Update Version 11.4.3: Newspaper Theme is RTL Ready!
We’re excited to announce that the Newspaper theme is RTL ready! Newspaper 11.4.3 brings seven fresh pre-built websites for news and magazines, as well as a unique RTL-ready full site design for multilingual usage.
The Newspaper theme by tagDiv also changes the way you manage your theme license key. Now, it’s easier to choose the domain where you want to use your Newspaper license and quickly assign it.
Moreover, to give you complete tools for your membership websites, we’ve implemented the Stripe payment method within the tagDiv Opt-In Builder. Once you update your theme to the latest version, the paywall plugin will be automatically updated, and you can add Stripe as a new way for members to pay and access your services or exclusive content.
Don’t forget this! Before updating your Newspaper theme to the latest version, we strongly recommend you backup your site. After it’s done, go to the Newspaper Dashboard Panel and select the Updates tab. Then, click on the available update, and the installation process automatically begins.
So, what’s new in the Newspaper 11.4.3 update?
The Newspaper theme comes with seven new pre-built full demo websites, RTL support, Facebook social login for several areas, and Stripe integration with the tagDiv Opt-In Builder.
Fresh Pre-built Websites for New Inspiration
The Newspaper theme comes with seven new one-click installable pre-built full websites (demos).
They are all entirely created using the tagDiv Cloud Library of templates, tagDiv Composer page builder, and the tagDiv Opt-in Builder membership plugin.

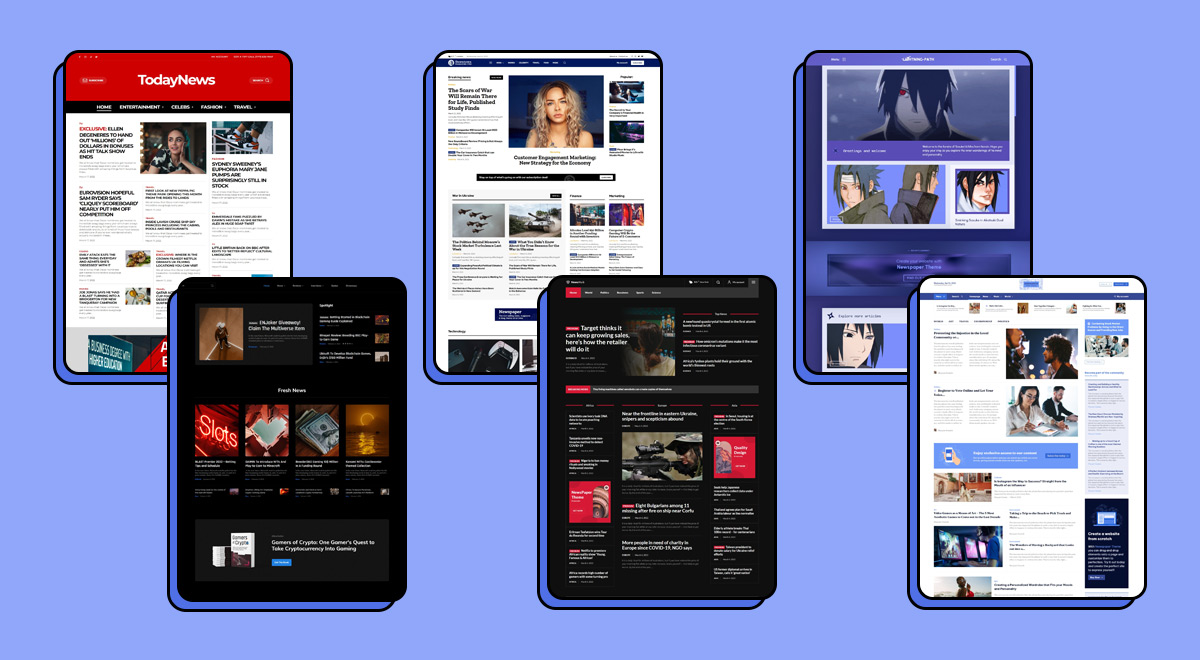
Today News PRO
Today News PRO feels like a classic online magazine, but it is combined with modern and full-width elements. In addition, the Montserrat fonts highlight the beauty of every letter neatly to emphasize the importance of texts.
With red, gray, and black tones, this one-of-a-kind prebuilt website integrates the infinite loading feature right on the homepage. By pushing the Load More button, more content loads.
Downtown
The Downtown prebuilt website can be a perfect fit for any financial, entertainment, or tech platform. The layout is created upon 2 or 3 columns and classic pagination.
It catches the eye of the reader with impressive blocks, soft colors, and a stunning mega menu with big icons and bold titles.
Lightning-Path
If you’re all into anime and manga characters and want to develop an impressive animation website, the Lightning-Path prebuilt design is all you need. The Azeret Mono typeface is a futuristic font that evokes the personality of an anime-designed website.
The Lightning-Path demo is visually built on Pantone color of the year – Very Peri, with blue and purple shades. This unique pre-built website includes all the elements in fixed containers, and the menu is a one-of-a-kind hamburger design.
Crypto Gaming
Crypto Gaming is a membership pre-built website with a dark layout, rounded-corner flex blocks, and a minimal look with comprehensive information on the footer sections.
These websites showcase plenty of content, so it’s nice to navigate continuously. In addition, Crypto Gaming has the infinite loading feature built right on the homepage and a sticky sidebar with a rating system on the single post template.
News Hub
With the News Hub pre-built site, you can quickly build a complete newspaper portal for any news-related website. If you’re a dark layout enthusiast, this demo design will definitely grab your attention.
News Hub uses black as a background color, red for color accents and hovers, while white and grays emphasize the font appearance. As an exclusive newspaper website, the News Hub prebuilt website is built with tagDiv Composer page builder and tagDiv Opt-In Builder for paywall functionality.
Amsonia PRO
Amsonia PRO is a delightful prebuilt website that can be a source of inspiration for wide layouts with mixed purple shades. In addition, this design can be home to various websites such as technology, style or medical magazine, worldwide news, community blog, and others.
It is built on a two-column layout and a right sidebar that is not sticky on the homepage or single post templates. The mega-menu contains “Next” – “Previous” buttons to easily navigate categories and articles.
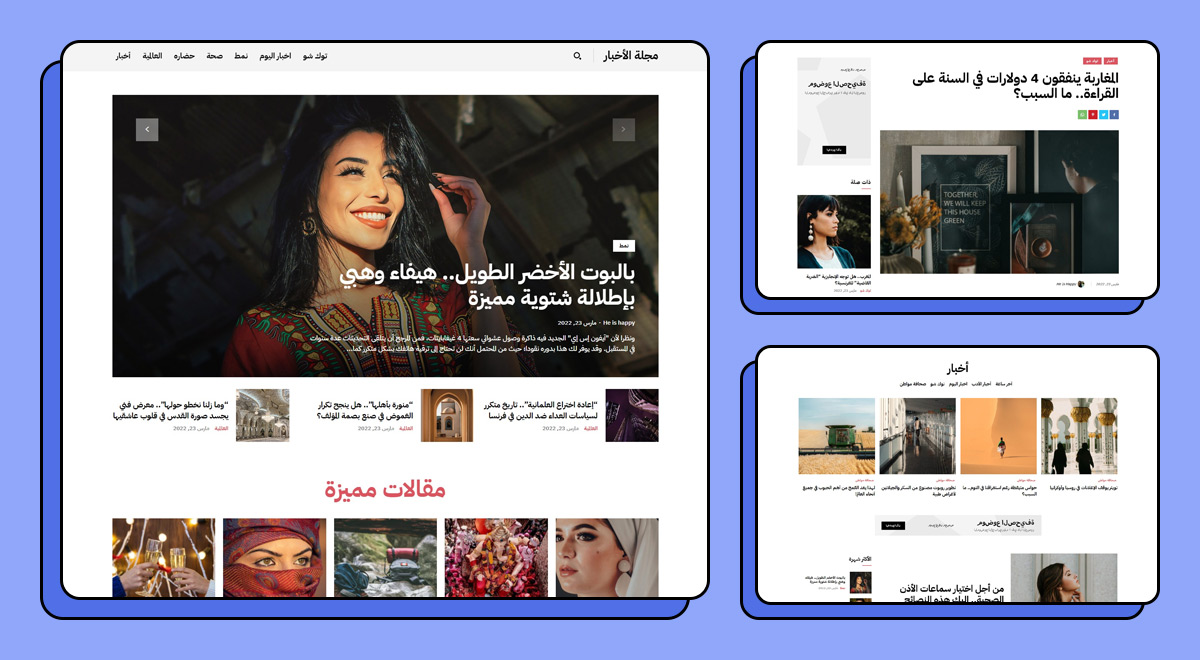
Newspaper WordPress Theme is RTL Ready
The Newspaper theme was always compatible with RTL websites but needed advanced customization skills to change the code to meet the right to left language requirements. With so many requests, we’ve decided to improve the RTL functionality and provide better support for these languages.

Our designers crafted a unique News Magazine that uses the right to left language for a great RTL start. If you have an international audience and want to build an RTL language-optimized website, the Newspaper theme is ready to power up your user experience.
With an easy-to-navigate interface, you can access global audiences by creating content in Hebrew, Arabic, Farsi, Urdu, and others. You can easily combine the Newspaper Theme and the enhanced RTL support with the powerful WPML plugin for more functionality and outstanding capabilities.
RTL News Magazine is an elegant yet straightforward pre-built website that has been built with a wide layout, flex block elements, stylish excerpts, numbered pagination, and sticky left sidebars. The header and footer areas are minimal, designed on gray backgrounds. The single post template uses the infinite post loading functionality, and each article contains a bold title, sharing buttons, squared featured image, tags, and author box.
In this beautiful right to left design, duotones combine cool to warm shades and vivid colors to highlight hover effects on various elements.
The RTL News Magazine demo uses an international font family called IBM Plex Sans Arabic, initially created to “illustrate the unique relationship between mankind and machine.”
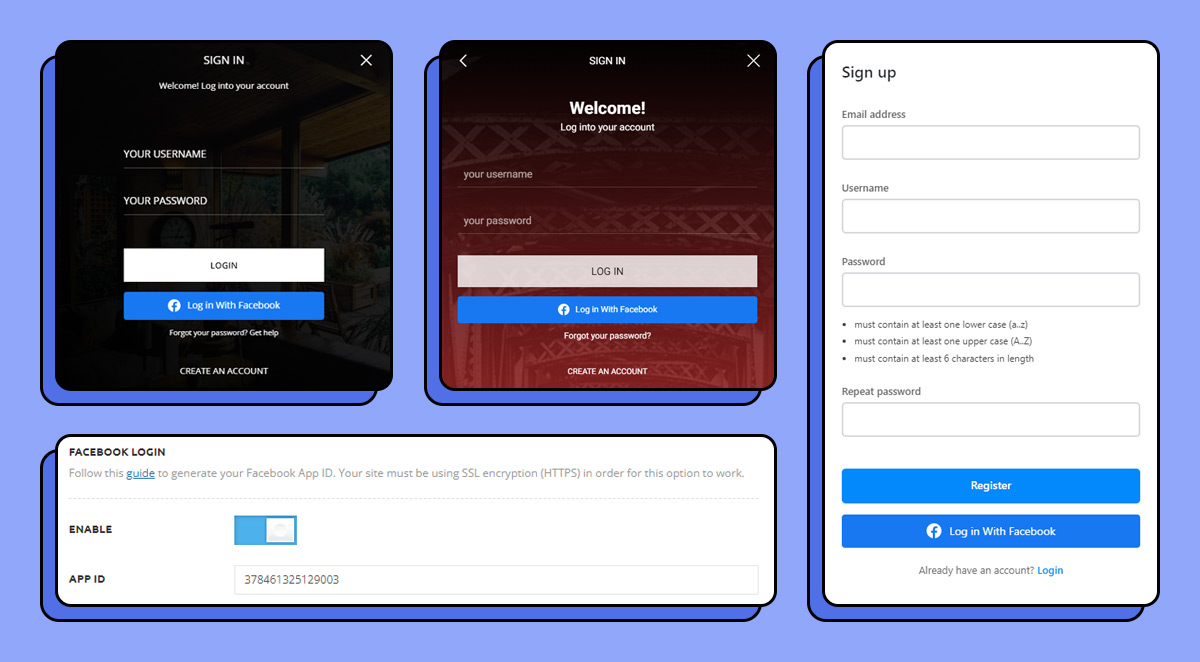
Facebook Login/Register

What is a website without social media integration? People enjoy swiping from Facebook to blogs that they currently read. The new Facebook Login/Register option has been added to the Newspaper theme to help your readers log into your website in a secure and fast environment. There are three areas where you can add the Facebook login, respectively:
- Mobile Menu
- Login modal
- tagDiv Opt-In Builder login
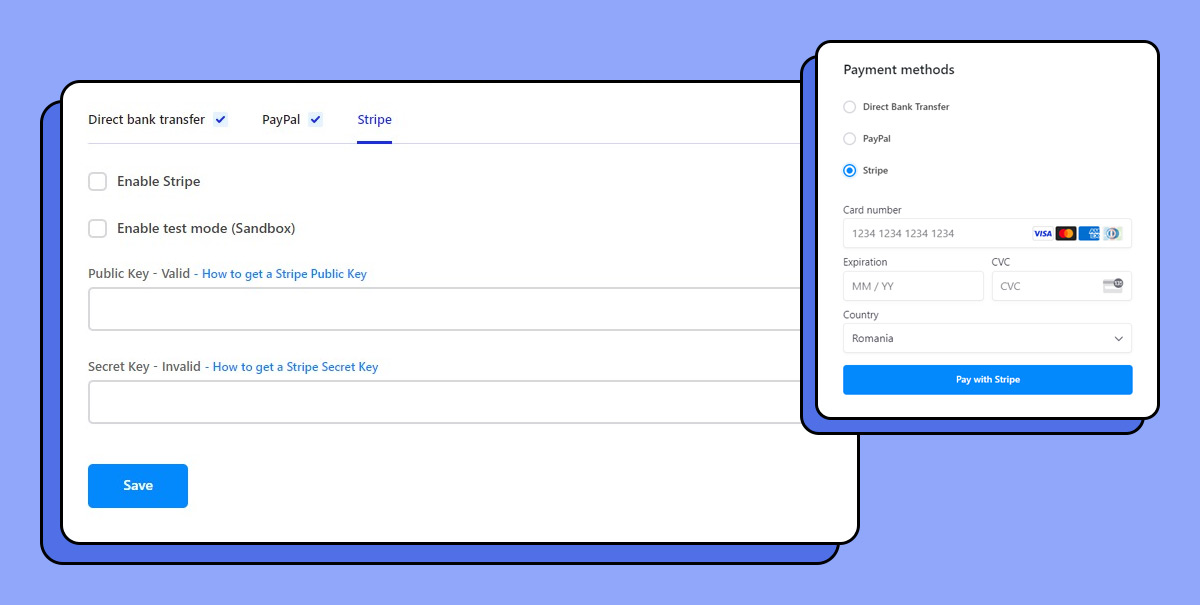
Stripe Payment Integration with the Newspaper theme

Starting with tagDiv Opt-In Builder plugin version 1.3, you can include Stripe as a payment method along with PayPal and Direct payments. If you want to know how to use this payment option, please follow the steps from the Stripe setup documentation.
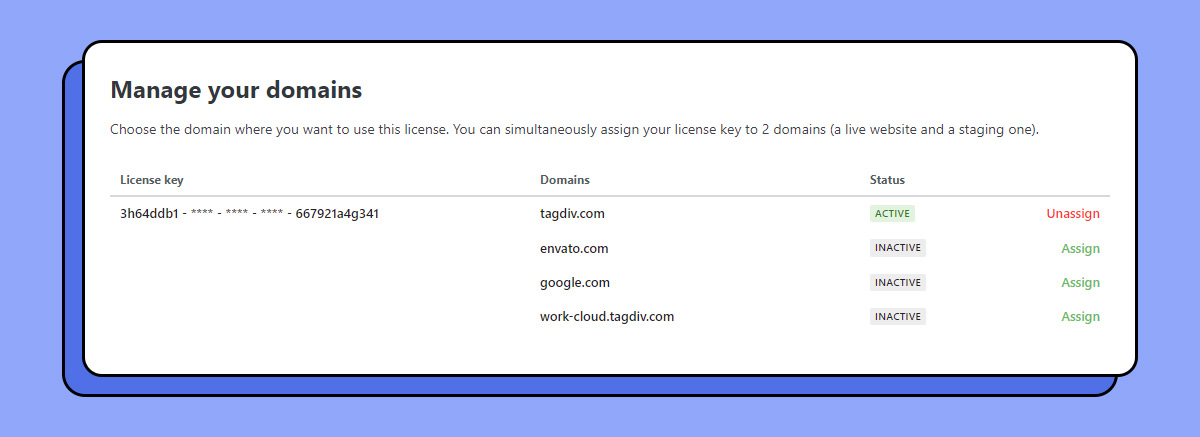
License Management System
What is the License Management System in the Newspaper theme? It is an area in your site’s backend that holds a dedicated section showcasing all your owned domains, where you can assign your theme license key.

