Create the perfect navigation bar for your website. Want to keep it simple, create lists of items or bedazzle the audience with a Mega Menu to die for? Newspaper Theme is here to help you out and make everything easier.
Header Main Menu ‘How to’ & ‘What ifs’
Open the tagDiv Composer on any page of your website. It can be blank or already constructed and designed. Click the new Website Manager button. If you’ve already created a Header Logo & Live Search, then the functions of the Website Manager should be nothing new to you. However, to find out more about the big new feature head.

Are you ready to meet the new Newspaper Theme 9.5 header builder? Import an already crafted Header Template from the Cloud Library. Now, take a look at the beautiful Menu widget. Click it, and inspect its settings further to get accustomed to it.
In the General Settings tab, right at the top, select your Menu. However, first, make sure you already have a Menu created precisely for the page you’re editing. Let’s get started!
Header Main Menu Widget
In the WordPress Admin Dashboard, hover over Appearance and click the Menus page. Now, on the left, you have all of your Pages, Categories, and Posts, while on the right, you can see your current Menu Structure.
Click on Create a new Menu at the top. Give it a name and then press the Create Menu button. Now, choose which item you want for your menu. Keep in mind the Header Menu should contain only the essential navigational elements. So, don’t clutter it. You can start by adding the Homepage link, then Categories, important Pages and finish with the Contact page.
List Menu, Mega Menu, Mega Menu with Sub-Categories
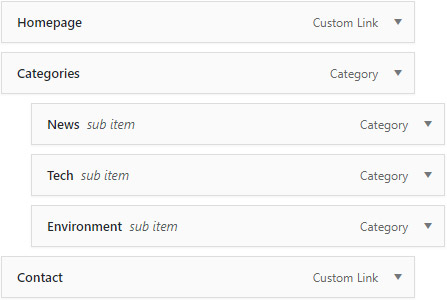
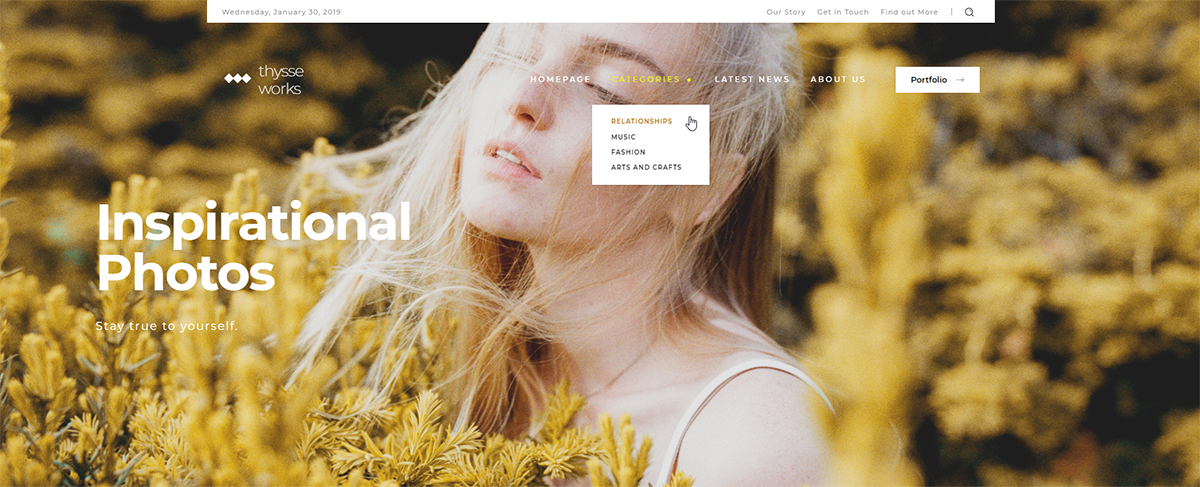
 If you need to display more items in the navigation bar, you can easily create a Sub-Menu. Let me show you how to do that! Add a general item, such as Categories. Now, drag and drop the other elements underneath it to create submenu items. This way they become linked to the general item (in our case Categories).
