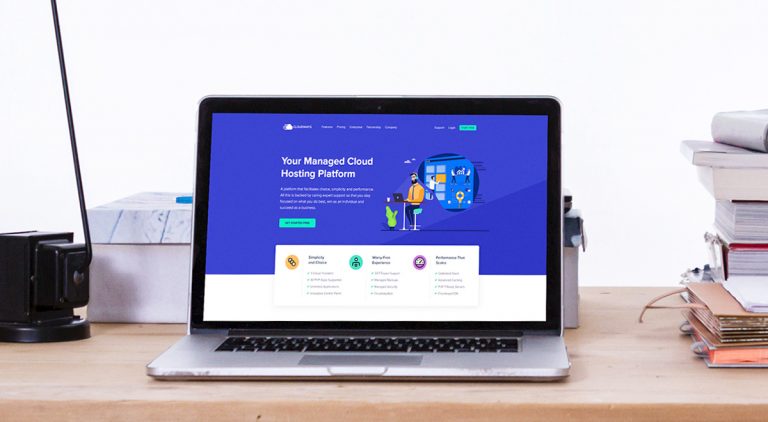
Founded in 2011, Cloudways is a European-based managed cloud hosting platform for entrepreneurs, digital agencies, small and midsize businesses. As part of their infrastructure platform, Cloudways partners with Digital Ocean, Google Compute Engine, AWS, Linode, StackPath, and Vultr.
Know the basics of Cloudways
The Webhosting analysis reveals that over 300K web hosting companies are out there competing for your attention in the most important aspects: high speed, extremely secure, and affordable pricing. This makes it so hard to know which one is the best for you. If you haven’t got the opportunity to try the Cloudways hosting yet, you’re in the right place, because today we are taking a closer look at it, to help you decide.
Cloudways is a Platform as a Service (PAAS) and their vision is to keep up a minimal platform and accessible for anyone. It offers hosting solutions for several open-source products, such as WordPress, Magento, PHP, Joomla, PrestaShop, and others. Furthermore, on behalf of third parties, Cloudways is a reseller for several hosting providers such as Digital Ocean, AWS, Vultr, and others. What’s best on this type of hosting, is that you only need a Cloudways account and select the wanted provider.

If you’re wondering how secure this hosting is, the Cloudways servers have platform-level firewalls protection. You can also get automated or on-demand server and application data backups.
“We live and breathe WordPress” is the statement that introduces users to discover more information on Cloudways web hosting experience. Let’s take a closer look at the main performance and security features that can make your experience a steady one:
- Cloudways is an SSD-Based Hosting: this feature helps reducing page loading times and enhances performance.
- Includes Cloudways Breeze, a free WordPress caching plugin you can use to reduce size and response time on databases.
- Automatic GIT deployment and unlimited staging areas.
- Auto-healing managed cloud servers – when a server gets some issues, it automatically restarts.
- HTTP/2 supported Servers – fast communication between servers and browsers.
- Dedicated firewalls protected by OS-level firewalls which help to stop hacking attempts at server-level.
- Free SSL Certificate installation.
- Perform regular OS patches and firmware upgrades that ensure a secure managed cloud server.