This means that from this section, you can quickly assign your key to a specific domain of your choice and access all the theme features. In addition, the new management system lets you manage where your Newspaper theme license is used on your domains.
Build Your New RTL Multi-language Website with Newspaper!
With Newspaper 11.4.3, you have even more capabilities to build, redesign, or customize your blog, magazine, membership, or RTL-ready website. If you’ve just discovered tagDiv and the Newspaper theme and haven’t worked with our template yet, you can buy your first Newspaper theme license and design your first site without any hassle. Just mix, match, and have fun creating your website!
Build a Membership Site with tagDiv Opt-In Builder and Newspaper theme
Building a site could be challenging. Designing a membership site could also be. With two powerful tools, Newspaper theme and tagDiv Opt-In Builder, you can now generate income and keep your visitors returning. Now, let’s see what this premium plugin can do for your Newspaper website.
What is tagDiv Opt-In Builder?
It’s a membership and paywall plugin. tagDiv Opt-In Builder is an easy-to-use solution designed for all the Newspaper theme customers who want to be paid for their work
It offers you the possibility of building endless pricing plans, gaining new leads, and exporting the membership data to use with email marketing tools. Furthermore, it allows you to lock the content and show the exclusive information only to members.

Who is a Membership Website for?
For any kind of creative person with a hobby for which you must pay to see. Any passion can grow into a prolific business. A membership option on your website represents a strong bond between you and your audience.
It means that people can pay for the content you’re publishing that brings value to them. By designing a paid membership site, you can receive payment for premium content, video, podcasts, or any type of. You decide what content is available for free and which is the paid-only level.
Web owners that want to lock parts of their website content, generate leads and conversions, build unlimited subscription plans, and be able to use membership management by using a complete tool are the ones that should turn their attention towards the tagDiv Opt-In Builder paywall system integrated with the Newspaper WordPress theme.
Now, let’s see for who is a membership website a perfect fit:
1. Bloggers, journalists, marketing agencies, educational trainers
If you’re a blogger, journalist, marketing agency, or you work as an educational trainer, you can easily share creative content and power your WordPress site. By developing a membership database, you will get paid for every unique piece of writing.
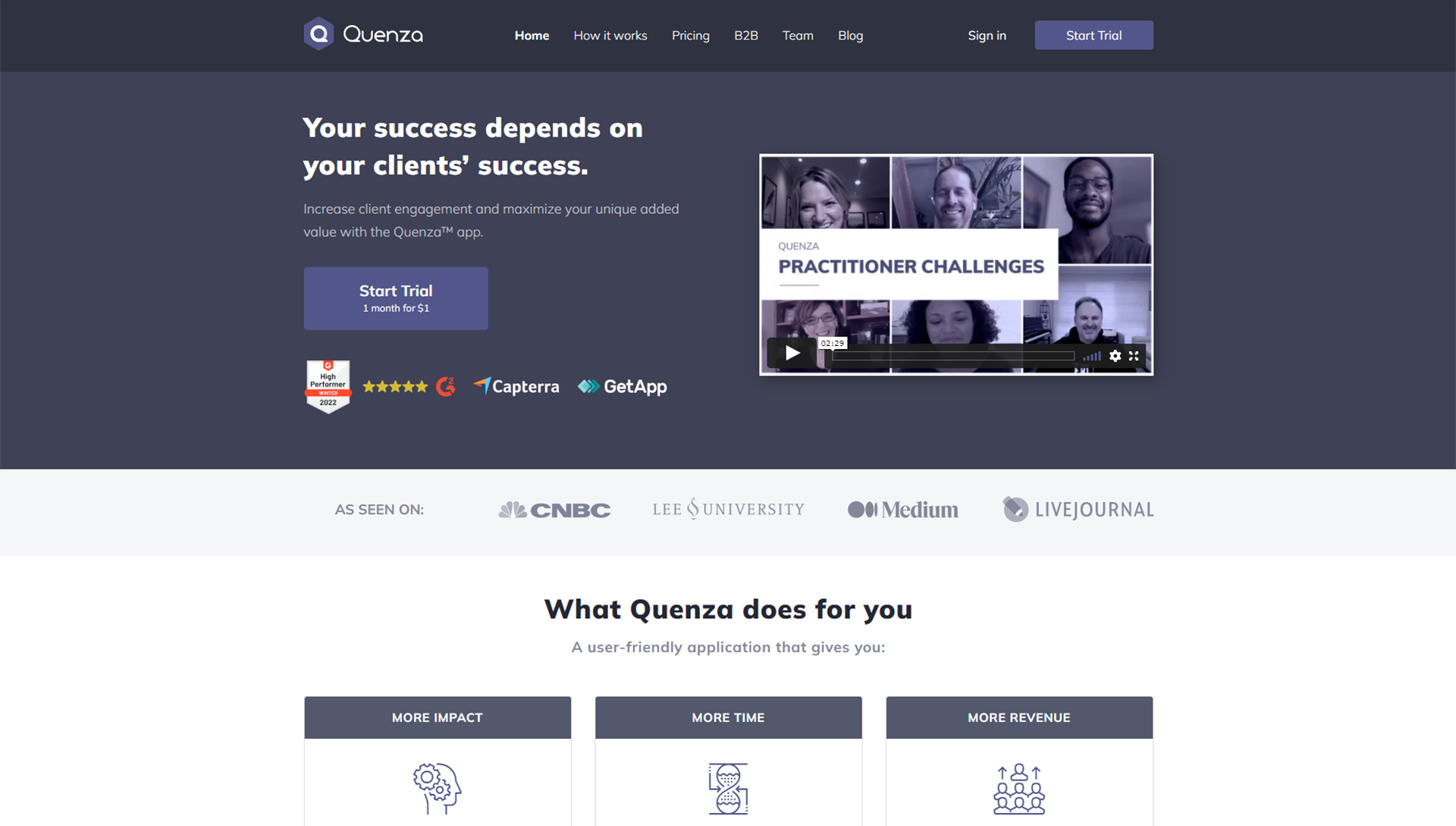
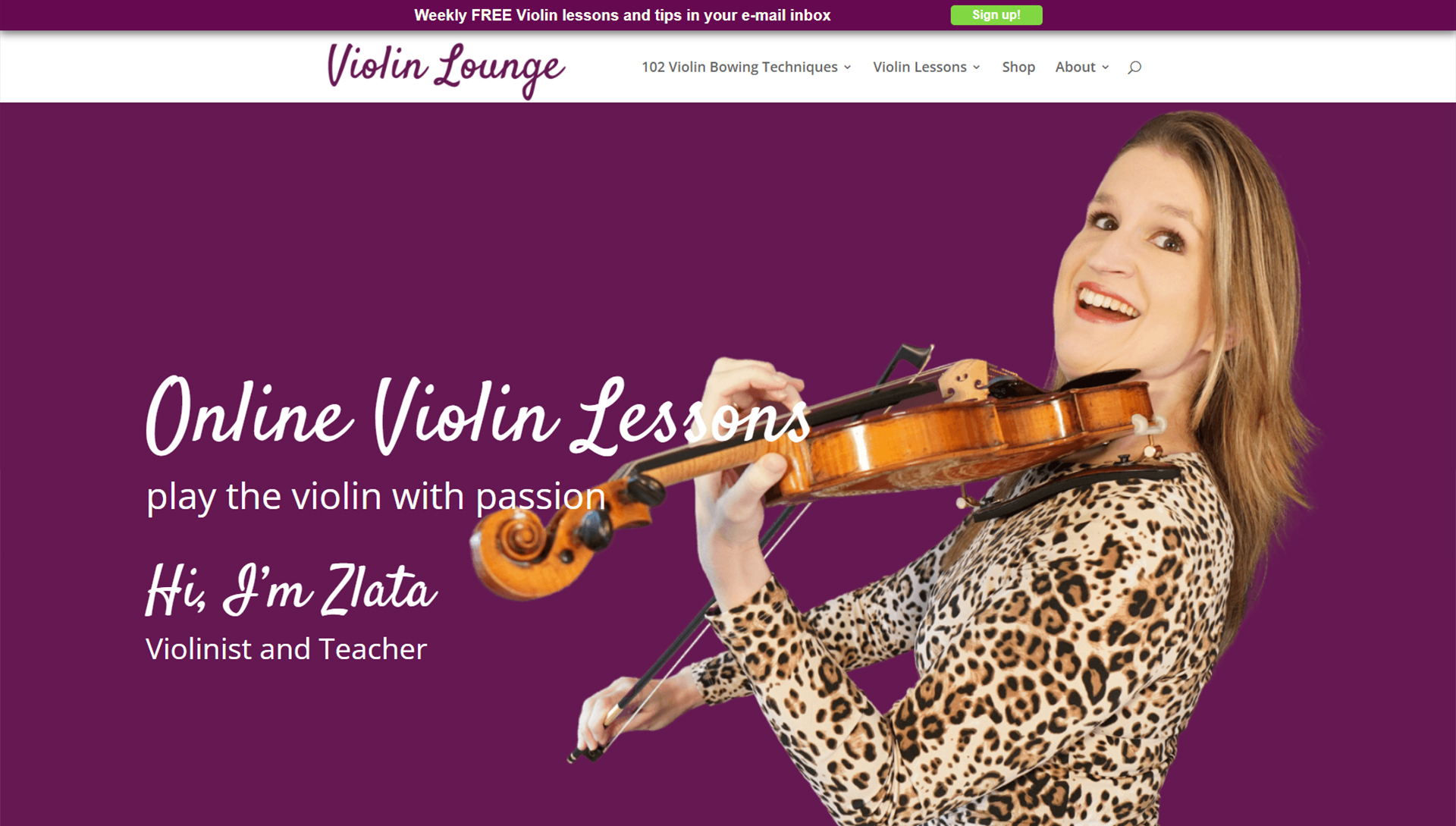
Examples: Quenza, Violin Lounge.
2. Creative Startups, Small Businesses, NGO
Startups, Small Businesses, and NGOs are community-based. You can design your site and create membership programs for specific products, events, donations, sponsorships, and more.
Examples: Common Sense Media, I Will Teach You to Be Rich
3. Service Subscription
If you own an eCommerce business that it’s either selling digital or non-digital products, you can build recurring customers by simply offering members-only product discounts or product subscriptions. This type of subscription model works as a product purpose-built, intended to manage recurring services.
Examples: H&M members club, Travel Club 360.
4. APP & SOFT BUSINESS
If you’re selling apps or software, you definitely need more types of pricing plans, including a free trial (for a period of time) or a monthly/yearly subscription. A website with membership-included functionality allows you to offer your apps, products, or any services based on the item license key or something unique you can identify each of your subscribers.
Examples: Semrush, Mailchimp, Spotify, Netflix.
There are so many types of membership websites you could build-up, and we’ve gathered some of the best ideas in an article. You should check it out!
Step by Step Guide to using tagDiv Opt-In Builder on your WordPress website
Once you get a Newspaper theme license and install it on your WordPress website, the first step is to install the tagDiv Opt-In Builder plugin and activate it.
Membership Wizzard
Now, you need to follow the Wizard steps. For this, we have some handy tips you can follow:
- Account Details – you should add the real details of your company
- Payments – if you’re planning to use this payment method, you should use the company’s real data, as well, right from the start.
- Plans – this section contains some default pricing plans, which can be edited later.
- Pages – this section contains some default plans, which can be modified later using the tagDiv Composer page builder if you want to create another layout.
- Locker – in this area, you’ll have a default subscription locker that is automatically attached to the first ever-published article.
After the Wizard is completed, you can access each section of the tagDiv Opt-In Builder.
For example, if PayPal is your preferred payment method, you should configure it. To quickly help you with this, you can check out the full documentation on how to set up your PayPal payment.
Pricing Plans
From this area, you can configure your plans, rename them, activate a trial version, or modify the pricing. Just mix and match the desired specifications and build unlimited pricing plans. By using the tagDiv membership plugin, you can adjust any type of paid/free membership plan to match your business demands.
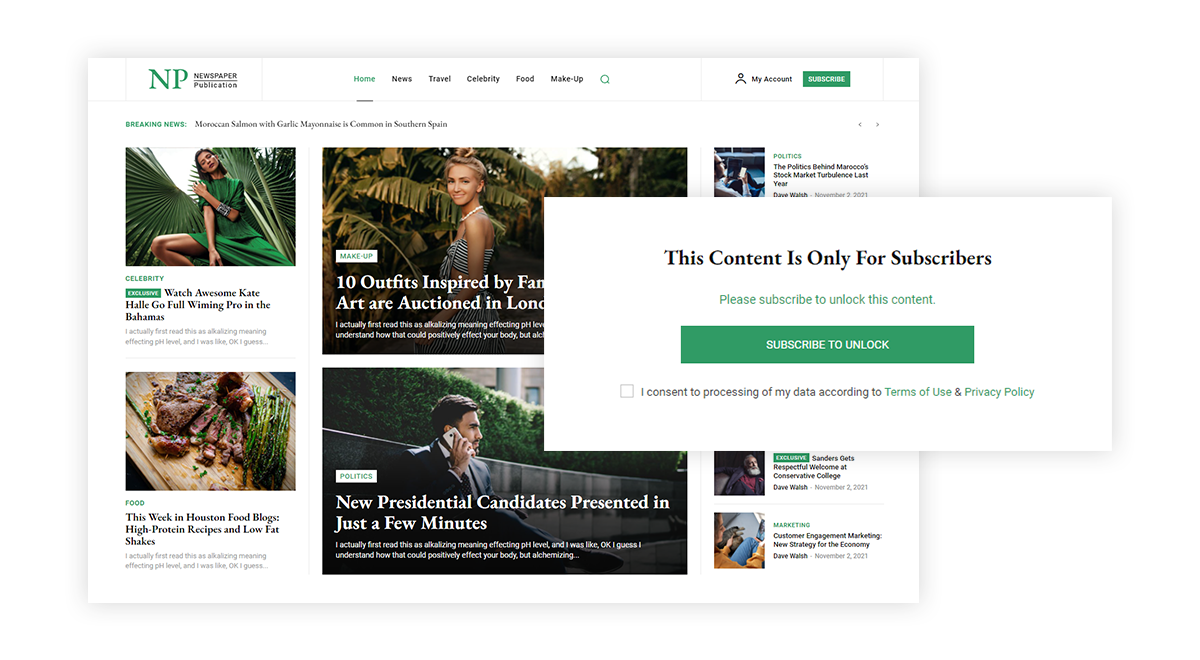
Content Locker
What is a content locker? It is actually a system built that helps you lock portions of your content to show them for paying members. This option allows you to show the content you want while it locks portions of the content that match the established criteria. You can choose to lock a portion of the content or the full of it.
The default-created content locker can be highly customized. However, for the locker to apply, you need to establish which is the post content you want to restrict.
Takeaway note: If your subscription payment method is through the Bank and a visitor subscribes to one of your services and deposits the money via bank, it is mandatory for the Administrator to manually activate the membership for that subscribed user.
For more information, you can always check out the documentation page on how to create a content locker.
The Subscriptions Area
The Subscriptions Area from the tagDiv Opt-In Builder section is the main data center for all your memberships. You can think of this section as a management tool for all the active and expired memberships. From here, you can activate, cancel, remove, edit expiring subscription dates or personal data.
How to Gain New Leads with Newspaper
With Newspaper and the tagDiv Opt-In Builder plugin, you can also gain new Leads through by using the members’ emails. Moreover, you can create as many Lists as you need, just to organize your subscribers.
How does it work? It’s pretty simple. We’ve built a shortcode called “Leads” and integrated it within the tagDiv Composer page builder. Drag and drop the block in a post template, style it and get ready to gain new leads.
These leads will automatically be added as new subscribers to the tagDiv Opt-In Builder, Email-Lists section. For the full steps on how to manage the mailing list and configure your Leads block, please use our official plugin documentation.
Conclusion
Newspaper simplifies how you create your news, shops, blogs, events, or any type of website. In the new theme version, Newspaper integrates new marketing functionalities.
You can gather emails and export them for later usage in your newsletter campaigns; you can design pricing pages, pricing plans, stylish pop-ups, lock content, add exclusive badges, and so on.
If you want to build a membership site with the Newspaper Theme and the tagDiv Opt-In Builder, you can follow the recommendations we’ve provided in this article, as well as the full guides from the tagDiv documentation.
Design Trends: Very Peri and Newspaper Theme Web Design
As with every new year, Pantone has released their choice for Color of the Year, 2022, Very Peri. It is blue with a red-violet hue, a purplish-blue as it is. Everyone knows that colors affect our mood and vision, so using them for marketing your website better might give you the boost you need! Discover how to create beautiful layouts and color combinations with this beautiful shade and your Newspaper WordPress theme.
Very Peri
As a beautiful violet-blue, Very Peri is a color full of innovation, creativity, and deep-rooted freedom. After the past few years full of tremulous global events, 2022 was supposed to be the start of a period full of possibilities and great opportunities. However, not everything can go the positive route, especially with everything going on in the world at this very instant.