If you need to display more items in the navigation bar, you can easily create a Sub-Menu. Let me show you how to do that! Add a general item, such as Categories. Now, drag and drop the other elements underneath it to create submenu items. This way they become linked to the general item (in our case Categories).
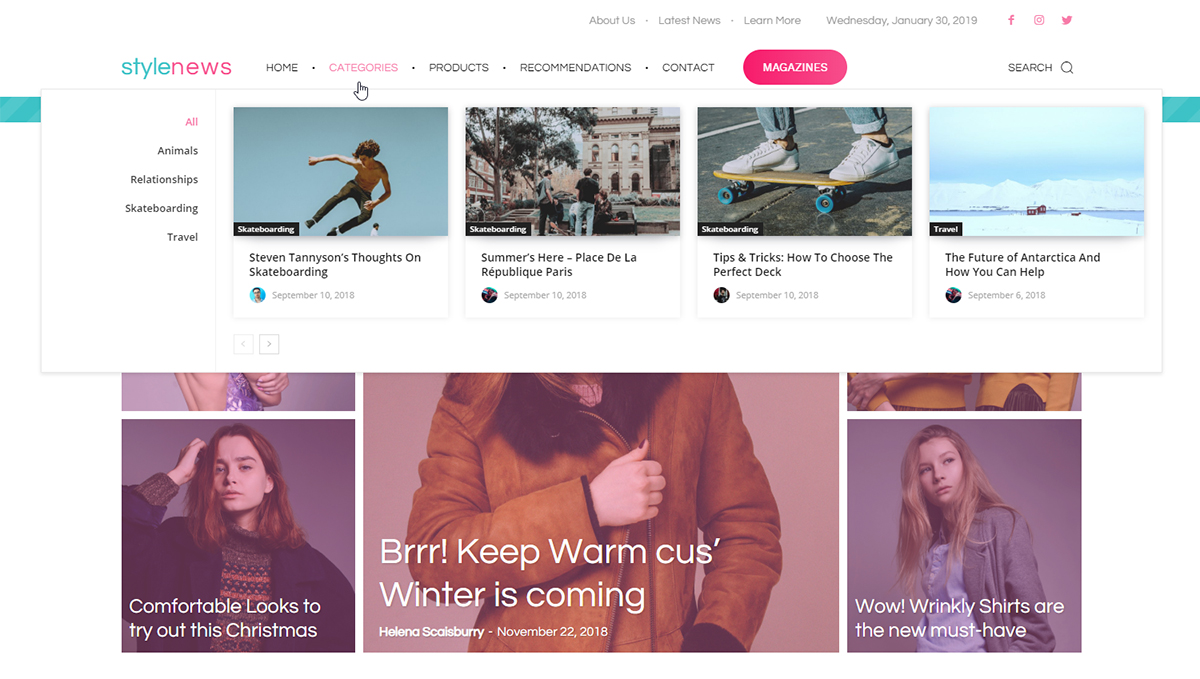
For Mega Menu with subcategories, you need to have a parent Category with multiple other child categories. You can do this easily by going to Posts, then Categories. Hover over any Category then click Edit. From the Parent Category drop-down menu, choose its parent. Now, save your changes.
Go back to Appearance > Menus. Add the parent category to your new menu and then click the small arrow to the right to open its tab. Under the ‘Make this a Category Mega Menu,’ choose the Parent Category again.
To create a Mega Menu element without subcategories list, you can follow the same steps. Add the Category to the menu, then open its tab using the small arrow and choose the same item in the ‘Make this a Category Mega Menu.’ Great! Save your menu.
Customize & Design the Header Main Menu
Why don’t we build a menu from scratch? Open the tagDiv Composer on your page, import a Blank Header Template from the Cloud Library. Then drag the Header Main Menu element to your Header section.
In the General Settings, select the Menu you’ve just created. The next 3 options are referring to MegaMenu with SubCategories item, Mega Menu item or SubMenu. They can be enabled one by one to see how each one looks. However, do not enable all 3 options together, because they stack on top of each other. Enable them one by one as you design and edit them.