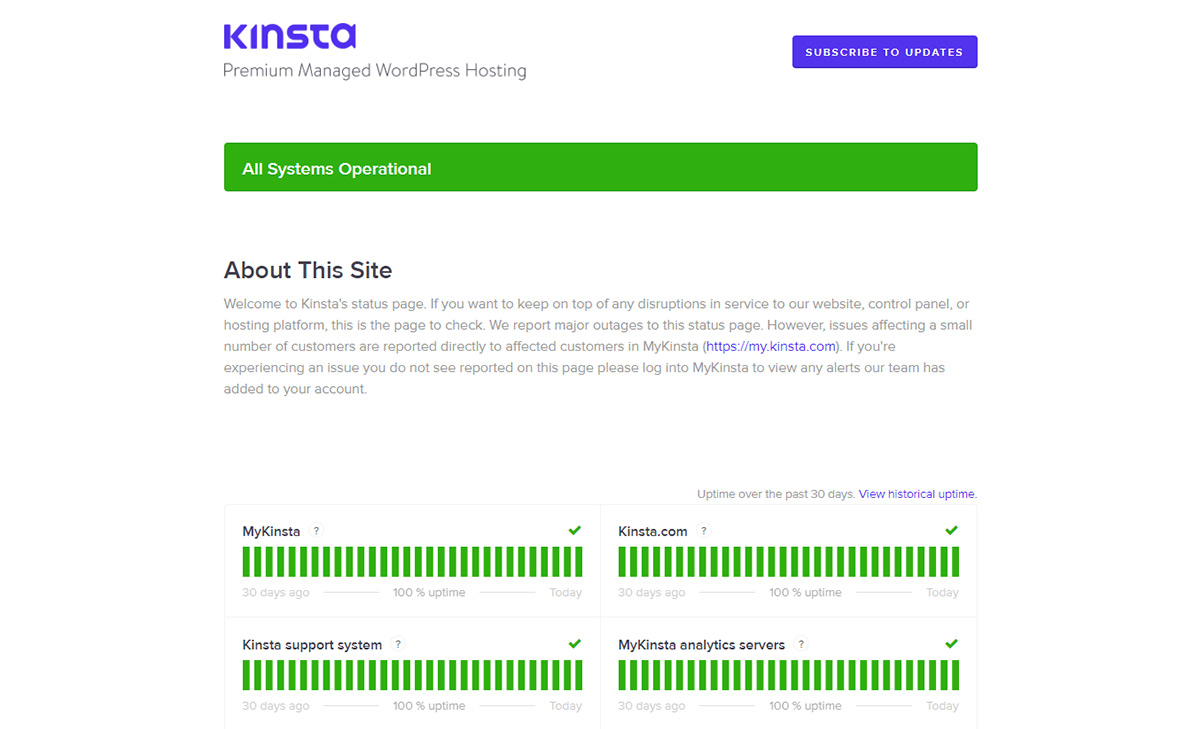
- Real-time monitoring.
- 24/7 Live Chat, and also a ticket system.
Cloudways Platform for Managing your Website
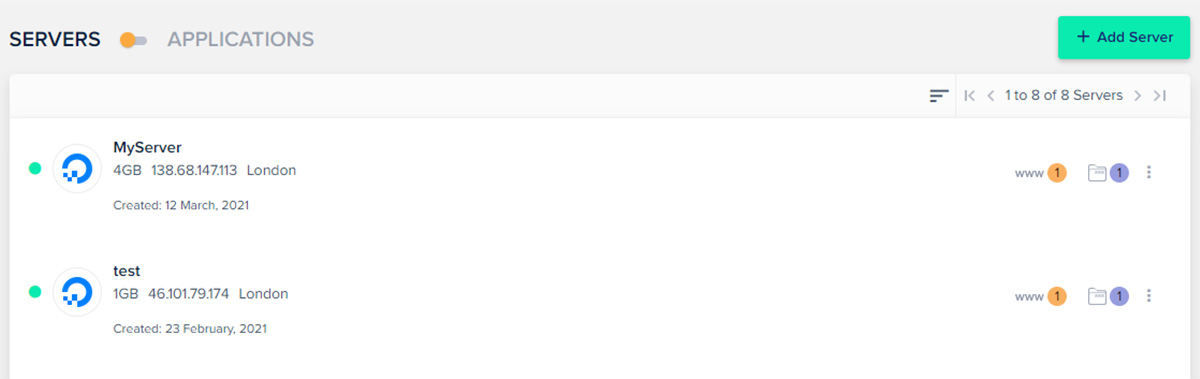
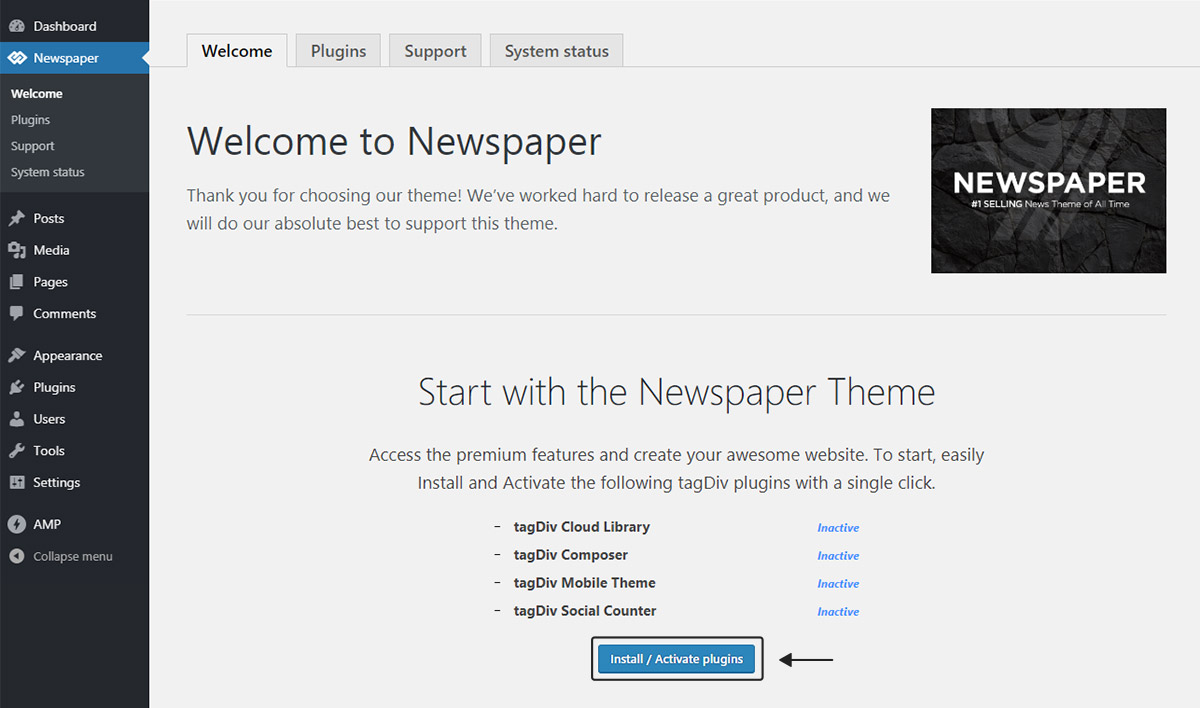
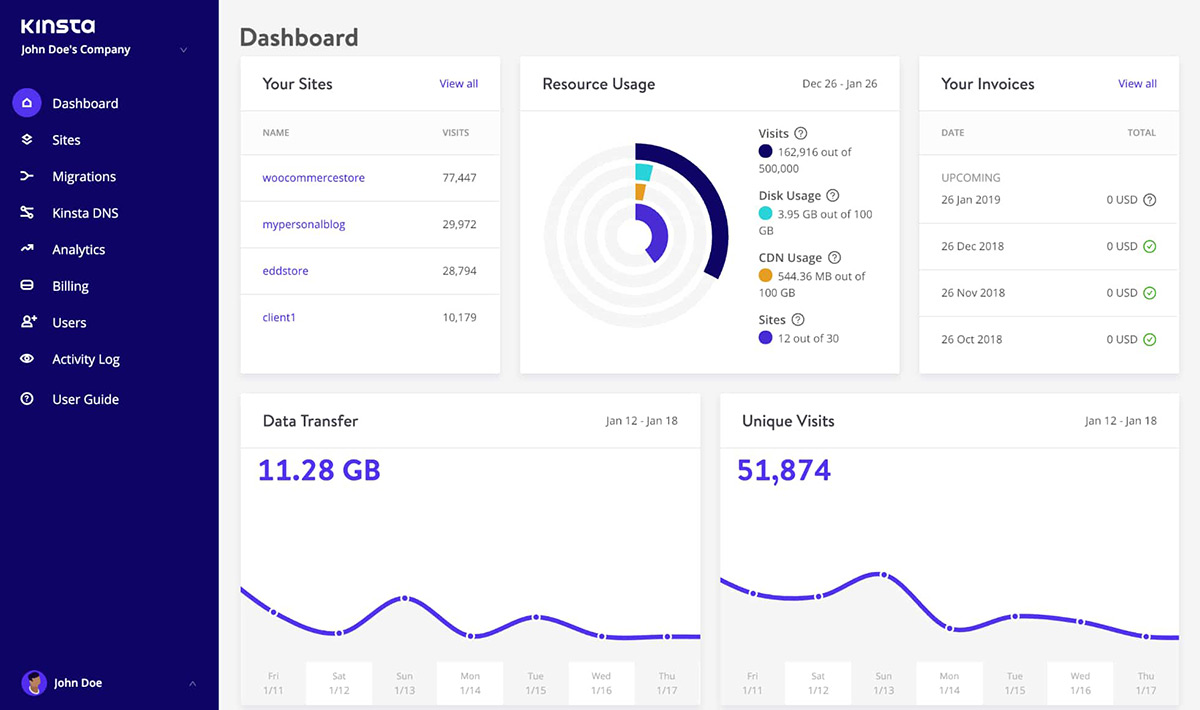
Do you have some history with hosting companies and you’re used with an intuitive management panel like Plesk or cPanel? If that’s the case, it might be a little bit uncomfortable to accustom Cloudways Platform. It’s