Display items for your audience to browse through while they’re reading your content. With a sticky sidebar, all your essentials are kept in the view port at all times. This makes it easier for your users to travel across different pages or posts. Highlight and keep track of all you need easily with Newspaper Theme.
Here are some elements you can add to the sidebar using Newspaper Theme:
- Social network icons/links will increase the credibility and promote your site.
- Popular posts: showing these to first-time viewers helps them discover your values and strengthens the possibility of conversion.
- Recent posts: makes it easy to locate your new content for your readers; it increases page views and may reduce the bounce rate.
- If you want an easy way for your audience to be kept up to date with your content, you should get an Email Subscription box on your sidebar.
- Custom Ads using the new Ad Box element. Keep in mind that Google AdSense has a policy against using ads on a sticky element, so just showcase your affiliates.
- Display the forecasted weather with the beautifully animated Weather Widget.
But, what exactly is a sticky sidebar? And why should you use it?
The sticky sidebar is known as a “floating” element. When a user scrolls through your page, they will continue to see this section on their screen, displaying your important content. According to WPBeginner having a floating element on your page helps boost conversions and the click-through rate.
With our new update, you can now have multiple sticky sidebars on your page. You can do all of this in just a few simple steps with the Newspaper Theme.

Multiple sticky sidebars for pages
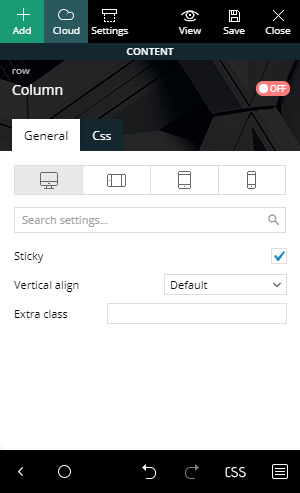
Split any row, on any page or template, into two columns. Now, select the one you want to use as a sidebar. From the General settings tab, check the box that says Sticky. Your column now travels alongside the rest of your content until it meets a new row.
All you have to do is make sure the box is checked to have a smart sidebar
Use a sticky sidebar on templates
The Cloud Library is a plugin that was launched with version 8.8 of the Newspaper Theme. It lets you import pre-made templates and then easily edit them with tagDiv Composer. If you want to learn more about various templates and how to create them, visit our Documentation page. For example, open your Post Template with the frontend page builder. Now click on the column that you want to make sticky. Check the Sticky box from the General settings tab. Now save your settings. And, you’re done!
Conclusions
While, numerous elements can be added into the sidebar, try not to clutter it. Highlight only the essential items that you want the audience to have access to at any given point in time. If you’re out of ideas and need some inspiration, try browsing through our Demo previews. Most of them make use of various sticky sidebars, in various different ways. Just a dash of inspiration can go a long way, so get creative while designing!
As always, we’d love to hear from you. Use the comment box below to showcase your website and tell us how you’ve used sticky sidebars!










hello
I m using newspaper themes and wish to sticky my widget but, unable to work, with I choose widget under the composer edit there is no such option appear on check, so how can I sidebar widget make sticky
Hi,
If you are referring to the sticky sidebars when using standard templates, there may be an issue with it in some cases, in the current theme version. The next theme update should contain a fix for it. We are very sorry for this inconvenience. If you have more questions please use the support forum or send us an email https://forum.tagdiv.com/newspaper-theme-support/
Thank you!
above steps followed but still sticky not working
Hi,
I made a quick test with the sticky columns option form the composer, it seems to work fine. In case there is a problem using sticky columns on your website, I suggest sending us an email at contact@tagdiv.com so we can take a look. Let us know and we will check as soon as possible.
Thank you!
This option is not available in the latest versions of newspaper theme. I want to remove the sticky sidebar. How can I achieve this? please help
Hi Vijay,
The option is still available in the tagDiv Composer. If you need any technical assistance with your theme, please let us know by email at contact@tagdiv.com, and our support team will gladly help you. Thank you for understanding!
@Vijay Rana I know what the problem,
Sticky on Custom Theme it is in Cloud templates
make sure you choose the right Column Block (Blue Color),
The Sticky Settings will available it There.
If you want to remove Sticky Global Setting
It’s on Theme Setting > Template Settings > Smart Sidebar
You can Uncheck it there for all Default Theme
Hope this help,
Btw, thanks for the tutorial
it’s help me custom my Cloud templates