Scroll down to access the Main Menu and Sub-Menu sections. Each one brings you options that allow you to customize the Links from the Menu.
Mega Menu Customization Details
Open the Mega Menu tab and look through its settings. The ‘Container Width’ affects the size of your Mega Menu. To get the desired layout, you can also modify the next few options.

The Subcategories section refers to Items in your menu that are Parent Categories and have been enabled as Mega Menu elements. Change the padding of the list, the width, the elements’ space, and many more to get the best results. You should do this with the ‘Show mm. with subcats’ in the tagDiv Composer enabled, so that you can see the adjustments happening live.
In the ‘Mega Menu Module’, you can change how Posts and Articles appear within the box. There are options for Article Featured Images and the Meta Info, too.
From Article Title, Excerpt, Category tag, Author name and Photo, choose what looks best with the rest of your Header and website. Hide or Show different elements and modify their size and alignment.
Styling your Header Main Menu
Click on the Style tab to choose colors and fonts for each part of your navigation bar. Start with the Main Menu section, select the text color and hover animation for it. Decide what fonts work best with the rest of your website and website’s core intention. Check out more about picking the best fonts.
Up next is the Sub-Menu. You can style the menu elements by deciding on a hover animation, colors, and fonts for them. All of these changes affect the List menu items you’ve added in the WordPress ‘Menus Page’.
The following two sections refer to the Mega Menu and its elements. Add shadows to the meta info or the subcategories to make them stand out from the rest of the box. Also, just like before you can select colors and fonts for each option to go with your style. If you want your Menu to appear on top of your content, you can turn the Header into an Overlay Header by going into the Zone Settings and choosing from the “Display” drop-down menu the “Overlay” option. Read more about the Overlay Header.
Bonus: the Header Categories List
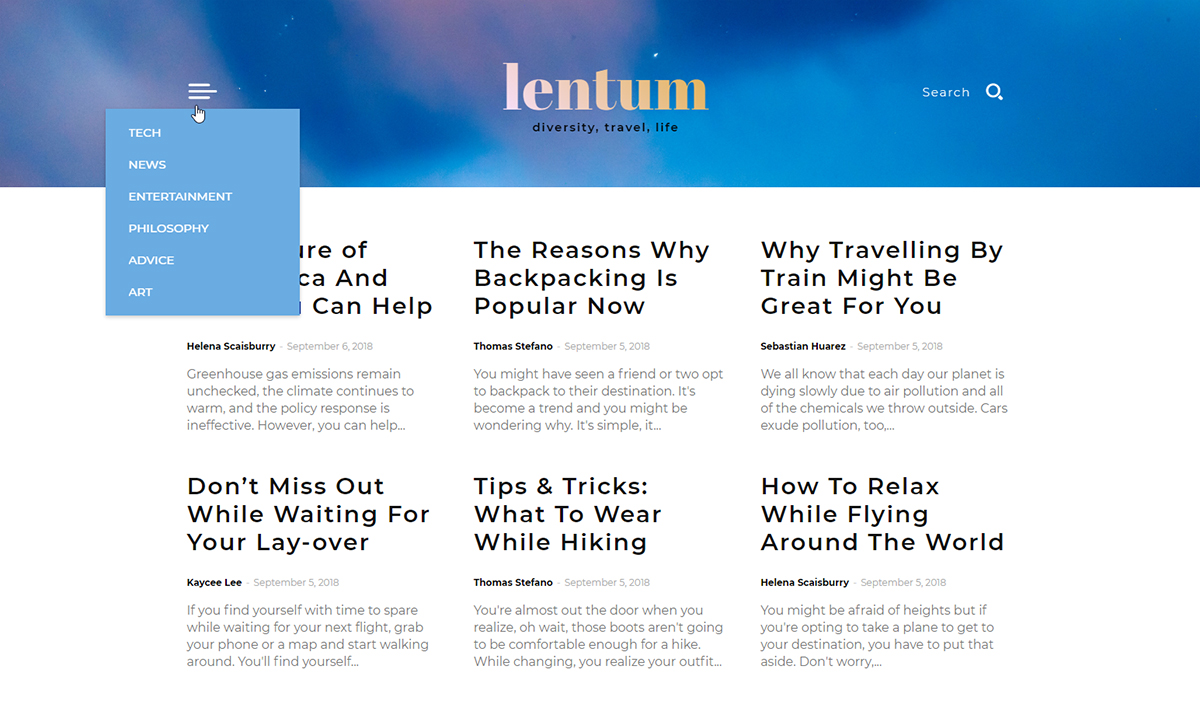
For a more minimalistic design, you can create a Header Categories List. It’s an icon and, on hover, it displays a list of your site’s Categories. Drag and drop the Header Categories List onto the Header to see precisely what this means.