Yet, the color is supposed to give us hope for a better version of the future, and as long as we all continue to do better, we can strive for a better tomorrow.
As stated in our previous article, where we explored the roots of blue and its meanings throughout history, we know that, in general, it stands for open spaces, trustworthiness, and intuition. In contrast, violet blues express a more sensitive side, a more feminine, joyful color. Very Peri can be precisely the color you need for your brand, campaign, project, or website. So let’s explore some of its color combinations.
Color Palettes for Very Peri
Whether you’re building a website from the ground up, creating a striking illustration for a client, or just starting a personal project, one of the first steps into the workflow process is to decide which colors to use. Knowing a little bit of Color Theory can go a long way. So, let’s see how we can incorporate Very Peri into any project.
First of all, start by going to the Adobe Color page and looking at the various color combinations: analogous, monochromatic, triad, complementary, and split-complementary. Now, click on the middle color to select it and change its HEX value to #6768ab, the shade of Very Peri you are aiming for. At this point, you can see a few color combinations for it and decide which one seems to be most up your alley.

- Analogous takes some of the hue’s close neighbors to create a beautiful harmony and keep the sentiment close to the very heart of the original color.
- Monochromatic takes Very Peri and bumps up its brightness or even lowers it to achieve a unique and clean look.
- Triad pairs three different colors with this beautiful violet-blue shade: an orange and a green to get a bright and carefree palette to work with.
- The complementary color to Very Peri is: a shade of yellow – most likely a copper or even a soft sort of cream hue. You can pair these two colors up to create a very smooth and elegant combination.
- The split-complementary goes very differently as it pairs Very Peri with the cream, copper hue, and a very bright lime yellow. This palette is very joyous and energetic.
Designing with 2022 Color of the Year
If you want to use WordPress, you’ll need a beautiful theme with a live visual editor that can help you begin your design process from the get-go with no fuss. Have you tried Newspaper Theme yet? If you already own the theme, here are a few ideas to incorporate Very Peri into a beautiful website design:
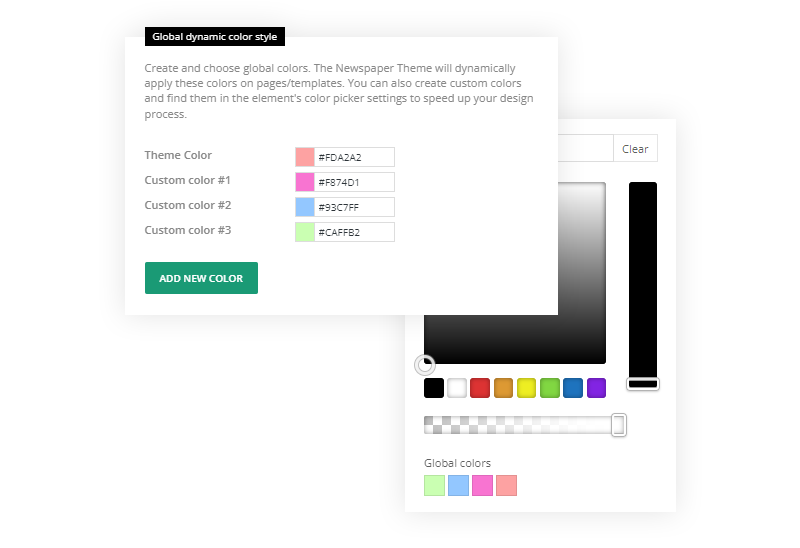
- The newest Prebuilt Websites, Newspaper Theme has delivered, come with global colors. This means you can change the entire color scheme of the website’s design from a single place at the same time. Open the Website Manager through tagDiv Composer, click on Global Colors and then choose one of the color schemes from above, using Very Peri as the base.
- Creating a website design from scratch can be straightforward. Just follow the steps of our YouTube tutorial or start by gathering some inspiration. Start by opening the tagDiv Composer on your Homepage and drag a flex block into the first row. Style it using Very Peri as the primary color. You can also go to the Website Manager > Global Colors and create your color palette by naming them. Then input the Hex codes to pick and choose as you go along.

Layout Design
Once you get started designing, you can keep going by dragging similar elements into the page. Start arranging by splitting rows into columns and adding paddings to create distance between items. If you like any websites, you can take the inspiration they’ve used for highlighting Very Peri and use it as a guideline for learning. Just go to their homepage and take note of how they’re showcasing their content.
Don’t forget to add column titles to guide your viewers across the page and call-to-action messages. Finally, remember: you can always change your colors from one place simultaneously when you have all the elements you want. That is if you had already started using the Global Colors from the beginning of the design process.
Of course, to continue, we would also need to go through the process of adjusting fonts to appropriate dimensions for each of the three device screen sizes that are at the top of your tagDiv Composer. When finished, hit save!

