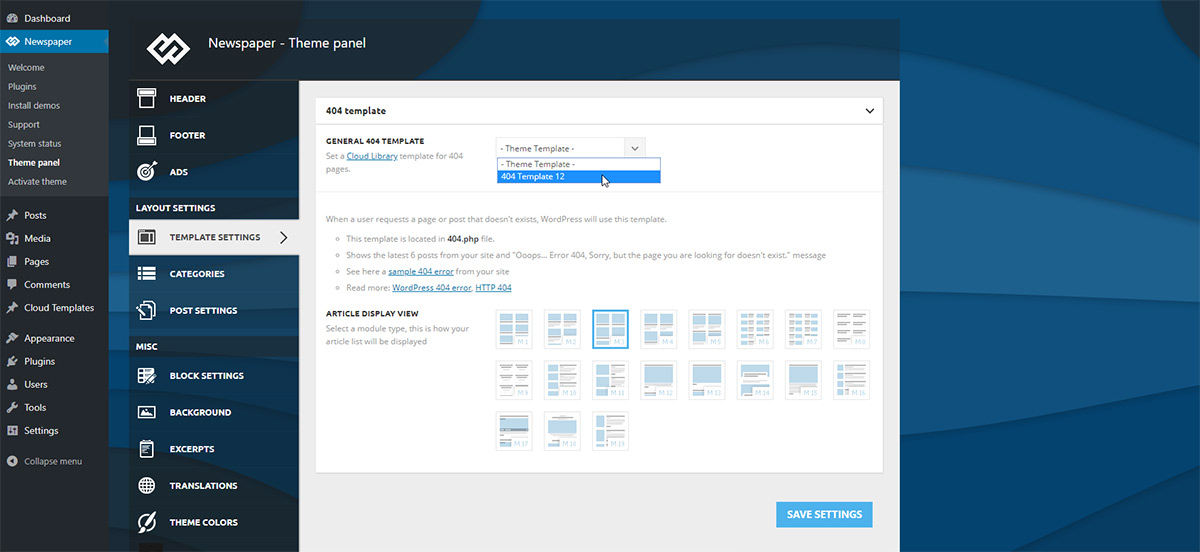
We’re introducing the intuitive Right-Click Menu in the tagDiv Composer page builder. Gain full control of your site with a whole new range of options and a natural way to create pages, articles, and layouts. With Newspaper Theme version 9.1, you can open any page or template right on the frontend and access a set of commands to enhance your experience while designing your website.
Clear, Duplicate, Delete, Copy, Paste, Save as Element are just a few of the new functions available. These features significantly reduce your development time!

What is the Right-Click Menu?
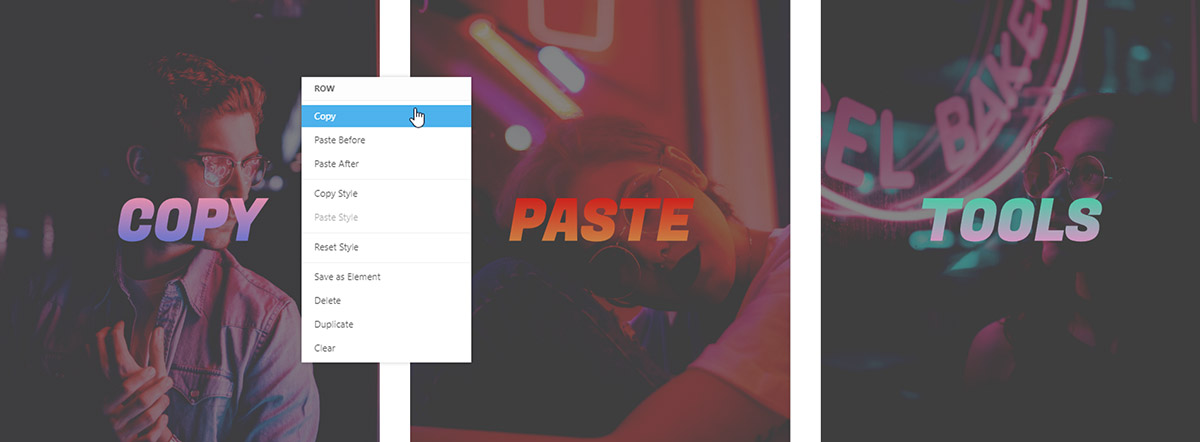
For example, open up the tagDiv Composer on a page or a Cloud Library template. Now, right click on an element, row or column and inspect the new menu that shows up. Each option brings you new possibilities for design:
- The first three choices are the Copy and Paste tools. They allow you to duplicate rows, columns, elements and move them to different pages. Also, choose where to place the copied items: above or below.