not a traditional one but gives you some flexible tools to get started and monitor your website’s server performance.

With any Cloudways plan, you’ll get free hourly backups. Their admin panel is easy to learn by the new users. When it comes to a management panel, beginners who are not that tech savvy, need to have easy access to their domains/subdomains, WordPress install, make or restore backups. That’s why, some people may say that managed hosting dashboards are better than using the popular cPanel.
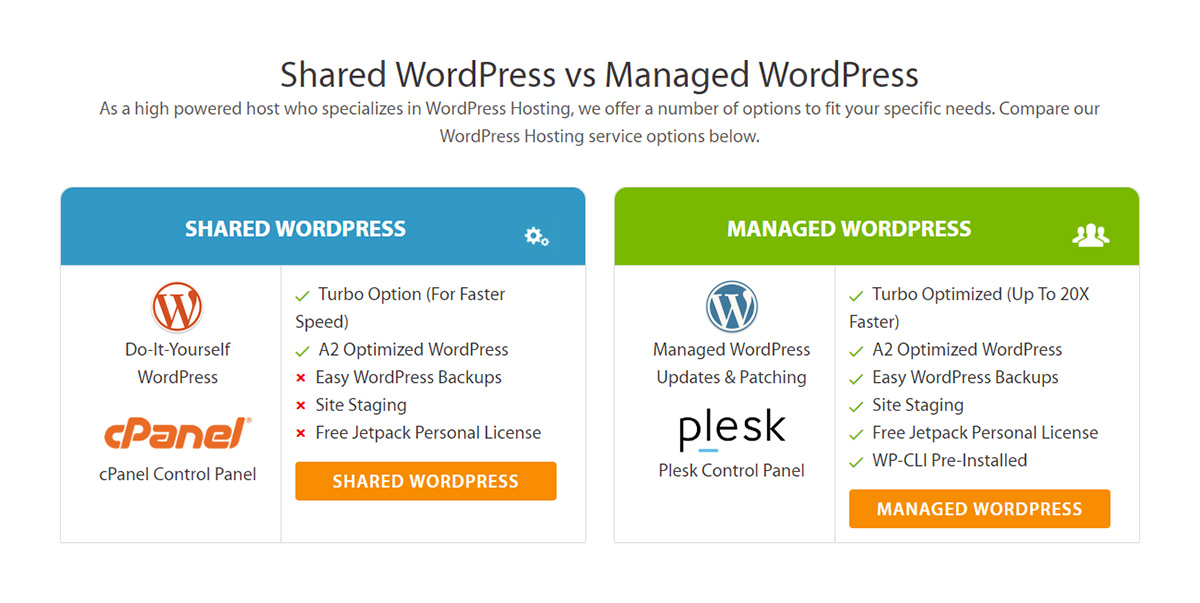
Managed Hosting for WordPress websites
The Cloudways team included a full plan for managed WordPress hosting services. It means you get features such as scaling and cloning to backups, restores, and many more. Furthermore, during your site’s deployment, ThunderStack optimization recipe will impress you. It combines the Varnish, Memcached, Apache, and Nginx features to ensure a better speed and increase the website’s performance.

