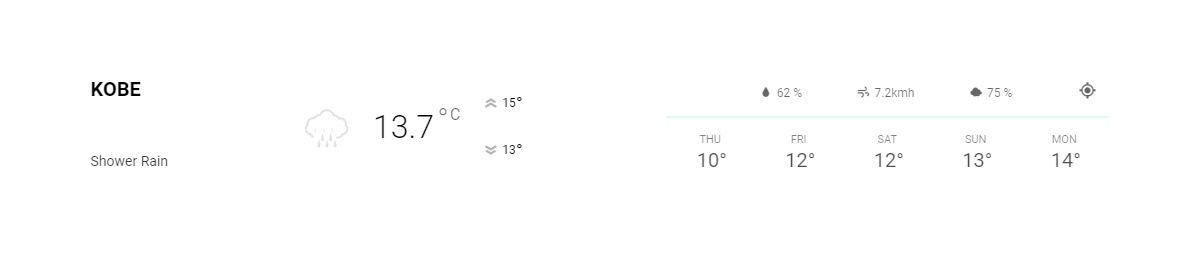
Once set, the widget automatically displays:
- the selected location;
- sky conditions;
- current temperature;
- low and high temperature;
- humidity;
- wind speed;
- chance of rain (percentage);
- temperature prognosis for the next five days.
We’ve also included a local weather button in the top-right corner. When you click on it, your location is detected, and it displays the local weather information.

 How do I get the weather widget?
How do I get the weather widget?
Open the tagDiv Composer page builder, hit the ‘Add Element’ button to open the items list, then drag and drop the widget onto the page. It can be used to pages, top bar, or inside the widget area as a sidebar element. First things first, however, is to get an API key to show your weather on your website.
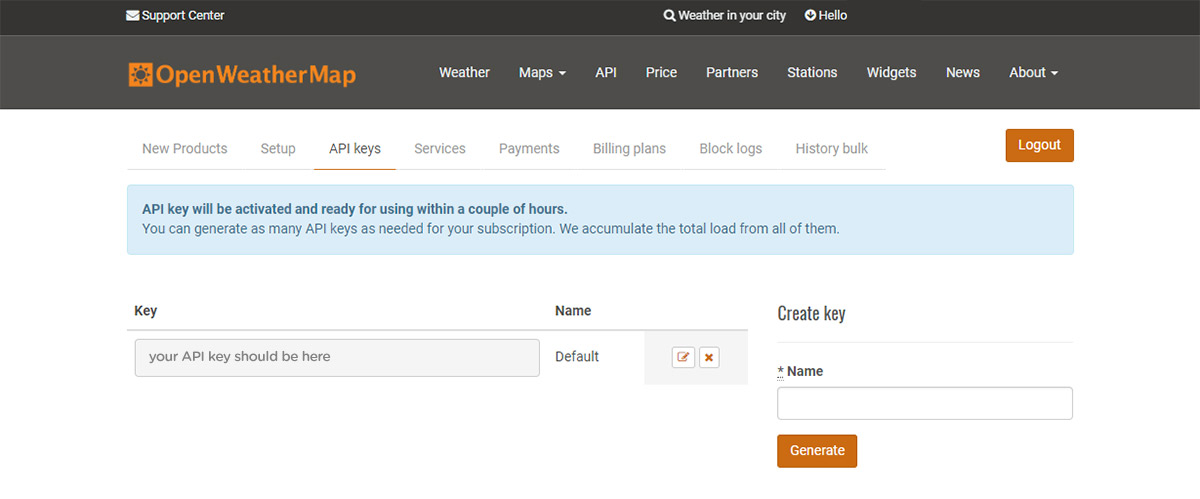
Getting the API key:
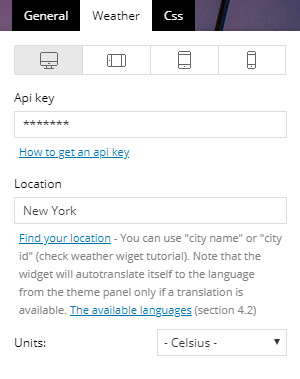
That’s easy. Just create a free account on https://openweathermap.org/ and receive or create the API key for the widget. Then, copy and paste the API key into the designated box on your page.