You can customize it easily. Click it and go to the General Settings. Each of your Categories has a unique ID. With this shortcode, you can exclude or include different ones. You can find out the ID either from:
- Posts > Categories page – hover over the Category and look at the bottom of the screen where the word ID appears;
- Appearance > Menus – Click on the arrow and look through the Mega Menu dropdown list, and you can see the ID for each of your Categories.
Now, back to the tagDiv Composer. After picking out the IDs for the items, you wish to display, add them in the ‘Include’ box of the General Settings. Each one has to be separated by a comma.
To increase the size of your list, type a higher number in the ‘Limit’ box. Now, you can continue editing and designing the element to your heart’s desire. Add padding, margins, choose fonts, and colors! Don’t forget to save your progress.
Conclusions
With Newspaper Theme, you can easily create the perfect navigational Menu for your audience. Add separators, contrasting colors, paddings, and margins without effort. Arrange the perfect menu straight from your WordPress Admin Dashboard and select it from the front-end editor, the tagDiv Composer. For best results, keep the style of your Header in tone with the rest of your content so that it creates a perfect transition from the top of the page to the bottom.
And, as always, show off your brilliant Menus in the comment box below!















Earlier I am not the tagdiv fan. But one of friend suggested me to try it.
Believe me The Newspaper Theme Give Me More Time for creating article. Because this is the theme which was I looking for.
Again thank you tagdiv team for developing newspaperx theme
I used Newspaper theme and satisfy from this.
I am using newsweek Pro theme build with Tagdiv but Mega Menu popup is not working. Please anybody suggest me what to do?
Hi Erric,
Thank you for reaching out. If you need help with this, please let us know via forum.tagdiv.com or by email at contact@tagdiv.com as the Blog area is not associated with the Customer Support Department. Thank you for understanding!
Nice Article But I have a One Question, how can I insert icons to the menu items?
Thank you for reaching out to us! Can you please send us an email so that our support team can assist you in this regard? We’re looking forward to helping you! Unfortunately, our Customer Support Center is not assigned to the Blog area. Thank you so much for your understanding!
Hi dude I am facing problem with this theme I created a mega menu in desktop but when I open menus in Mobile when I click on pages or categories which I was created under mega menu in Mobile it is not opening it shows #tag help me to fix this error
Hi! Thank you for reaching out to us. I’m sorry to hear about your inconvenience. As the blog area is not assigned to the Customer Support Department, I strongly suggest you to send your inquiry via email or forum. Our support team is ready to help you. Thank you for understanding!
Hi,
I have trouble to make menu as single line, but it fail,
please check the link to see the picture : https://postimg.cc/PC9W2k96
thank you so much for your kind attention , tq
Hi,
If there are many menu items, then there won’t be enough space to display them in a single line. If you want us to try and provide some suggestions/solutions, please contact us by email or by support forum, and provide a link to the website. We will try to help.
Thank you!
Can I used desktop design in mobile
Hi,
Please create a new topic in the theme support forum https://forum.tagdiv.com/forum/newspaper/ and mention what exactly would you like to do. We will try to help.
Thank you!
Merhabalar
Newspaper X theme kullanmaktayım. Üst bölümde bulunan mega menü varya buraya geldiğimde alt taraftaki kategorilerin gözükmesini istiyorum ancak her kategorinin içerisinde bulunan içeriklerin resimlerini de gösteriyor resim gözüksün istemiyorum. Nasıl yapabilirim bunu?
