How do you begin the design process? With Newspaper Theme, there’s a hassle-free solution to creating a page from scratch: the tagDiv Cloud Library Page Template. You can import a page’s layout and style within a few seconds and easily add your content to it, without having to create the design from scratch.
Cloud Library Page Template
Hierarchy is important when someone builds a page from scratch. You need to show what’s important first. Scale the other elements down to attract the user’s view to the titles and featured articles, slowly guiding him to the bottom. Each time you create a new page, you try to create symmetry.
The spacing between elements has to follow a pattern that creates harmony. A well-balanced layout is like the structure of a house. To save you time and a lot of effort our design team has worked on building creative and diverse page templates that you can import straight to the website. Each one becomes a new page that is entirely editable and customizable to fit your needs.
How to get a Cloud Library Page Template
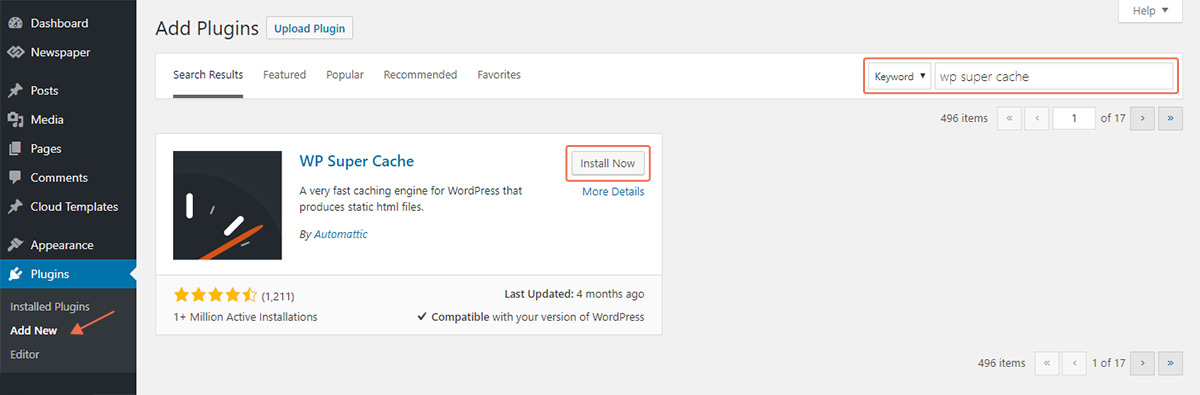
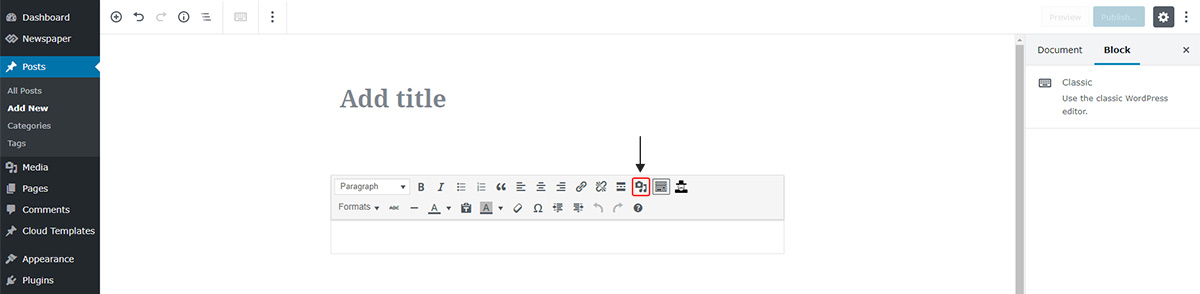
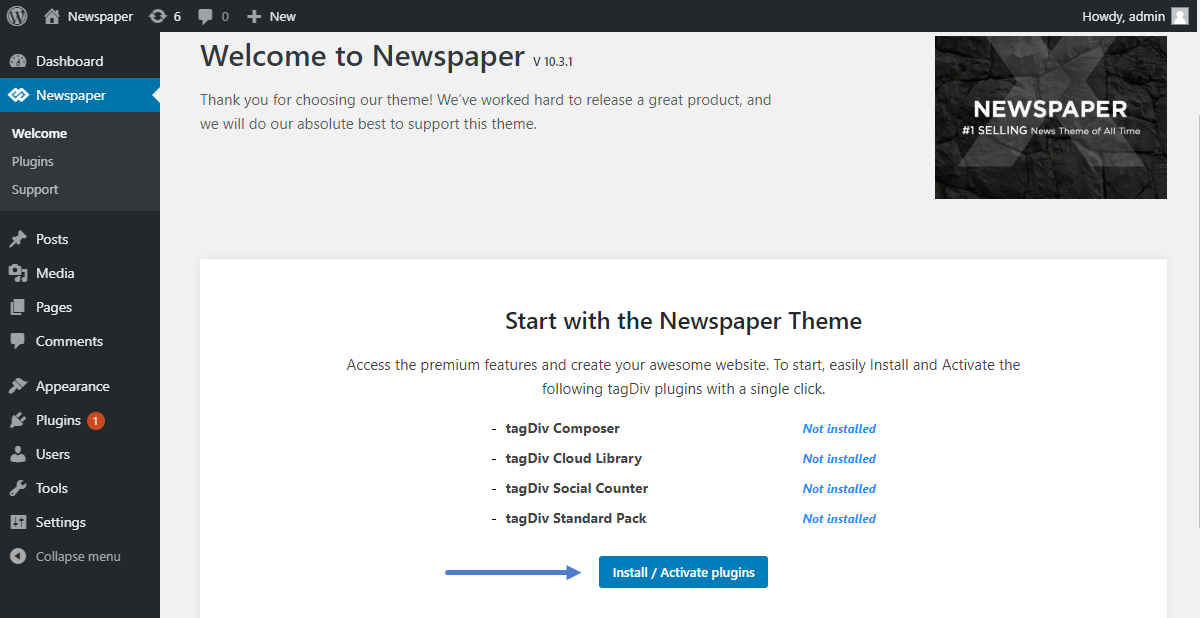
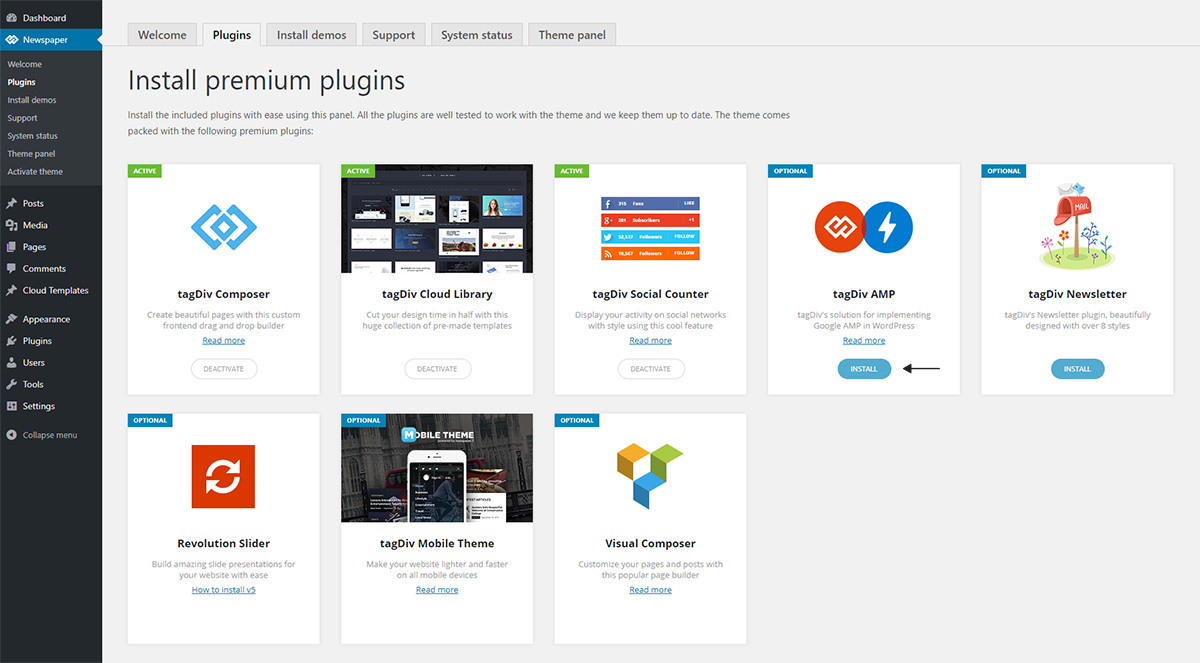
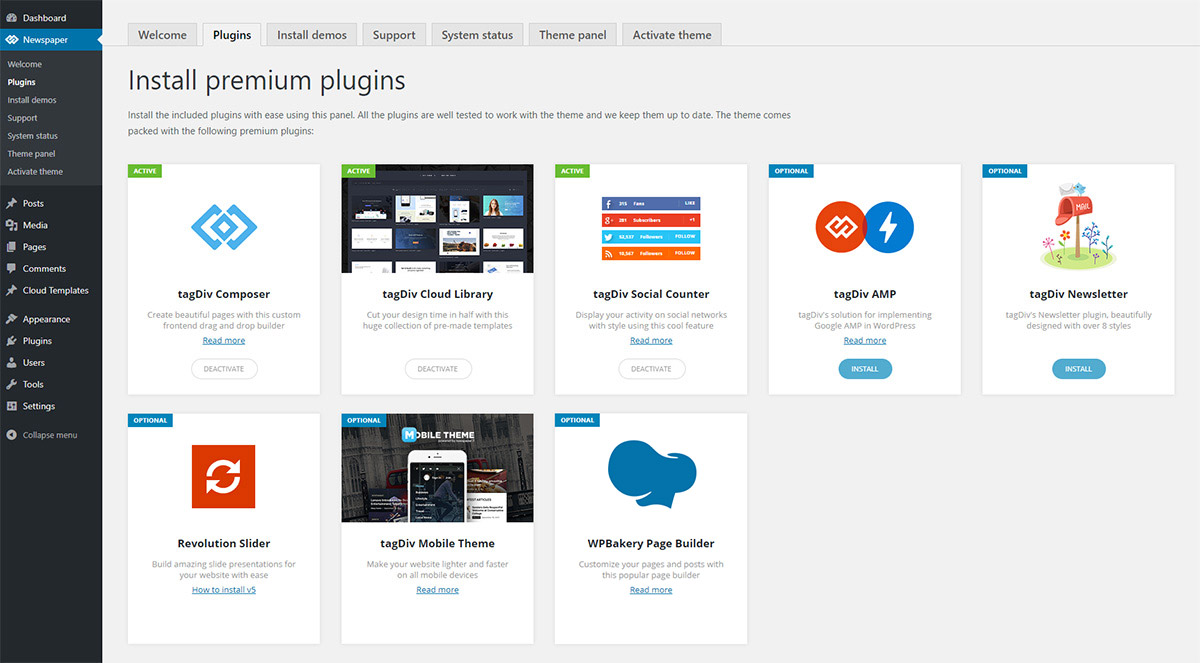
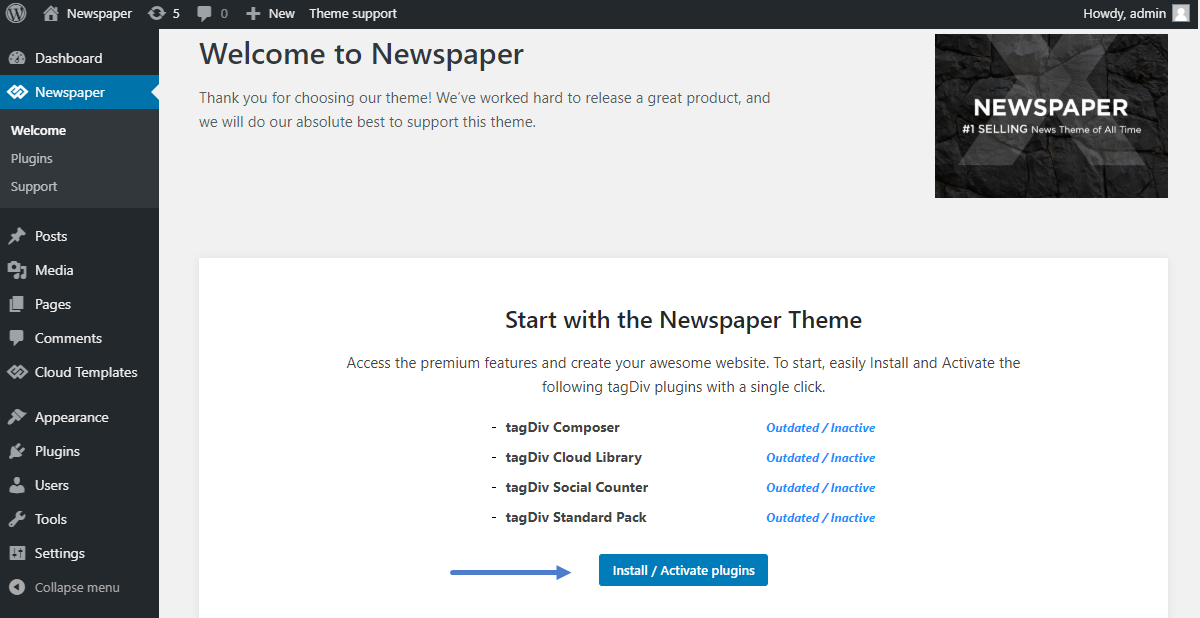
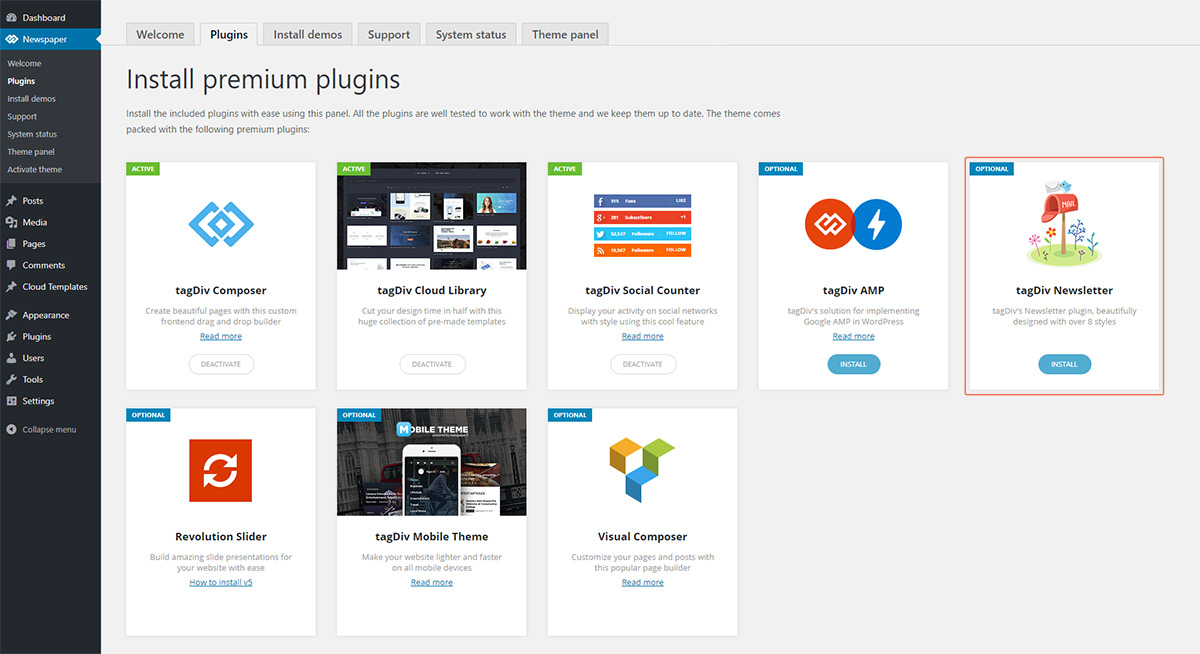
Open the WordPress Admin Dashboard. Make sure that you have the tagDiv Cloud Library plugin installed and active. For more information on how to install and activate plugins, check out this blog post. Now, navigate to Cloud Templates section and click on the blue “Add New” button.
Browse through the “Pages” section to find the perfect layout to use for the site. What type of page are you searching for? For guidance, you can find out more about making one from scratch by creating a Homepage, About Page, Latest News Page.
Click on the template you like and then select the “Create Page” button. The entire page’s design is imported, and you can then edit each section to add your personal information and change the images to fit the intent.