It frequently happens that users don’t consume all their hosting resources but still paying for it. Since Cloudways offers a Pay-As-You-Go (PAYG) pricing model, it means users only pay for the hosting they use. With this company, you can host unlimited websites on the same server.
For those of you who want to change their host, the Cloudways team offers the Free WordPress Migrator, which is a plugin that automatically migrates your site on their managed WordPress hosting server. In case you need assistance, Cloudways team provides one free managed migration.
Global Locations for Your Cloud Server
Managed WordPress hosting has 60+ data centers all over the world. You can choose the server’s location based on 15 countries, and even pick a city from a list of 33 major ones around the globe.

To show beautiful posts and images with the speed of light, you need more than a powerful host. You also need to study the market and find the right theme fit. It’s better to choose a template, well-known in the industry, and you’ll avoid bouncing between themes to find a complete solution to your needs.
Cloud Hosting for Developers & Web Agencies
If you are a developer, after you’ve selected the server, you also get to choose the CMS you need to build your website on such as WordPress, Magento, PHP, Joomla, PrestaShop, and others. Take your site up and running using the CloudwaysBot, a tool that assists you with tips and recommendations to optimize servers and applications in real-time. As a developer, you can use the popular MySQL or MariaDB for the database management systems.
If you are part of a web agency and design WordPress sites for different clients, Cloudways has a package, called “Cloud Hosting for Web Agencies ” which offers unlimited websites on the chosen server, SMTP add-ons, security patching, and managed migrations. All these happen on a dedicated server, which you don’t share with anyone else.
Cloudways Hosting – User Experience Oriented
What we found the most useful at Cloudways services is the user’s ability to select by himself the server’s locations, cloud hosting provider & applications. Avoid slowing down your website or getting it completely offline due to high spikes of traffic, by making some quick tweaks.
After sending a newsletter, social media posts, or viral videos through different channels, your website might receive huge amounts of traffic. It’s the moment when you should start paying attention to bandwidth and server capacity to host your site. Fortunately, by using the vertical scaling, Cloudways allows you to add more power such as CPU or RAM resources to your servers, making them faster and perform better.
Have you tried Cloudways? Share your experience below.




