Moving on, you can then go and create your single post layout for your articles. Add Single Post content, Page Title, Author Name, Social Shares, a comment box if you want to interact with your audience, and anything else you might need. Use the same colors as your Homepage, and don’t forget to make it responsive.
This process has to continue for: 404, Date, Tag, Author, Category, Search, Header, and Footer Templates. Then you have a fully-designed website that you can call your own. You can get help from our experts or one of the top web designers in 2022.
Conclusion
While designing a website from the ground up seems daunting at first, it is possible even without any CSS or HTML knowledge with Newspaper Theme. Incorporating different colors schemes surrounding the 2022 Color of the Year Very Peri is effortless using the new feature of Global Colors. Moreover, Newspaper Theme’s Prebuilt Websites let you import a full-website design with a single click. So, why not take them for a spin?
Newspaper Prebuilt Websites for Your WordPress Membership Site
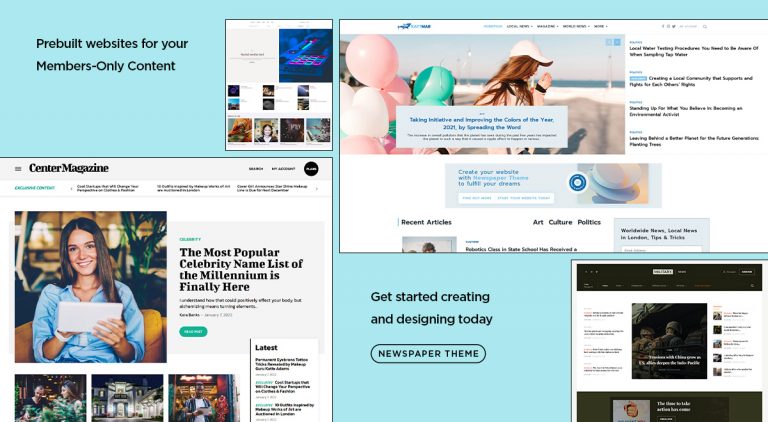
With every theme update, we pack fresh Newspaper prebuilt website designs. In this article, we would like to tell you more about the latest full sites we’ve developed to help you get a quick start on your WordPress membership site. With these full demos, you can design a crypto, entertainment, any type of online magazine, educational, or paywall website. They are a combo of minimal structure, enhanced performance, and unmatched flexibility.
In a world where everyone is talking about subjects on blockchains, what is an NFT? You can think of it as a data piece that is stored on a blockchain, a piece that can be sold digitally.
Popular digital types of NFT data units can be sold as photos, videos, or audio files. With this in mind, we’ve created a prebuilt website that is entirely designed to help you publish and sell any type of NFT art with ease with your WordPress theme.
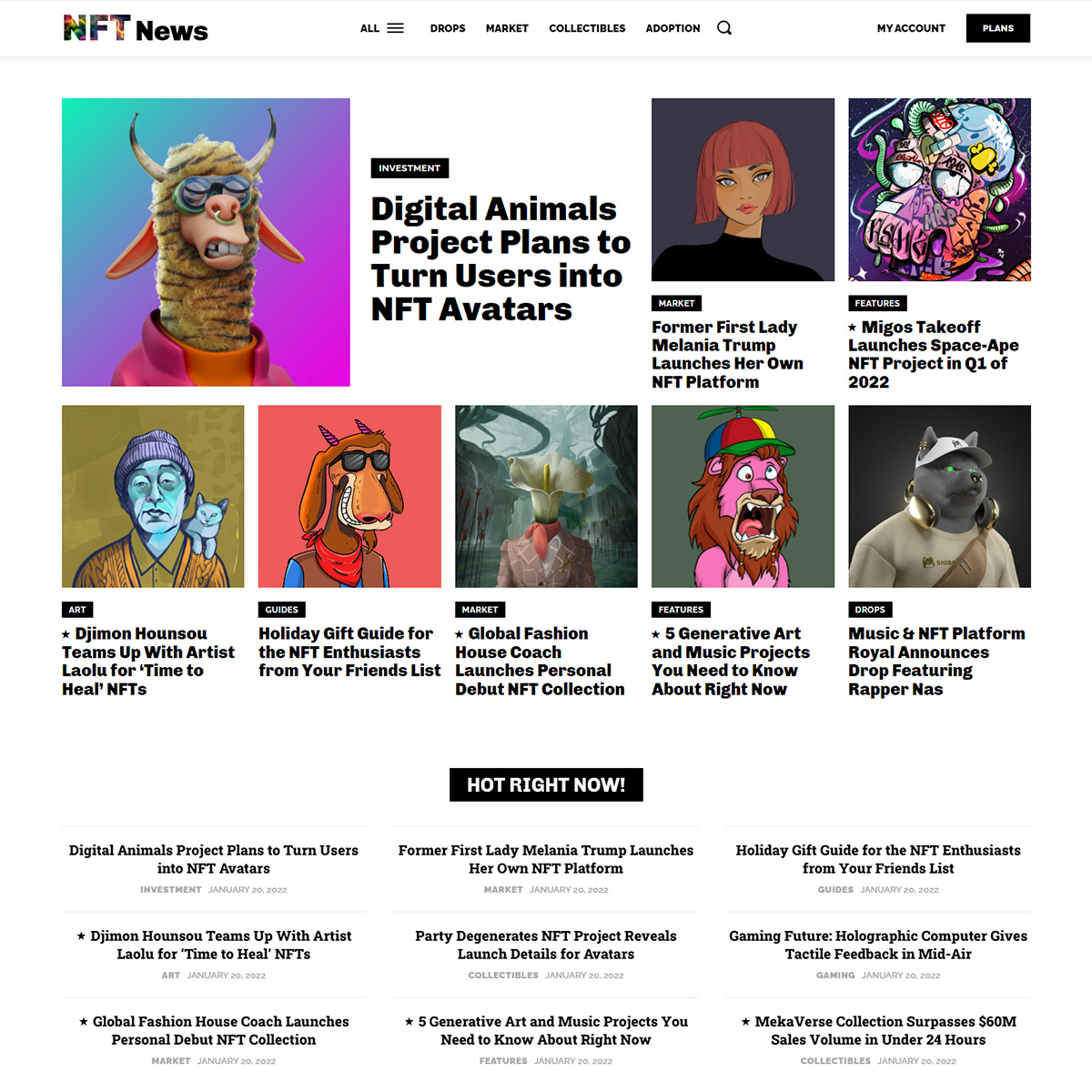
1. NFT News
The Vintage Shoppers predesign website is The Newspaper NFT News demo is a modern and fully customizable prebuilt website that can help you showcase your digital artwork and generate income from it. The layouts are created using the tagDiv Composer and the tagDiv Opt-In Builder that adds the membership and payment capabilities on-site. With highly crafted flex blocks, sticky sidebars with informative pieces, elegant icons, and ads spaces, the NFT News pre built website is a complete solution at a single click away. If you want to have the NFT layout, you simply need to import the prebuilt design with or without the content. This special demo uses a black, bold, and grotesque typography, as well as a hamburger menu that flies in from the left side of the page. NFT News is a tribute to art in all its forms.
2. Center Magazine
If you’re just researching information about a newspaper magazine design, look no further than the Center Magazine prebuilt website. The Bigshot font family is a modern Didone typography that offers a classic look. With this style, a white background, and a two-column layout, Center Magazine has a special next-previous section above the fold, where exclusive content is highlighted.
3. Military News
The Military News predesign website is built for any website that showcases information related to worldwide geographic or political tensions, or can serve to a government database for honoring the army. The prebuilt site uses a 1400 pixel-wide layouts with variations of one or two columns. The mega menu is elegant, with images, categories, and bold titles.
4. Music and Life
Music and Life is a stylish prebuilt website that can suit a fanpage blog, artist, DJs, or lifestyle website. With a modern approach, Music & Life combines a simple mega menu with one containing large featured images to emphasize the header section. The content is displayed widely, while the footer is minimal and classy.
5. Kattmar
Kattmar is a vibrant combination of pastel colors, geometric Prompt fonts, and plenty of negative space. The engaging pop-up module shows up to greet the visitors with a newsletter information. The Kattmar prebuilt website design is balanced by wide elements and two-column ones.
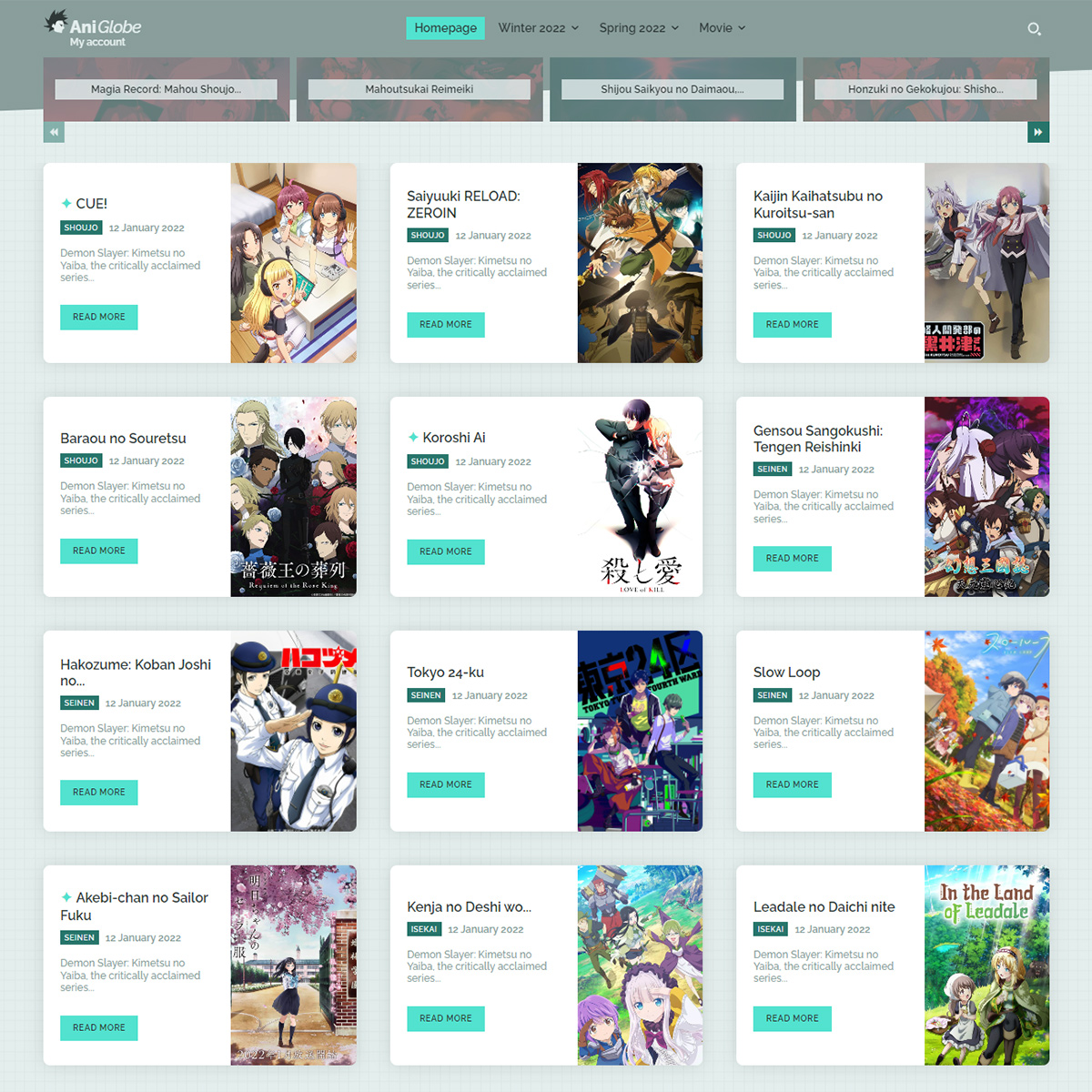
6. Aniglobe
This unique web approach can bring animation enthusiasts in a single place. Aniglobe is a beautiful and artistic website that servers as a great community database for anime lovers. The Aniglobe prebuilt website comes with a textured background, and a long-height display for your beautiful content. It makes use of a very bright seafoam green, and darker, greyish hues of the same color to emphasize its radiance. Aniglobe uses duotones and gradients to bring an artistic touch.
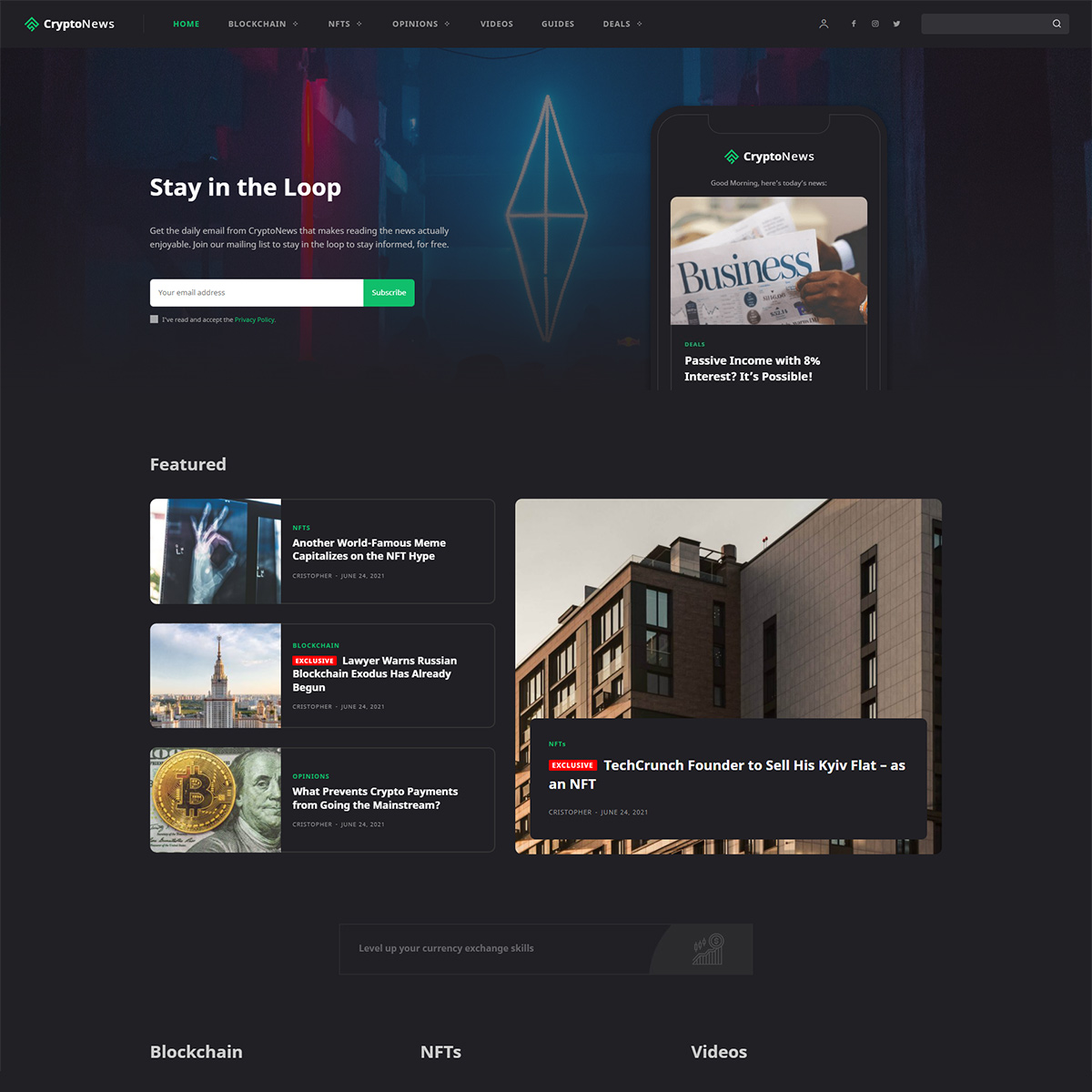
7. Crypto News
The interesting CryptoNews Magazine prebuilt website is definitely a great acquisition for a cryptocurrency website. It uses dark gray shades combined with green & white accents. CryptoNews is built with white spaces and rounded blocks, airy sidebars, and trustworthy badges. For a modern crypto news website, this prebuilt design allows you to publish content available for subscribers only by using the membership tool.
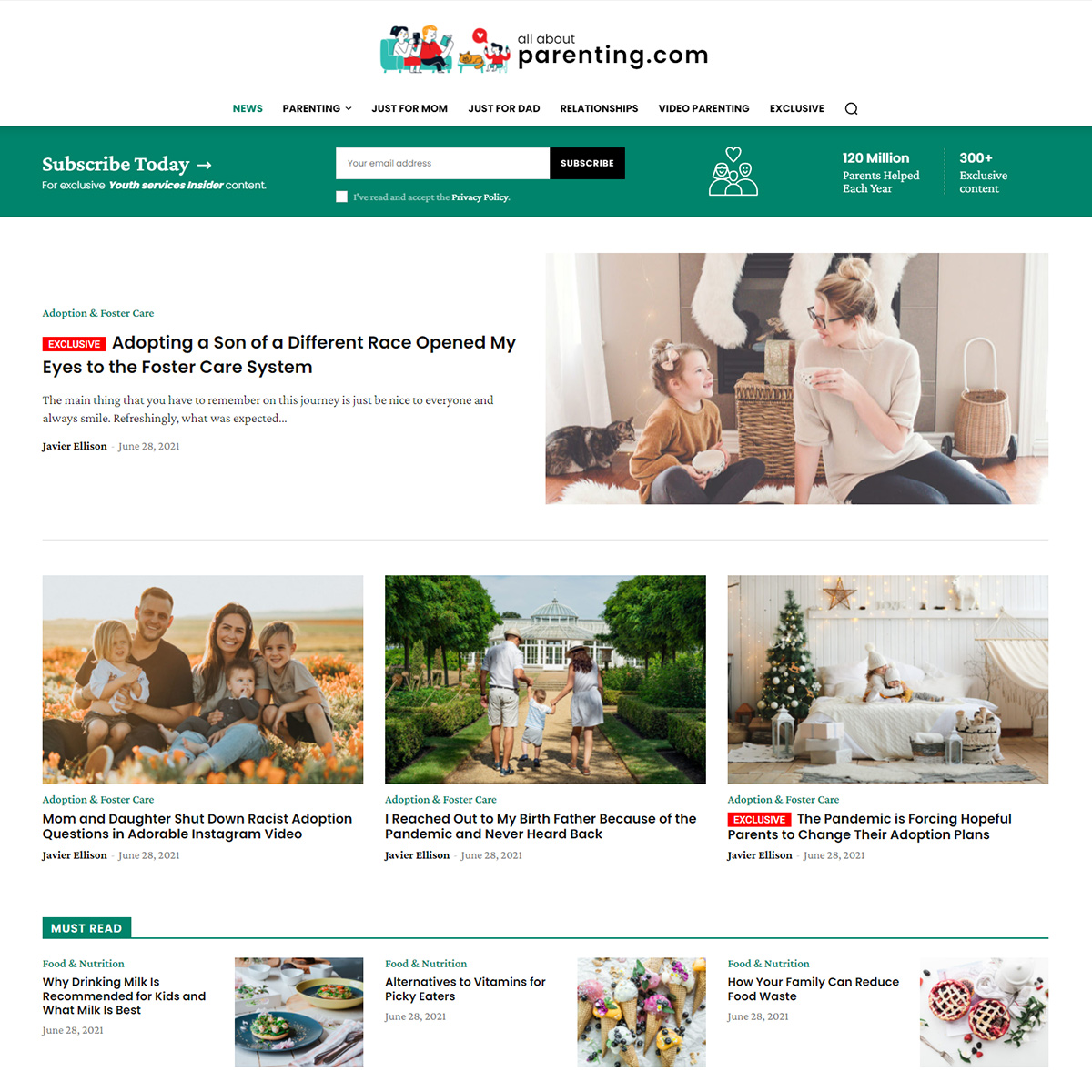
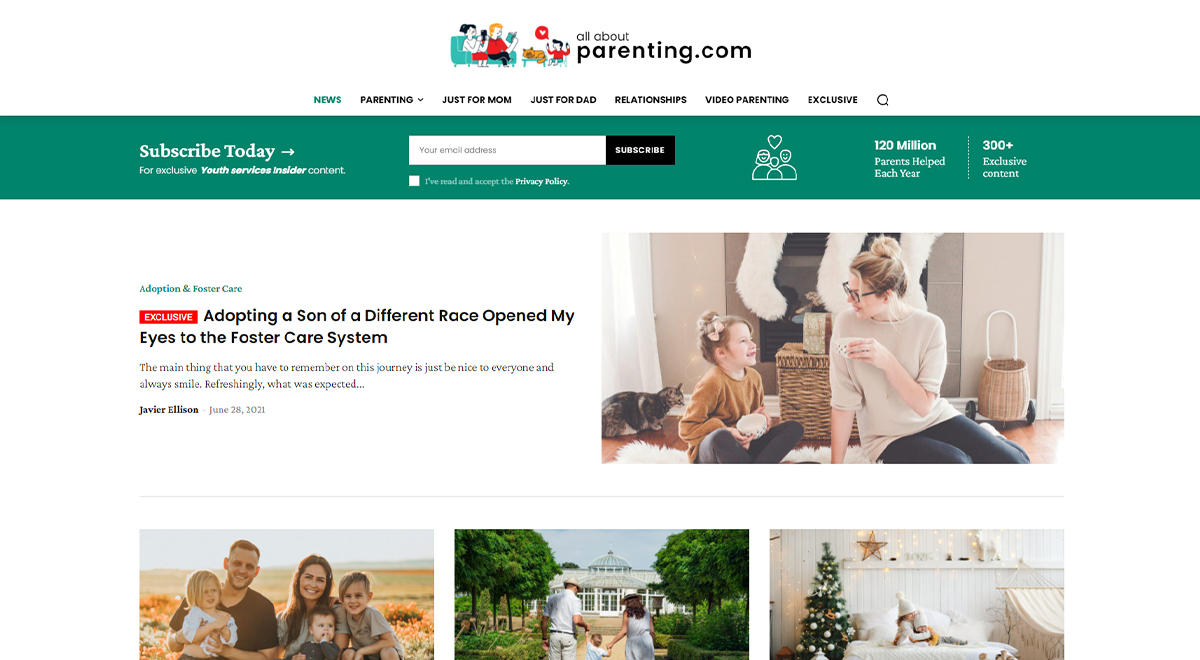
8. Parenting
The Parenting prebuilt website is a clean, full solution for an online blog or magazine that publishes daily news about family or children subjects. With white, grey, and green accents, the Parenting site is built with editable modules, ad spaces, comprehensive sidebars, an airy header, and an informative footer area.
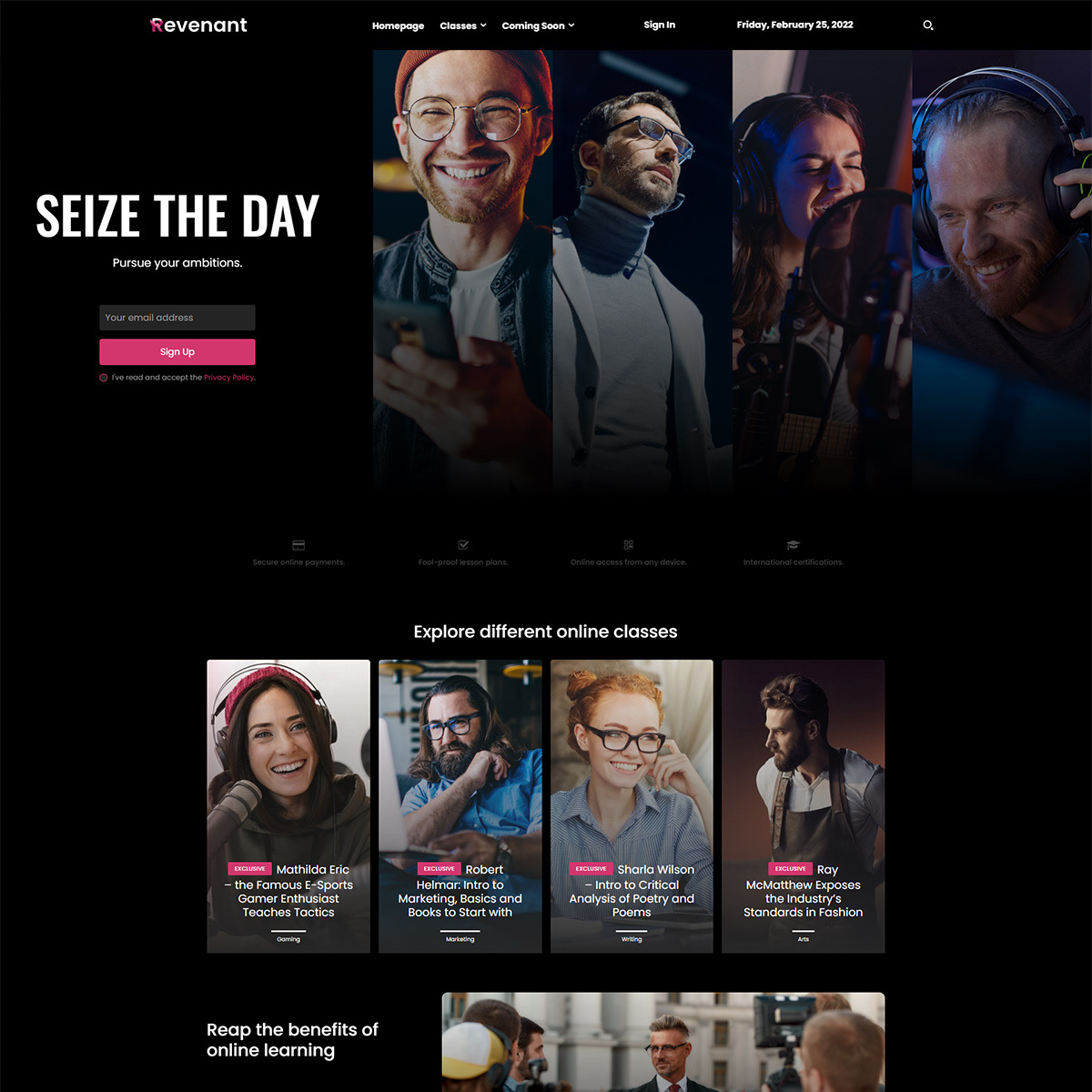
9. Revenant
Revenant prebuilt website uses a black background and white typography, with rounded buttons and blocks to provide an extraordinary user experience. To emphasize the titles, the hover color is pink and the used font is called Poppins. Inspired by classy magazines and cinema portals, the Revenant design brings aesthetics and unlimited customization possibilities within your grasp.
Conclusion
All the full Newspaper demo designs come with the paywall/membership functionality built-in so you can deliver exclusive content to your paying members. Every prebuilt website is entirely customizable, so you can change settings, layouts, headers & footers, and make any possible modifications. Starting with Newspaper version 11.4.2, you have amazing pop-up modules and global colors you can easily assign on your site. Which prebuilt website is your favorite and why? Let us know in the comments, as we would love to discover your amazing sites. Stay tuned as more prebuilt websites are about to be released so you can enjoy creating a website with the right tools.
Popular Types of Membership Websites that Generate Income for You
There are several ways to generate income. One of them is to build strong online communities. To succeed in your challenge, you shouldn’t reinvent the wheel. The already successful websites teach us that there are some available types of membership websites. Now let’s take a closer look at this matter and find the shortcut you need to succeed.
To create a membership website could be an easy task if you set the right triggers and keep your visitors engaged with the published content on a membership platform (website) that provides exclusive content for its members for a fee.
In this post, we want to discuss about the different types of membership websites that can drive new leads and monetization possibilities. Moreover, if you’ve already have a Newspaper theme license, you’d be happy to hear that in the version 11.4, we’ve launched the new features of the tagDiv Opt-In Builder Membership Management tool, so you can lock content and sell different type of content through subscription functionality.