Customize your Cloud Library Page Template
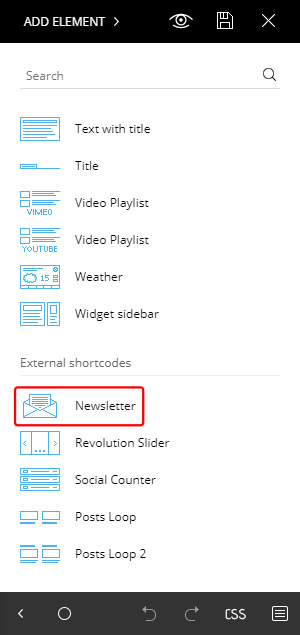
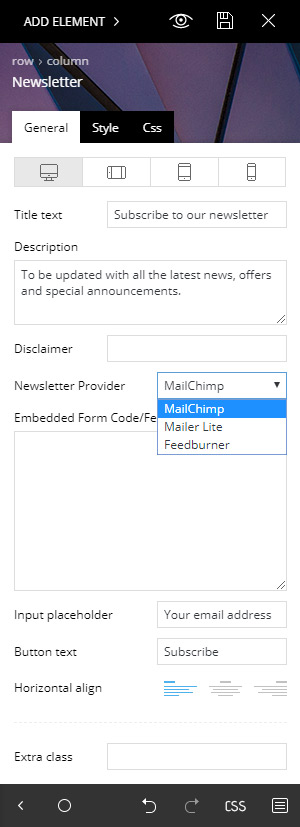
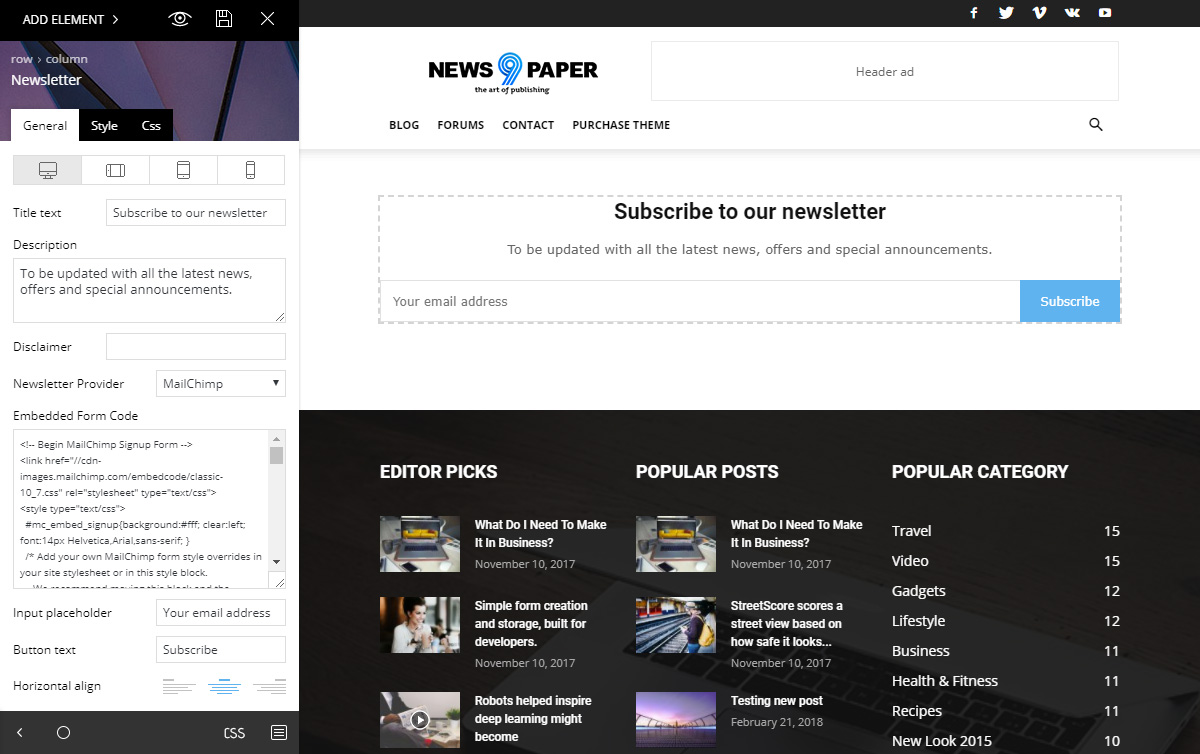
You can model each Cloud Library Page Template to create the perfect form for your beautiful website. The elements of every section can be moved by dragging and dropping them to a different place. Click on an item to access its settings and change them with a few clicks.
With the tagDiv Composer, you can add more items to the page and customize it without any coding skills. For more information regarding the front-end page builder, visit this link. Once you’re done customizing, save your progress!
Wrapping up
Have you used any of Newspaper Theme‘s Cloud Library Templates, yet? If so, how did you fit them into your website? With each template created, there is a multitude of choices and styling options, but integration is essential for success. Add backgrounds to the rows, change the spacing between elements, choose fonts to go along with the rest of your website and your purpose.
Show us your beautiful results in the comment box below and tell us which Cloud Library Page Template is your favorite! ?