Finding the right, modern design for your WordPress website can be quite a challenging task, yet, with the new five Flex Blocks and the powerful Newspaper Theme, everything becomes easy. In traditional web design, blocks are used to display the posts and articles in a specific layout for the audience.
A Flex block, however, gives you a lot more room to personalize the content and control every detail of its appearance. Take a dip into how the new Flex blocks can make your site’s layout unique and more original.

Welcome to the New Flex Blocks
Browsing through the tagDiv Composer elements, you’ll find 5 Flex blocks available to use. With them, you can easily recreate all the past 25 blocks from the Newspaper theme but with more flexibility than ever before. Drag and drop a Flex block right where you want and play around with the settings.
Here are a few things you can change about the new Flex block:
- Choose the number of posts to display
- Filter the content you would like to show by Categories
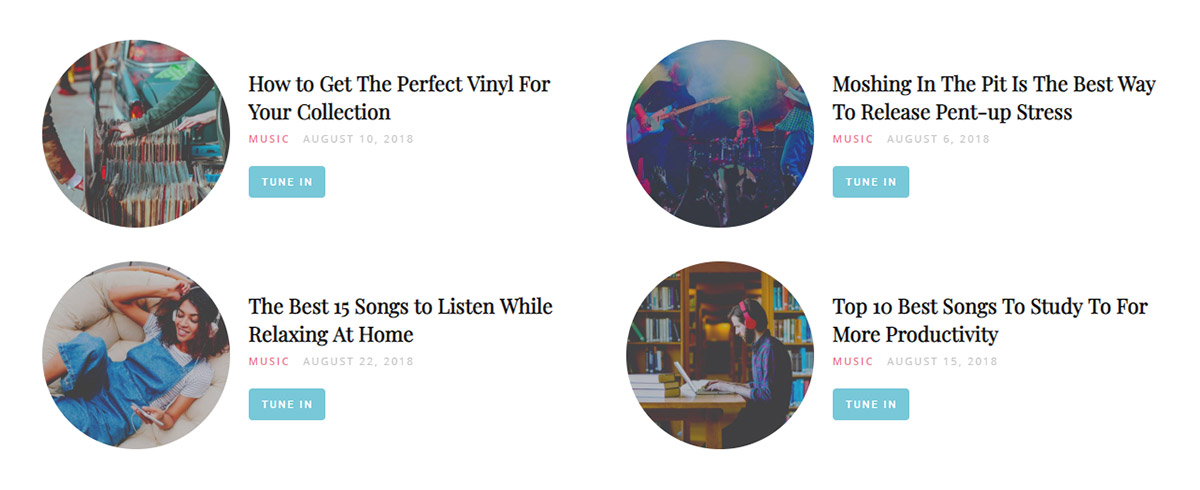
- Modify the radius of the featured image of the article to create rounded corners or even perfect circles
- Select the desired font families for your excerpt, article title, meta info, or even the category tag.
- Adjust the padding and spacing of each element to obtain the ideal form for your Flex block
- Show or hide the category tag, author name, date, comment number or/and excerpt
Change everything about the Flex block easily within a few clicks. Take a look at the settings in the Layout tab and experiment. If you don’t like the results, you can quickly go back to what you had before. To do so, press the undo button or hold ctrl + z.
Endless design possibilities
Did you know there’s an easier way to get the perfect section for your page? Navigate to the tagDiv Cloud Library and browse through the “Blocks” panel. Found something you like? Import it with a single click, and it will be dropped into a blank page. Now set up the page to look as you want it to be.
Alternatively, you can open the tagDiv Composer on an existent page. Press the Load Template button to access the Cloud Library. Choose the block you want, and import it to your page. Drag and drop it where you want, and you’re done.