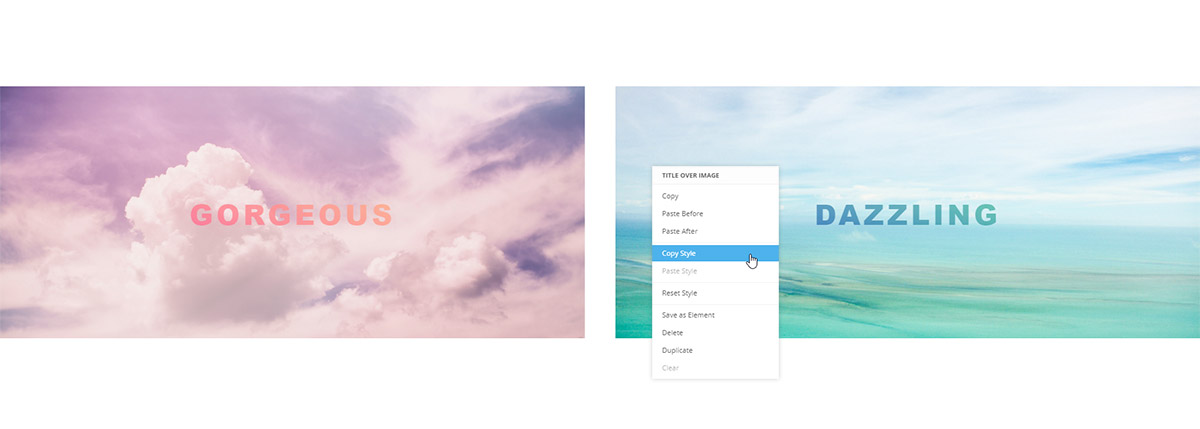
- Copy Style and Paste Style help you move the adjustments made on a specific object to another one of the same type. Therefore, any adjustments to the text format, colors, overlays, paddings or margins can be transferred over with a single click.
- Reset Style instantaneously clears all alterations such as colors, fonts, margins, paddings, and so on. As a result, the section reverts to its default settings.
- Save as element allows you to keep any adjustments made to an object as a shortcode item. Hence, even if the browser gets closed, you can bring it back in a new page from the “Add Element” list. Locate it in tagDiv Composer then drag and drop it on the layout.
- Delete option instantly tosses your undesired item into the trash. This is much faster than dragging it to the bottom right of the page in the tagDiv Composer. Try it out!
- Duplicate makes a copy of any element and instantly places it below. Right now, you can not use it on columns.
- The Clear command performs a wipe of an entire section. It deletes everything except the row or column.
Here’s why you should use the Right-Click Menu
Take into account the amount of time spent each time you design a new page or template. Now estimate how much you would save up by using these new commands. Duplicating items can be done without copying the shortcodes anymore. Do it with a few clicks.
The Right-Click Menu is intuitive and allows you to earn more time to create new ideas. Erase multiple items through the use of Clear. Moreover, the delete option is right there for use, too.
No need to remember or write down the numbers assigned to the padding and margins anymore! Be consistent through the page and your website by copying the styles of elements.
How about a little test?
Add a new page from the Admin Dashboard. Now, open the page through the Newspaper Theme’s page builder, the tagDiv Composer. Drag a Flex Block 1 into the page and modify its appearance: text formatting, padding, margins, colors. Did you obtain the perfect look? Great!
Now, right-click on it to bring up the menu. Select the Save as element action and name it. The item is then stored as a shortcode in the tagDiv Composer library. Why not test it? Right-click the block you’ve just saved, and choose the delete option.
It’s gone! No worries though, just click the Add Element button and scroll down the list to the bottom. Your item appears under the name you’ve chosen for it. Drag it onto the page and notice that all of your settings and filters have been saved with it. If you log out and close the browser, the shortcode remains there. You can access it each time you need it from the tagDiv Composer page builder.
Keep in mind that this is just the tip of the iceberg. The new Right-Click Menu makes the creation of new layouts more straightforward than before, so keep on using it!
Think of the Right-Click Menu as an Asset
While designing, integrate the new update’s features into your workflow. Access the Right-Click Menu to make tasks, such as duplicating items, simpler and way faster. Newspaper Theme continues to improve its user interface to give you the best experience while building your website!
Stay tuned for further updates of the Newspaper Theme, and write us in the comment box below mentioning how the Right-Click Menu helped you! ✨