Location for your weather widget:
- To find your location use the following link. You can use “city name” or “city id” (download city id list). Note that the widget will auto translate itself to the language from the Theme Panel only if a translation is available.
Weather widget Units:
- Celsius
- Fahrenheit
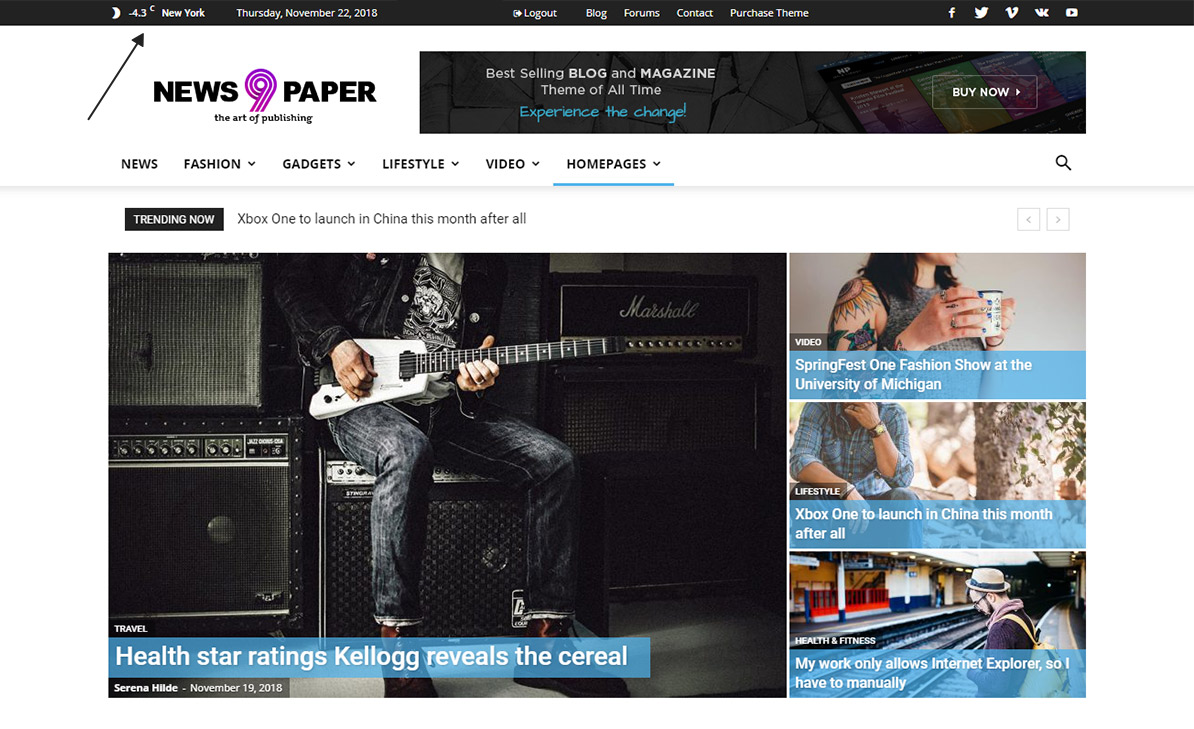
Display Weather in Top Menu:
The weather widget can also be set to appear on the top menu. Because there isn’t much space, it displays only the sky conditions, current temperature, and the selected location.