Why the new flex blocks are perfect for your site
If you’re still having doubts about using a Flex block on your pages, here are some reasons to help you decide:
- Versatility. A Flex block comes with a lot more settings than a regular block. You can play with it to change the look and feel of your page.
- Simplicity. Flex Block 1 comes with a Premade Style Presets button that brings you various, modern designs for the same element with a few button clicks. Our team developed them based on the latest trends in post styles to make your creative effort seamless.
- Fluidity. The new Flex blocks are user-friendly and responsive. This means that you control the way your content appears on each device. Use it to catch your audience’s attention.
- Originality. Style the Flex Blocks to create an entirely new and unique result easily by modifying the settings in the Layout tab. You can start with the image radius, padding, and spacing. Then add a divider between your modules and change the font family.
Final thoughts
Experiment and have fun with Newspaper Theme! The new feature should ease your workflow and give you more choices to design the layout of your pages. It also brings you more freedom to express yourself. Also, don’t forget to keep it mobile-friendly as it is an essential factor for your audience 🙂
Have you used the new Flex Blocks, yet? Comment down below to share your thoughts on them and how they impacted your workflow.










Hello
How to create a tabbed content in newspaper theme with taddiv composer. I have seen one block tabbed content but it is only accepting page numbers. I have one lyrics website where I want to show 2 tabs one for English and another tab for Hindi. When I click on English it should show English version of Lyrics and when clicks on Hindi it should show hindi version of lyrics. But I dont think it is achievable with tag div blocks. Any suggestion how to achieve?
Hi,
The tabs element from the composer can display pages. The IDs it requires are page IDs. You could build 2 pages, add the content in one language in one of the pages, and in the other page add the content in the other language. Once the pages are ready, enter the page IDs in the tab element. Visitors will be able to switch between the pages to see the content. However, it will require building a lot of pages if this functionality is going to be used often. But other than this, there isn’t another element in the composer that could be used for this task. You could try a few tabs plugin perhaps https://blog.hubspot.com/website/10-best-wordpress-tab-plugins It may be easier to do with a plugin directly.
Thank you!
hii how can i make images corners round in tad div {BIG GRID 5} Please tell me
Hi Gautam! Thank you for reaching out to us. As the Blog area is not assigned to the Customer Support Center, please create a support request on forum or send us an email. We look forward to helping you! Thank you for understanding.
I just switched to Newspaper from Newsium theme. I can not figure how to edit the blocks. I watched the videos and do not see how to get to “Add element.”
Hi Charles! Thank you for choosing Newspaper theme <3. The "Add Element" is an option you can see in the upper corner of the tagDiv Composer page builder while you're currently editing a page. You can choose the elements from the list, then drag and drop them to the wanted section. You might take a look at the articles from the Newspaper theme documentation . If you need any technical assistance, I suggest you to open a new topic on forum.tagdiv.com, as the Blog area is not assigned to the Customer Support Center. Thank you so much for understanding!
Hi, I’m using newsmag theme in https://memarchodeviaje.com/
¿How do I get round thumbnails like in the above image about music?
Regards
Hi,
As a hint, please note that you can use the border-radius CSS rule applied to your thumbs. If you need more technical assistance, please open a new topic at our support forum from here -> https://forum.tagdiv.com/forum/newspaper/ and we are ready to help you.
Best regards!
Hello Alexandra, How can i all the images appear rounded corners. On the Sidebar, Categories page and other pages.
Hello,
You should use the border-radius CSS property if you want to round the corners. Unfortunately, that blog account is not assigned to our support forum and that’s why, if you need more technical assistance, please open a new topic at our support forum from here -> https://forum.tagdiv.com/forum/newspaper/ and we are ready to help you.
Best regard!
How do I change the vertical alignment of the images in Flex Block 4, Module Flex 1? The crops are centre of the image and cutting off heads.
Currently using Default – 696px image size and image height as 460 px.
Hi,
Thank you for contacting us. Unfortunately, the blog is not assigned to the support team. For support, please open a new topic on forum.tagdiv.com / http://forum.tagdiv.com/forum/newspaper/ and provide all the details. Our expert team is ready to assist you ASAP.
Thank you for your understanding!
Hi. How to create a Responsive Page with td composer? Please answer
Hi,
Thank you for using our theme and our composer. Please note that all of the theme elements are responsive! Before starting to create your new website, please read the entire documentation from here -> https://tagdiv.com/tagdiv-composer-page-builder-basics/
Thank you!
How do you exclude categories with the flex box 1?
Thanks!
Hi,
I believe you mean flex block 1, flex blocks have the same filtering settings as normal blocks https://forum.tagdiv.com/block-settings-guide/ So in the filter tab you can exclude categories as needed, like in this example https://www.screencast.com/t/SDw60NYA94
Thank you!