Questions to Ask Before You Choose your Type of Membership Website
If you are not decided yet about the type of membership website to design, you should ask yourself:
- What kind of content will you publish?
- Who is your content for?
- Is it a free or a paid membership website?
- What are your main objectives?
- Who is the target market/niche?
- One time fee or recurring payment?
- Do you already have credibility in the online environment?
- Who is your competition?
Write down the answers and analyze them. For sure, now you have a better idea of what exactly you want to achieve.
Membership Website Types for Monetization
We have gathered some of the most popular ideas that can contribute to your plan in developing a membership site and start monetizing it.
Online Courses
Selling online courses is one of the most common ways to monetize your website. If you have educational certifications, you can share your knowledge with people that are ready to pay a fee to benefit from your classes. There are several ways to sell online courses; you can either hold video meetings and unlock documents.
Painting, art videos, or any other hobbies
Have you ever thought of getting more benefits from your hobbies rather than just your self satisfaction and way to disconnect? If you have a hobby, you can easily monetize it. The online environment is that place where you are able to show how talented you are. Moreover, you can teach others how to paint by locking your videos and including a membership tax. You’ll continue practicing and performing your hobby while you create content for your new community. The Artist Network website is a membership platform where you can choose a monthly or yearly plan to benefit from videos, magazines, eBooks, and artistic workshops.

Unique food recipes
Millions of food blogs are already live. If your passion is cooking or baking, why not share your secret recipes with food lovers? Create and maintain a membership website and start monetizing your food challenges. People will gladly pay a fee and become the members of your group to see and try new recipes. Healthy Grocery Girl might be a source of inspiration for your membership food website.
Parenting courses
If you are a parent and have a solid base into parenthood, you can use your knowledge to create a website and gather other parents that seek for new parenting methods. As a parent, you’re facing new challenges daily. Being a member into a group that sympathises with you, a community where you can learn new tips to educate your children, might be what you’ve ever looked for. For example, the Hand in Hand Parenting is a membership website where you can choose your favorite payment method to be a member in the Parent Club. You can also buy courses, books, and engage with other members.
Crafts for kids
With these pandemic times, everything went quickly viral, and all things were moved online. And for kids, this was an extremely hard period. However, the extraordinary thing that happened was the opportunity of businesses, ONG, schools, art & hobbies communities to build an online presence. Especially for parents, searching for creative resources and new ways of spending quality time with their kids. And this tendency will surely be here to stay. So, if you love kids and you’re able to create fun things and have fresh handcrafting ideas, a membership website can be an auxiliary source of income. One example would be The Kinder Art Club, with two membership plans that are meant to bring out the creativity of kids.
Nonprofit organizations
If you want to raise money for different causes, you can build a nonprofit membership website. You can create several pricing plans for monthly or annual memberships and engage with your members through various events, programs, and valuable information. Moreover, you can have a special donation section and build a donation community base. Here’s a list of well-done NGO sites that might inspire your own non-profit membership website.
Special Events
Are you looking to showcase events from your local community such as cultural, conferences, networking, seminars, concerts, and so on? This type of membership site is based on a solid base and will bring together attendees from a broader range of places.
There are so many niches you can explore, including those related to mental health and personal growth, marketing or tech. On WildApricot you can also discover 25 examples of beautiful membership websites, which can drive more ideas.

News Websites
Similar to the way you were paying for newspapers to receive them in your physical mailbox, now you can pay for online subscriptions to read your favorite news or magazines. It’s environment-friendly, and readers can choose what type of content to read, based on your membership programs. You can head towards the Washington Post or The New York Times, as these two great examples have included the “content for members-only” policy – so people can get exclusive access to more quality news.
Conclusion
A membership website is based on mutual benefits. You help others, while they help you. This type of website is beneficial for everyone. Every membership site is distinct. However, they should all contain images, video & audio content, downloadable files, live streaming, a forum or social media group (connected to the site), and so on. If you have another website idea, please feel free to share it with us and our tagDiv audience.
How to choose a WordPress theme to Design a Membership Site?
If you want to design a membership site on WordPress CMS, you’ll need a WordPress theme that comes with that functionality and gives you the possibility to build engaging communities. Why is it important to find the perfect theme for your membership site? Because you’ll need a responsive, flexible, fast, and performant theme that can boost your business so you can achieve all the goals you’re aiming for without expensive plugins.
The Newspaper and Newsmag themes are the best WordPress themes for a membership site. They go beyond the news, newspaper, eCommerce, or blog industries. The membership functionality from the Newspaper theme introduces a new way to increase your income and the possibility of a visitor to belong to a specific community.
What is a Membership Site?
It is a website built with member-only-access functionality. This means that some parts of the site’s content are available just for paying and subscribed members. A membership website can gain new leads for free, require a paid subscription, or can be a little bit of both.

Behind the paywall, subscribed members will have access to unique content, exclusive offers, or be part of a specific community. Usually, this type of functionality is given by a membership plugin or a feature built-in into the theme.
According to Vocabulary, you can “use the noun membership to describe the people who together make up a group or organization. Your secret childhood club may have had a membership consisting only of you, your brother, and your best friend.
Any official group has a membership, the people who belong to it. Your high school French club has a membership, and so does the United States Congress.”
The WordPress Theme Choice
People build websites to provide content, show ads, sell goods, courses, and to promote their work. But how about making some income generated from your content? We all know that content is king. WordPress websites are easy to design and manage, and you can find a lot of membership themes.
However, if you’re concentrating on a theme specifically built for the membership industry, probably you’ll have solely that basic functionality, without the possibility of highly customizing the looks and feels of your website. If you want to attract more visitors and engage them with members-only content, you’ll need a beautiful website inside-out.
To pick a WordPress theme for a membership site could be challenging. What you can do is outline your needs in terms of customizability and flexibility. Most important is that you do not need a membership theme to create a membership website, as you can use any template that is compatible with a plugin that brings such functionality.

Newspaper Theme on a Membership Site
Our recommendation would be the Newspaper theme, as it comes with a frontend page builder, dozens of pre-built websites, and a gallery of designed layouts you can easily adjust based on your preferences. The Newspaper theme covers a range of subjects and industries.
Besides, the Newspaper theme includes the tagDiv Opt-In Builder which is a membership plugin created in-house, exclusive for our customers. It comes with more functionalities, including the possibility of placing a paid membership for the site’s visitors. With Newspaper you can:
- Gain new leads and build lists for email marketing purposes.
- Show blocked content only to subscribed members.
- Add a badge for Exclusive content meant for members.
- New members can pay a membership fee through PayPal.
- You can add as many Plans switcher elements as you want.
- You can customize the locked content box.
- Your members can login to see their dashboard, account settings, and paid subscription plans.
Regardless of the content that you would like to lock, being an exclusive member is an affinity that most of us want to easily achieve. Visitors on your membership site will be happy to be part of a small online society, and you’ll be mesmerized seeing your members’ list grow. You’ll create amazing content that will delight your readers and will keep them returning and paying the membership fee to see more.
Decide What’s Your Membership Site for
When you consider building a membership site, you need to have a plan. What are you trying to sell through this type of functionality, which audience do you aim to reach out to? You’re actually trying to gather more people interested in the same activity.
For example, if you are a personal trainer, you can give your audience access to coaching and nutrition programs. Another examples:
- Online courses or any educational ones
- Painting, art videos
- Unique food recipes
- Parenting courses
- Crafts for kids
- Business advices per niches
- Mental health and personal growth
- Special Events such as theatre plays or short movies
- Digital Products
- Donations
If you want to know more information on these, you can read our article on the most popular types of membership websites.
Conclusion
To have people pay for a membership, they need to see the value of the content you provide. If they feel it can make a change for them and help them discover and learn more, they’ll definitely subscribe to your programs. For sure, you’ll have to differentiate from the competition and put your soul into the new membership site.
Start by choosing a strong hosting provider that can handle heavy-load content, and pick a suitable WordPress theme that can help you build the community website that you envision. The Newspaper WordPress theme is a reliable and versatile template with premium membership functionality, that’s perfect for any type of membership platform.
Membership websites ensure recurring revenue, which can easily predict one source of your income if your job is done right.
If you enjoyed reading this article, then you could follow us on Instagram, Facebook, Twitter, or LinkedIn accounts and engage others to discover more WordPress insights. Also, below you can subscribe to our newsletter.
What’s New in Newspaper 11.4 Version?
Newspaper 11.4 version is live and brings you new and outstanding capabilities to make your websites stand out from the crowd. In this update, we’ve enhanced the tagDiv Opt-In Builder to include paid membership paywall options and new ways to build online communities and generate another source of income, right on your site. You can now generate revenue with your awesome content by creating membership plans and locking content to make it accessible only to the subscribing members. A newspaper membership site can host any type of paid news, blogs, podcasts, video content, eBooks, software downloads, video tutorials, online services, online courses, groups, directories, dripping stories & novels, and everything in between.
We didn’t stop there! The Newspaper 11.4 update also comes with the global color setting, 7 new full pre-built websites, Google reCAPTCHA v3 support, and a unique pop-up shortcode called Modal Popup that brings extra user experience functionality. The new smart pop-up allows you to create modal windows and draw attention to important sales campaigns, pop-up ads, marketing tools, membership login box, fly-out menus, and so on. A modal popup is visible, flexible, and, therefore, it’s a simple way to keep visitors focused. Now, let’s have a closer look at all that Newspaper 11.4 update new features.
How to Update Your Theme to Newspaper 11.4?
Before installing a new version of the Newspaper theme, we recommend you backup your website. After your work is saved, you should go to the Newspaper Dashboard Panel and select the Updates tab. Now, just click to automatically install the latest update available.
tagDiv Opt-In Builder for Membership Websites
Newspaper theme is constantly evolving and becoming more flexible with each update. In Newspaper 11.4, the tagDiv Opt-In Builder gets a lot of attention and comes with a new and improved version. Designed as a subscription and membership plugin, tagDiv Opt-In Builder is here to help you gain new leads, lock content, integrate payments, manage subscriptions, and build amazing membership programs – all in your Newspaper website. Let’s discover the main features of this fully-functional premium, handcrafted plugin:
- Content Locker – this option allows you to show the content you want while it locks a section of the content that matches the established criteria. You can choose to lock a portion of the content or the whole article.
- Exclusive Badge – is a badge you can use to mark content available only for subscribers. Also, multiple blocks from the tagDiv Composer page builder can use a filtering option to display only “Exclusive” content.
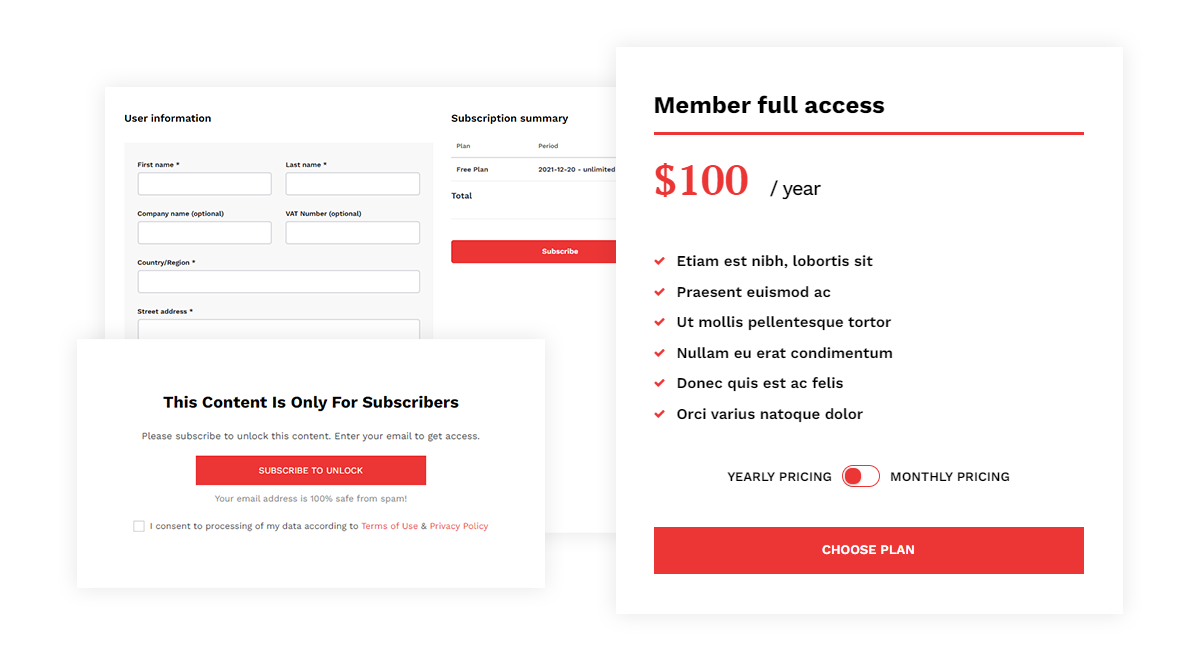
- Paywall System – it’s a system that helps you create membership plans, and assign them with lockers and payment methods. You can lock the content on your site and allow full access only when a payment is made.
- Free, Paid, and Trial plans – there are three pricing plans.
- Direct and PayPal Payment – members can unlock content by paying a fee via bank or PayPal.
- Unlimited Pricing Plans – build as many pricing plans as you want or need. You can have multiple free, paid and trial plans simultaneously, as long as you keep track of them and they make sense to you. There’s no limit.
- My Account Page – your members have their own subscription page on the frontend, the place where they can see all their membership plans and subscription details.
- Subscription Types – Free forever, monthly, or yearly.
- Subscriptions Management Dashboard – This is your Admin Dashboard, a panel in the backend of your website where you can manage all the subscribers. With a few clicks you can see the active, pending, or inactive subscription plans and more details, all in a single place.
- Link Tracker – a new conversion tracking tool designed to help you send conversions data. It allows you to add script codes to track conversions that take place outside your site, like your bank account, PayPal, or other external channel. Define conversions and send them to your tracking system (e.g. Google Analytics) by manually customizing parameters within the tracking script.
Whether you’re a journalist, blogger, or representing any marketing agency, Whether you’re a journalist, blogger, or representing any marketing agency, eCommerce site, startup, or any type of business, the tagDiv Opt-In Builder and your content can help you get subscribers and leads, increase sales, and generate recurring revenue.

