These are the recommended Newspaper theme requirements under which the template works perfectly on your website. Before we begin, you should know that the theme’s performance depends on many factors like the host performance, server configuration, and the number of visitors.
Server requirements
- WordPress 6.5 or later
- Apache or Nginx
- php.ini memory limit: 64MB (recommended: 96M)
- PHP version 8.0 or greater
- MySQL version 5.7 or greater (recommended: MySQL 5.7 or greater)
- The mod_rewrite Apache module (optional)
For optimal performance, the server requires some settings to be made, such as:
- Use of a cache plugin – we recommend WP Super Cache
- PageSpeed optimization – we created a guide for this here
Hosting requirement
As a general rule, if WordPress performs fine on your host, the theme should, too. Next, we present you a list of common hosts and the traffic you can expect to host on them.
Please note that the numbers quoted here do not represent a guarantee, as the hosting performance depends on your WordPress configuration, plugin configuration, and general OS configuration. All numbers assume that you use a caching plugin like WP Super Cache. Also, a CDN solution like Cloudflare should help you a lot.
GoDaddy or another cheap shared hosting:
- Should handle 1- 2,000 unique users per day
- Will not handle traffic spikes well
- Use, if possible, a small number of plugins
Budget VPS:
- Should handle 2,000 – 4,000 unique users per day
- Will not handle traffic spikes well
- Get as much RAM as possible
High-performance VPS:
- Should handle 4,000 – 6,000 unique users per day
- Should be with more than 4GB of RAM
- If properly configured, with enough RAM, and also with a swap partition, the server should handle traffic spikes
Dedicated server:
- Should handle 6,000+ unique users per day
- On dedicated servers and with that traffic number, it’s recommended using at least 8 GB of RAM
- It should handle traffic spikes well
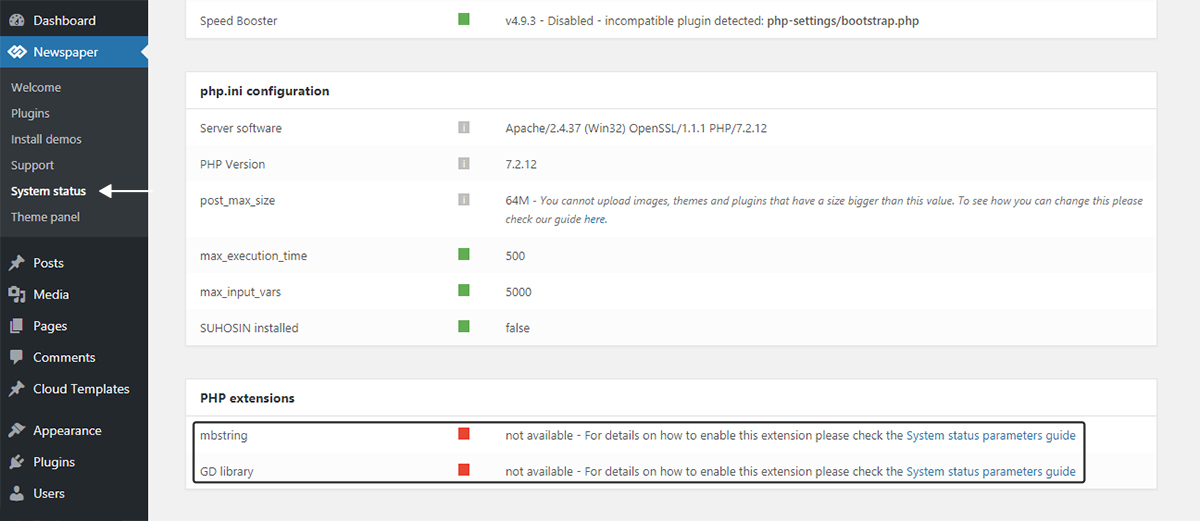
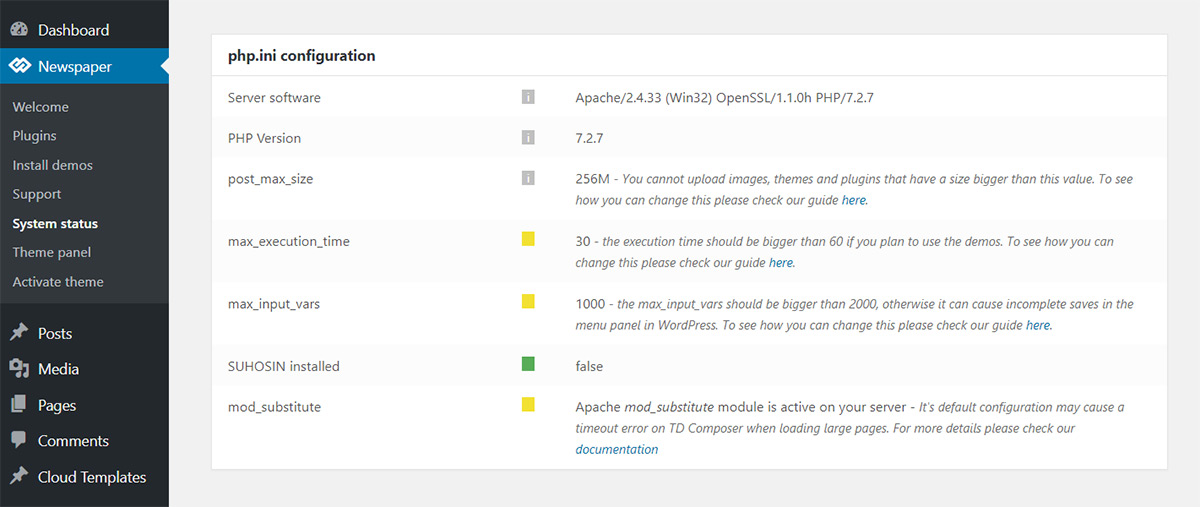
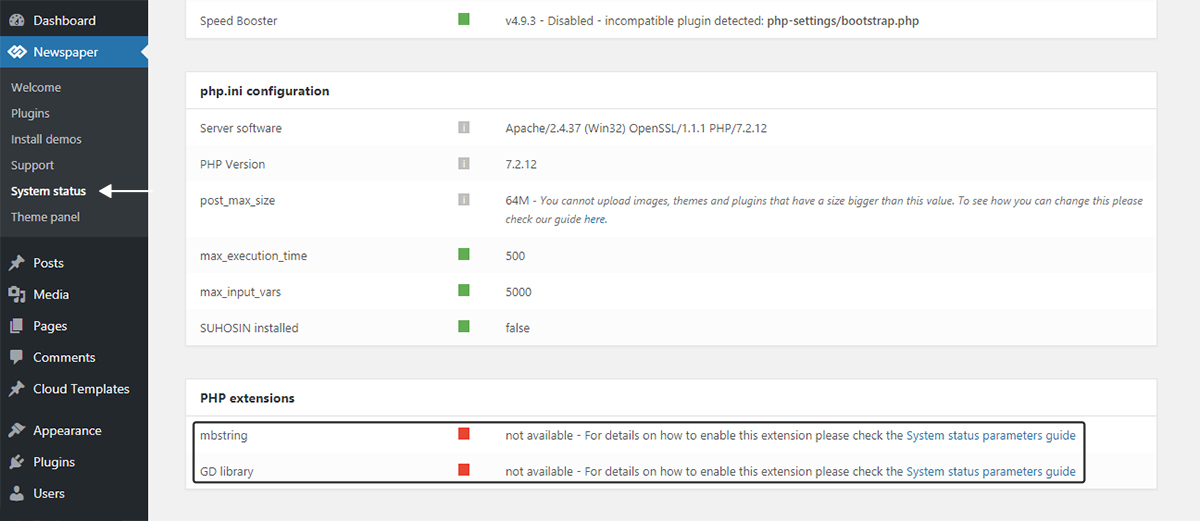