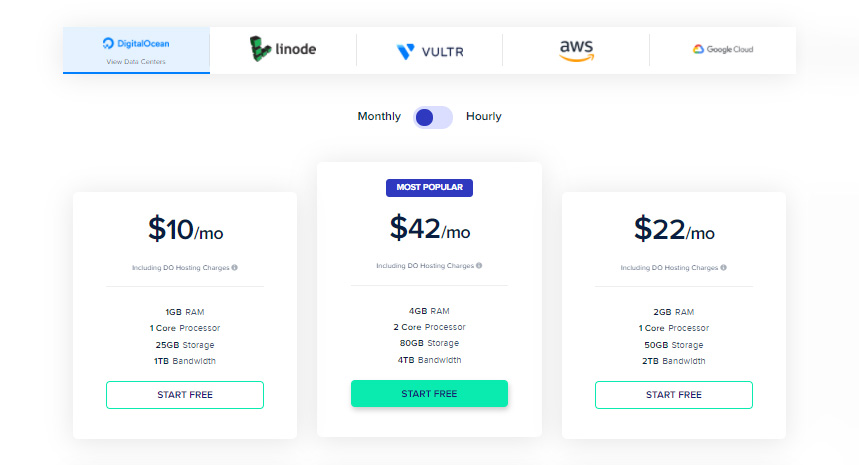
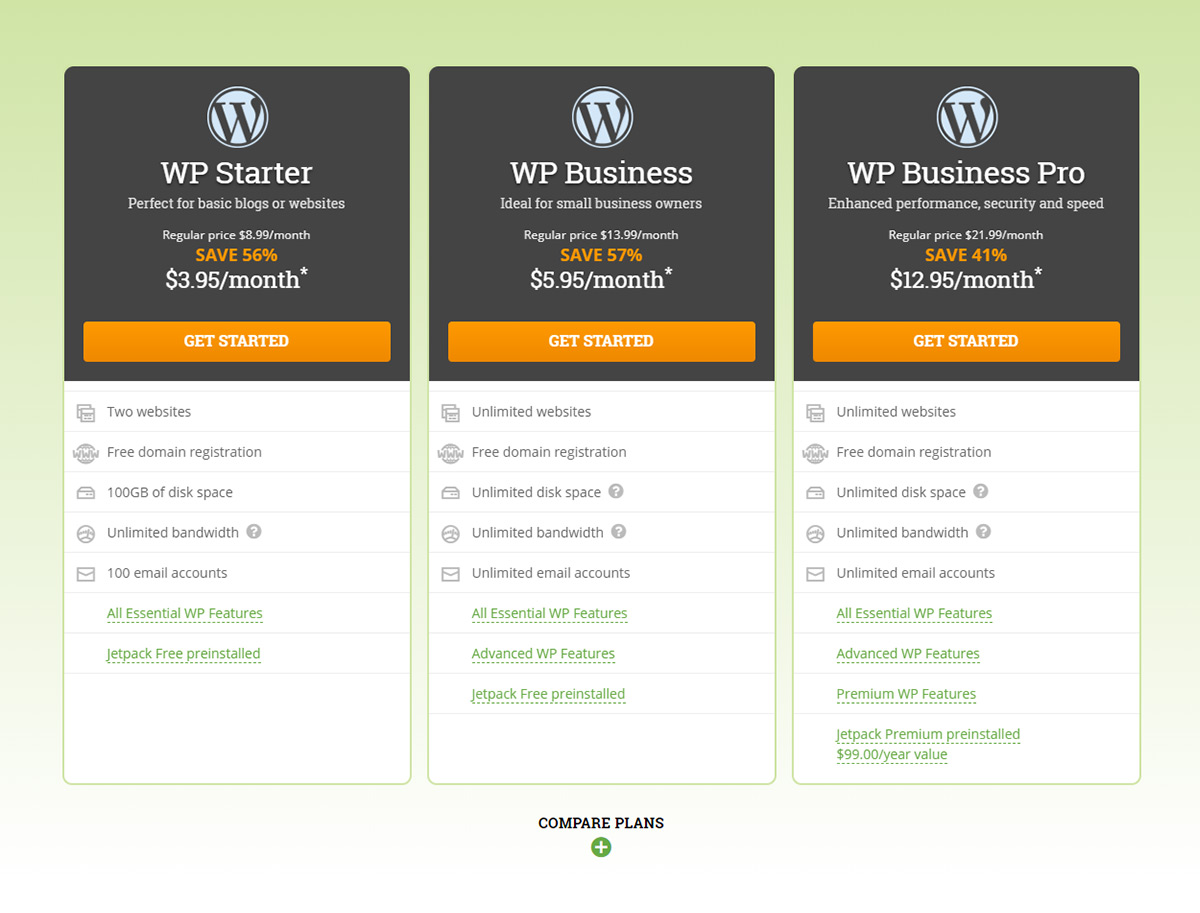
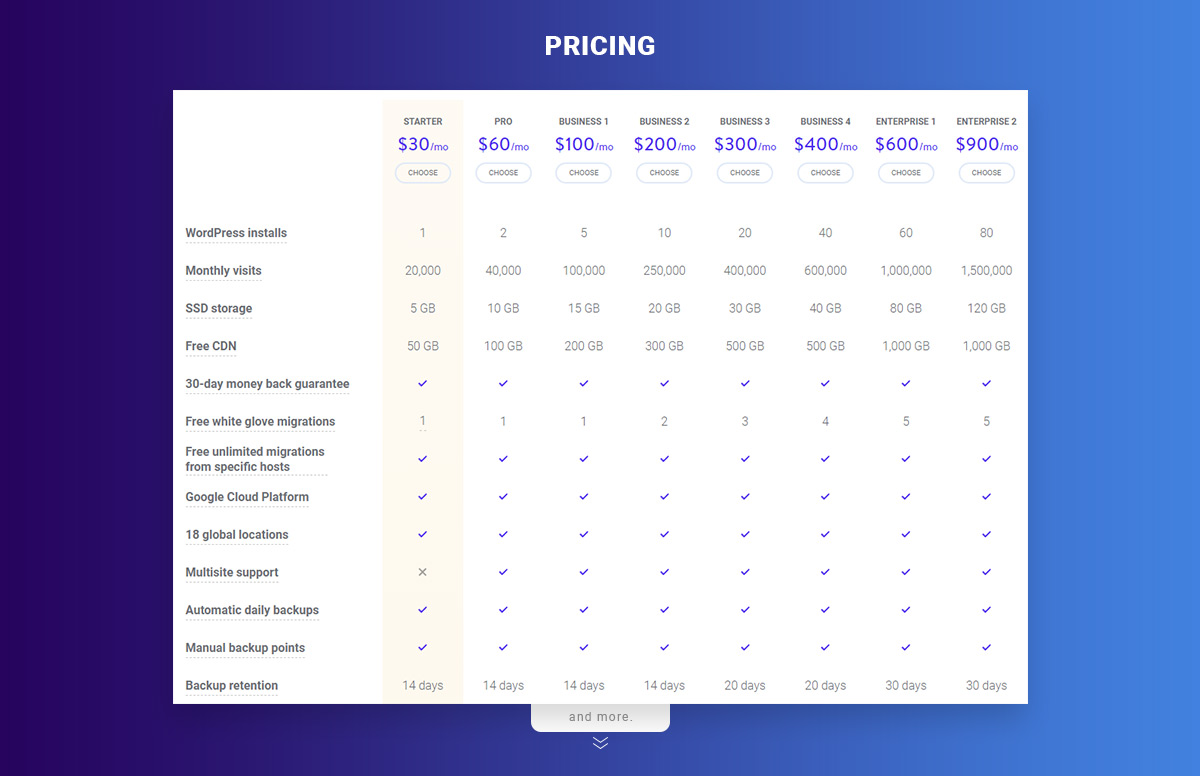
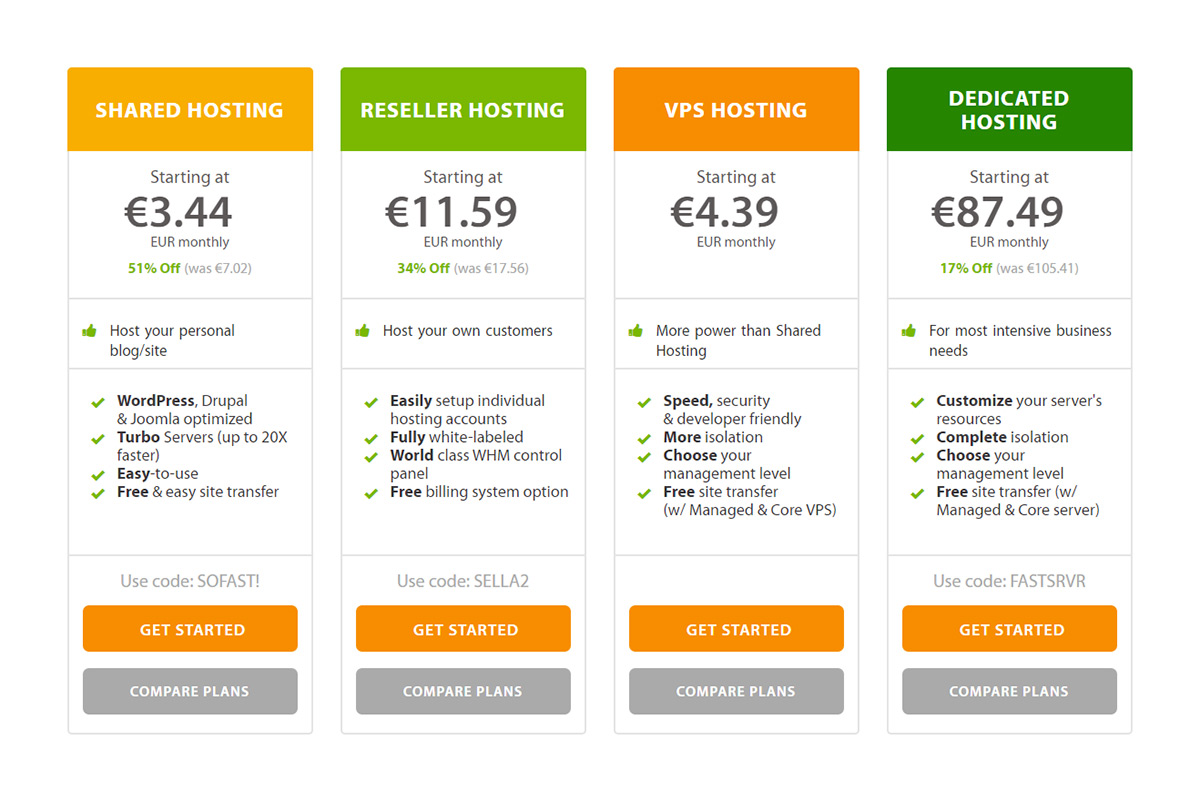
 You can choose between a shared or managed WordPress Hosting plan. But now it gets complicated as each of these plans has multiple pricing offers. You should select the one that gives you the best solution to your needs.
You can choose between a shared or managed WordPress Hosting plan. But now it gets complicated as each of these plans has multiple pricing offers. You should select the one that gives you the best solution to your needs.



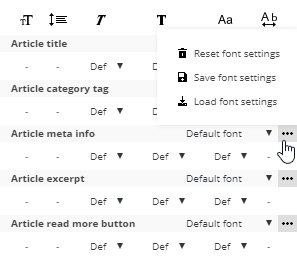
 Once you’re happy with it, you can transfer the font to another block and maintain a uniform appearance throughout the page. To use the Typography Presets just go to the font you have customized and click on the three black dots next to the typeface name. A box opens up with three possible actions: Save, Reset, and Load Font Settings. Click on ‘Save’ and give the new preset a name to remember it by.
Once you’re happy with it, you can transfer the font to another block and maintain a uniform appearance throughout the page. To use the Typography Presets just go to the font you have customized and click on the three black dots next to the typeface name. A box opens up with three possible actions: Save, Reset, and Load Font Settings. Click on ‘Save’ and give the new preset a name to remember it by.