Standalone: Update tagDiv Opt-In Builder individually
As we plan to continue developing the paywall and membership capabilities, we’re making tagDiv Opt-In Builder the first tagdiv plugin that can be updated without the theme. It works as a standalone plugin that will be updated even if the Newspaper theme is not.
Pop-up Shortcode for Dragging Attention
We know pop-up windows can be annoying sometimes, however they are a useful marketing tool. The Newspaper theme comes with the capability to create awesome pop-ups without installing new, paid plugins. The Modal Popup element gives you the power to control all the functionality. The shortcode helps you to highlight an important piece of information or content. With a modal popup, you can create:
- Pop-up ads
- Fly-out menus
- Sale campaigns and discounts
- Free downloads (ebooks, software, videos & more)
- Warnings and alerts
- Several Form Types (newsletter, login, or signup)
- Multi-step processes to complete wizards or install something
- Announcements and events
- Online courses and services
- And many more.
For the user experience, the Modal Popup shortcode is a beautiful way to interact with your website and it is also a valuable marketing asset for you. The Modal Popup shortcode appears on the site until the user clicks on the “x” button. You can set it to reappear after several hours or when the page is refreshed. Moreover, this type of pop window can appear while scrolling, and content locks instantly. To unlock it, the audience should subscribe to become members. Give it a try and see how it works for you!
Entirely Customizable New Membership Pre-Built Sites
New pre-built website designs are ready for you to try! Innovative, with fresh New pre-built website designs are ready for you! Innovative, with fresh additions, these site samples are entirely customizable. This time, the Newspaper theme comes with seven pre-built websites that have the tagDiv Opt-In Builder installed and membership pages already personalized:
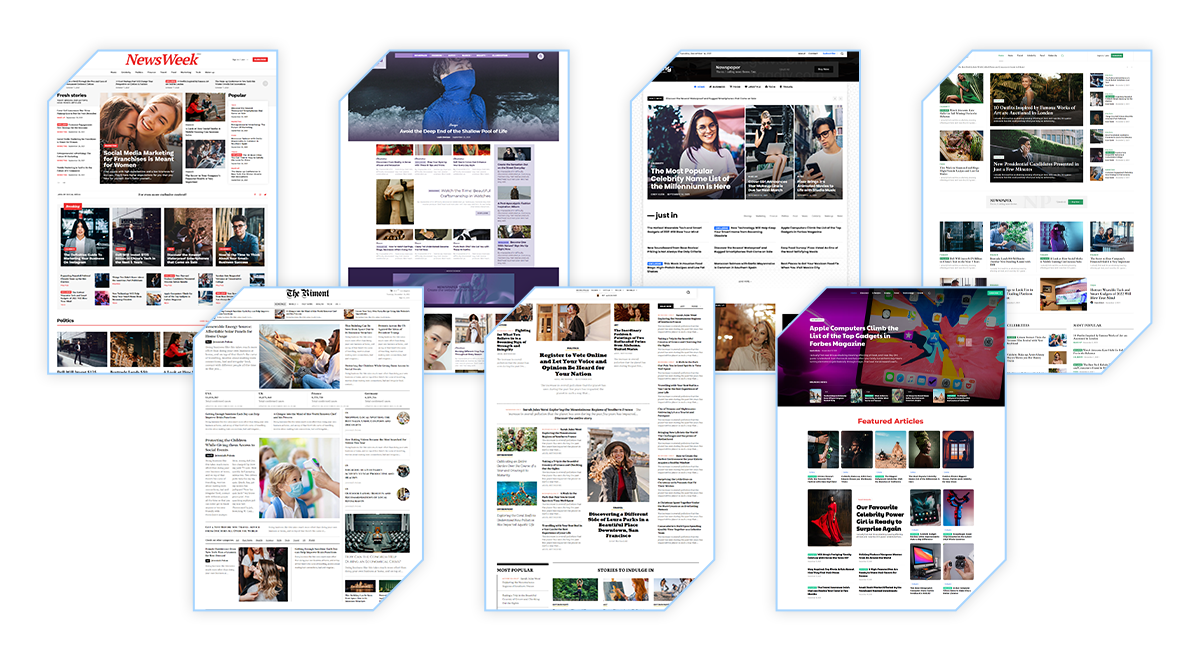
- Metropolitan – perfect for modern content websites, this pre-built site is designed with bold typography and rounded corner blocks to emphasize the neat style.
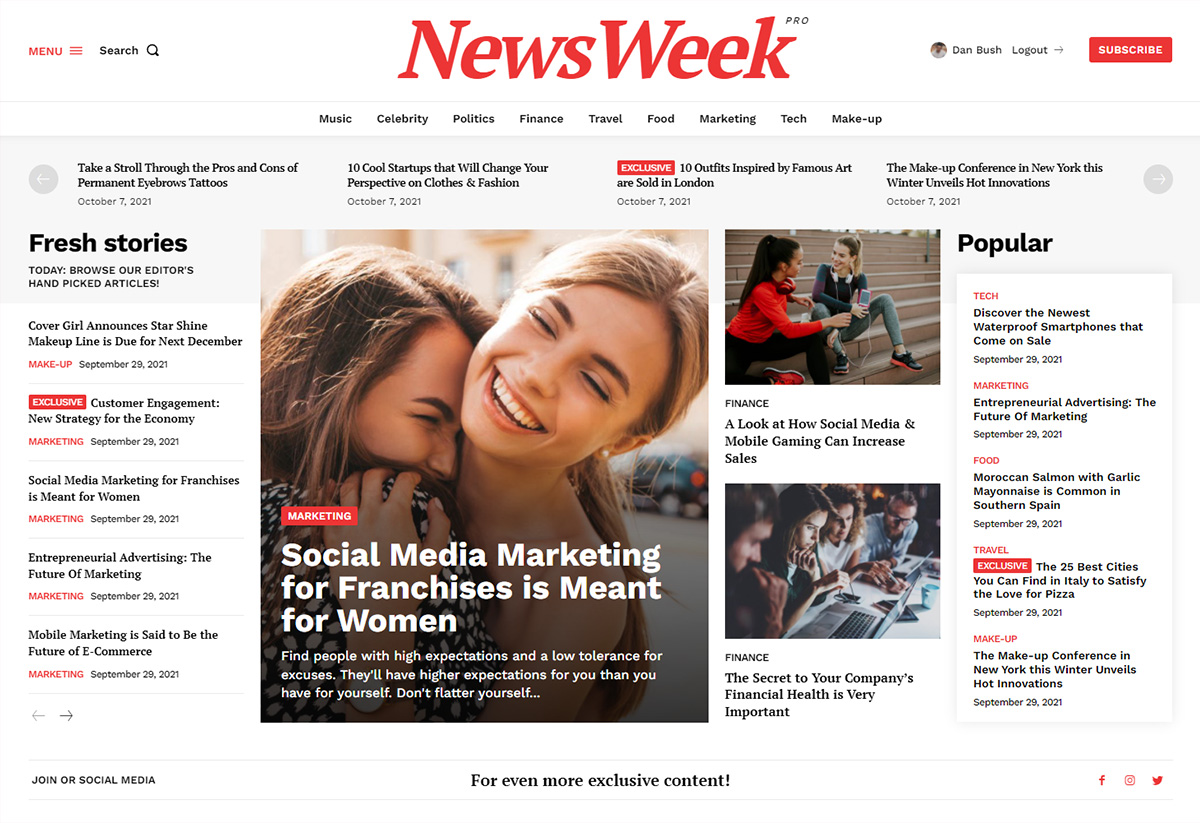
- Week PRO – ideal for any type of magazine or membership newspaper site that publishes daily content on appealing layouts.
- Newspaper Publication PRO – the unique elements within have a sharp structure to highlight the membership areas of all the news paper sites.
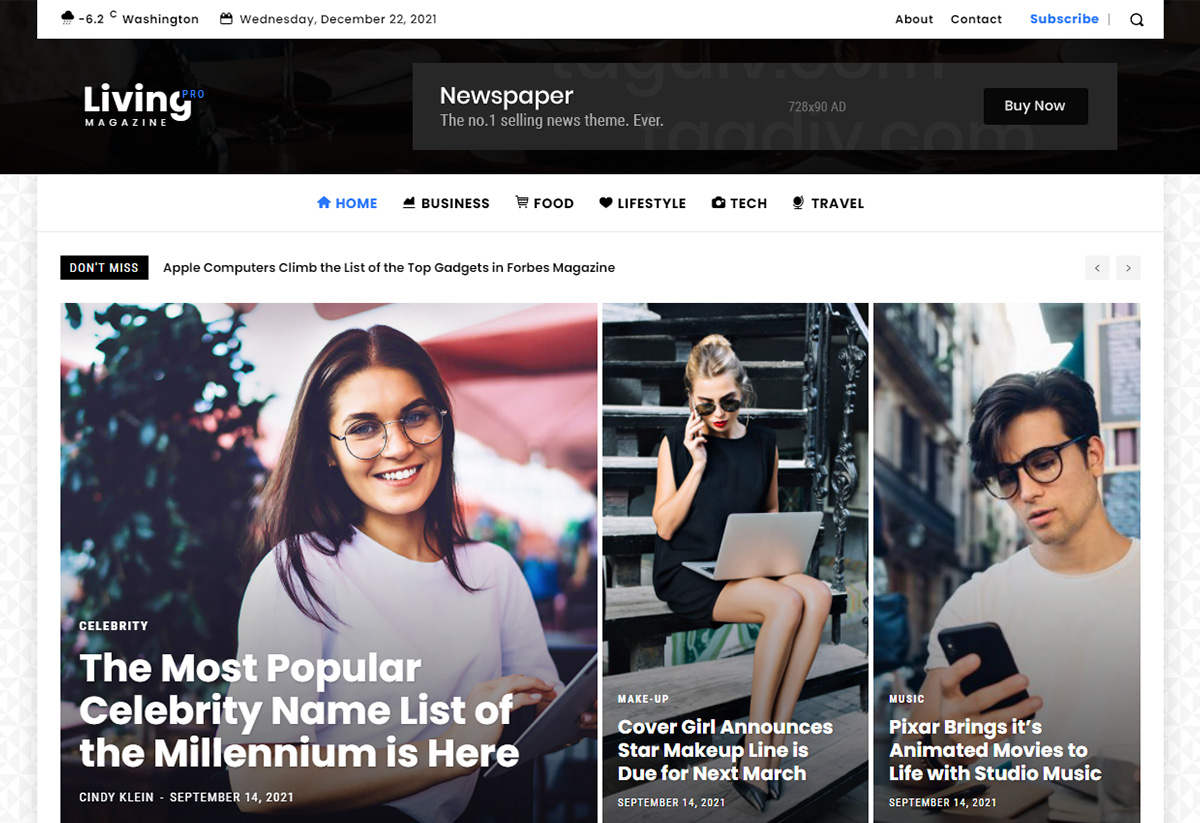
- Living PRO Magazine – the beautiful pre-built website has a patterned background and asymmetric elements for a great focus.
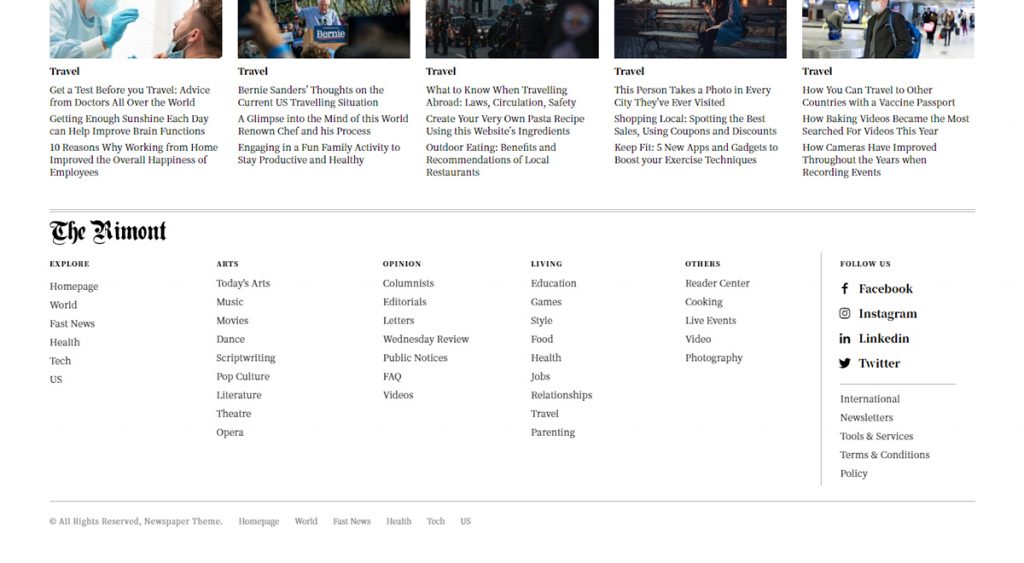
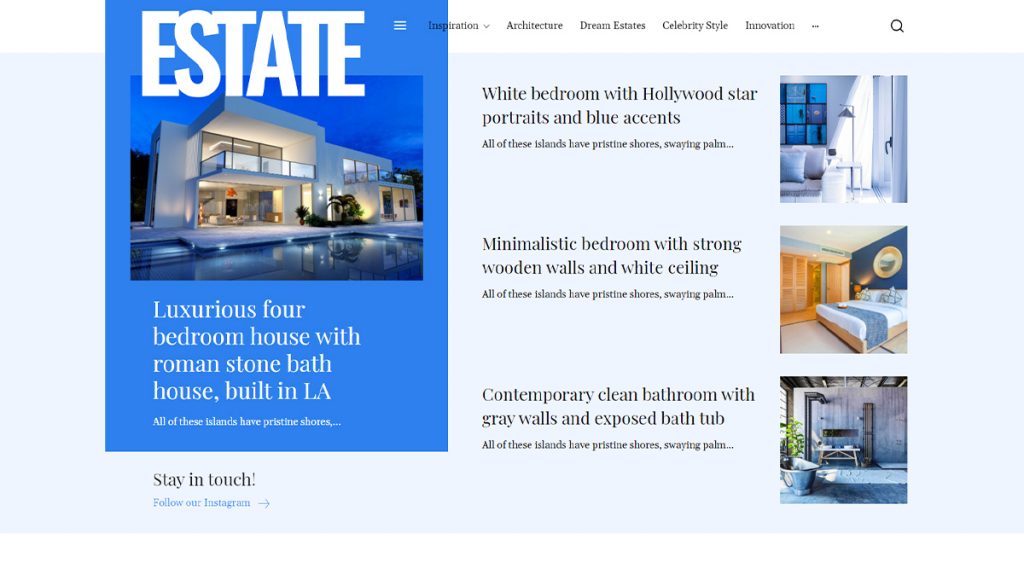
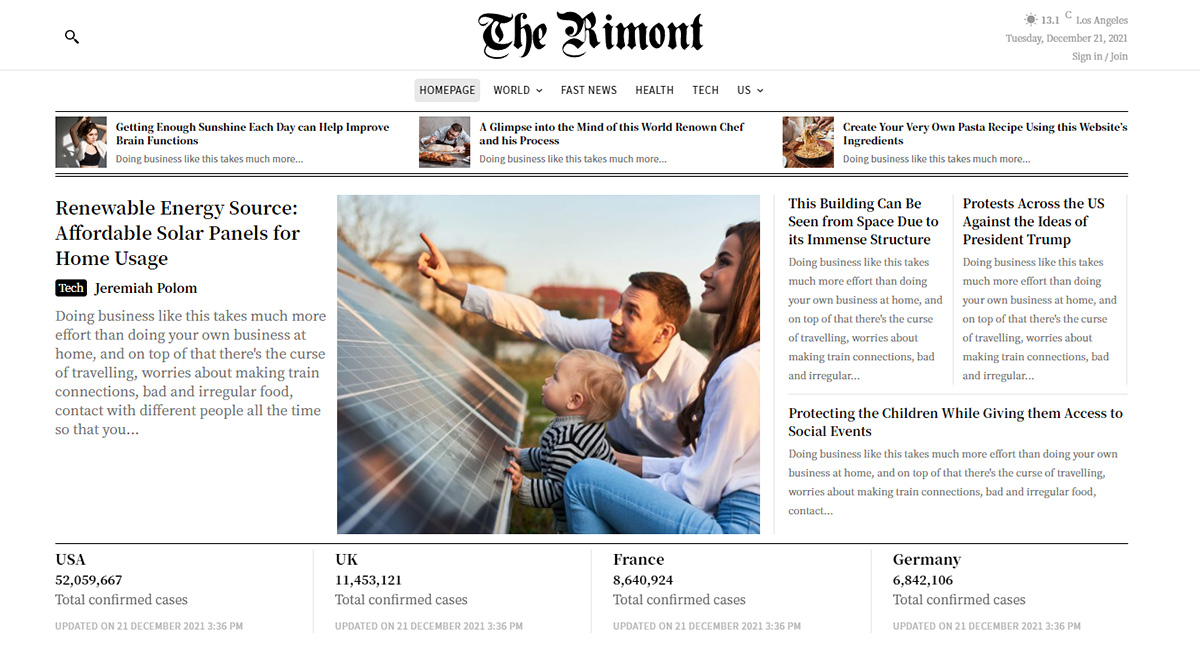
- The Rimont – the classic newspaper style is combined with styled fonts, negative space, and plenty of different blocks.
- Aramis – this unique layout is thought as a choice for local newspapers with large communities and membership databases.
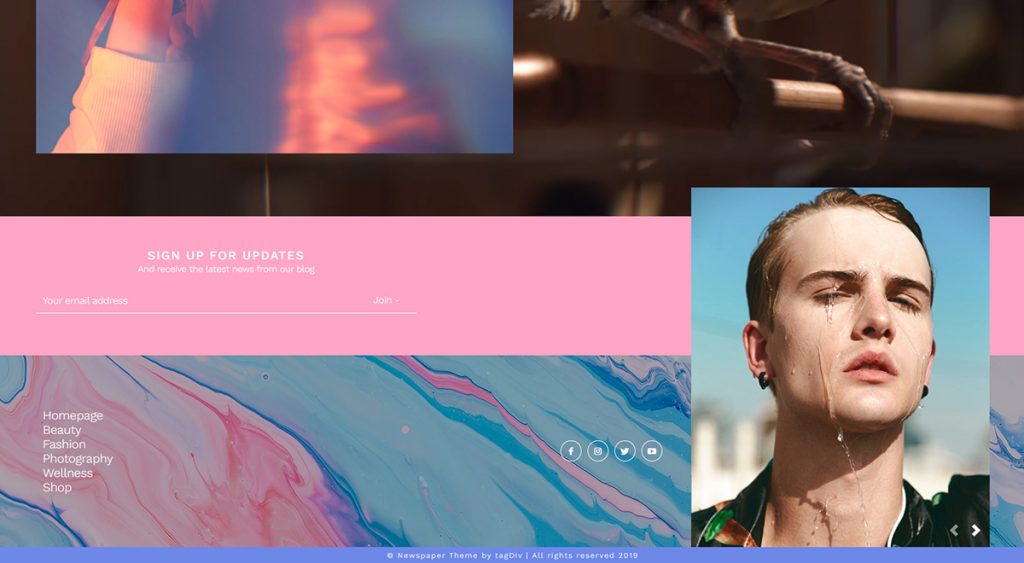
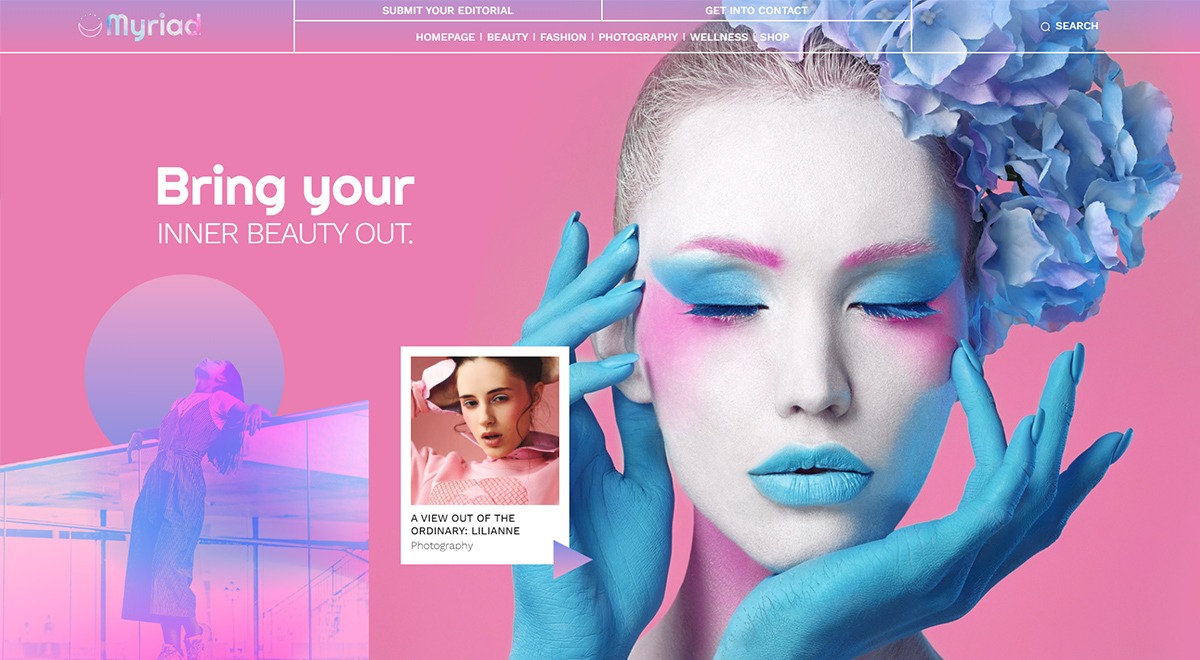
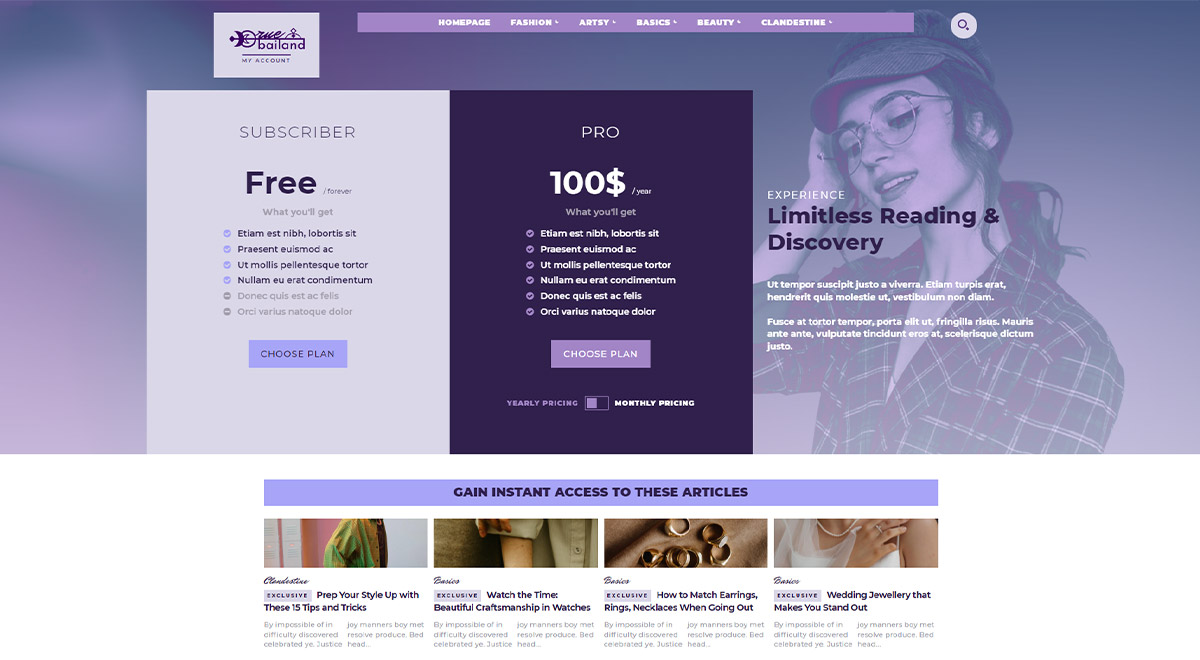
- Rue Bailand – This pre-built website has an artistic approach, combining paywall and membership capabilities with elegant layouts designed for beauty, art, and handcrafted typography.