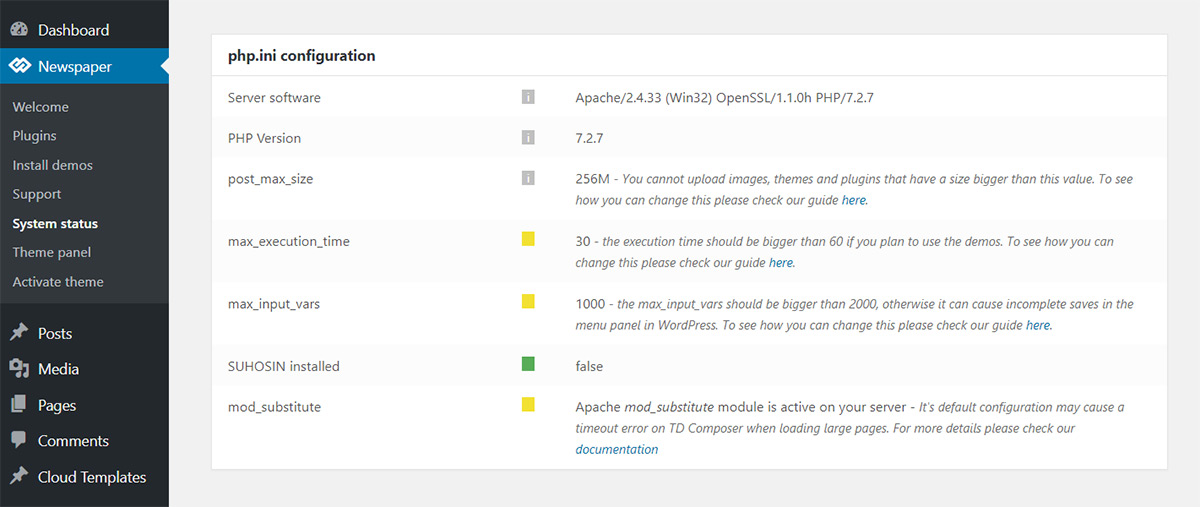
System status parameters guide
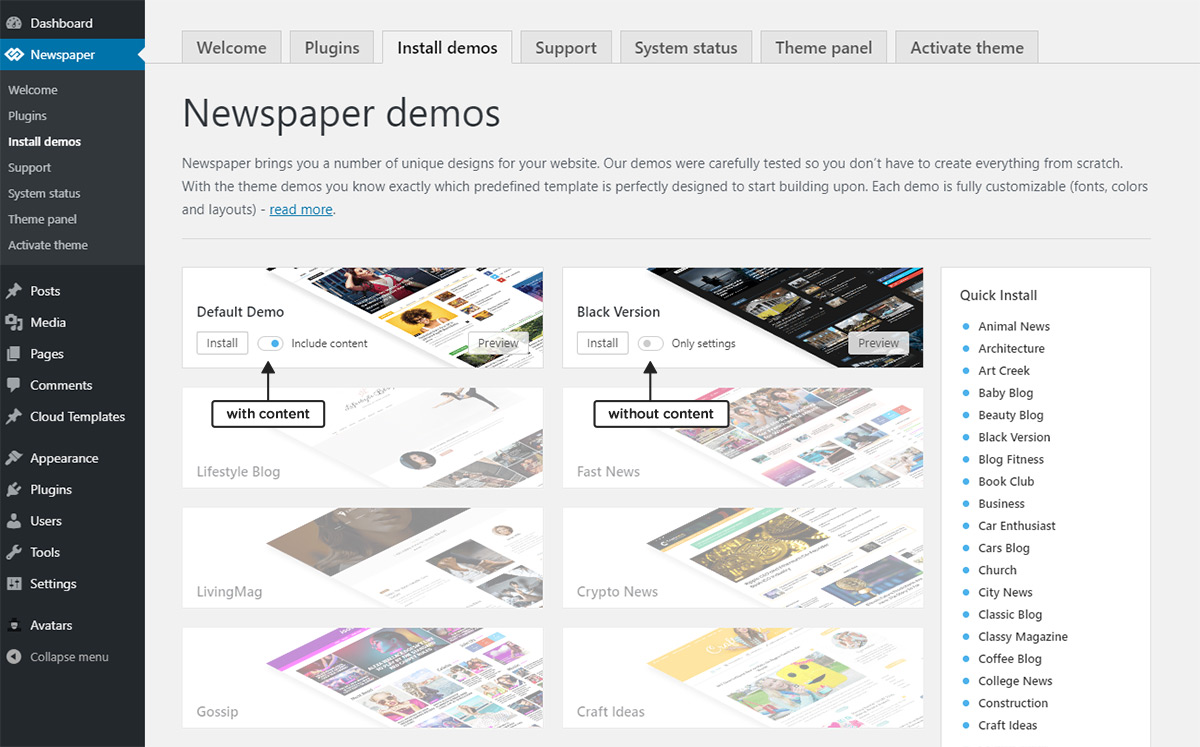
Our themes include a special section called System Status. Here you can check if the server and WordPress parameters are set for optimal performance. In this guide, we cover the recommended configuration of those parameters.
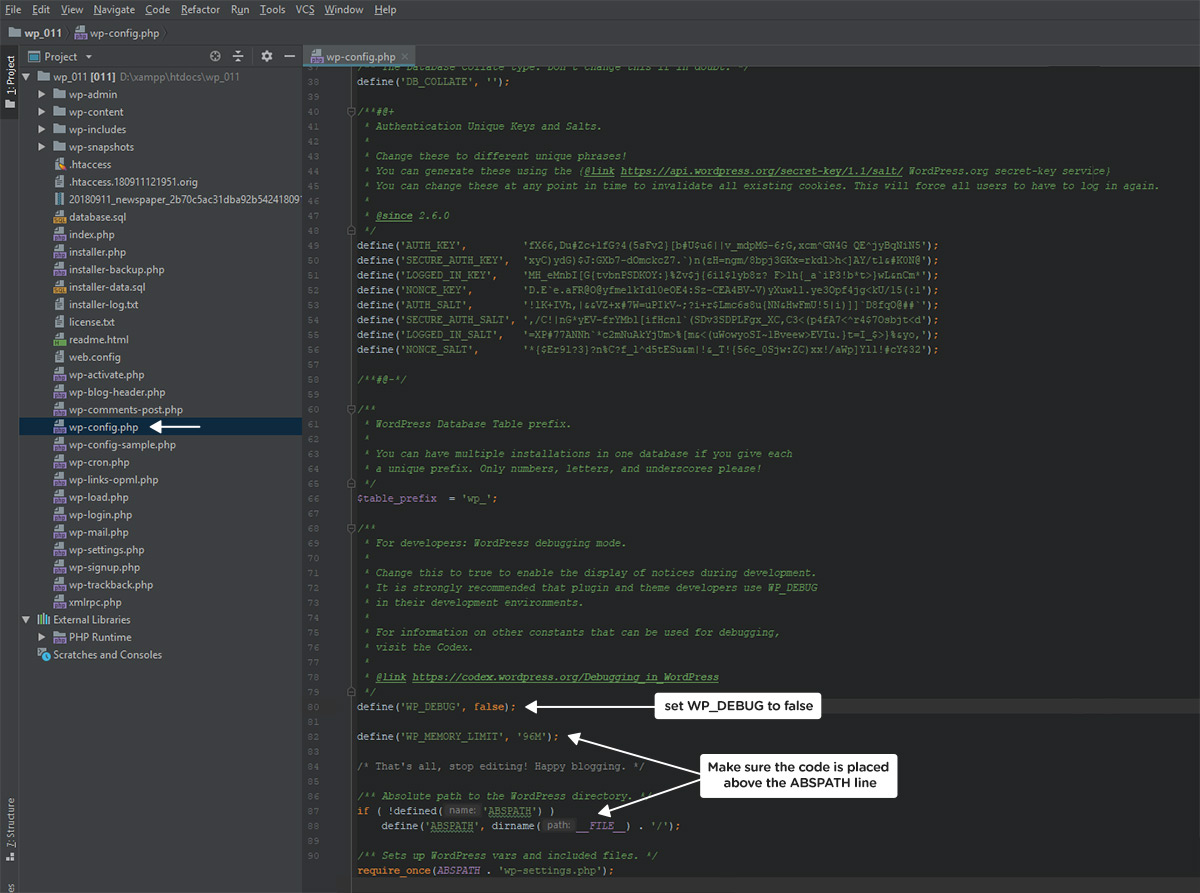
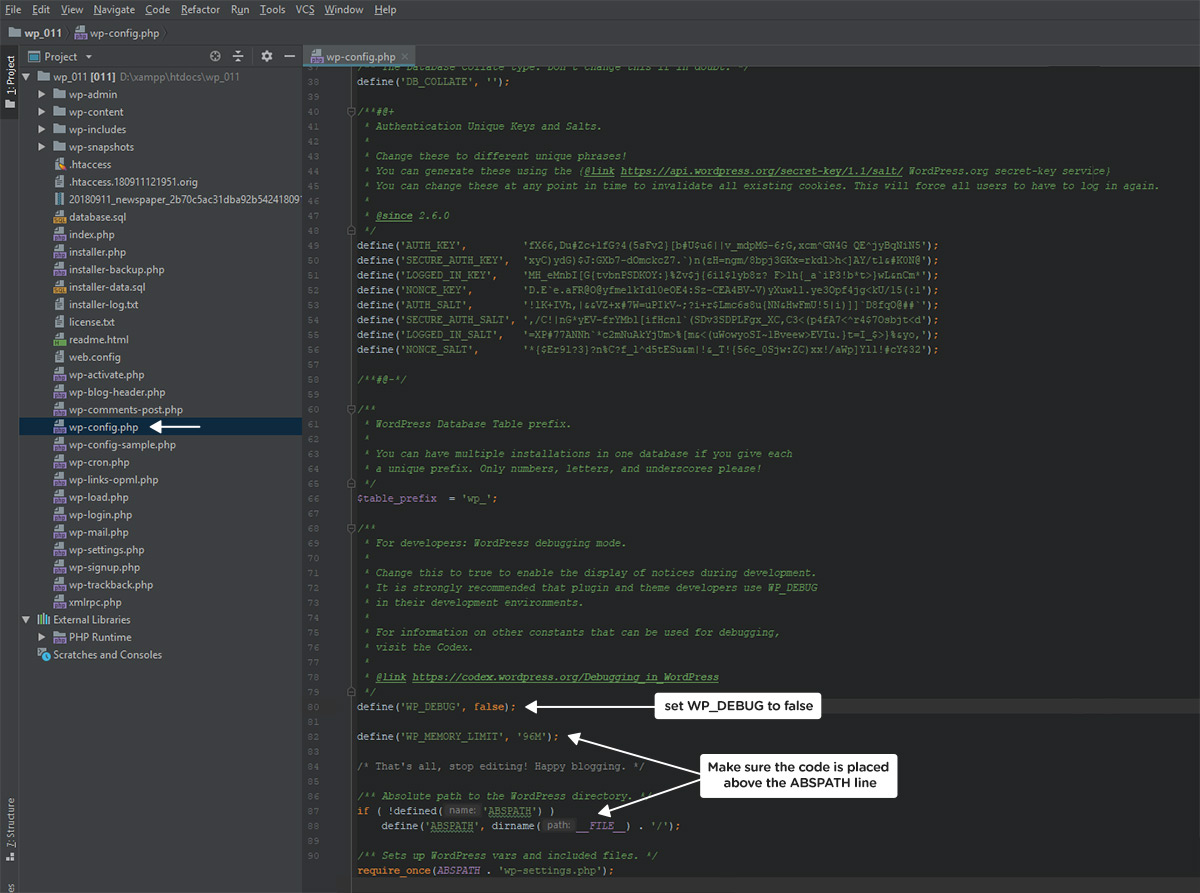
I) WP-Config settings
The wp-config.php file is located in the WordPress root directory.