İstediğim sadece mega menü altında açılır yazılı menü olması resimsiz.
Hi,
If you require support please contact us by email at contact@tagdiv.com or by forum here https://forum.tagdiv.com/forum/newspaper/ We will try to help, let us know.
Thank you!
Hey,
Can We Change Mobile Menu Animation In Newspaper Theme? I Don’t like the current animation in mobile.
Thanks!
Hi,
Unfortunately, the theme does not have any such an option that allows you to change the mobile menu animation. If you need technical assistance, you can always ask our support team to help you. Furthermore, if you need custom functionality, we have a team assigned of web developers and web designers that can help you reach your goals (https://tagdiv.com/premium-customization-services/).
All the best!
Hi
Im trying to change BG for Romaniannews Pro demo but its not showing any option
Hi,
If you want to change the background for that demo, please note that you will need to edit the Header Template and remove the Background from the ROW. Unfortunately, this account is not assigned to our support forum and that’s why, if you need more technical assistance, you have to open a new support ticket at our support forum from here -> https://forum.tagdiv.com/forum/newspaper/ where you need to provide more details about your problem and we are ready to help you.
All the best!
nice article
Thank you! We’re glad you like it 🙂
nice article
Thank you for commenting!
After review on internet, I am going to purchase this theme will be in next week. But before buy this, can anyone suggest me is there any coupon code available or not ?
Please suggest, If I get any discount, so it will be good for my pocket.
But this theme is awesome that’s why, I choose this.
Thanks to developers. Cheers
Hello,
Thank you for your interest in our theme! Please note that our theme is exclusively sold by Envato Market and we cannot make any discounts for it and also, our theme is not under any discounts at the moment.
Best regards!
Headr builder is the best part i like, and category templates, weather widget, awesome theme, i can’t explain how much i love this theme, thanks You Tagdiv theme.
Hi,
Thank you!
What a theme, It’s magical, thank you guy, thank you tagdiv.
Hi,
Thank you for your kind words and also, we are glad to see happy customers!
Best regards!
Since last update my websites menu item are not clickable, this is a serious bug. I m using Tech News Pro header Temple. Please fix this.
Hi,
Please remove the Cloud Template Library and reinstall it again from the Plugins section and the problem should go. If you need more technical assistance, please open a new topic at our support forum from here -> https://forum.tagdiv.com/forum/newspaper/ and our team is ready to assist you.
Thank you!
How to do animated scrolling to specific row in page using anchor in main menu
Hi,
Thank you for contacting us. Unfortunately, the blog is not assigned to the support team. For support, please open a new topic on forum.tagdiv.com / http://forum.tagdiv.com/forum/newspaper/ and provide all the details. Our expert team is ready to assist you ASAP.
Thank you!
how can I insert icons to the menu items
Hi,
If you want to add something like this you will need to use a plugin with this functionality, like Font Awesome 4 Menu. You can take a look at this documentation from here -> https://forum.tagdiv.com/how-to-add-icons-in-menu/ Another alternative would be to use our page builder TD Composer which has implemented the Icon Box which also, allows you to add some default icons. If you have any questions, please open a new topic at our support forum from here -> https://forum.tagdiv.com/forum/newspaper/
Thank you!
Hi–I don’t see the option to make my menu a mega menu. I had that option with a much earlier version of the theme, which is why I have the mega menu, but I can’t create new ones! Can you help?
Hi,
If you want to make your menu to be a mega menu, please check the following useful guide from here -> https://forum.tagdiv.com/mega-menu/
Thank you!
What are the speed stats in lighthouse for your newspaper theme with all bells and whistles on? And
What are the speed stats if I use “two sidebar” layout for post and Grid display for the homepage with transparent header.
Hi,
We haven’t made any detailed testing with the theme and the tool you are referring to, up to this point. SO I cannot provide you with such stats unfortunately. If we will conduct tests in the matter we will create an article or topic with the results in general and in specific situations.
Thank you!