If you want to find out more information on these new, outstanding pre-built websites – we’ve written a comprehensive article on the new designs available with tIf you want to find out more information on these new, outstanding pre-built websites – we’ve written a comprehensive article on the new designs available with the Newspaper theme.
More than Colors. Go Global!
Furthermore, if you’ve already enjoyed working with the Website Manager tool inside the tagDiv Composer – the place where you can tweak the header, footer, and global fonts of your site – you’ll be delighted to know that now, the Newspaper Theme allows you to set up Global Color Options.
If you want to change colors all over your site, there’s no need to change all your tagDiv Cloud Templates individually. It’s easy to access the Website Manager and modify everything from a single place! Everyone loves vivid shades, and with the Global Colors option, you can customize colors on every element, all at the same time.

Design Your New Membership Site with Newspaper!
With Newspaper 11.4, you’re able to create fully functional and responsive membership websites with an integrated paywall system that permits you to generate revenue. If you’re curious how this works and you haven’t worked yet with our tagDiv template, get your Newspaper theme license and create your first community-based website!
How to use the Footer Builder and tagDiv Cloud Footer Templates
What’s a site footer? Is it the boring area situated at the bottom of every web page on a site? You should think of it as the blog index, the area that contains the most important information helping and guiding users on finding your awesome content. Newspaper includes a one-of-a-kind footer builder and tagDiv cloud footer templates that can help you stand out from the crowd with a unique website style and feel. Depending on the type of website you’re building or redesigning, the footer goals may differ.
In daily life, we have patterns. So it is with websites. It’s an eye pattern. When we scroll down to see the footer of a site, we’re looking out for the subscription box, contact details, phone number, or the blog link.
There are several elements that make this a must section and an informative area. Let’s discover the best practices for website footer and explore them together in this article.
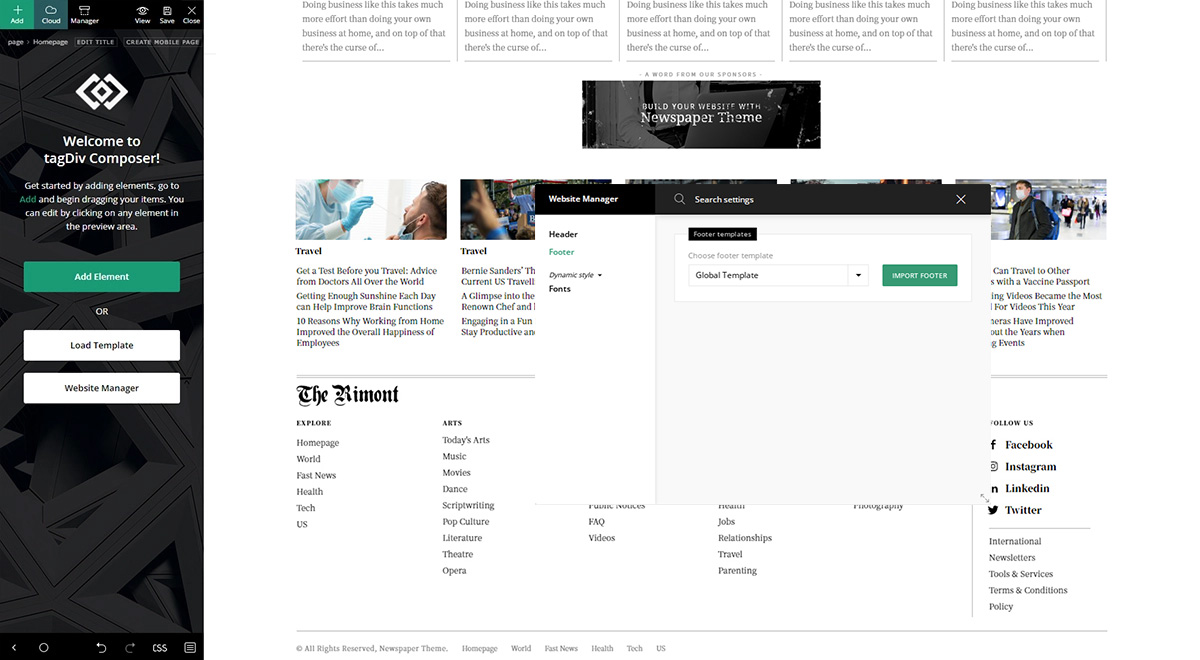
What’s a Footer Builder?
A footer builder is a helpful tool that allows you to modify the sites’ footer by using elements you can customize. In the Newspaper theme, the footer builder is integrated with the Website Manager tool, part of the live tagDiv Composer page builder. You can use the drag and drop functionality and the available right-click settings, such as delete, duplicate, copy or paste.

The footer section is highly customizable by using the live tool. Furthermore, you can select a pre-designed template from the tagDiv Cloud Library and adjust the element’s settings. Or, you can always design one from scratch.
Explore the Footer Designs from the tagDiv Cloud Library
Why is it important to invest time into designing sleek footers on your site? Because it is another place to keep visitors interested. You can gain new leads for your subscription list, make your business a more memorable one. This section is also vital for your website’s guidance due to clear navigation tools.
The Newspaper theme comes bundled with a gallery of ready-made design templates that can be used on any page or post. There are over 80 footer pre-designed layouts available in the tagDiv Cloud Library. Minimal, with vivid colors or dark hues, by simply mixing and matching the shortcodes, you can create your own, tailored-made footer.