WP Memory Limit:
This parameter sets the amount of memory used by PHP and by default, WordPress can go up to 40MB. To avoid “Memory Exhausted” error, this parameter should be set to at least 256MB, and you can do this from the WordPress wp-config.php file.
define( 'WP_MEMORY_LIMIT', '256M' );
WP Debug:
It is an option intended for development, and it controls the reporting of some errors and warnings. It may display unwanted messages so you should disable it on your side. The default value is false.
define('WP_DEBUG', false);

II) Missing PHP extensions
The Newspaper Theme requires GD Library and mbstring PHP extensions that can be enabled on the server.

The procedure required for enabling these extensions depends on your operating system. In the following lines we cover this procedure for Windows, Linux with C-Panel and Linux dedicated servers:
Windows:
1) Edit php.ini and search for the following lines:
;extension=php_mbstring.dll
;extension=php_gd2.dll
2) Remove the “;” sign that appears at the beginning of each line
3) Save php.ini and restart Apache
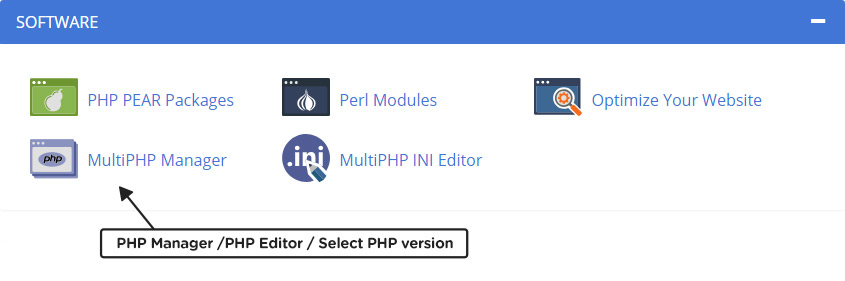
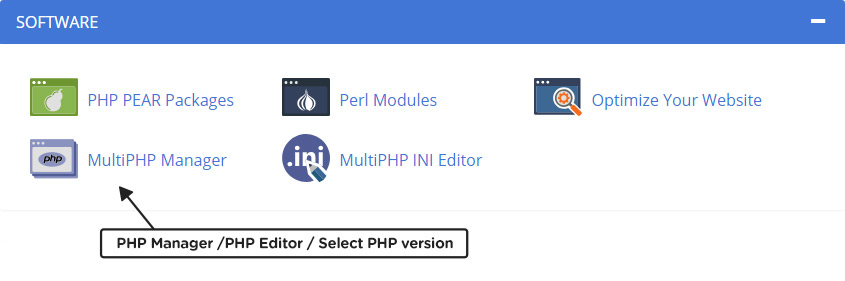
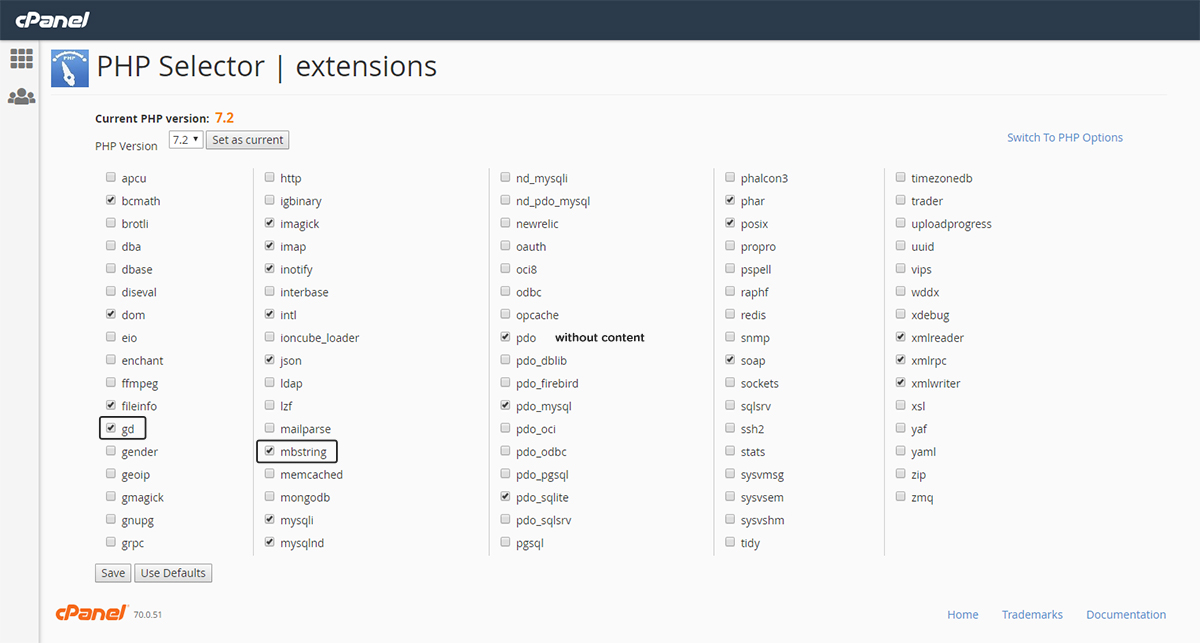
Linux C-Panel:
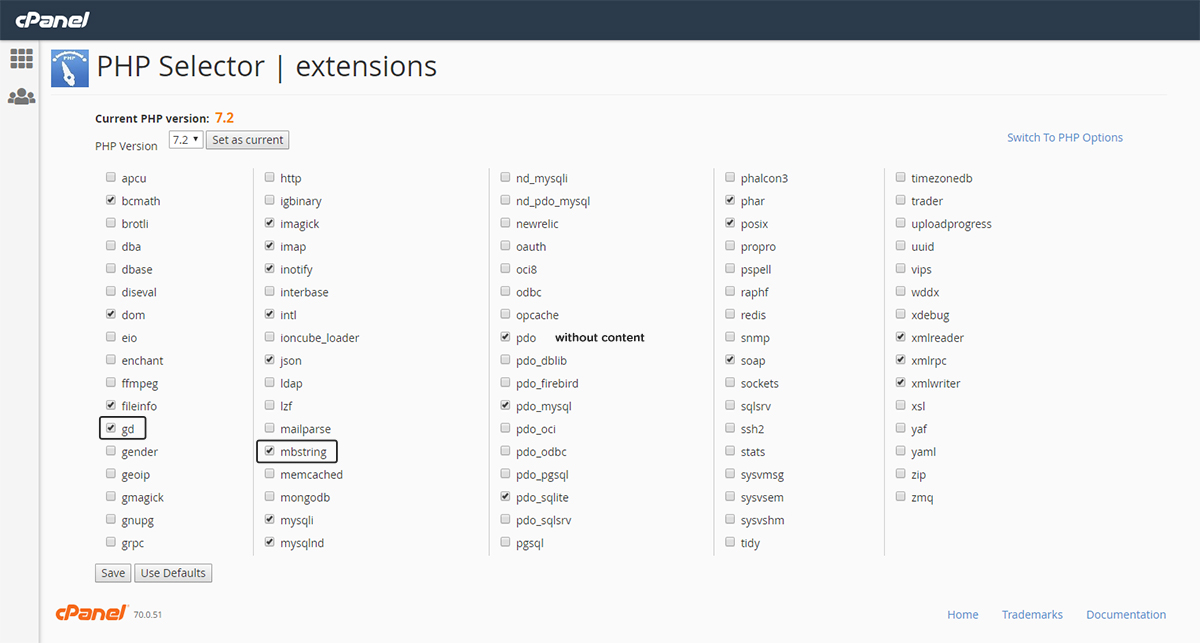
1) Go to C-Panel > Software > Select PHP version/ PHP Manager / PHP editor

2) Now, choose the PHP version you want to use, and the extensions panel should show up below. Press the “Set as current” button and wait until “Current PHP version” matches your selected one. Next, make sure that the GD and mbstring extensions are checked. Press the “Save” button located at the bottom-left corner to save the settings.