How to Get the Weather Widget in your Top Bar
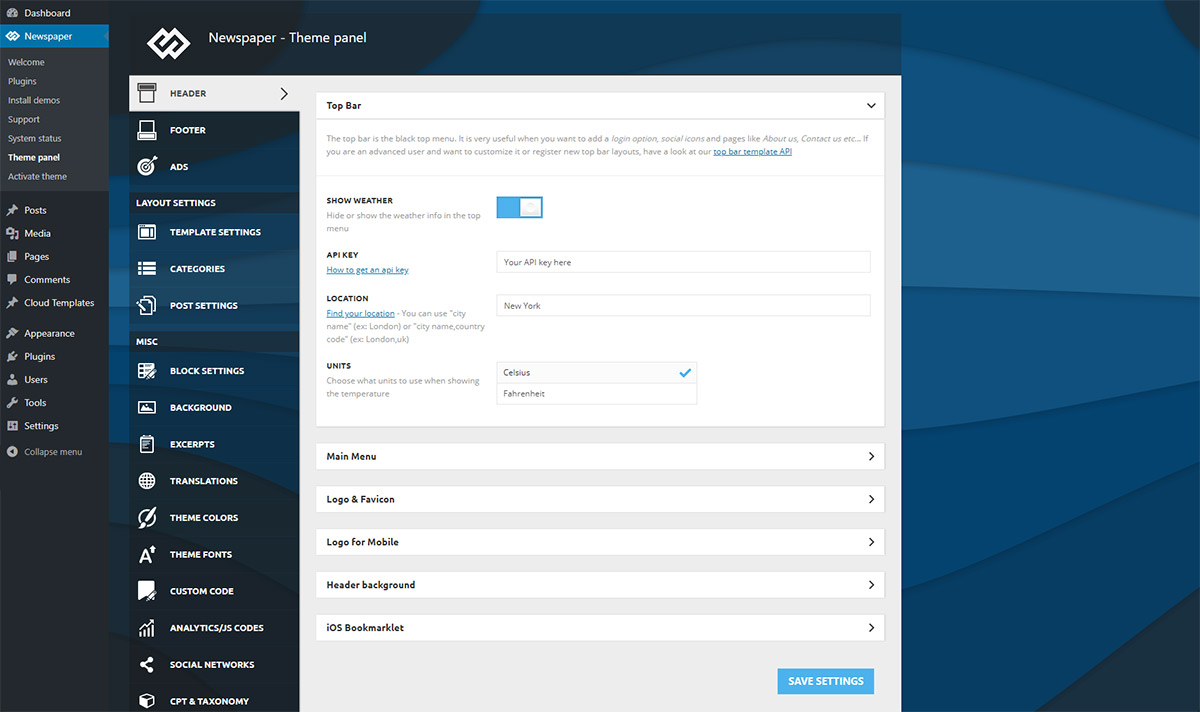
You can set it from Theme Panel -> Header -> Top bar. Just add the location, the API key, select the units and turn on the Show Weather switch.
For now, the weather cannot be controlled, but as soon as this is possible, we will add more options. 🙂

TLDR
Enhance the visual appeal of your website using a beautiful way to display the Weather. You don’t need a plugin or a premium service access. The Newspaper Theme makes it easy for you to create an excellent experience for your website’s visitors. Follow the steps above, and bring useful weather information for your users at no extra cost.
Show us how do you use it! Share your website with our community in the comments below and help us all find inspiration.










Is it possible to enter the name of the location via ACF field?
Following scenario.
News portal with currently 64 different cities/towns. The current weather prevailing at the location should be displayed for each of these cities/communities.
Hi,
Unfortunately that is not possible. I will add this as a request on our list. Perhaps in a future update this capability will be added for the weather widget. I am sorry for the inconvenience.
Thank you!
I want to show weather based on user’s location. In that case what should I do? I’m using Newspaper X theme.
Hi,
The weather widget will display the data according to the location you enter in it, initially. Clicking on the location button by the website visitor should make the widget display the data from the visitor’s location, you can try it out here https://demo.tagdiv.com/newspaper/weather-widget/ -> https://prnt.sc/wgi1e7 The browser will need the visitor’s location however, if that is perhaps configured to not allow this, it cannot display the data. If the theme weather widget is not what you are looking for, you could always try a weather plugin, that may have the behavior you want.
Thank you!
Thank you!
This is quite interesting. I am definitely going to try this. I had a free API from Climacell, but I will try the one from Openweather as well to compare the two.
Great! Thank you for commenting. We’re looking forward to hear your feedback about this one 🙂