You can preview all the footers from the Cloud Library, and also, another recommendation is to browse the samples of the pre-built websites. Every site uses a different footer. So, why not create more than one footer to highlight your lovely pages?
How to Build the Perfect Footer with Newspaper and tagDiv Cloud Templates
Every footer that you design on your own can be perfect. We’ve made a list of the elements you must consider to include in your footer area. You can choose the ones that best represent your site:
- About us – a page dedicated to you and your team’s story. Here’s the best place to disclose information about how your website started and the philosophy behind your business.
- Copyright Notice – the copyright is an intellectual property law. By showing the copyright symbol ©, you can prevent others from stealing your content, as you are the owner that holds their copyright. You should also include the site’s name or yours, as well as the current year.
- Privacy Policy, GDPR, Cookie Consent, Terms and Conditions – include the links to pages or posts to meet the legal requirements if you’re currently collecting personal data about your visitors.
- Sitemap – a page with links to different sections of the website.
- Logo – people recognize icons, images, and bold typography. Special characters and logos in the footer are something that best describes a site.
- Back to Top button – this option brings the visitor back to the top.
- Contact Information – you can create a page with a contact form or with your email address, physical address, and number. This gives your site credibility and trustworthiness.
- Social Media Icons – if you’re present on social media, let your audience know on which
- Photo Gallery – You can connect your Instagram account to grab beautiful photos and show more of your personality and brand.
- Subscription box – are you considering email marketing? One best practice to increase your list is to use this.
- Partners and sponsors – a section where you can mention your business partners or sponsors.
- Call to Action (CTA button) – a marketing message to encourage visitors to take action.
- Awards and Certifications – if you have won different awards or gained any certifications, this is the best place to show them off.
- Map – to help visitors easily localize your headquarters or stores, you can include a map in the footer of your site.
Footer Design Trends
Similar to the header design trends, the footer trends have something consistent. They must be straightforward and aesthetically appealing. Keep this area as smooth as possible to deliver professionalism.
1.Color Schemes
Your footer colors should be picked to meet the brand strategy. Use the color schemes that best describe your website orientation.
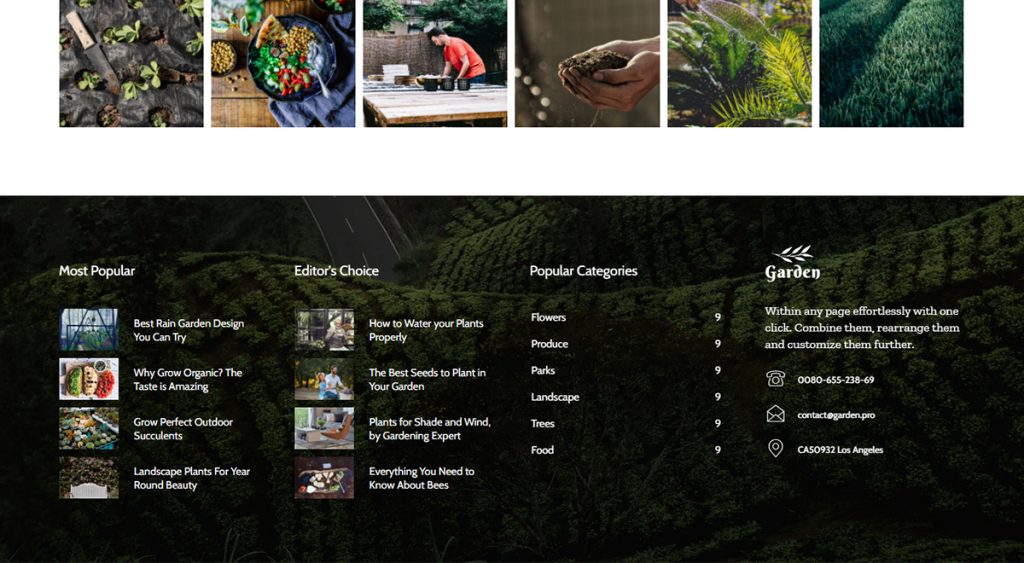
2. Background Image
It says that an image is worth a thousand words. You can choose to place a fixed image background in the footer area to express your site’s personality. Depending on the displayed elements, rows, and columns, you can show a colored image or a dark one.
3. Bold
A bold footer could be a fancy, distinct, creative, and eye-catching one. It can show bold fonts, large blocks of text, images, and so on.
4. Custom footer templates
If you’re not into stereotypes, a custom footer should be exactly as you imagine it. With large blocks, asymmetry, and minimal usage of elements, monochrome, or other styles this area is the place that puts an end to your story.
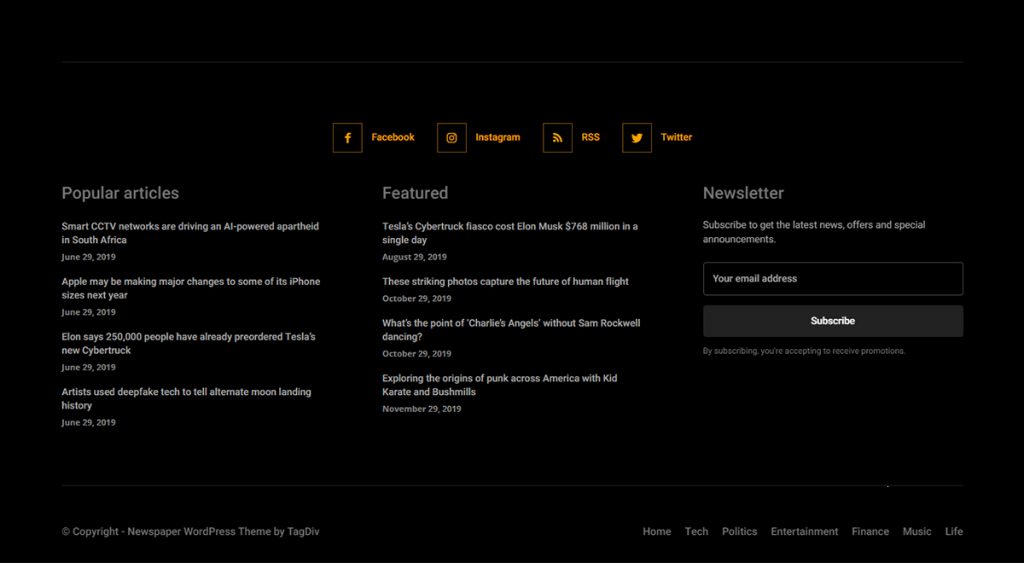
5. Dark Footers
Dark footers are edgy, elegant, simple, and use light typography to highlight contrast. The elements present on dark footers are always more visible when a variation of colors and font sizes, as well as visual graphics.
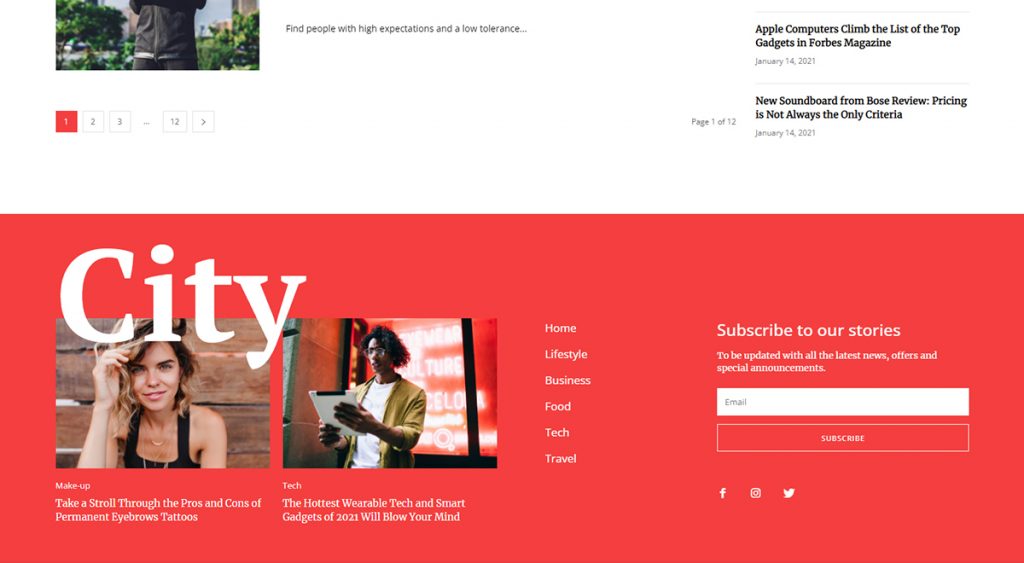
6. Light
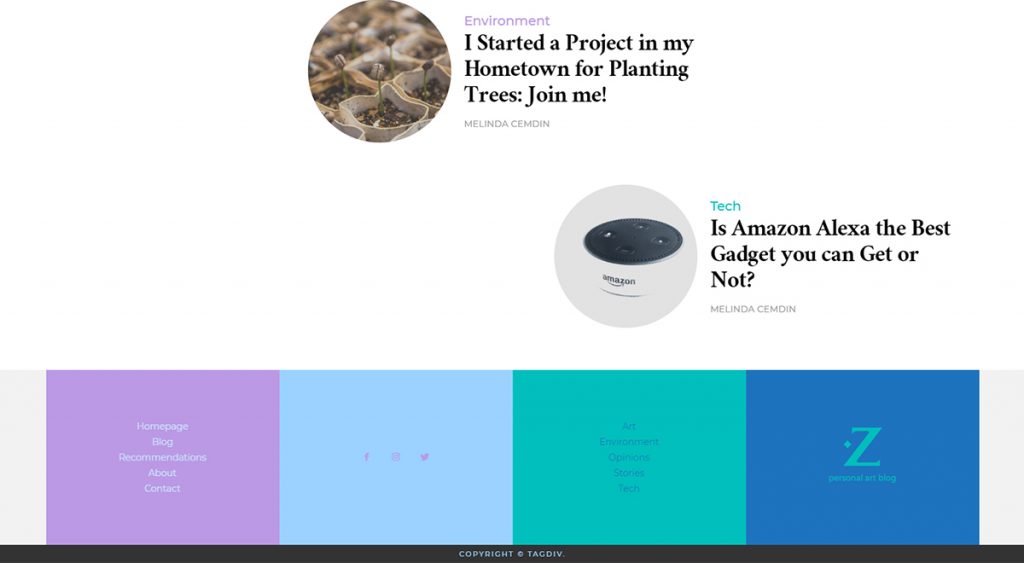
A light footer means an area that uses a white or a bright background with elements organized in a logical way. This type of footer is present on media or local newspaper websites.
However, if the website is using the infinite loading functionality, then, no footer will be available. For a complete article on web design standards, you can turn your attention towards the Orbit Media.
If you’re looking to see popular companies to seek more inspiration, Mockplus has gathered the best footer designs in a complex blog post, as well as Web FX.
Make a Stylish Footer Design with Newspaper Theme
The footer area is the section where you can find vital information that people might not find easily on the website. If you have multiple pages and loads of content, a well-designed footer can keep visitors engaged and prevent them from leaving your site.
So, this section is important for the whole user experience, along with the header area and the body content. For more examples of great website footers designed by our team, you can check out our portfolio section. For websites built entirely by our customers, you can navigate through our showcase page.
How to use the Header Builder and tagDiv Cloud Header Templates
With Newspaper and it’s powerful header builder and tagDiv Cloud Header templates your websites can be outstanding right from the top. You can think of headers as the main entrance of your website. Once the door is opened, you’re entering a fascinating world. A universe of thoughts and stories. Bright, vibrant colors, with patterns or textures, solid colors or gradients – the header areas have to look amazing right out of the box.
In web design, the header must be intuitive and straightforward. How’s your website header? Are you looking for inspiration to make it stand out? Look no further than the Newspaper Header Builder and tagDiv Cloud Templates. With the tagDiv premium theme you have the power and freedom to build astonishing headers designs.
What’s a Header Builder?
It’s a tool that lets you customize the website’s header, including menus and top areas.
In Newspaper theme, this is a functionality that allows you to drag and drop elements to configure the above the fold area of your website. It’s an integrated part of our frontend tagDiv Composer page builder and can be found within the Website Manager tool.

The header section can be customized using the live editing. Moreover, you can choose a pre-designed template from the tagDiv Cloud Library and modify it. Or, you can build one from scratch.
Explore the Header Designs from the tagDiv Cloud Library
Exclusively for the Newspaper theme, we’ve built a gallery that comes with already-created designs that can be used on any page or posts. There are over 100 header pre-designed templates within the tagDiv Cloud Library. Dark, light, colored or with neutral shades, you can mix and match elements to build your own personalized header.
You can preview all the headers from the Cloud Library and also, another recommendation is to browse the pre-built websites samples.
How to Build the Perfect Header with Newspaper and tagDiv Cloud Templates
If you’re already familiar with the tagDiv Composer page builder and the tagDiv Cloud Library, you’re one header away. The easy-customization made right on the frontend of your site makes the entire process a piece of cake. For more step-by-step guidance, you can follow our header documentation.

With Newspaper theme, possibilities are endless. But how about the performance of your site? Did you know that a large image or video placed in the header can slow down your overall site speed? Below you’ll find some quick tips in creating the perfect header and what you must include:
- Avoid using huge banners above or below the header section.
- Make sure your header looks smooth on mobile to keep bounce rate as low as possible.
- Limit your color palette. Rainbows are great, but not if you’re a business.
- Keep your logo visible. It’s your brand identity and can make a strong impression.
- You can drive emotions with the header section. Spark your reader’s curiosity and trust.
Elements to include on your header section:
- Include a call to action button.
- Contact Information or an About section.
- Shopping cart – if you own an eCommerce store.
- Share your social network profiles.
- Place a search icon, box, or field.
- Multi-language switcher (if needed)
Header Design Trends come and go
Yes, you can make your header a perfect one. If you like it and it’s easy-to-navigate for your visitors, you’ll see great traffic results. Indeed, headers are the main navigation source on your site, but sidebars and footers are also important guidance tools. These areas must be highlighted somehow. One of the long-lasting trends is the sticky header – that is present while you scroll down the page.
If you don’t have discovered your own style yet, with Newspaper and the already available, as well as newcomer header designs, you can get your inspiration in an instant. Now, let’s take a look at other design trends that can help you get the best out of your site.
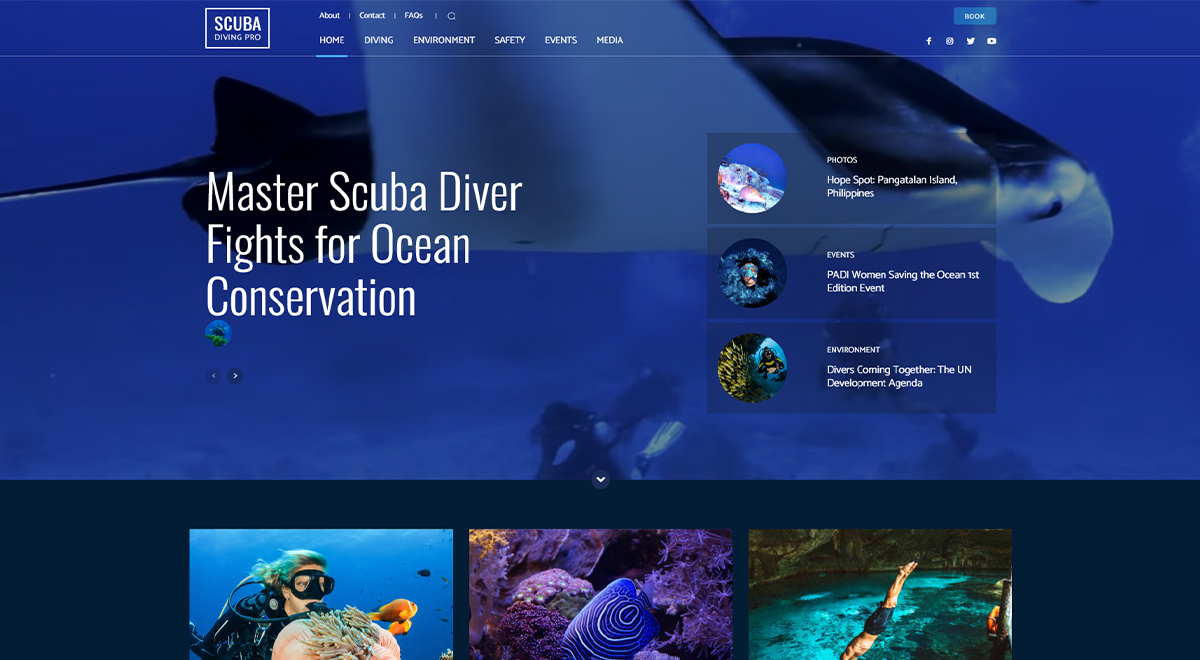
Dark-themed headers
Some people prefer to display the menu on a dark background. Perhaps, due to the contrast between a dark space and white/grey typography. This way, all the elements present on the header section will be automatically highlighted.
Light-themed
A light header is always appealing and appropriate for any kind of website. If you’re all into the airy headers, you can keep elements at a minimum and the background transparent.
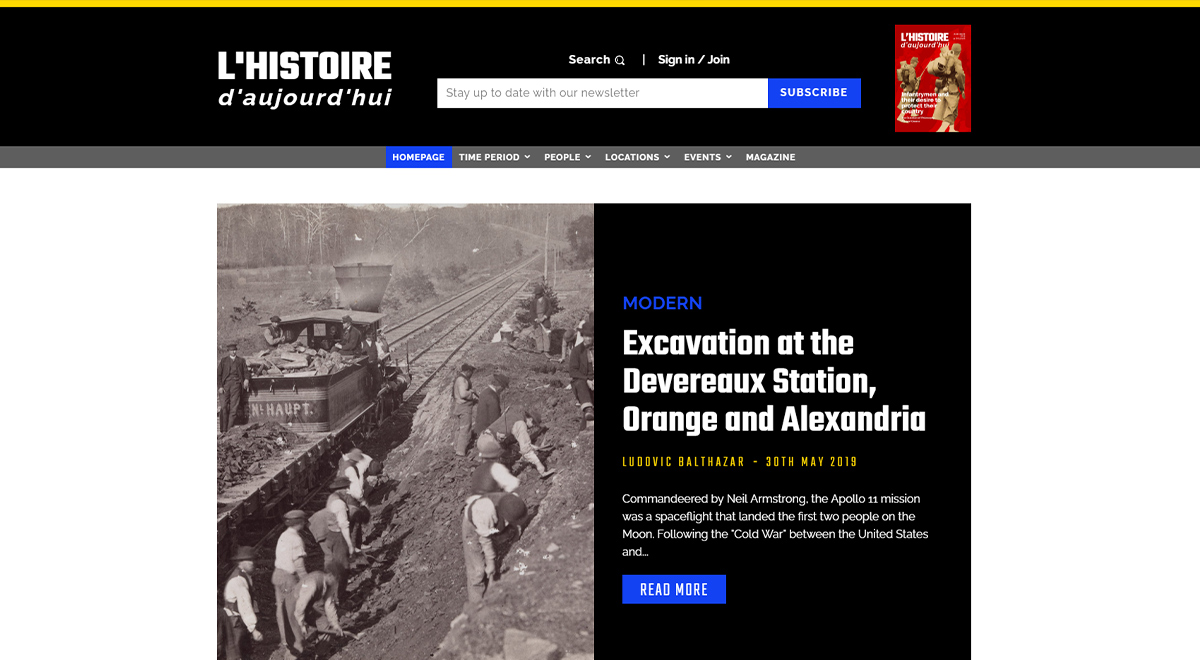
Image Background
Since Google has renewed the pagespeed factors for ranking your site higher in SERP, keeping the header section without an image might be a bonus. However, some people prefer using a well-optimized image background and keep the menu simple.
Hamburger menu
For an enhanced user experience, the hamburger menu eases navigation on a website. It’s a minimal and elegant icon and is recognisable on any device.
Subscription
If you’re all into email marketing, you can place a subscription element into the header section. This is an excellent way to engage with your visitors after they leave your website.
Banners
A banner placed in the header of your website will always get noticed. Especially on a news website, where you have many useful things to highlight.
Creative
This creative header example is a black and white combo with red shades. In the left side there’s the logo in bold fonts and a minimal banner with a CTA button is placed in the middle. Everything you need is already there: weather stats, date, search area, latest article thumbnail, menu, and more.
Gradients
If you want to expand the color scheme on your site and go beyond the natural shades, gradients are all you need. It’s a unique approach and can streamline your website and implicit your brand’s identity.
Make Your Header Design Astonishing with Newspaper Theme
How many headers are enough? There’s no limit. You can customize an infinite number of header sections and divide your website categories as you want. The header area is that essential part of your website. Keep it simple, keep it clean but stylish. With Newspaper theme and tagDiv Cloud Header Templates, each page of your site can have a different header section to help you convert your readers into customers.