Linux dedicated server:
1) Connect to the server using SSH. Depending on your Linux distribution and the version of PHP you’re using, enter the following commands:
## Ubuntu PHP5 ##
#sudo apt-get install php5-gd
#sudo apt-get install php5-mbstring
## Ubuntu PHP7 ##
#sudo apt-get install php7.0-gd
#sudo apt-get install php7.0-mbstring
## Centos PHP5 ##
#sudo yum install php5-gd
#sudo yum install php5-mbstring
## Centos PHP7 ##
#sudo yum install php7.0-gd
#sudo yum install php7.0-mbstring
III) Php.ini parameters
- max_input_vars – This sets how many input variables may be accepted (limit is applied to $_GET, $_POST and $_COOKIE superglobal separately). By default, this parameter is set to 1000, and this may cause issues when saving the menu. We recommend that you increase it to 2000 or more.
- max_execution_time – This sets the maximum time (in seconds) a script is allowed to run before the parser terminates it. The theme demos download images from our servers and depending on the connection speed this process may require a longer time to execute. We recommend that you should increase it 60 or more.
- post_max_size – Sets the maximum size of the post data allowed. This setting also affects file upload.
- upload_max_filesize – To upload large files, like plugins .zip files, you also have to increase this value.
Depending on the host, these parameters can be set from php.ini or .htaccess:
php.ini
max_input_vars = 5000
max_execution_time = 300
post_max_size = 50M
upload_max_filesize = 50M
.hthaccess
php_value max_input_vars 5000
php_value max_execution_time 300
php_value post_max_size 50M
php_value upload_max_filesize 50M
Note – Before trying any of those, please check the host documentation to see what’s the recommended method. The location of the php.ini may also differ from one server to the other. Usually, it’s in the WordPress root, but, on some servers, it may be found in another location. You have to check the host documentation for more precise details.
Suhosin
Suhosin is an advanced protection system for PHP installations. It was designed to protect servers and users from known and unknown flaws in PHP applications and the PHP core. If it’s installed on your host, you have to increase the suhosin.post.max_vars and suhosin.request.max_vars parameters to 2000 or more.
php.ini
suhosin.request.max_vars = 5000
suhosin.post.max_vars = 5000
.htaccess
php_value suhosin.post.max_vars 5000
php_value suhosin.request.max_vars 5000
Note – You don’t have to modify these parameters if Suhosin is not installed on your host.
mod_substitute
If Apache’s mod_substitute module is active on your server you can get the following warning in the theme “System status” section:

In some cases, the mod_substitute module default configuration may cause a timeout error on tagDiv Composer when loading large pages. To fix this, you have to add the following lines in the .htaccess file located in your website main folder:
.htaccess
<IfModule mod_substitute.c>
SubstituteMaxLineLength 10M
</IfModule>